皆さんは、LPを作成する際にコーディングにつまずいた経験はありませんか?
LPをコーディングするには、プログラミング言語など専門的知識が必要となります。
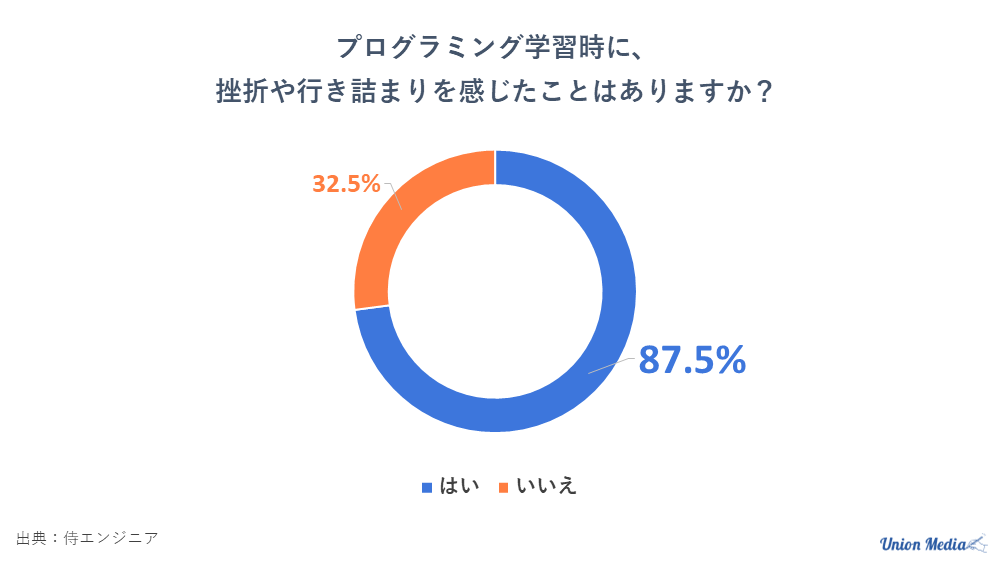
株式会社SAMURAIが行った調査では、プログラミング学習に挫折を感じたことがあると答えた人は87.5%に上ります。

参考:『プログラミングとは?意味や仕組み、用途をわかりやすく簡単に解説 侍エンジニアブログ』
実際に、以下のような悩みをお持ちではないでしょうか。
- 「正直、HTML・CSSがよく分からない」
- 「コード無しで簡単にLPを作成したい」
- 「自由にデザイン性の高いLPを制作したい」
今回は、コード無しでWebサイトを作成できるツール「STUDIO」の特徴と、基本的なレイアウトの流れまで徹底解説します。
LP制作にお悩みの方や踏まえるべき内容について詳しく知りたい方は、下記の記事をご覧ください。
関連記事:『「こんなお悩みありませんか?」LPの作り方!5つのポイントを解説!』
関連記事:『ランディングページ(LP)で踏まえるべき内容10選! 順番も解説』
Contents
STUDIOとは?
 引用:『STUDIO』
引用:『STUDIO』
STUDIOとは、自由にデザイン性の高いオリジナルのWebサイトを、コーディングの知識がない初心者の方でも簡単にコードを書くことなく制作できるツールです。
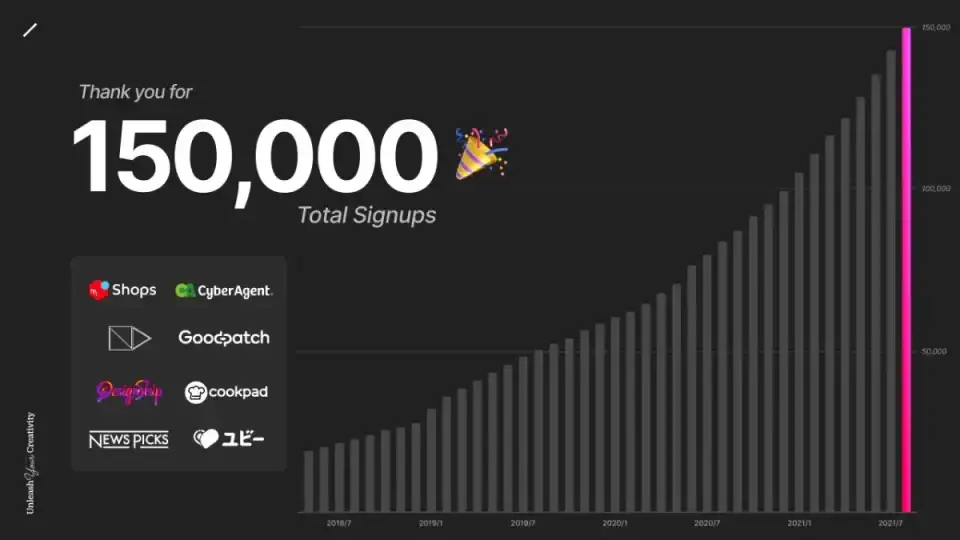
2018年4月にリリースされ、2021年8月時点にはユーザー数15万人を突破し毎月継続して出る利益は前年比に比べ325%の成長を遂げています。
引用:『STUDIO CMS 2.0 でメディアサイトをゼロから作ってみよう【前編】』
その他のノーコードサービスと比較し、STUDIOはデザイン性が高くYouTubeにてチュートリアル動画や日本語の対応もしているため、初心者の方でも短期間で簡単に学習することが可能です。
参考:『STUDIOとは? STUDIO公式ガイド』
参考:『世界1位を獲得!デザインを一瞬にしてWebサイトとして公開できる、革新的なデザインツール「STUDIO」がついに正式リリース』
関連記事:『広告レポート作成ツール8選!【PDCAの回し方も徹底解説】』
STUDIO CMSとは

2020年6月に、CMS・アニメーション機能が新たに加わった「STUDIO 3.0」がリリースされました。
参考:『CMSやアニメーション機能などを搭載した「STUDIO 3.0」が遂に本日リリース。デザインから、公開、CMSまで、すべてが1つで完結するWebデザインプラットフォームへ。』
STUDIO CMSの専用画面では、コンテンツの更新などの制作から管理までを複数人で共同に編集する機能や、コメント機能が備わっており効率的に作業を行うことが出来ます。
その他にも、外部コンテンツの埋め込みや特定の記事部分を指定しコメントを残すこともでき、より効率的に共同編集を行うことが出来ます。
STUDIOの特徴
STUDIOには下記の3つの特徴があります。
- デザインを自由自在に作成できる
- 運用コストの軽減・制作期間の短縮が可能
- レスポンシブデザインでSEO対策が可能
それでは順番に解説していきます。
デザインを自由自在に作成
STUDIOでは白いキャンパスに0からデザインを作成することが出来ます。
ピクセル単位の細かな調整から、アニメーションをノーコードで作成することが可能です。
フォントの種類も豊富
2019年にはWebフォントサービスを提供している「TypeSquare」の導入により、約500種類以上のフォント・文字の縦書きを無料で使用することが可能となりました。
無料テンプレートもあり
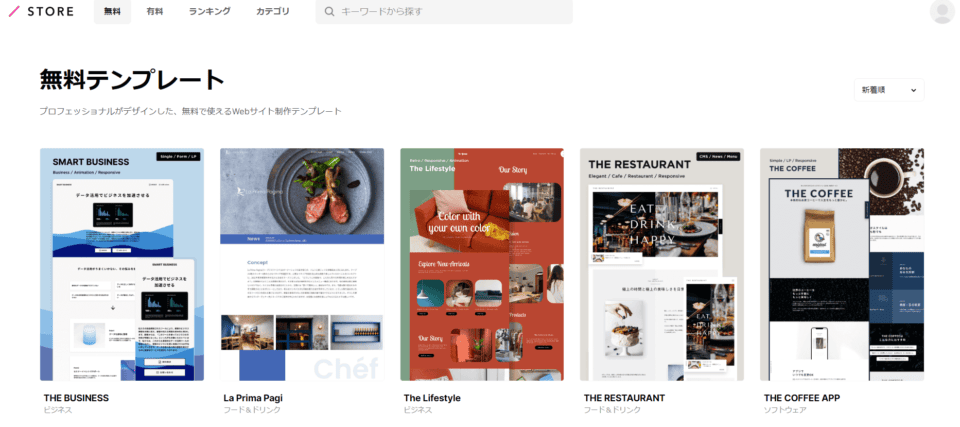
 引用:『テンプレート STUDIO STORE』
引用:『テンプレート STUDIO STORE』
2023年3月にはデザインプレートを売買することができる STUDIO Store がオープンしました。
そのため、0からデザインを作成することに抵抗感じる方は、45種類あるテンプレートを用いて制作が可能です。
無料・有料・カテゴリやランキング別で選ぶことも出来ます。
参考:『STUDIOのデザインテンプレートを売買できるマーケットプレイス『STUDIO Store』のテンプレートデザイナーを募集開始。』
参考:『ノーコードツール「STUDIO」のメリット・デメリットをわかりやすく紹介』

このように、STUDIOではデザイン性が高く、テンプレートも豊富にあることから簡単にWebサイトの制作をすることが出来ます。
フォントの選び方やデザインツールについては下記の記事を参考にしてみて下さい。
関連記事:『Webデザインにおいて重要!フォントの選び方2つを紹介!』
関連記事:『無料で使えるデザインツール13選!Web担当者におすすめ製品を紹介』
運用コストの軽減と作成時間の短縮が可能
STUDIOでは、Webサイトの設計、デザイン、コーディングまでを一貫して作業でき、制作したサイトはワンクリックで公開することが出来るため、運用コストや製作時間を削減することが出来ます。
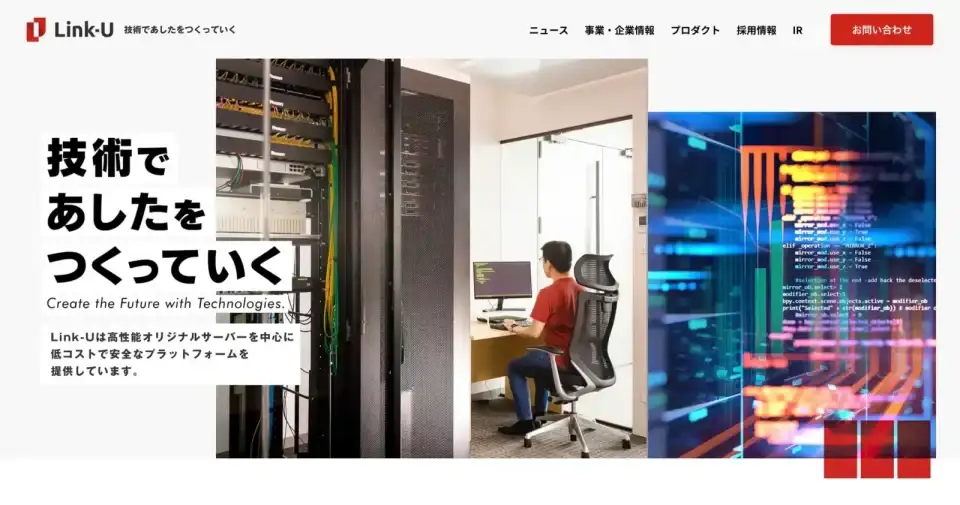
株式会社Link-uの事例
 引用:『株式会社Link-U』
引用:『株式会社Link-U』
株式会社Link-uでは、運用コストへの課題を解決するため、STUDIOを導入しました。
STUDIO内でWebサイトの作成が完結するため、外注コストの削減や通常のWebサイト作成に比べエンジニア稼働率を9割削減することが出来ました。

コストや制作時間の削減により、生産性を上げ、より効率的にWebサイトの制作をすることが可能です。
レスポンシブデザインの作成が可能
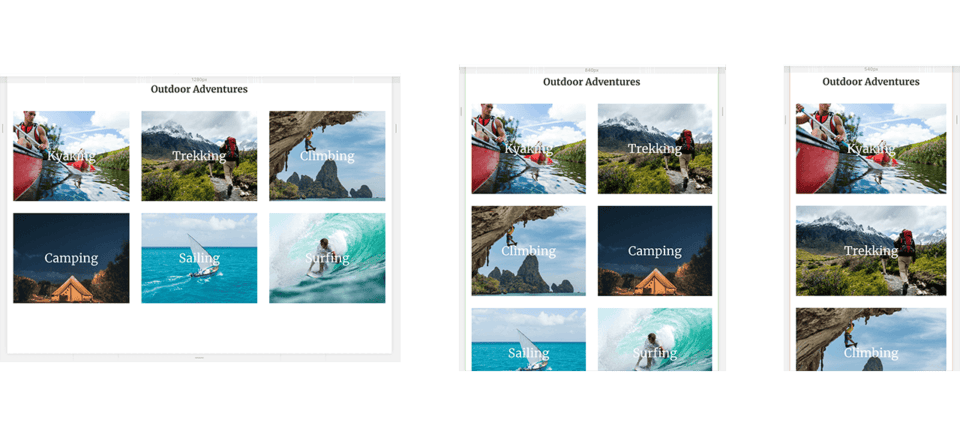
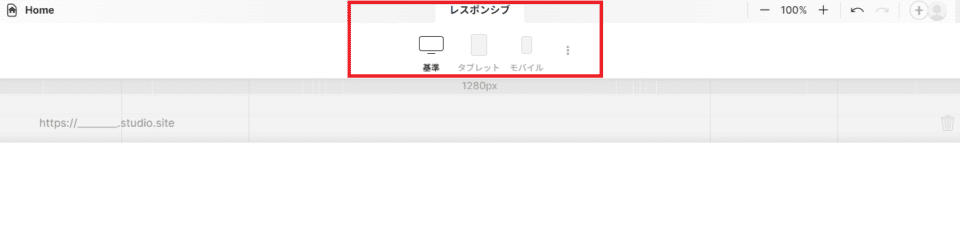
 引用:『レスポンシブ設定 STUDIO公式ガイド』
引用:『レスポンシブ設定 STUDIO公式ガイド』
STUDIOでは、PC用のデザインを基準にタブレット・モバイルの各媒体のサイズを別途指定することで、サイトがレスポンシブに対応されます。
そのため、「初めにPCサイズでの作成をしてから、その他表示用に調整する」制作手順を推奨しています。
レスポンシブデザインとは、ユーザーが利用する媒体の画面サイズに応じて表示方法が変更されるデザインです。
参考:『モバイルサイトとモバイルファースト インデックスに関するおすすめの方法 | Google検索セントラル』
 上部にあるPC・タブレット・モバイルを選択すると、媒体ごとの画面が表示されます。
上部にあるPC・タブレット・モバイルを選択すると、媒体ごとの画面が表示されます。
2021年には、インターネット利用率は82.9%となっており、その内スマートフォンが68.5%、PCが48.1%とスマートフォンの利用率が約20%高いことが分かります。

このように、PCだけに限らず、各媒体に対応したデザインを設定し、Webサイトを公開する前に画面を確認することで、よりユーザーの見やすい画面の作成が出来ます。
スマホ対応を意識したSEO対策については下記の記事をご覧ください。
関連記事:『モバイルSEO対策のポイント5選!スマホ対応を意識した改善事例も紹介!』
STUDIOの基本のレイアウトの流れ

STUDIOではボックスを積み重ねたり、ボックスの中にボックスを入れることでレイアウトを作成します。
また、レイアウトしたボックスの大きさ・色味の調整をしながらデザインをしていきます。
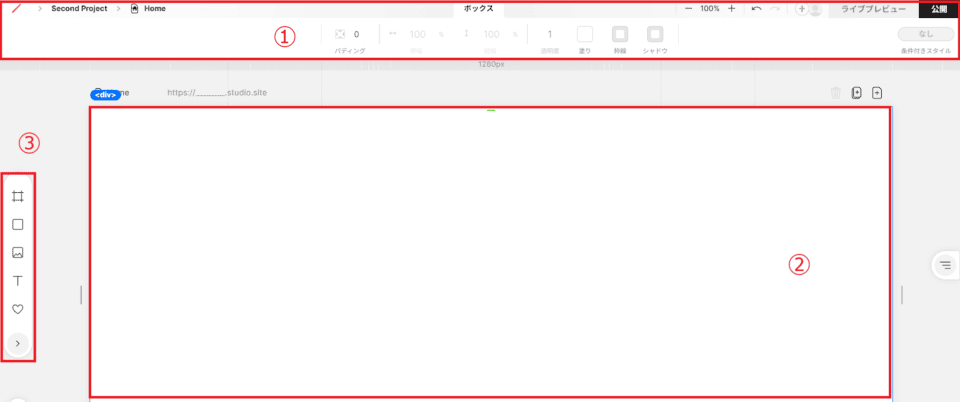
STUDIOでは上記のDesign Editorを使用してWebサイトを作成していきます。
②スクリーンには、ボックスを配置するなどWebサイトを作成していく画面です。
③追加メニューではテキストボックスや画像などをスクリーンに追加していくことが出来ます。
それでは、基本的な4つのレイアウトの流れをそれぞれ解説していきます。
ボックスレイアウトで自由にウェブサイトを作成
 引用:『STUDIOの基本とレイアウトの流れ STUDIO公式ガイド』
引用:『STUDIOの基本とレイアウトの流れ STUDIO公式ガイド』
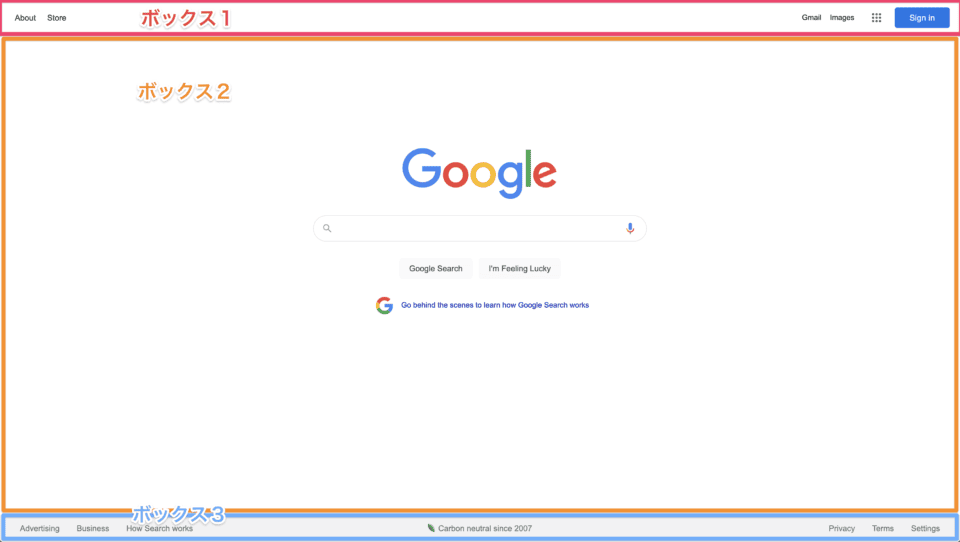
STUDIOでは、ボックスを活用してWebサイトの構成をレイアウトする手法を「ボックスレイアウト」と呼ばれ、本物のWebサイトの構成が基とされています。
 引用:『STUDIOの基本とレイアウトの流れ STUDIO公式ガイド』
引用:『STUDIOの基本とレイアウトの流れ STUDIO公式ガイド』
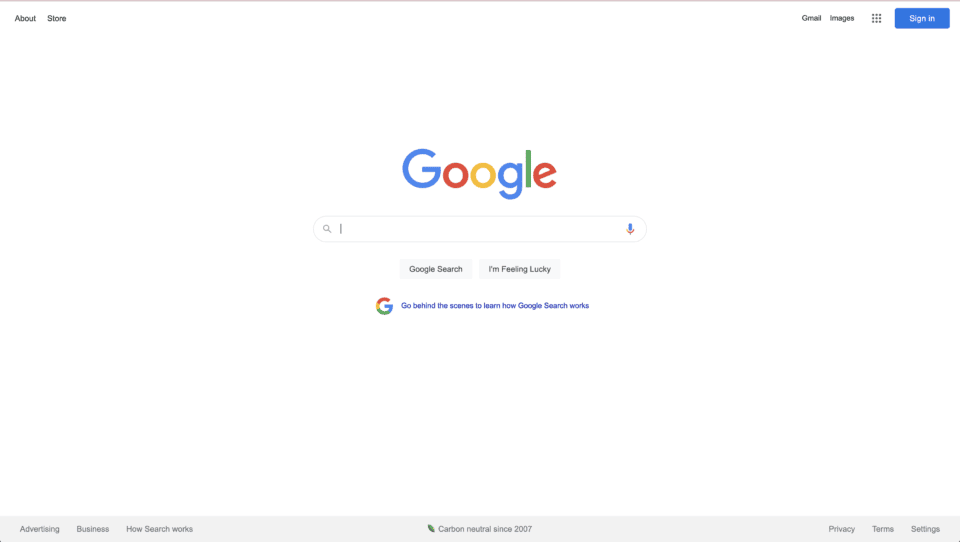
例えば、Googleのサイト画面では、ボックスが3つ組み合わされた構成になっていることが分かります。

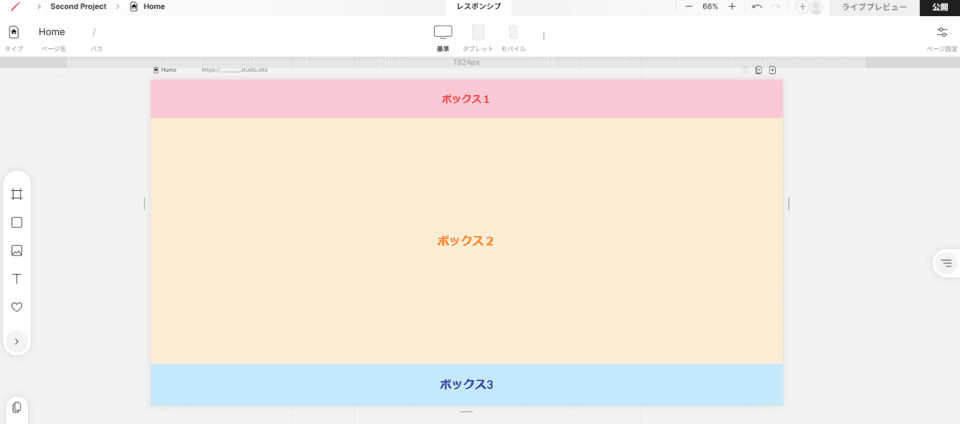
この構成をSTUDIOで作成すると上記の画像のようにレイアウトすることが出来ます。
また、ボックスを積み上げる際にテキストの追加や、テキスト・背景の色も変えることが可能です。
横にボックスを積み上げる
 引用:『STUDIOの基本とレイアウトの流れ STUDIO公式ガイド』
引用:『STUDIOの基本とレイアウトの流れ STUDIO公式ガイド』
Webサイトには1つのボックスの中にさらにテキストボックスやアイコンボックスなどが入っています。
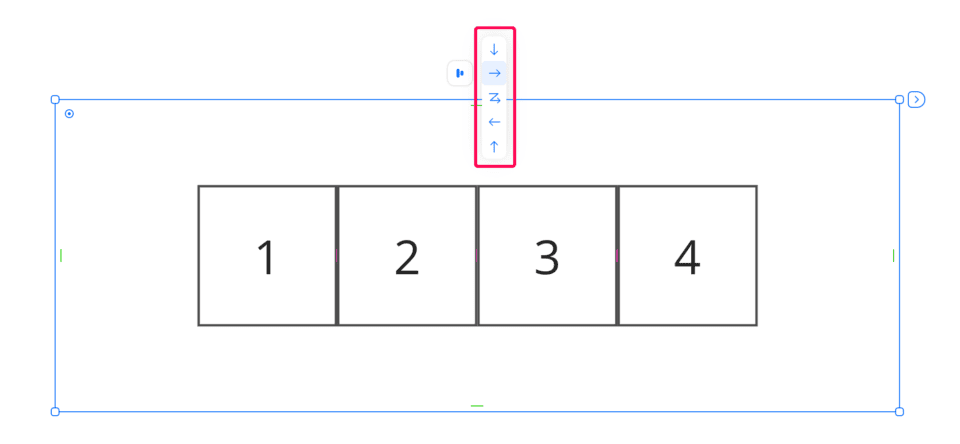
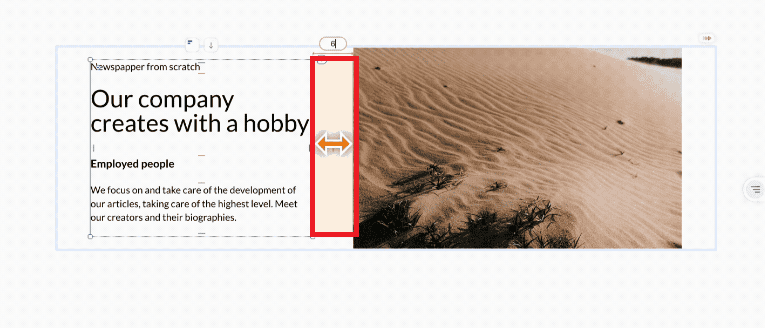
それでは、上記の画像内の赤枠の操作を解説します。
 引用:『STUDIOの基本とレイアウトの流れ STUDIO公式ガイド』
引用:『STUDIOの基本とレイアウトの流れ STUDIO公式ガイド』
赤枠にある矢印で方向を選択し設定することが出来ます。
また、ゼットの矢印を選択するとボックスの幅を狭めるとそれに伴い自動的に折り返す設定になります。
 引用:『STUDIOの基本とレイアウトの流れ STUDIO公式ガイド』
引用:『STUDIOの基本とレイアウトの流れ STUDIO公式ガイド』
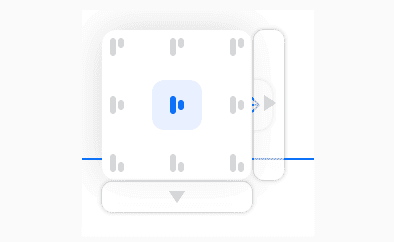
ボックスの配置メニューでは、左・中央・右・上部・下部の配置が選択できます。
また、画像右側のメニューでは両端揃え・均等配分を選択することが可能です。
グループ化を行う
![]()
引用:『STUDIOの基本とレイアウトの流れ STUDIO公式ガイド』
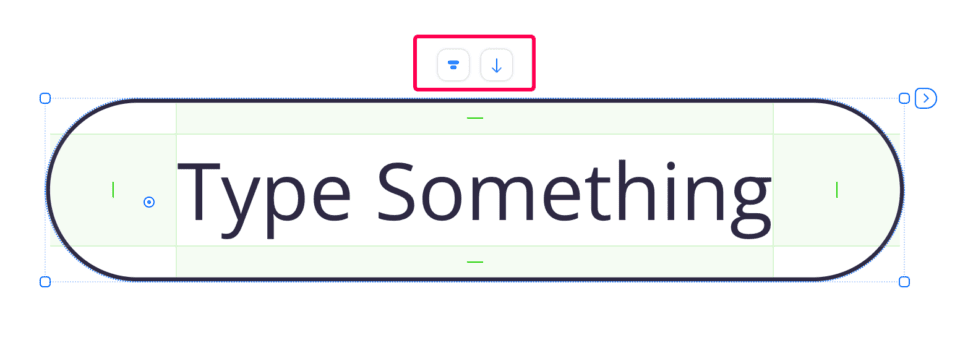
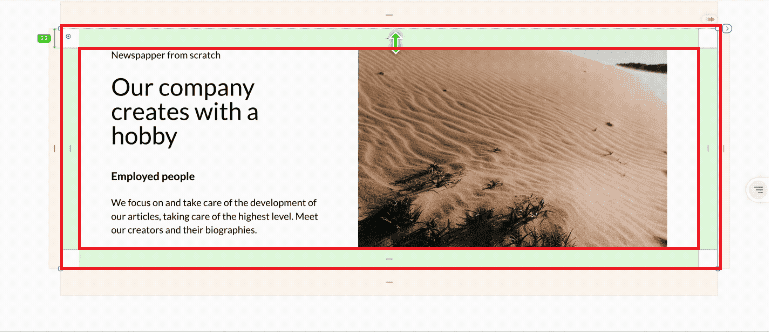
上記のヘッダー画像のようにテキストボックスを左右に寄せるためにはグループ化が必要となります。
STUDIOのグループ化する方法は2つあります。
ボックスの中に小セクション毎のボックスを積み上げていく方法

引用:『STUDIOの基本とレイアウトの流れ STUDIO公式ガイド』
1つ目は、ボックスの中に小セクション毎のボックスを積み上げていく方法です。
ボックスを複数選択し、グループ化する方法

引用:『STUDIOの基本とレイアウトの流れ STUDIO公式ガイド』
2つ目は、Shiftキーを押しながらボックスを複数選択し、右クリックメニューから(⌘+G / Ctrl+G)でグループ化する方法です。
 引用:『STUDIOの基本とレイアウトの流れ STUDIO公式ガイド』
引用:『STUDIOの基本とレイアウトの流れ STUDIO公式ガイド』
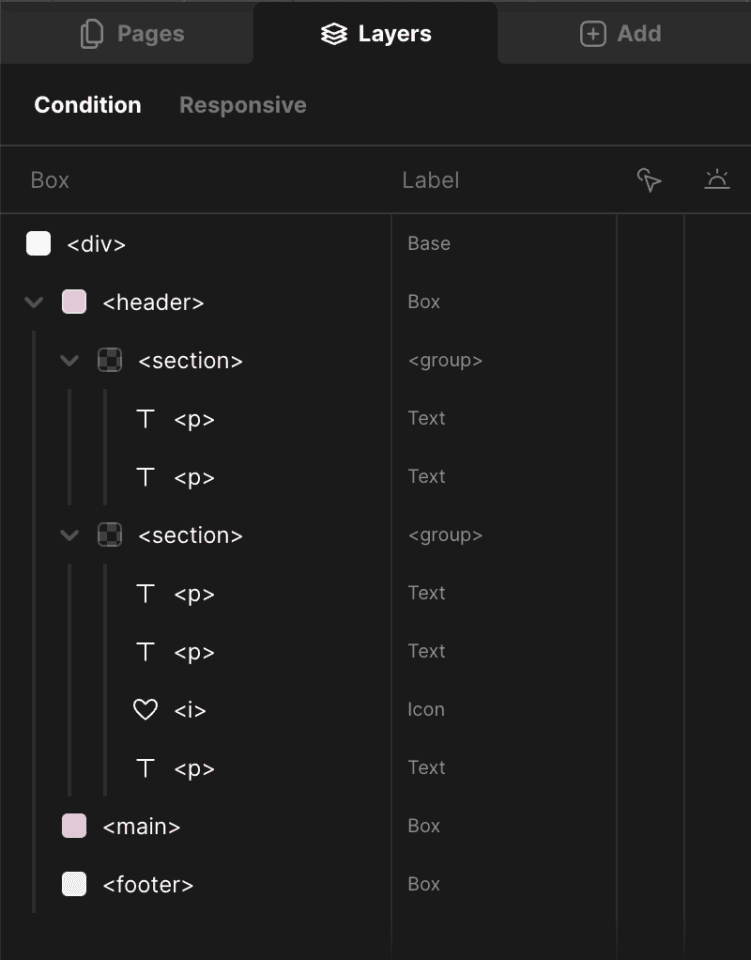
右下の追加パネル内のレイヤーパネルからグループ化された状態を確認することが出来ます。
レイアウトの細かな調整を行う
STUDIOでは、下記の3つの方法で余白の設定ができ、余白サイズの共通化も可能です。
②パディング
③ギャップ
①マージン
 引用:『マージン・パディング・ギャップ ボックスに余白を持たせる方法 STUDIO公式ガイド』
引用:『マージン・パディング・ギャップ ボックスに余白を持たせる方法 STUDIO公式ガイド』
①マージンでは、選択したボックスの外側に余白の設定が可能です。
②パティング
 引用:『マージン・パディング・ギャップ ボックスに余白を持たせる方法 STUDIO公式ガイド』
引用:『マージン・パディング・ギャップ ボックスに余白を持たせる方法 STUDIO公式ガイド』
②パティングでは、選択したボックスの内側に余白の設定が可能です。
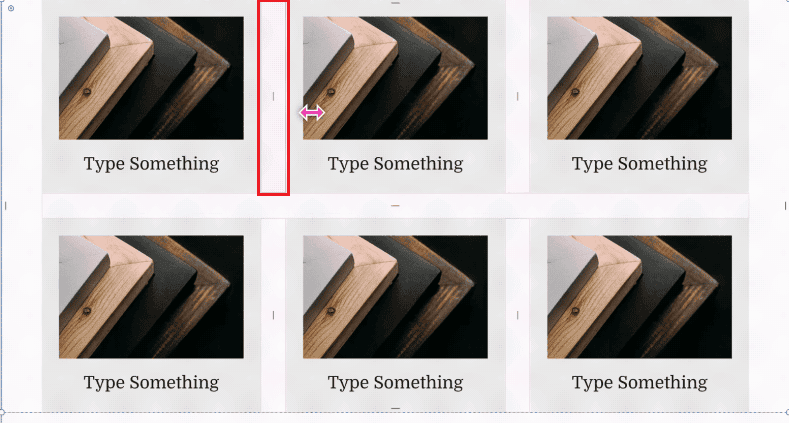
③ギャップ
 引用:『マージン・パディング・ギャップ ボックスに余白を持たせる方法 STUDIO公式ガイド』
引用:『マージン・パディング・ギャップ ボックスに余白を持たせる方法 STUDIO公式ガイド』
③ギャップでは、ボックスとボックスの間の余白の設定が可能です。
また、ギャップの使用には、複数のボックスをグループ化する必要があります。

