皆さんはWebサイトやレポートを作成する際にどのようなフォントを使用しているでしょうか。
和文用のものだけでも現在約3,000種類、欧文用のものも含めるとその倍を上回るバリエーションが存在するフォント。
それぞれ特性があり、与える印象が異なるため、選択する際は注意する必要があります。
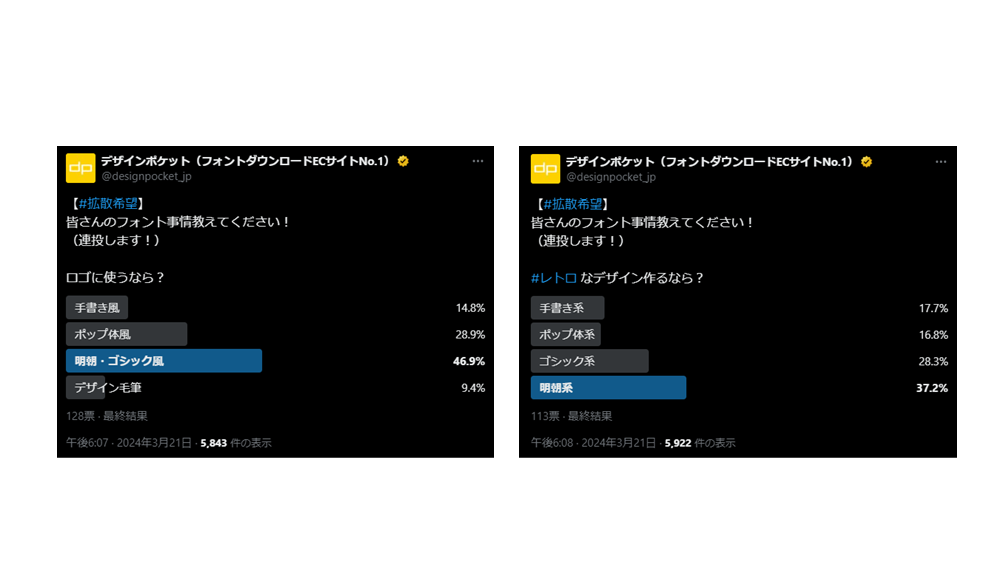
フォントを販売するデザインポケットは、2024年に各用途別に使用するフォントについてX(旧Twitter)アンケートを取りました。
 引用:『緊急開催!フォント調査in X~皆さんのフォント事情教えてください』
引用:『緊急開催!フォント調査in X~皆さんのフォント事情教えてください』
ロゴには、46%のユーザーが「明朝・ゴシック風」を、レトロなデザインには37%のユーザーが「明朝系」を使用するという結果がでました。
それぞれのフォントがユーザーに対して与える影響が異なります。
実際にフォントを活用する際は、これらのフォントごとの特色を活かすことで自社の事業の魅力を伝えやすくなり、読み手にとって魅力的なWebサイトやレポートに品質を高めることが可能です。
今回は、Webデザインをする上で重要なフォントや、選ぶ際のポイントについて紹介します。
参考:『書体を観察してみよう~明朝体~ 』
参考:『緊急開催!フォント調査in X~皆さんのフォント事情教えてください』
参考:『フォントと書体について | ASOBOAD』
関連記事:『LPO(ランディングページ最適化)とは?基礎知識と改善ポイント5選!』
Contents
Webデザインにおけるフォントの役割
Webデザインにおいてフォントは重要な役割を果たしています。
エディターアプリ「iA」の開発者であるOliver Reichenstein氏はWebデザインについて以下のように述べました。
Web Design is 95% Typography.
