検索順位や離脱率など様々な面に対し影響を与えるWebページの表示速度。
Webサイトを運営している方であれば、気にされている方も多いのではないでしょうか。
Webサイトを訪れるユーザーは、ページの表示速度に対して非常に敏感です。
Googleでは、以下のように述べています。
検索ユーザーはできるだけ早く質問に対する答えを見つけたいと考えています。
研究によると、ユーザーはページの読み込み速度を非常に気にかけています。
こういったユーザーのニーズを解消するために、Googleではページの表示速度がGoogleモバイル検索のランキング(掲載順位)要素となっています。
このことからも、ページの表示速度を改善することはSEOにおいて重要です。
当記事では、ページの表示速度を高めるメリットや改善方法、計測方法について紹介します。
関連記事:『SEO施策とは?21項目の内部対策と3項目の外部対策を紹介』
Contents
Webページの表示速度を改善するメリット
Webページの表示速度はユーザーの行動や検索順位に大きく影響するだけでなく、表示速度を改善することでユーザーにとって魅力的なWebサイトに改善できる可能性があります。
以下では、ページの表示速度を改善することでもたらされるメリットをご紹介します。
コンバージョンや売上アップにつながる
ページの表示速度を改善することで、コンバージョンや売上に大きく影響します。
なぜなら、表示速度の改善はユーザーの離脱率の改善に大きく貢献する可能性があるからです。
Googleによると、ユーザーの53%がページが表示されるまで3秒以上かかるサイトからは離脱すると回答していることが分かりました。
ページの表示速度を早くすることで、多くのユーザーにリーチできるようになるため、結果としてコンバージョンや売上につながる可能性が向上します。
以下では、表示速度の改善でコンバージョンを向上させることに成功した人材サービスを提供する企業『ディップ株式会社』の事例をご紹介します。
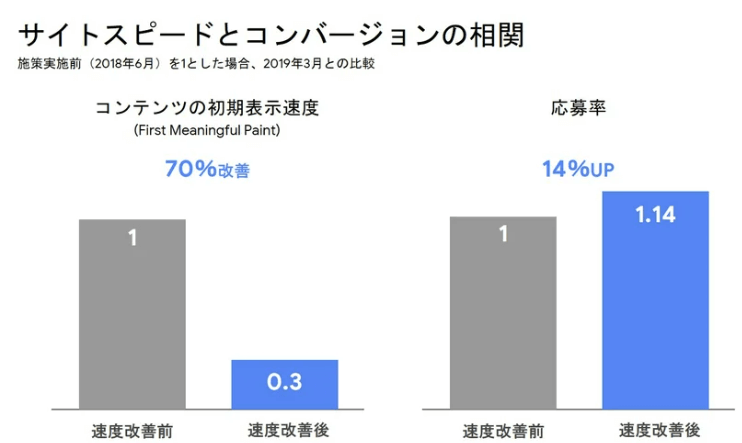
ディップ株式会社の事例

引用:『バイトル』
ディップ株式会社が運営するバイトルでは、「日本で最もユーザーファーストを追求するサービスを」という運営方針を掲げている一方で、サイトの表示速度においてはこの方針を体現できていない点に課題を抱えていました。
ページの表示速度の面でもユーザーに最高の体験を提供すべく、バイトルでは表示速度向上プロジェクトとして画像サイズの最適化や不要なCSS、Javascriptの削除などを行うことでページの表示速度を3.6倍向上させました。
その結果、コンバージョンとして設定していたモバイルサイトからの応募率を14%向上させることに成功しました。

引用:『モバイルサイトスピードが与えるコンバージョンへの寄与 – 応募率が 14%向上したバイトルの事例より』

表示速度の改善により、ユーザーは迅速に必要な情報を見つけることができるようになり、さらに価値あるWebサイトへと発展しました。
関連記事:『コンバージョン測定とは?確認方法や計測できる9種のCVを解説!』
検索順位の上昇につながる
ページの表示速度を改善することで、検索結果で上位表示できる可能性が高くなります。
これは冒頭で触れたように、Google検索ではページの読み込み速度がアルゴリズムに含まれているためです。
Googleは、2018年にページの表示速度がGoogleモバイル検索のランキング(掲載順位)要素に反映される新たなアルