2018年3月26日、Googleはスマートフォンなどのモバイル端末でのSEO対策をより促進するため、モバイルファーストインデックスを展開することを発表しました。
それ以来、Googleはスマホ用Google botを使用しほとんどのWebページをインデックス登録できるよう切り替えてきました。
Google のインデックス登録とランキングでは、スマートフォンエージェントでクロールしたモバイル版のサイトコンテンツを優先的に使用します。これをモバイルファーストインデックスと呼びます。
そして、2020年にはモバイルファーストインデックスへの移行済みのサイトが70%に到達しましたが、一部のサイトでは移行の準備が出来ていないと判断し、2021年にGoogleはモバイルファーストインデックス登録の最終ステップに関しては、予定を定めないことを発表しています。
実際にモバイル検索はスマートフォンの普及によって利用率が高まっています。
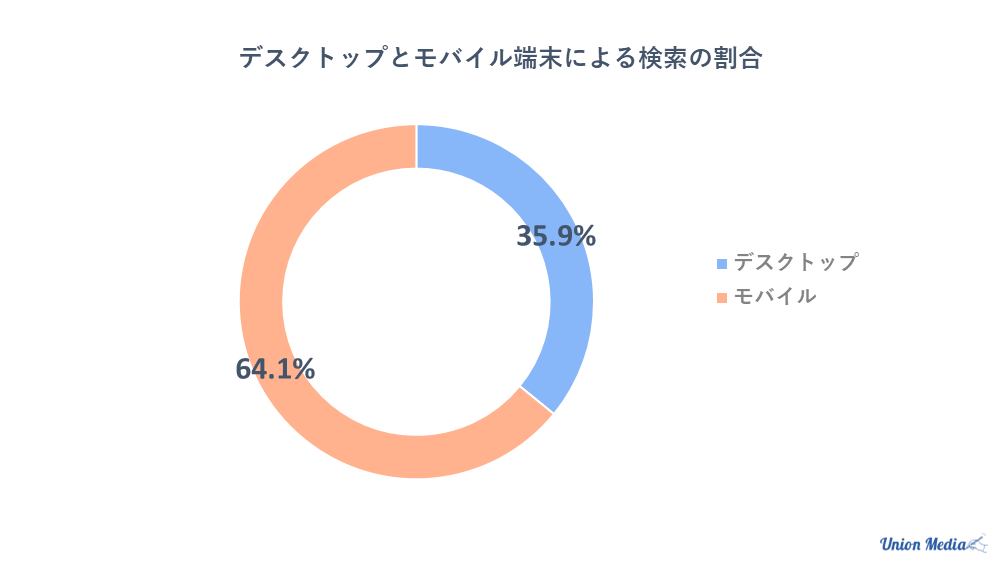
下記のグラフはPC検索とモバイル検索の割合です。
モバイル検索利用が3分の2を占めており、PC検索と比べると約2倍もの利用率の差があります。
 参考: 『The proportion of mobile searches is more than you think-What you need to know』
参考: 『The proportion of mobile searches is more than you think-What you need to know』
この結果から、モバイル検索への取り組みの重要性が分かると思います。
一方でこのように感じた方もいるのでしょうか。
- PCでは見やすいけど、スマホでは見にくい
- 表示までに時間がかかる
- 文字が小さくて読みにくい
こういった問題を解決する一つの方法として、「モバイルSEO」という施策があります。
本記事では、モバイルSEOを行う上でのポイント、スマホ対応に意識したことで改善された事例を順番に解説していきたいと思います。
参考: 『The proportion of mobile searches is more than you think-What you need to know』
参考:『モバイル ファースト インデックスの展開 Google検索セントラル』
参考:『2021年におけるモバイルインデックス登録に関する最新情報 Google検索セントラル』
参考:『ウェブ全体のモバイルファーストインデックス登録かについてのお知らせ Google検索セントラル』
関連記事:『SEO施策とは?効果的な9つの内部対策と4つの外部対策を紹介』
Contents
モバイルSEOとは?