これは「Webデザインの95%は文字からの情報である」ということを意味する言葉であり、画像や動画などの情報は残りの5%のうちの一部に過ぎないという問題提起です。
文字からの情報が非常に重要な役割を果たしているWebサイトやレポートにおいて、フォントの変更や大きさ、配置が閲覧したユーザーに対して大きな影響を与えます。
 参考:『フォントによってイメージが変わる!初心者でもわかるフォントの選び方とは ?』
参考:『フォントによってイメージが変わる!初心者でもわかるフォントの選び方とは ?』
上の図は、フォントの種類と大きさに変化をつけた2つのデザインについての比較です。
イラストや訴求文に変化はないものの、フォントの種類とサイズの使い分けだけで与える印象が大きく異なることがわかります。

Webデザインについて検討する上で、ユーザーに与える影響の大きいフォントから工夫することはユーザーへの訴求に効果的です。
参考:『エディターアプリ「iA」の開発者Oliver Reichenstein:デジタルデザインにおける倫理観と哲学の重要性 』
関連記事:『Webデザインのアイデアを探せる14種類のサイトを厳選して紹介!』
フォントの種類
フォントには和文フォントと欧文フォントが存在します。
それぞれが存在する意義について理解し適切に使い分ける必要があります。
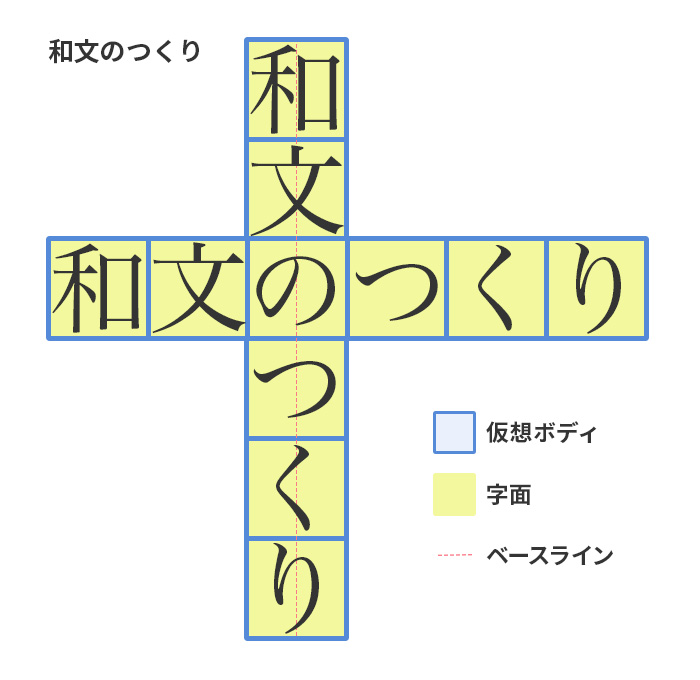
和文フォント

和文フォントは、正方形の枠の中に収まるように作成されており、シーンに応じて文字を横に並べることも縦に並べることもできるといった特徴があります。
和文フォントはひらがなやカタカナ、漢字に対応した日本語用のフォントであり、Webサイトやレポートの該当箇所で採用できます。
参考:『文字の話(前編)─書体とフォントの違い/和文フォントと欧文フォントの違い|デザインの基礎知識|デザインのイロハ 第7回』
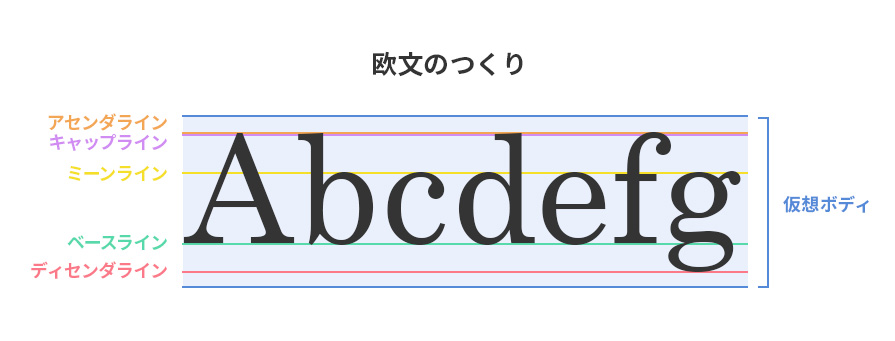
欧文フォント

欧文フォントは5つのラインを使用することで文字を構成しており、幅は文字によって異なるといった特徴があります。
5つのラインとは以下の通りです。
| ライン名 | 特徴 |
| アセンダライン | 小文字で上部が突き出している「b」や「d」の最上部 |
| キャップライン | 大文字の最上部 |
| ミーンライン | 小文字で上部が突き出していないアルファベットの最上部 |
| ベースライン | 大文字の最下部 |
| ディセンダライン | 小文字で下部が突き出している「g」や「j」の最下部 |
欧文フォントは半角文字のアルファベット、数字、特定の記号に対応しています。
上述した和文フォントもアルファベットに対応している場合が多いですが、正方形の枠に収めることを前提としており、余白が等間隔になってしまうといったデメリットがあります。
アルファベットや数字を使用する際は、欧文フォントを活用する方が綺麗になりやすいため、和文フォントと欧文フォントを組み合わせてWebデザインを実施することでどちらか一方を採用する場合と比較し、美しいWebデザインを完成させやすいです。
参考:『文字の話(前編)─書体とフォントの違い/和文フォントと欧文フォントの違い|デザインの基礎知識|デザインのイロハ 第7回』
参考:『フォントの基礎知識』
フォントを選ぶ際のポイント

ユーザーの受け取り方に対して大きな影響を与えるフォント。
使いこなすことで会社や取り扱っている商品やサービスを効果的にPRできますが、間違ったフォントを使用することで望んだ通りの印象を与えられず足を引っ張ってしまうリスクもあります。
それでは、フォントを選択する際は何に注意すれば良いのでしょうか。
- デザイン物を見るユーザーの目的とマッチしたデザインにする
- 与えたい印象を意識してデザインする
フォントを選択する際には以上の2点を意識することが重要です。
デザイン物を見るユーザーの目的とマッチしたデザインにする
Webデザインをする際は制作物それぞれに目的が設定されています。
読みやすさや誤認の少なさなど重視するポイントを設定し検討していきましょう。
ユーザーの目的を意識してデザインする上で「視認性」「判読性」「可読性」の3つを意識することは重要です。
視認性
視認性とは、何かを見た際に、対象物自体やその意味合いについて瞬間的に正しく確認し理解できるかどうかの度合いを示し、文章の見やすさを意味する言葉です。
判読性
判読性とは、数字の「0」とアルファベットの「O」など瞬時に判断しづらいワードについて誤読の少なさの度合いを示し、文章のわかりやすさを意味する言葉です。
可読性
可読性とは、長い文章でもスラスラ読めるかなど 文章の読みやすさの度合いを示し、読みやすさを意味する言葉です。
3つの項目のうち特にどれを意識してデザインすべきかについては、目的によって異なります。
文字同士の間隔をあけることで、瞬間的にそれぞれ文字を認識しやすくなることから視認性は高まるものの、1ページに表示できる文字数が減少するためスラスラと読むことは難しくなり可読性は低下します。

プレゼンなどのシーンで重要なことを的確に伝えたい場合は視認性を意識し、長文の記事で詳しく情報を発信する場合は、可読性を意識するなどシチュエーションに応じて重視する項目を設定することが重要です。
与えたい印象を意識してデザインする
デザインする際は与えたい印象を意識することが重要です。
 引用:『最先端医療の提供TAVI』
引用:『最先端医療の提供TAVI』
例えば、病院のサイトを作成する場合は安心感を与えるようなデザインで作成することで患者に対して安心して来院するように促すことが可能です。
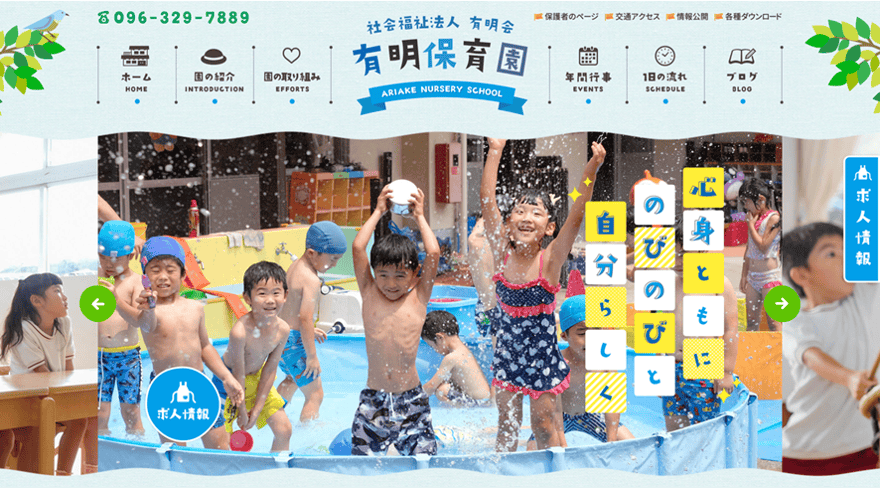
 引用:『有明保育園』
引用:『有明保育園』
また、相談窓口や保育園や幼稚園など子どもが利用することを目的とした施設のサイトの場合、敷居を低くするためにも安心感を与えるようなデザインにすることで、多くのユーザーにとって利用しやすいサイトになる可能性があります。

印象を意識してデザインする場合は、重心・ふところを意識することが効果的です。
重心

「重心」とは文字のバランスの中心がどこにあるかを意味し、一般的に重心が高い場合は優雅でスタイリッシュな印象、低い場合は安定感があり力強い印象を与える傾向にあります。
ふところ

「ふところ」とは、フォント内部の空間の広さを意味し、ふところが狭い場合は引き締まった緊張感のある印象を与え、広い場合はどっしりとしたおおらかな印象を与える傾向にあります。

「重心」や「ふところ」が与える印象と、デザインに求めているイメージを合致させることで思い通りの印象をユーザーに与えられます。
参考:『ワンランク上のフォント選びをするために意識したい3つのポイント』
フォントをデザインに反映させる方法
Web上でフォントをデザインに反映させる方法には、「デバイスフォント」と「Webフォント」の2種類が存在します。
デバイスフォント
デバイスフォントとは、パソコンやスマホなどの端末にインストールされているフォントを意味します。
あらかじめ端末に保存されているデバイスフォントは限られているため、使用する際はそれぞれのOSにインストールされているフォントを意識する必要があります。
例えば、Windowsの場合は以下のようなフォントがあらかじめインストールされています。
- メイリオ
- Meiryo UI
- 游ゴシック
- Yu Gothic UI
- MS ゴシック
- MSPゴシック
- Arial
- Calibri
- Consolas
- Script
- Segoe UI Emoji
デバイスフォントを活用するメリットは、ページ表示速度を改善できることです。
デバイスフォントの場合、すでにデバイスにインストールされているため、ブラウザに表示する際にフォントファイルのダウンロードが必要ありません。
その分ページの容量を削減できるため、Webフォントと比較し迅速にWebページを表示できます。
参考:『デバイスフォントとは何か?そのメリットとデメリット』
参考:『デバイスフォントとは?メリット・デメリットや一覧をご紹介!』
Webフォント
WebフォントとはデバイスにインストールされていないフォントのことでWebページにアクセスしたユーザーに対し随時ダウンロードさせる必要があります。
その分、Webページの表示に時間がかかってしまう点に注意する必要はあるものの、ユニークなフォントを使用できるため、ユーザーに対して思い通りにイメージやメッセージを伝えられます。
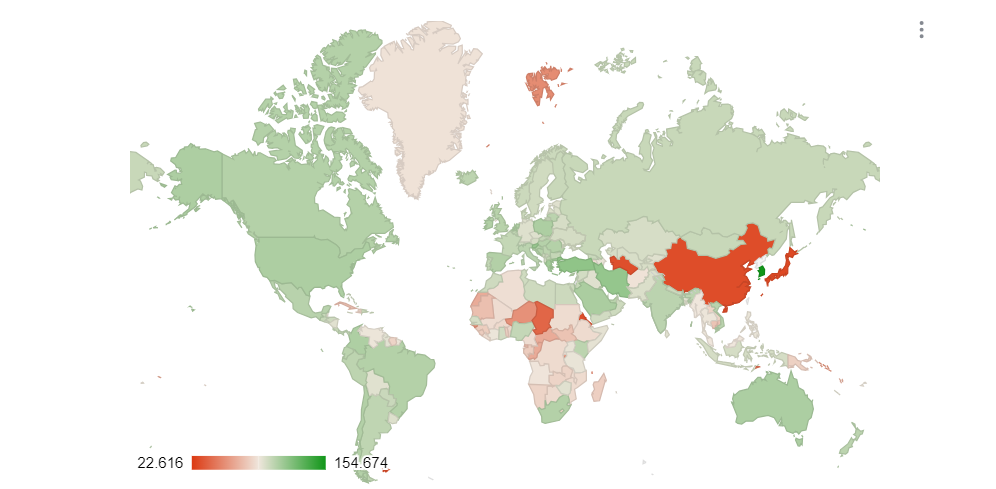
Web Almanacで公開されているページあたりのWebフォントの容量(KB)を表す調査によると、諸外国と比較すると日本のWebフォントの使用率が著しく低い事がわかります。
 引用:『Chapter 4 Fonts』
引用:『Chapter 4 Fonts』
有料である場合も多いですが、国内利用率の低さからも他社と差別化したブランドイメージを訴求したい場合には有効な可能性が高いでしょう。
参考:『Chapter 4 Fonts』
参考:『Webフォントとは?定番の日本語Webフォント23選』
Webフォントの利用方法
Webフォントの活用方法には以下の2種類があります。
- サーバーにフォントをアップロードする方法
- Webフォントを提供するサービスを利用する方法
サーバーにフォントをアップロードする方法
自身のサーバーにアップロードし使用する場合は、以下の手順で実装可能です。
- ファイルをサーバーにアップロード
- フォントについて定義
フォントをファイルにアップロードする際は拡張子に注意する必要があります。
フォントの拡張子には以下のようなものがあります。
| 種類 | 特徴 |
| woff(Web Open Font Format) | 2009年にアメリカのMozilla社が中心となって開発したWebフォント表示用のファイル形式。 多くのブラウザに対応している点が特徴でInternet Explorer(9以降)、Chrome、Safari、Firefoxなどで使用できます。 |
| woff2 | woffより圧縮率が高く、最新のブラウザのほとんどで使用可能なファイル形式です。Internet Explorerには対応していない点に注意する必要があります。 |
| eot(Embedded Open Type) | 独自のオープンソースソフトウェアから作成されたWebフォント表示用のファイル形式。 8以前のInternet Explorerに対応するためにはeotを使用することがおすすめです。 |
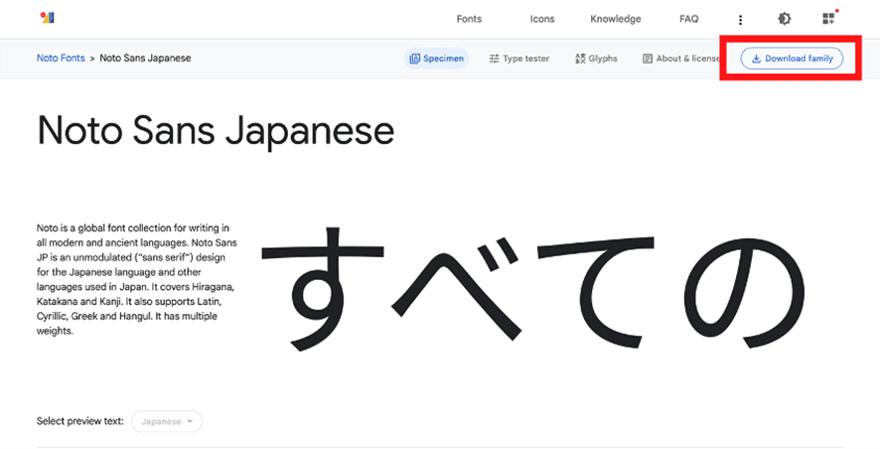
 引用:『Google Fonts』
引用:『Google Fonts』
例えば、Google Fontsでは、「Download Family」をクリックするだけでフォントを保存可能です。
いずれかの拡張子で好みのフォントをインストールした状態で、Webページの文字の色や大きさや配置などの見た目を設定するCSSに以下のように記載することでフォントファイルを読み込むことが可能です。
@font-face {
font-family: ‘任意のWebフォント名’;
src: url(‘読み込むフォントファイルのパス’) format(‘フォーマット名’);
}
.セレクター {
font-family: 任意のWebフォント名;
}
注意点としてWebフォントをサーバーにアップロードする際は、再配布できることと改変できることを確認した上で使用する必要があります。
Webフォントの場合、Webページにアクセスしたユーザーにダウンロードさせることでフォントを表示します。
再配布を禁止している場合、このダウンロード行為が使用規約違反に該当します。
また、改変を禁止しているフォントの場合、拡張子の変更も認められません。
再配布や改変を認めているフォントを使用することでトラブルなくフォントを活用できます。
参考:『フォントをサーバーにアップしてWebフォントとして使う手順と方法を解説』
Webフォントを提供するサービスを利用する方法
- サービスからフォントのCSSを取得
- コーディング時にフォントを指定
Webフォント提供サービスを利用することで以上の2ステップで使用可能です。
サーバーに登録することと比較し、簡単に登録できるため、初心者にもおすすめの手法です。
