Webサイト運営で成果を期待するには、多くのユーザーにただサイトを訪れてもらうだけでなく、より長く滞在してもらうこと、複数のページを閲覧してもらうことが重要です。

参考:『心地よい購入体験がリピートを呼ぶ、行動分析で見えたCVRアップ法』
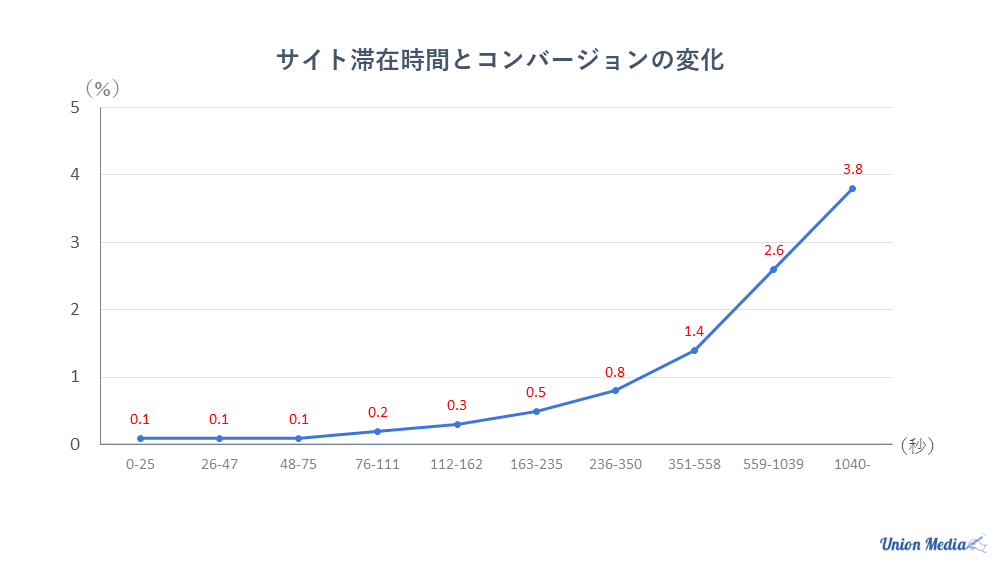
イタリアのボッコーニ大学とWeb集客ツール「Fanplayer」のCEOらは2017年にECサイト上でのユーザー行動における共同研究を実施しました。
当ツールから抽出した2,200万ものセッションデータを対象とした本調査によると、 滞在時間が長いユーザーほどコンバージョンに繋がりやすいということが明らかになりました。
このことから、滞在時間が長いユーザーほど、購入に繋がりやすいということが分かります。
このように、Webサイトに訪問したユーザーにより長く滞在してもらい、コンバージョンに繋げやすくするためには「回遊率」を高めることが重要です。
しかしながら、回遊率を改善して高めるにはどのようにすれば良いか悩んでいる方も多いのではないでしょうか?
本記事では、回遊率を上げることのメリットや、回遊率を上げる具体的な施策について解説します。
関連記事:『【初心者向け】アクセス解析の用語13選!マーケティングの基本を解説』参考:『回遊率とは?オウンドメディアで回遊率を上げるポイントを解説!』
Contents
回遊率とは

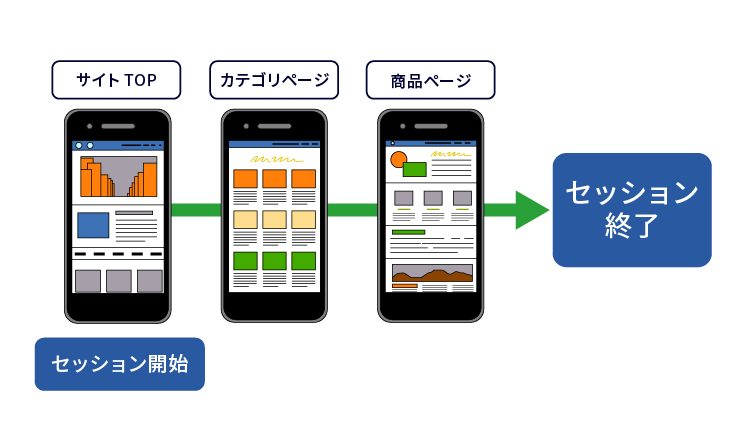
回遊率は、Webサイトに訪れたユーザーが、Webサイト内のページをどれほど移動しているかを示す指標です。
回遊率を把握しておくことで、どのページがユーザーの関心を引いているかを把握でき、回遊率が高いとWebサイトのコンテンツにユーザーが関心を持って多くのページを見ていることを意味します。
以下の計算で算出可能です。
PV数はページビュー数を指し、ユーザーがWebサイトのページを閲覧した回数を意味します。
例として、PV数が500回で、訪問数が200回であった際の回遊率は、
になります。
目安となる回遊率の平均値
業界や企業が扱っている商品によって回遊率は大きく異なります。
そのため、回遊率の明確な平均値はありませんが、ECサイトやブログサイトなど、Webサイトの目的やタイプによって下記の参考数値が存在します。
| Webサイトの種類 | 回遊率の目安 |
| ECサイト | 9.00前後 |
| ブログサイト | 1.00~1.45前後 |
| 企業のコーポレートサイト | 5.00前後 |
参考:『 Webサイトの回遊率とは?計算方法や目安、改善方法を解説』参考:『回遊率とは?オウンドメディアで回遊率を上げるポイントを解説!』
参考:『サイト回遊率を高めるには?離脱を防止してCVにつなげるポイント』
Webサイトの回遊率を向上させるメリット
コンバージョンの増加が期待できる

コンバージョン(CV)は、Webサイトの目的や成果を指します。
具体的には商品の購入、お問い合わせ、会員登録などの直接的な行動を指すことが多いですが、記事の閲覧や特定ページへの遷移などの間接的な行動をコンバージョンと位置づけることもあります。
回遊率を高めることで、サイト内の複数のページにおいてユーザーに対し訴求する機会を増やすことができ、これがコンバージョンの増加に寄与します。
たとえば「自動車保険への加入」をコンバージョンとしたWebサイトを運営する場合、以下のようなコンテンツを用意することで、ユーザーに「自動車保険に加入した方が良いかもしれない」と考えるきっかけを作ることができます。
- 交通事故に遭い、保険がなかったために困った体験談
- 自動車保険に入っていて大きな出費を防げた体験談
- 自動車保険に加入する際のステップガイド
- 事故が起こった際、保険金を受け取るまでの具体的な手順
このように、関連性のある内容をピックアップして、ユーザーが求める情報や実体験を提供し、サイト内をより深く探索する導線を作ることで、商品やサービスの魅力を理解しやすくなり、コンバージョンへ繋がりやすくなります。
SEO効果が期待できる

回遊率の改善は、SEOにおいても効果を発揮します。
SEO(Search Engine Optimization)とは「検索エンジン最適化」を意味し、特に検索結果でWebページ上部にコンテンツ表示させるための施策をSEO対策といいます。
Googleの検索順位を決定する方法は明確に公表されていませんが、数あるアルゴリズムのうち、サイトの回遊率も重要な要素の一つであるとされています。
これは、ユーザーがサイト訪問後すぐに離脱するのは内容について満足していないことを示す場合が多く、ユーザーのニーズを満たせないサイトはGoogleが提唱する「ユーザーファーストのWebサイト」に反するためです。
一方で、回遊率が高いサイトはユーザーが複数のページを行き来しながら閲覧していることを意味するため、エンゲージメントが高いサイトとして判断できるでしょう。
その結果、検索順位にもポジティブな影響を持つと考えられるのです。
以下記事では、SEOにおけるGoogleのガイドラインについて解説しています。
関連記事:『 SEOはガイドラインに沿って運用!Googleの5つの公式見解』
参考:『Webサイトを運用している方必見!サイト回遊率を高める方法』
参考:『 SEOにも有効かもしれない?サイト回遊率の上げ方とその事例』
リピーターやファンの増加に繋げられる

回遊率が高いサイトは、ユーザーが1回の訪問で多くのページを閲覧していることを示しています。
このようなユーザー行動は、Webサイトで提供する情報が有益であるということを意味します。
そのため、ユーザーはサイトに再訪する可能性が高くなり、リピーターやファンとしての関係性が深まることが期待されます。
ファンの獲得は以下のようなメリットが得られます。
- リピートの購入
- 購入単価の上昇
- 口コミなどでユーザーによる評価が広がる
- スペックや価格よる競合との競争からの脱却
ファンとなったユーザーは、サイトのおすすめ商品などにも積極的に反応し、購入する可能性が高まります。
結果として、回遊率の向上はユーザーの満足度の増加やコンバージョンの促進に寄与する要素となります。
参考:『Webサイトの回遊率とは?計算方法や確認方法を解説』 参考:『Webサイトを運用している方必見!サイト回遊率を高める方法』参考:『「ファン化」とは?顧客と長く深い関係を築くための3つのポイント』
回遊率を上げるためのポイント
回遊率を改善するには、ユーザーがWebサイトに長く滞在するための工夫をする必要があります。
ユーザーにとって有益かつ価値が高いコンテンツを提供し、サイト内でのユーザビリティを改善することができれば回遊率は向上する可能性が高まります。
ここでは、回遊率を上げるために効果的な施策を6つご紹介します。
- 表示速度を改善する
- コンテンツの文字とバランスを保つ
- スマホ表示にも最適化する
- ユーザーの検索意図に合わせたコンテンツを作成する
- 分かりやすい導線で次のアクションに促す
- チャットボットを活用する
表示速度を改善する

ページの読み込み速度はWebサイトのユーザー体験に大きく影響します。
表示速度が遅いとユーザーがストレスを感じ、離脱する可能性が高まってしまうためです。

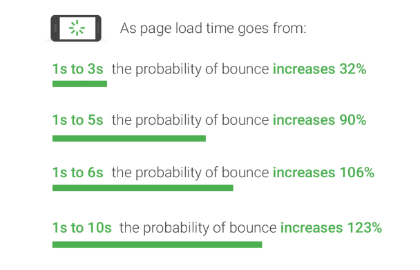
引用:『モバイル ページの速度に関する新しい業界ベンチマークをどのように達成しているかを確認してください』
実際に、Googleが公開したモバイルサイトの表示速度とユーザーの直帰率の関係性に関する調査結果によると、ページの表示速度が遅くなればなるほど、直帰率は大幅に高まる傾向があることが明らかになりました。
ページ表示速度を向上させるためには、以下の工夫を行うだけでも効果が見られます。
- 画像の最適化やファイルサイズの削減
- css*やJavaScript*の軽量化
- サーバーの高速化など
※css:Webページにおける文字の色や大きさ、配置や背景などの見た目に関して設定している言語
※JavaScript:Webサイトやシステム開発の際に利用されるプログラミング言語で、Webサイト上でアニメーションを動かす際に指示を与えるもの
良質なコンテンツを提供しても、その内容を閲覧する前にユーザーがサイトを離脱してしまうのは非常にもったいないです。
したがって、サイトの表示速度を定期的に確認し、適切な最適化を行うことが重要です。
以下ではWebサイトの表示速度を上げる方法について解説しています。
関連記事:『Webサイトの表示速度を上げる改善策8選!計測方法も紹介』
参考:『CSSとは?初心者にもわかりやすくCSSの書き方を解説!』参考:『JavaScriptとは?基本的な書き方や勉強方法~入門~』
コンテンツの文字と画像のバランスを保つ
 記事やコンテンツのビジュアルデザインも、ユーザーエクスペリエンスに大きく影響します。
記事やコンテンツのビジュアルデザインも、ユーザーエクスペリエンスに大きく影響します。
画像や動画を適切に取り入れることや、フォントサイズをデバイスに適したものに調整することが重要です。
文字数が多すぎると、ユーザーは読むのを諦めてしまうこともあります。
文字と画像のバランスを考慮し、視認性の高いコンテンツにすることでユーザーがストレスなく内容を理解することができ、回遊率の向上に繋がります。
参考:『回遊率とは?オウンドメディアで回遊率を上げるポイントを解説!』参考:『Webサイトを運用している方必見!サイト回遊率を高める方法』関連記事:『売れる記事LPとは?制作テンプレートと事例3選をご紹介』
スマホ表示にも最適化する