モバイルSEOについて理解するには、まずSEOについて簡単におさらいしておきましょう。
SEOとは「検索エンジン最適化」を意味し、Webページを検索結果で上位表示させるための施策を指します。
Googleでは、SEOについて下記のように説明しています。
SEOは検索エンジン最適化の略称であり、検索エンジンを検出しやすいようにサイトを改善するプロセスです。
つまり、モバイルSEOとはスマホなどのモバイル端末での検索エンジンを最適化し、モバイル検索における検索順位の向上を図るための取り組みを表します。
モバイル端末に対応していないページは「読み込みが遅い」「文字が小さい」「スクロールしないと見れない」などのストレスをユーザーが感じることでサイトの離脱率が上がってしまう可能性があります。
そのため、モバイル端末での最適化を十分行っておくことで、ユーザーにストレスを感じさせない操作性を実現でき、ユーザーの離脱防止に繋げることができます。
関連記事:『【SEO】検索順位ツール8選!分析&業務効率アップに役立つ機能とは』
モバイルSEOの事例

引用:『保険市場』
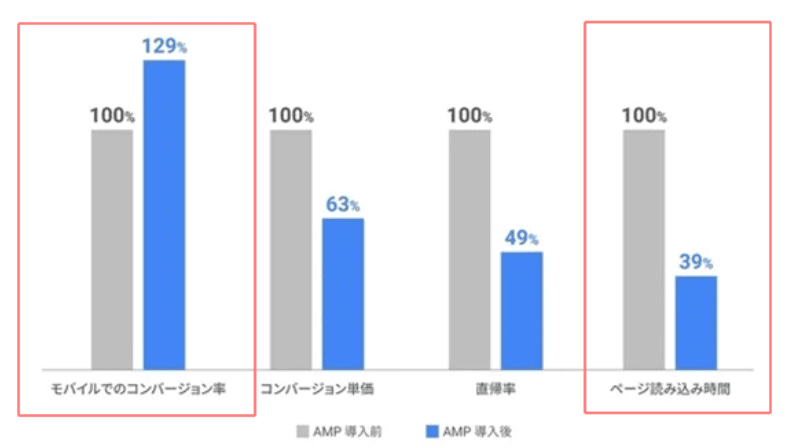
株式会社アドバンスクリエイトが運営する保険比較サイトのアクセスは、ほとんどがモバイルで発生していたことから、より高速な読み込みを可能とするためにAccelerated Mobile Pages (AMP)を導入しました。
 引用:『モバイルサイトを改善したことでビジネス上の効果を実現:アドバンスクリエイトの事例 Think with Google』
引用:『モバイルサイトを改善したことでビジネス上の効果を実現:アドバンスクリエイトの事例 Think with Google』
この結果、ページの読み込み時間を61.2%短縮し、サイト上からの問い合わせ(コンバージョン)率が28.9%上昇したという成果が出ています。
このように、モバイルSEOを行うことでユーザーがストレスなく、満足して情報の閲覧ができるため、コンバージョン率の向上やユーザーの行動喚起に繋げることが可能です。
また、GoogleはAnswerLab社と協力し、ユーザーがモバイルサイトをどのように利用しているのかという調査を行い、その結果をもとに効果的なモバイルサイトの設計において必要な25の指針を作成しました。
下記の6項目について、具体例を25個紹介しています。
- ホームページの操作性
- サイト内検索
- コマースとコンバージョン
- フォーム入力
- モバイルサイトの特性と使いやすさ
- 技術的なチェック項目
そしてGoogleは重要なポイントとして以下のように言及しています。
すべてのセクションに共通しているのは、「モバイルユーザーは目的が非常にはっきりしている」という点です。
モバイルユーザーがモバイルサイトに求めるのは、目的の商品やサービスを今すぐ、簡単に、思いどおりの方法で手に入れること。コンテンツの魅力を損なうことなく、モバイルユーザーの状況やニーズを考慮して設計することが成功の秘訣です。
合わせてGoogleでは、モバイル版のページについて以下の様に言及しています。
モバイル版のページを用意することは、コンテンツを Google の検索結果に表示させるための要件ではありませんが、非常に強く推奨されています。

2024年現在、国内合わせて90%以上のシェアを誇るGoogle、Yahoo!JAPANの公式発表を注視し、推奨される方法でモバイルサイトの利便性を高める事はユーザーとの接点を作る上で重要です。
参考:『モバイルサイト設計の指針 Think with Google』
なお、 SEO対策について詳しく知りたい方は是非以下の記事もチェックしてみてください。
関連記事:『SEOはガイドラインに沿って運用Googleの5つの公式見解』
モバイルフレンドリーとは
Googleは、モバイル端末での検索結果をユーザに使いやすく、見やすいページを作成することで検索順位を引き上げるための仕組みとして、2015年4月21日に「モバイルフレンドリー」を推進することを発表しました。
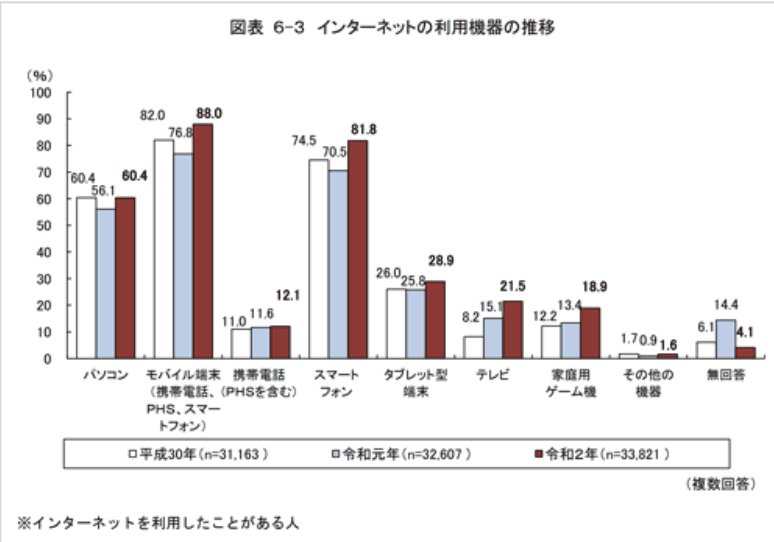
 引用:『統計調査データ:通信利用動向調査:報告書及び統計表一覧』
引用:『統計調査データ:通信利用動向調査:報告書及び統計表一覧』
上記のデータからインターネットの利用機器の中でスマホの利用率が81.8%と一番高いことが分かります。
このように、スマホなどのモバイル端末による利用率が高まってきた背景から、モバイルフレンドリーが重要視され始め、Googleが2015年にモバイルフレンドリーアップデートを発表する運びとなったのです。
また2021年にはユーザーが検索ページを1番下までスクロールすると、次の約4ページ分が自動的に読み込まれるモバイル検索の表示方法が最新の状態に変更されました。
以上の事柄から、今やモバイルSEO対策を行う上で「モバイルフレンドリー」であることは強く推奨される結果となっています。

以降Yahoo!JAPAN はGoogleの検索エンジンを使用している為、GoogleのモバイルSEO対策はそのままYahoo!JAPANのモバイルSEO対策となり得ます。
参考:『モバイル検索結果への最新の変更についての詳細 Google広告ヘルプ』
参考:『検索結果をもとにモバイルフレンドリーに Google検索セントラルブログ』
参考:『4月21日のモバイル フレンドリーアップデートについてのよくある質問 Google検索セントラルブログ』
参考:『検索結果をもとにモバイルフレンドリーに Google検索セントラルブログ』
モバイルフレンドリーの確認方法2選
自社で運営するWebサイトがモバイルフレンドリーに適しているかどうかを測定するには、以下のツールを活用するのがおすすめです。
- モバイルシュミレーター-レスポンシブテストツール
- PageSpeed Insights
それぞれ詳しく解説します。
モバイルシュミレーター-レスポンシブテストツール
モバイルシュミレーター-レスポンシブテストツールとは、モバイルサイトに適しているかをテストできるChrome拡張機能です。
使用するには以下の手順で進めます。
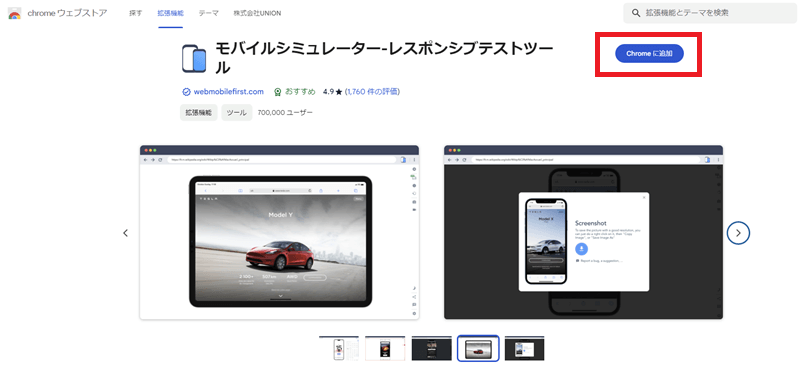
➀Chromeウェブストアからダウンロード

Chromeウェブストアからモバイルシュミレーター-レスポンシブテストツールを検索し、「Chromeに追加」をクリックして拡張機能をダウンロードします。
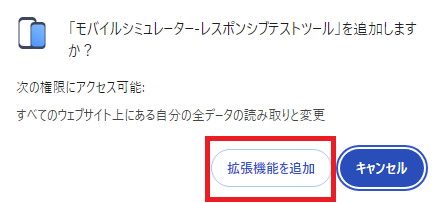
➁「拡張機能を追加」をクリック

「拡張機能を追加」をクリックして進みます。

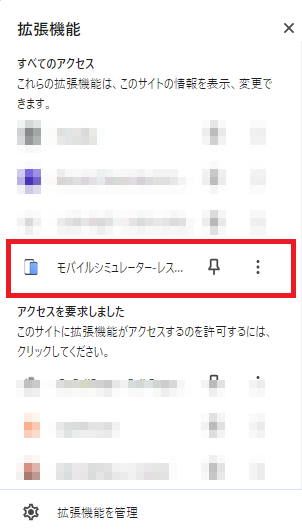
Chrome右上にある拡張機能マークをタップすると、ダウンロード済みの拡張機能一覧が表示されるので「モバイルシュミレーター」が入っているか確認しましょう。
③調べたいサイトをテストする

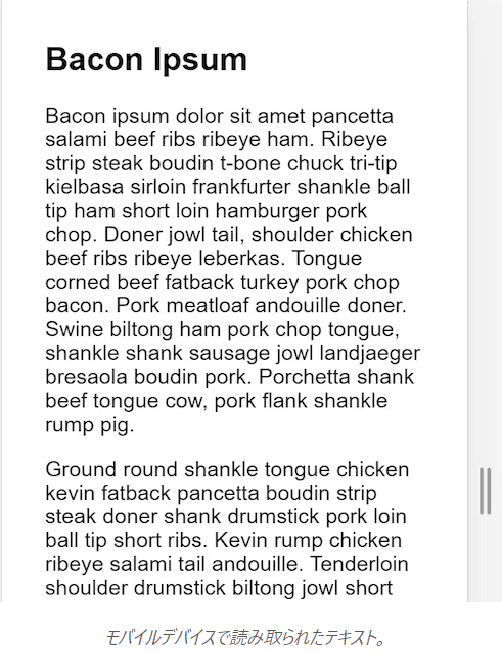
モバイルフレンドリーかどうかを調べたいWebサイトを開いた状態で、右上の拡張機能マークからモバイルシュミレーターを選択します。
すると、上記のようにモバイル端末でサイト表示した際のシュミレーションが開始されます。
モバイル端末でのシミュレーション時に表示崩れが起きていた場合やテキストが小さすぎるなどの場合は、モバイルでのユーザビリティの改善が必要になります。
デバイスの変更も可能なので、機種ごとの画面サイズに合わせたシュミレーションができます。
参考:『スマホでの動作確認に便利なChrome拡張機能「モバイルシュミレーター-レスポンシブテストツール」。「Responsinator」の代わりとなるお役立ちツール』
関連記事:『SEO対策に必須のChrome拡張機能8選!具体的機能も含めて紹介』
PageSpeed Insights
PageSpeed Insights(ページスピードインサイト)では、サイトのURLを入力するだけで表示速度をスコア判定してくれます。
判定方法は以下の通りです。
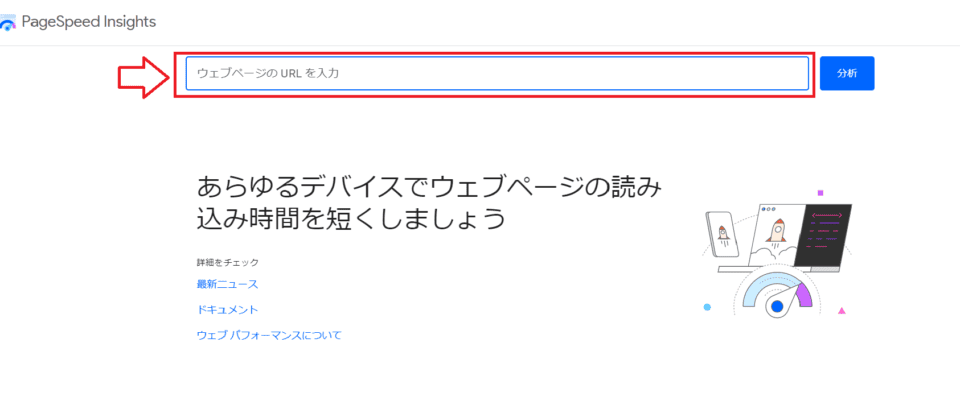
➀調べたいサイトのURLを入力
 引用:『PageSpeed Insights』
引用:『PageSpeed Insights』
調べたいサイトのURLを入力し「分析」をクリックします。
➁結果をデバイスごとに確認
携帯電話とデスクトップの両方のスコアを見ることが出来るため、見たい結果の方を選択します。
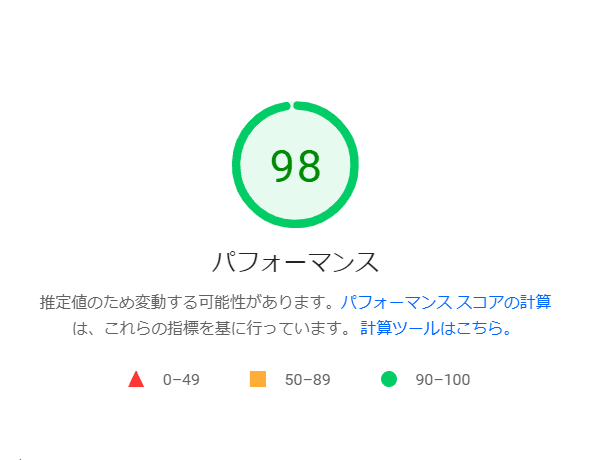
スコア表示
 引用:『PageSpeed Insights』
引用:『PageSpeed Insights』
するとそれぞれの結果が図のようにスコア表示されます。
デスクトップ表示では高スコアであっても、それがスマホにも適した形で表示されているとは限らないため、両デバイスでの確認をお勧めいたします。
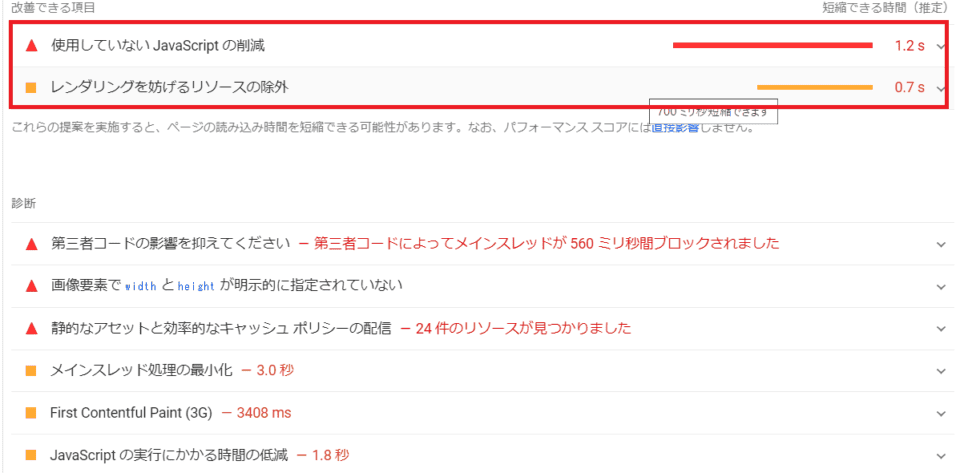
改善策や診断結果の表示

引用:『PageSpeed Insights』
また、スコア表示の下記には上の図のように改善策や、診断結果をより詳しく表示されます。
診断結果を参考に、モバイルフレンドリーへの改善を行うことが可能です。
参考:『PageSpeed Insightsについて Page Speed Tools』
なお、以下記事ではSEO対策に便利なツールをご紹介しています。
関連記事:『【SEOチェックツール】SEO対策におすすめの無料ツール17選』
モバイルSEO対策で効果的なポイント5選
ここからは、モバイルSEOで高評価を得るために効果的なポイントをご紹介します。
簡単にできる施策もあるのでぜひ参考にしてみてください。
適切なフォントサイズの設定
PCとは違って画面サイズが小さいスマホでは、PCより大きめの文字設定にする必要があります。
Googleが開発したWebサイトのパフォーマンス分析アプリ「Web.dev」内の記事では、読みやすさに関する従来の理論では、1行あたり70〜80 文字 (英語では約8〜10ワード) の列が理想とされています。
関連記事:『Webデザインにおいて重要!フォントの選び方2つを紹介!』
リンクやボタンの大きさや位置の調整

画面サイズが小さいスマホでは、CTAを適切なサイズで配置することが重要です。
リンクやボタンを押す際、他の要素との間に十分な間隔が空いていなかったり、ボタンのサイズが小さすぎることで押し間違いが起こりやすくなり、ユーザーの利便性に影響が出てしまいます。
CTAを配置する際は、各要素との間隔を十分あけ、タップしやすい位置に調整することでユーザーはストレスなく使用できるようになります。
なお、CTAについて詳しく知りたい方は以下記事も合わせてご覧ください。