例えば、Google Fontsで好みのフォントを使用する場合は以下のような手順となります。
Google Fontsにアクセスし、好みのフォントを探します。
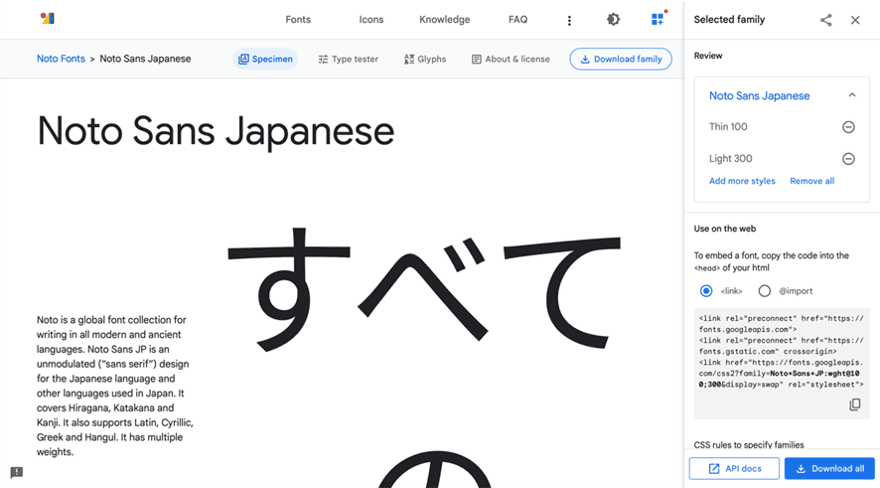
 引用:『Google Fonts』
引用:『Google Fonts』
Google Fontsでは、使いたいフォントを全て選択し、右側に表示される専用のコードをコピーしてサイトに貼り付けるだけでWebサイトにフォントを登録できます。
貼り付け方には<link>を活用する方法と@importを活用する方法の2種類があります。
<link>を活用する方法
記載されている2つのコードのうち上部をコピーしたものをHTMLのhead内にペーストし、下部をコピーしたものを反映したい箇所のCSSにペーストして使用します。
@importを活用する方法
記載されている2つのコードのうち上部をコピーしたものをCSSにペーストし、下部をコピーしたものを反映したい箇所のCSSにペーストして使用します。
おすすめのWebフォントサービス
サービスを利用しWebフォントを使用する際にどのサービスを使用するべきか迷った場合は、以下の2つから選択することをおすすめします。
Google Fonts + 日本語
Google Fontsとは、Googleが提供しているフォントサービス です。
英語や日本語などさまざまな言語で1,700以上のフォントを使用することができます。
フォントをダウンロードして使用することも可能ですが、Webフォントとしても使用することが可能です。
Google Fontsはこれらの機能を全て無料で配布し、かつ商用利用を認めています。
Adobe Fonts
Adobe Fontsでは30,000以上のフォントが収録されており、また500以上の日本語フォントを使用可能です。
何かしらのAdobe製品をサブスクリプション契約している場合は、無料ですべてのフォントを利用できます。
また、使用できるフォント数は6,000程度に減少してしまうものの、Adobe Fontsは無料でも使用でき、誰でも簡単に使用可能です。
参考:『webフォントで活かす!おすすめwebサービスご紹介』
参考:『Google Fonts(グーグルフォント)の使い方!おすすめの日本語フォントやペライチでの利用方法もご紹介』
参考:『Adobe Fonts』
参考:『Google Fonts』
おすすめのフォント
Google FontsやAdobe Fontsなどのサービスを利用し、Webフォントを導入する場合、数千、数万以上のフォントの中から好みのフォントを発掘する必要があります。
多すぎて決めきれない方は以下の中から選択することで見栄えの良い綺麗なWebページを作成できます。
Noto Sans Japanese
 引用:『Noto Sans Japanese-Google Fonts』
引用:『Noto Sans Japanese-Google Fonts』
「Noto Sans」は比較的ふところが広く、おおらかな印象を与えやすい和文フォントです。