スマホでの閲覧が増えている現代において、サイトはユーザーにストレスを感じさせないよう最適化することが重要です。
2015年にはGoogleから、スマホでの閲覧の最適化がなされていないWebページに関しては検索順位を下げると発表がありました。
Googleでは昨年 より、サイトがモバイルフレンドリーかどうかをモバイル検索でのランキング要素の一つとして使用し始めました。
特に、画像に小さな文字を入れると、スマホでの閲覧時に読みにくくなる場合があります。
そのため、文字はキャプションを活用する方法があります。
レスポンシブデザインを採用することで、パソコンとスマホの両方に適した表示が可能となります。
コンテンツ制作時には、主にパソコンを使うことが多いため、スマホでの表示チェックをおろそかにしがちです。
常にスマホの視点で確認することが必須となります。
参考:『回遊率とは?オウンドメディアで回遊率を上げるポイントを解説!』
関連記事:『モバイルSEO対策のポイント5選!スマホ対応を意識した改善事例も紹介! 』
ユーザーの検索意図に合わせたコンテンツを作成する
 ユーザーのニーズに応えた情報提供は、サイトの回遊率向上に貢献します。
ユーザーのニーズに応えた情報提供は、サイトの回遊率向上に貢献します。
ユーザーは関心のある話題やキーワードに関する情報を求めてWebサイトに訪れます。
そのため、具体的な検索意図やニーズに基づいた高品質なコンテンツを提供することが重要です。
たとえば、ユーザーが「東京 ホテル おすすめ」と検索している場合、その要望に答える記事を提供すれば、興味を持ってさらに関連するコンテンツを読んでもらえます。
ユーザーにとって高品質なコンテンツを作成する際は、以下の点を気をつけることが大切です。
- 読んでほしいターゲットを事前に決めておく
- 誤字脱字のチェック
- 専門用語を使いすぎない
- 独自の情報を提供する など
高品質なコンテンツが増えれば、ユーザーがサイト内を巡回する可能性が高まります。
参考:『回遊率とは?オウンドメディアで回遊率を上げるポイントを解説!』 関連記事:『検索意図をリスティング広告に活かすための5つの考え方とは?』
わかりやすい導線で次のアクションに促す

回遊率を向上させるには、ユーザーにサイト内の関連ページへの移動を促す工夫が必要です。
多くの場合、初めてWebサイトに訪問したユーザーはサイトの構造に不慣れです。
そのため、ユーザーがとると考えられる行動を予測しながら次のアクションを促す導線を設置することが大切です。
具体的には以下のような導線も効果的です。
- 記事の終わりに関連記事を紹介する
- 明確で視覚的にわかりやすい内部リンクやバナーを設置する
次に読むべき関連記事やページへの道筋を示すことで、 ユーザーの興味を引き留め、さらなるページ遷移を促すことができます。
サイトの見慣れた運営者からすると当たり前の導線でも、ユーザーには新鮮であるため、明確な誘導が回遊率向上の鍵となります。
参考:『Webサイトを運用している方必見!サイト回遊率を高める方法』
チャットボットを活用する 
チャットボットは、Webサイト上でユーザーとテキストベースでのコミュニケーションをサポートする自動化されたツールです。
チャットボットを活用することで、ユーザーの疑問への応答や、関連商品の推薦などを行うことができ、サイトの回遊を助けます。
また自動応答だけでなく、より詳細なサポートが必要な場合は、実際のオペレーターによる対応へとシームレスに切り替えることも可能です。
株式会社パイプドピッツでは、チャットボットの導入後、一か月で問い合わせの62%が案件として進み、そのうちの20%の割合が実際に営業のアポイントに引き継がれる成果を得ました。
このようにチャットボットを活用することでユーザーの回遊率を向上させ、Web上での効果的な接客を実現できます。
参考:『回遊率とは?サイトの回遊率を上げるポイントと具体的施策9選』 参考:『 サイト回遊率を高めるには?離脱を防止してCVにつなげるポイント』
参考:『チャットボットの導入事例12選!企業の活用例から効果まで徹底解説』
関連記事:『LINEチャットボットとは?作り方を5STEPで解説!』
まとめ
本記事では、Webサイトの回遊率を上げるメリットや回遊率を上げる施策について解説しました。
この記事を読んで、回遊率の分析が難しいと少しでも感じたら、広告代理店に任せるのも一つの手です。
株式会社Unionでは、複数の自社メディアを運用しており、具体的な数値と仮説に基づいた改善を続けています。
また、Web広告運用のご相談と併せてLPの制作・改善相談も承っております。
Google広告、Yahoo!広告の正規代理店として認定されており、蓄積されたノウハウから短期間で課題を解決に導きます。
薬機法医療法遵守広告代理店の認証を受けておりますので、広告審査の厳しい薬事・医療系も対応可能。
お客様のあらゆるニーズに対し分析・調査を行い最適なプランをご提案しますので、お気軽にご相談ください。
監修者
2012年創業、新宿のWebマーケティングに強い広告代理店「株式会社Union」が運営。Webマーケティングの知見を深め、成果に繋がる有用な記事を更新しています。「必要な情報を必要な人へ」をスローガンに、Web広告運用や動画制作など各種Webマーケティングのご相談を受付中。