関連記事:『CTAを改善する方法とは?コンバージョンを高める4つの簡単な方法』
参考:『モバイルSEOとは?重要性と順位改善の具体的な4つの方法』
ページの表示速度の改善
 引用:『モバイルに最適化されたユーザー体験第1回:モバイルに最適化されたユーザー体験はなぜ重要か? Think with Google』
引用:『モバイルに最適化されたユーザー体験第1回:モバイルに最適化されたユーザー体験はなぜ重要か? Think with Google』
Googleの調査では、「ページが表示されるまでに3秒以上かかると53%の人がモバイルサイトから離脱する」という結果が出ています。
また、サイトの表示速度が1秒遅れることで、以下のような結果が得られました。
- ページビュー: -11%
- コンバージョン:-7%
- 顧客満足度:-16%
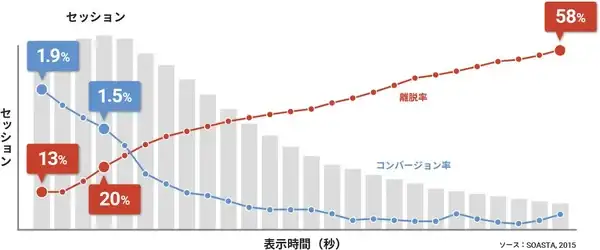
別の調査では、表示速度が遅いほどサイトからの離脱率が高まることも分かっています。
ページ表示速度の改善事例
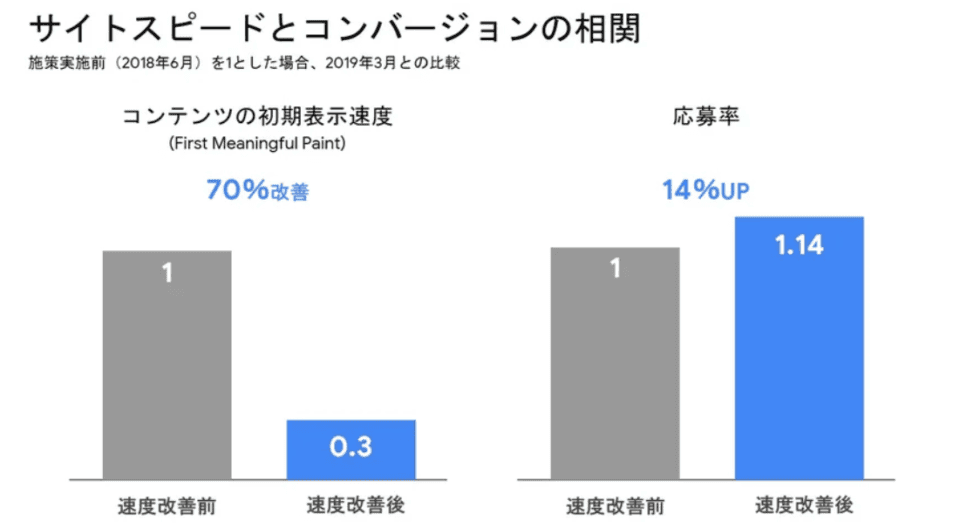
 引用:『モバイルサイトスピードが与えるコンバージョンへの寄付‐応募率が14%向上したバイトルの事例より』
引用:『モバイルサイトスピードが与えるコンバージョンへの寄付‐応募率が14%向上したバイトルの事例より』
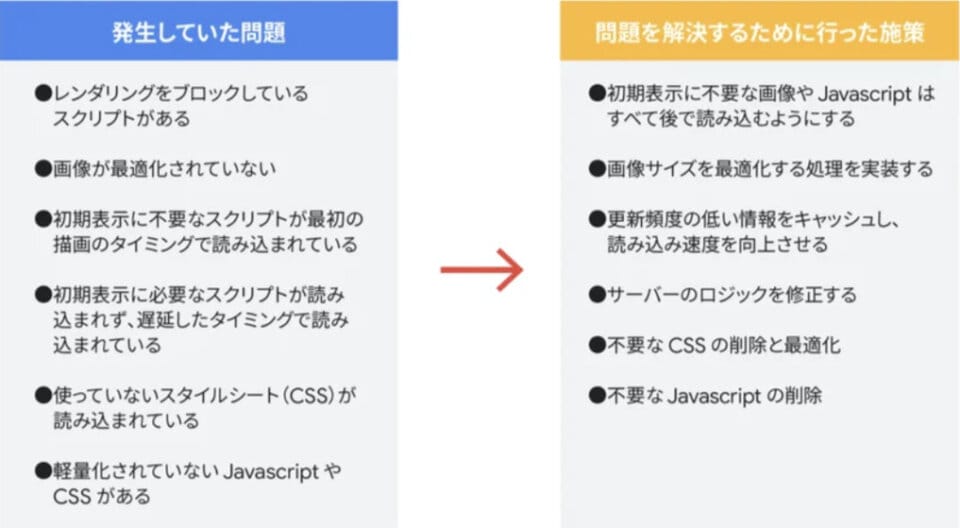
ディップ株式会社が運営する、アルバイト・パート求人掲載サイトの「バイトル」はその問題点に着目し改善策を実行しました。
 引用:『モバイルサイトスピードが与えるコンバージョンへの寄付‐応募率が14%向上したバイトルの事例より』
引用:『モバイルサイトスピードが与えるコンバージョンへの寄付‐応募率が14%向上したバイトルの事例より』
改善策を実行した結果表示スピードは3.6倍向上しました。
それにより、応募率(コンバージョン)は14%の向上を達成しました。
この結果から、ページの表示速度の向上によって、ユーザーの離脱率が軽減することが分かります。
そのため、サイト作成の際には先ほどもご紹介した PageSpeed Insightsなどのサイトを使用しモバイルサイトのページの表示速度を確認することをお勧めします。
また、Googleは2018年7月からモバイルの検索ランキングの要素としてページの表示速度を使用する「スピードアップデート」を発表しています。
そして、Googleは2020年5月にGoogle検索ランキングに「ページエクスペリエンスシグナル」を導入すること、2021年5月に「ページエクスペリエンスシグナル」を導入したランキングをリリースすることを発表しました。
参考:『Google検索へのページエクスペリエンスの導入時期 Google検索セントラルブログ』
参考:『ページの読み込み速度をモバイル検索ランキングに使用します Google検索セントラルブログ』
関連記事:『Webページの表示速度を上げる改善策7選!計測方法も紹介』
ページエクスペリエンスシグナルとは
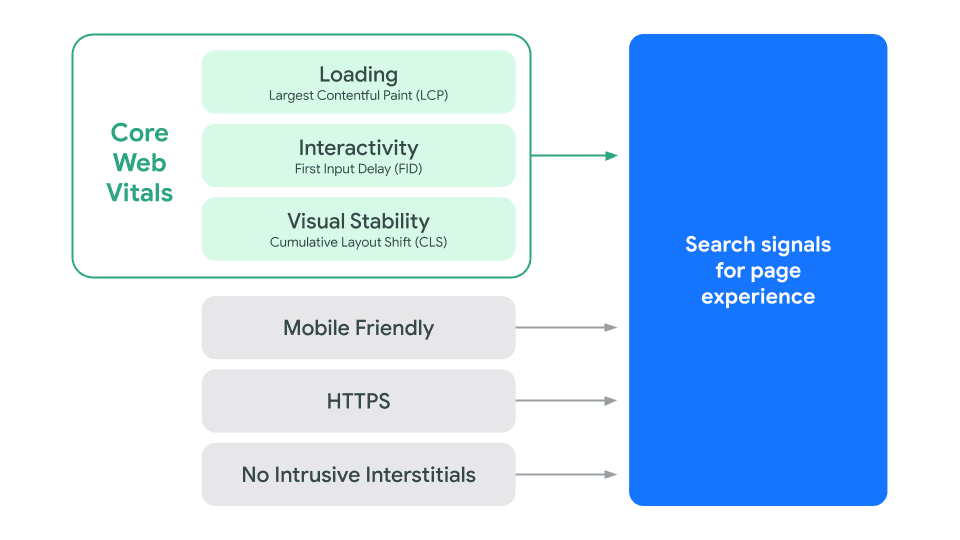
 引用:『Google検索へのページエクスペリエンスの導入時期 Google検索セントラルブログ』
引用:『Google検索へのページエクスペリエンスの導入時期 Google検索セントラルブログ』
ページエクスペリエンスシグナルは、ユーザーがウェブページの操作性をどのように感じるかを表します。
これらの側面を最適化することは、すべてのウェブブラウザおよびサーフェス全体でユーザーにとってウェブをより快適なものにし、モバイルに対するユーザーの期待に沿ってサイトを進化させるのに役立ちます。