対応漢字の種類が豊富なので、幅広いシーンで活躍するフォントの1つです。
Google FontsとAdobe Fontsの両方で使用できる点も魅力の1つです。
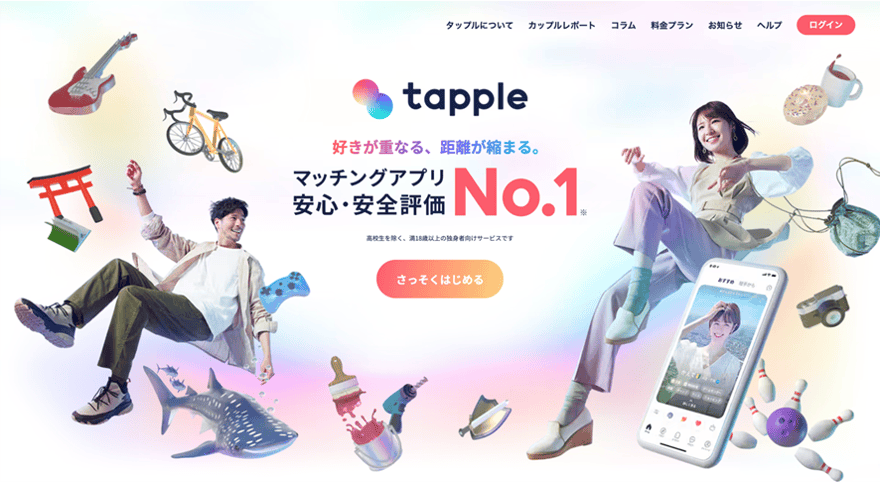
 引用:『tapple』
引用:『tapple』
親しみやすいフォントのイメージから、多くのWebサイトで活用されており、マッチングアプリの「tapple」などでも活用されています。
参考:『【2023年最新版】迷ったらこれ!現役デザイナーのおすすめフォント10選』
Noto Serif Japanese
 引用:『Noto Serif Japanese-Google Fonts』
引用:『Noto Serif Japanese-Google Fonts』
游ゴシックに似たフォントですが、游ゴシックよりも線が太く、比較的親しみやすい印象を与える和文フォントです。
Noto Serif Japaneseの最大の特徴はウェイト数が多い点です。
ウェイト数とはフォントの太さの種類を意味し、ゴシック体はウェイト数が少なくなる傾向があります。
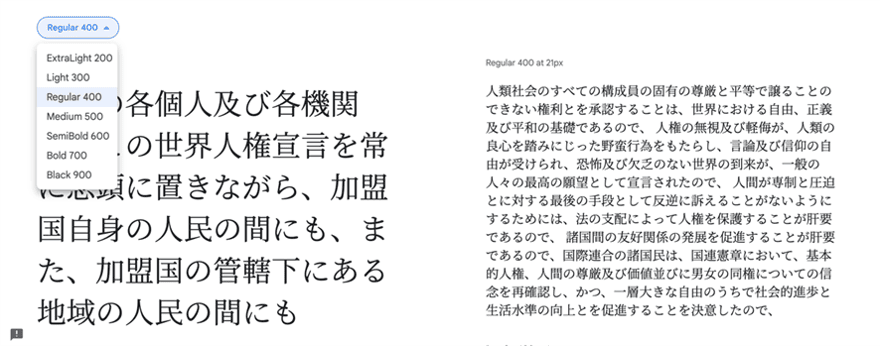
 引用:『Noto Serif Japanese-Google Fonts』
引用:『Noto Serif Japanese-Google Fonts』
Noto Serif Japaneseはゴシック体の中では多い8種類のウェイトが存在し、見出しや本文、注釈など幅広く使い分けることが可能です。
また、Noto Serif JapaneseもGoogle FontsとAdobe Fontsの両方で使用可能です。
 引用:『shiro 』
引用:『shiro 』
親しみやすさを生かしてサロンなどBtoCのコーポレートサイトでしばしば活用されており、Noto Serif Japaneseを活用している企業にはサロンを運営する「shiro」などがあります。
参考:『【フォントまめ知識】フォントの太さについて』
参考:『【2023年最新版】迷ったらこれ!現役デザイナーのおすすめフォント10選』
Oswald(オズワルド)
 引用:『Oswald-Google Fonts』
引用:『Oswald-Google Fonts』
文字の幅が狭く設計されているこのフォントは比較的ふところが狭く、引き締まった印象を与える欧文フォントです。
OswaldもGoogle FontsとAdobe Fontsの両方で使用可能です。
 引用:『旭鍍金工業株式会社』
引用:『旭鍍金工業株式会社』
硬派な印象を与えるこのフォントは、信頼感のある印象を与えたい場面で活躍しており、「旭鍍金工業株式会社」や「多田精機グループ」などのコーポレートサイトで高い技術力による信頼性をアピールするために活用されています。
参考:『デザイナーが選ぶおすすめフォント25選 日本語・外国語別に紹介』
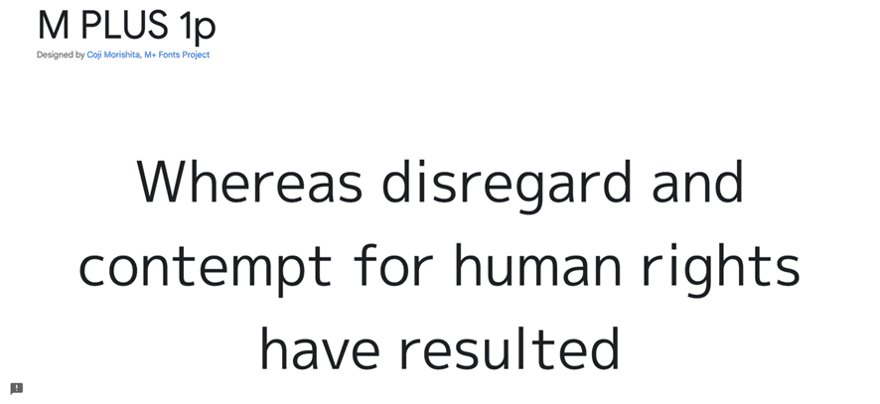
M PLUS 1p
少し丸みを帯びたゴシック体ですが、丸ゴシックほど強い丸みではなく、親しみやすさと真面目さを兼ね備えたフォントです。