STUDIOではこれらの4つの基本的なレイアウトの流れに基づいきWebサイトを制作していきます。
その他のサイズや配置について詳しくは下記からご覧いただけます。
参考:『サイズ単位 STUDIO公式ガイド』
参考:『相対位置・固定位置・絶対位置 STUDIO公式ガイド』
まとめ
今回は、STUDIOの特徴3選と基本的な4つの制作の流れまでを解説しました。
STUDIOの特徴は下記の通りです。
- デザインを自由自在に作成できる
- 運用コストの軽減・制作期間の短縮が可能
- レスポンシブデザインでSEO対策が可能
STUDIOでは、コードを使わず、デザイン性の高いWebサイトをコストや時間を削減しながら制作することが出来るため、初心者の方にもお勧めです。
今回の記事を読んで、LPやWebサイト制作が少しでも難しいと感じたら、広告代理店に任せるのも1つの手です。
株式会社Unionは、幅広いWebマーケティングの相談を承っております。
Google広告、Yahoo!広告の正規代理店として認定されており、蓄積されたノウハウから短期間で課題を解決に導きます。
また、弊社の広告運用担当はGoogle広告およびYahoo!広告の認定資格保持者であり、知識のアップデートを行っております。
薬機法医療法遵守広告代理店の認証を受けておりますので、広告審査の厳しい薬事・医療系の広告も適切に制作できます。
お客様のあらゆるニーズに対し 分析・調査を行い最適なプランをご提案しますので、お気軽にご相談下さい。
監修者
2012年創業のWeb広告代理店、株式会社Unionが運営。Webマーケティングの知見を深め、成果に繋がる有用な記事を更新しています。「必要な情報を必要な人へ」をスローガンに、Web広告運用や動画制作など各種Webマーケティングのご相談を受付中。
【特典】
広告運用の相談時、レポートに使える
テンプレートをプレゼント中!


 引用:『
引用:『