ユーザーはもっとサイトを利用するようになり、よりストレスを感じずに操作できるようになるので、そうした取り組みはウェブでのビジネスの成功に寄与するとの立場をGoogleは取っています。
参考:『より快適なウェブの実現に向けたぺ時エクスペリエンスの評価 Google検索セントラル』
参考:『Google検索へのページエクスペリエンスの導入時期 Google検索セントラルブログ』
また、Webサイトの表示速度の改善方法については下記をご覧ください。
関連記事:『Webページの表示速度を上げる改善策7選!計測方法も紹介』
レスポンシブデザインを活用する
GoogleはモバイルSEO対策としてレスポンシブデザインを最も推奨しています。
レスポンシブデザインとは、CSS*によってPCやスマホなどの各端末の画面の大きさに合わせ、ページのレイアウトを自動的に最適化できるものです。
※CSS…デザインなどを指定する際に使用する言語。
参考:『レスポンシブレイアウトの概要 – Google Web Designer ヘルプ』
レスポンシブデザインを活用することで、PCやスマホ問わずあらゆるデバイスに応じて最適に表示することができます。
また、一つのHTMLページで作るためSEOのサイト評価も分散することなく、リンクの効果が高まりやすいといったメリットもあります。
レスポンシブデザインは、以下の2つの方法で作成することができます。
meta viewportタグ
PCと同じ画面で、モバイル端末でもより読みやすくするためにmeta viewportタグを使用します。
設定方法は下記のとおりです。
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
スマホ用のブラウザのほとんどは、約320pxの標準な device-widthだとされています。
また、上記で設定されている width=device width はユーザーが使用する端末によって表示される画面が自動的に更新されるという利点があります。
参考:『レスポンシブ・ウェブデザイン‐メディアクエリのパワーを使いこなす Google検索セントラル』
メディアクエリ
メディアクエリーは、一般的な端末の種類 (プリンタと画面など)や特定の特性 (画面の解像度やブラウザーのビューポートの幅など) に応じてサイトやアプリを変更したいときに便利です。
メディアクエリ「@media」を使用することで、端末別で表示の幅や縦横比などのメディアの種類に条件を追加するでデザインを調節することができます。
@mediaとは、1つ、複数のメディアクエリーの結果に基づき、スタイルシートの一部を適用することが出来る。
メディアクエリの構文は下記のとおりです。
@media type and (feature)
別のスタイルシートにスタイルがある場合は、メディアクエリを要素内に使用できます。(下記参照)
<link rel=”stylesheet” href=”specific.css” media=”type and (feature)”>
引用:『レスポンシブ・ウェブデザイン‐メディアクエリのパワーを使いこなす Google検索セントラル』
例えば、画面が幅より高さが高い(横モードか)か、高さより幅が大きい(縦モード)かを「orientation」を使用することで各スタイルに適応させることができます。(下記参照)
@media all and (orientation: landscape) {
// Styles for landscape mode.