M PLUS 1pもGoogle FontsとAdobe Fontsの両方で使用可能です。
軽い印象を与えすぎないM PLUS 1pはBtoBの企業でも採用しやすいフォントです。
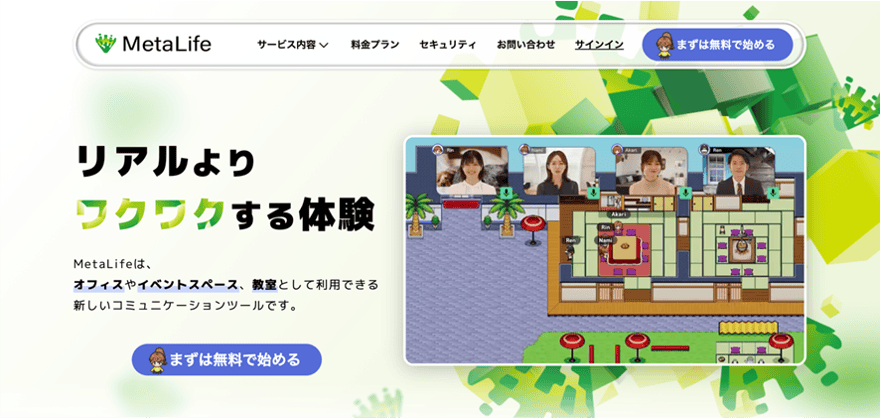
 引用:『Meta Life』
引用:『Meta Life』
メタバースを活用したオフィスやイベントスペースを提供する「Meta Life」では、M PLUS 1pを活用することでポップな印象を与えつつ誠実にメタバース空間の魅力を伝えることに成功しています。
参考:『デザイナーが選ぶおすすめフォント25選 日本語・外国語別に紹介』
Montserrat
一般的なフォントと比較し、やや縦に潰れていることが特徴の存在感のある欧文フォントです。
18種類のウェイトが存在し、見出しや本文、注釈などで細かく使い分けることでユーザーに対して細かく意図を伝えることが可能です。
MontserratもGoogle FontsとAdobe Fontsの両方で使用可能です。
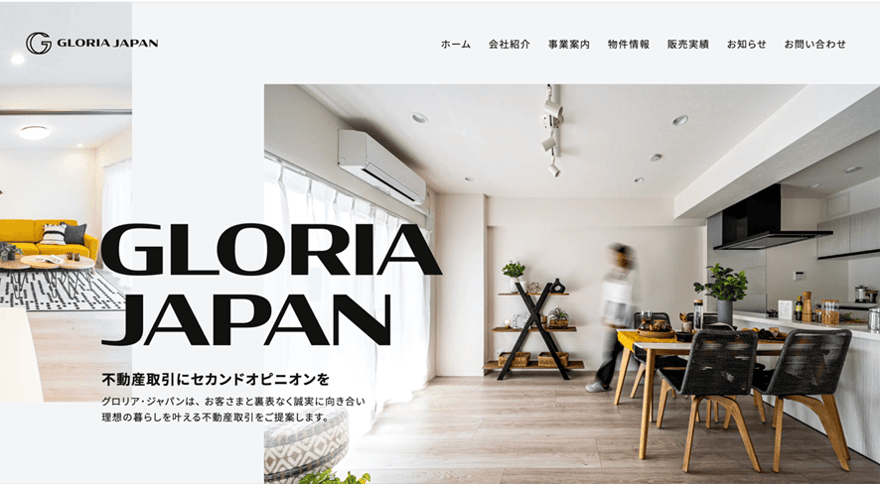
 引用:『GLORIA JAPAN』
引用:『GLORIA JAPAN』
不動産に関する事業を実施するGLORIA JAPAN株式会社は「Montserrat」の特徴的なフォントを活かし、インパクトのあるWebサイトの作成に成功しています。
参考:『企業サイトでも使いやすいおすすめGoogle Fonts』
まとめ
Webデザインの95%は文字からの情報であると言われるほど、フォントはWebサイトやレポートがユーザーに与える印象を大きく左右します。
ユーザーの求めているイメージと合致しているか、またどのような印象を与えたいかなど十分に検討しフォントを選択する必要があります。
また、フォントには、デバイスフォントとWebフォントの2種類が存在します。
表示速度の面ではデバイスフォントの方が優位ではあるものの、Webフォントを活用することでデザインに凝ったWebサイトやレポートを作成できます。
この記事を読んで、フォントを意識したWeb制作が難しいと少しでも感じたら、広告代理店に任せるのも一つの手です。
株式会社Unionは、フォント改善施策を含むデジタルマーケティング全般の相談を承っております。
Google広告、Yahoo!広告の正規代理店として認定されており、蓄積されたノウハウから短期間で課題を解決に導きます。
薬機法医療法遵守広告代理店の認証を受けておりますので、広告審査の厳しい薬事・医療系も対応可能です。
お客様のあらゆるニーズに対し分析・調査を行い最適なプランをご提案しますので、お気軽にご相談下さい。
監修者
2012年創業、新宿のWebマーケティングに強い広告代理店「株式会社Union」が運営。Webマーケティングの知見を深め、成果に繋がる有用な記事を更新しています。「必要な情報を必要な人へ」をスローガンに、Web広告運用や動画制作など各種Webマーケティングのご相談を受付中。



 引用:『
引用:『 引用:『
引用:『