}
@media all and (orientation: portrait) {
// Styles for portrait mode.
}
引用:『レスポンシブ・ウェブデザイン‐メディアクエリのパワーを使いこなす Google検索セントラル』
スマホ表示

PC表示

このように、メディアクエリを適用することでPC、スマホなど端末問わずユーザーにとって見やすい画面を表示することができます。
参考:『レスポンシブデザインのSEO効果は?メリットやデメリットを解説』
SEOの専門用語は以下からご覧いただけます。
関連記事:『【初心者向け】SEOの専門用語34選!マーケティングの基本を解説』
URLの正規化
URLの正規化とは、同じ内容のページURLを1つのURLに統合することをいいます。
Googleは、URLの正規化を推奨する理由として以下を挙げています。
- 検索結果でユーザーに表示したいURLを指定するため。
- 類似ページや重複ページについてリンクのシグナルを統合するため。
- 単一の商品またはトピックのトラッキング指標を単純化するため。
- シンジケーションコンテンツを管理するため。
- 重複ページのクロールに要する時間を削減するため。
このように、URLを正規化することでGoogleのクローラーに重複コンテンツと判断されることを防ぎ、クローラビリティが向上にも繋がります。
URLの正規化は以下の2種類の方法で行うことができます。
参考:『スマホのSEO対策やモバイルSEOに必要な要素とは?』
関連記事:『【SEO対策】重複コンテンツとは?3つのリスクを解説』
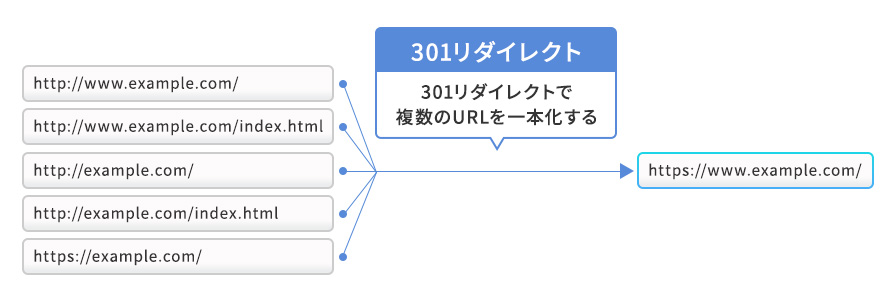
301リダイレクトの使用

301リダイレクトとは元のURLから新しいURLに記事内容などを自動的に移行させる設定のことです。
これを実施することとで、重複ページの解消やSEO効果として検索順位の保持などができます。
リダイレクト方法には以下の3つがあります。
- 「.htaccess」での転送
- 「hearder()関数」での転送
- 「Javascript」での転送
| 概要 | 記入例 | |
| .htaccess | サーバーに.htaccessファイルを設置する方法 | <IfModule mod_rewrite.c> RewriteEngine On RewriteRule (リダイレクト元のURL) $ (リダイレクト先のURL) [R=301,L] </IfModule> |
| header関数 | PHPでリダイレクト設定を行う方法 | header(‘Location: リダイレクト先のURL’); exit(); |
| JavaScript | locationプロパティにリダイレクト先URLを設置する方法(サーバー側での設定ができない場合に推奨) | <script> window.location.href(‘リダイレクト先のURL’) </script> |
引用:『URLの正規化とは?具体的な方法と正規化すべきケースを解説』
引用:『リダイレクトとGoogle検索 Google検索セントラル』
これらのリダイレクトを行うことでSEO評価の分散を避け、その評価を保持することができます。
参考:『重複しているページの URL の正規化と正規タグの利用Google検索セントラル』
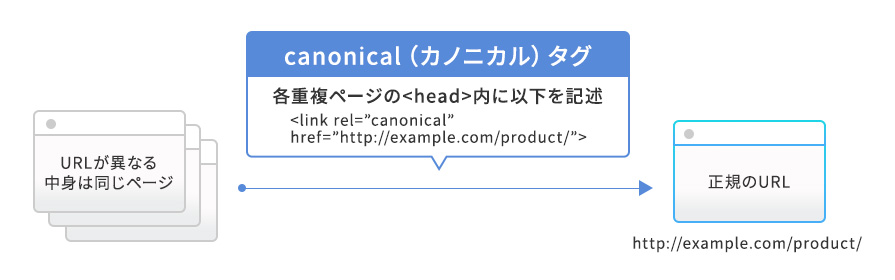
canonicalタグの使用

canonicalタグの使用はURLを正規化する方法の一つであり、301リダイレクトが使用できない場合に使用できます。
サイトの重要な情報を管理している<head>部分内にcanonicalタグを記載します。
例として以下の3つの重複するURLがあるとします。
- https://www.example.com/union-company.jp
- https://www.example.com/company-union
- https://www.example.com/union-company
①「https://www.example.com/union-company.jp」のURLを優先したい場合、以下のように設定します。
優先したいURLを指定する<link>タグを、重複しているURLの<head>部分に入れることで、②③のURLよりも<link>タグをつけた①のURLをGoogleに優先的に検索結果に表示されるように伝えることができます。
<link rel=”canonical” href=”https://www.example.com/union-company.jp>
このようにURLを正規化し重複するURLを統一することでSEO評価を保つことができます。
URLが正規化されているかは以下のツールからご確認いただけます。
参考:『URL検索ツール Google検索セントラル』
参考:『検索結果に優先的に表示させたいページの指定について Google検索セントラル』
関連記事:『SEO対策に効果的なHTMLタグ7つを紹介!書き方も合わせて紹介』
モバイルSEOの改善事例
Webサイトの見直しでの改善事例
 引用:『モバイルに最適化されたユーザー体験第1回:モバイルに最適化されたユーザー体験はなぜ重要か? Think with Google』
引用:『モバイルに最適化されたユーザー体験第1回:モバイルに最適化されたユーザー体験はなぜ重要か? Think with Google』
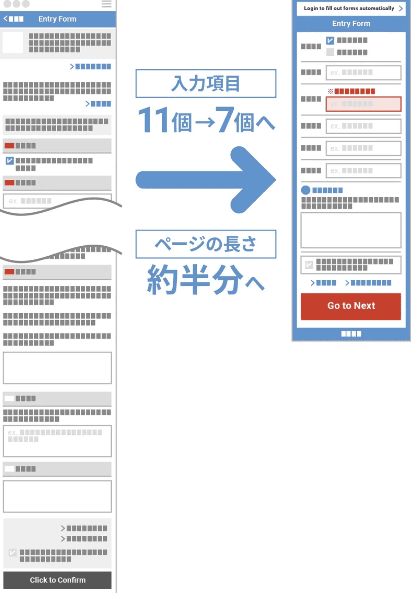
株式会社リブセンスが運営しているアルバイト求人サイトの「ジョブセンス」では、Googleが推奨しているモバイルサイト設計指針をもとにモバイルサイトでの応募フォームを改良しました。
具体的にはユーザーにとってより見やすく、ストレスなく使用してもらうために必要事項目を減らし、ページのボリュームを半分に短縮。
これにより、モバイルからのアルバイト応募率(コンバージョン率)を56%も向上させることに成功しています。
参考:『モバイルに最適化されたユーザー体験第1回:モバイルに最適化されたユーザー体験はなぜ重要か? Think with Google』
参考:『モバイル サイト設計の指針:ユーザーの満足度とコンバージョンの促進』
関連記事:『SEO施策とは?効果的な9つの内部対策と4つの外部対策を紹介』
URLの正規化による改善事例
 引用:『Inside Google Marketing:SEOの効果を最大限に引き出すための3つのヒント Think with Google』
引用:『Inside Google Marketing:SEOの効果を最大限に引き出すための3つのヒント Think with Google』
Googleの社内調査では目標ごとに同じような内容のサイトを数多く作成してきたことから、複数の重複したWebサイトが存在してしまっている状況がありました。
このように小規模に多くのWebサイトを作成すると、Webサイトの重複により、検索エンジンやユーザーが混乱してしまう可能性があります。
そのため、1つのサイトにまとめ作成する方が、結果的に広告枠を除いた検索のアクセス全体の数の向上が見込めます。
このことから、GoogleはGoogle for Retailサイトにあった6つの古いWebサイトを廃止し、1つのWebサイトとして統合。
結果、「お問い合わせはこちら」「今すぐ購入」「いますぐ資料請求」などの行動を喚起するフレーズのクリック率が2倍に、そして広告を除いた検索のアクセス数が64%も向上しました。
参考:『Inside Google Marketing:SEOの効果を最大限に引き出すための3つのヒント Think with Google』
まとめ
モバイル端末の利用率の向上により、今やモバイルSEO対策は必須となっています。
最後にモバイルSEO対策のポイントをおさらいしておきましょう。
モバイルSEO対策のポイント
- 適切なフォントサイズの設定
- リンクやボタンの大きさや位置の調整
- ページの表示速度の改善
- レスポンシブデザインを活用する
- URLの正規化
ぜひ上記のポイント、また紹介した各ツールを活用しモバイルSEO対策に取り組んでみてください。
また、この記事を読んで、自身でWebサイトの運用に対して難しさを感じた方は広告代理店に委託することも手段の一つです。
株式会社Unionは、SEO対策を含む幅広いWebマーケティングの相談を承っております。
蓄積されたノウハウから短期間で課題を解決に導きます。
また、弊社の広告運用担当はYahoo!広告、およびGoogle広告の認定資格保持者であり、知識のアップデートを行っております。
薬機法医療法遵守広告代理店の認証を受けておりますので、広告審査の厳しい薬事・医療系も対応可能です。
お客様のあらゆるニーズに対し 分析・調査を行い最適なプランをご提案しますので、お気軽にご相談下さい。
監修者
2012年創業、新宿のWebマーケティングに強い広告代理店「株式会社Union」が運営。Webマーケティングの知見を深め、成果に繋がる有用な記事を更新しています。「必要な情報を必要な人へ」をスローガンに、Web広告運用や動画制作など各種Webマーケティングのご相談を受付中。



 引用:『
引用:『
 引用:『
引用:『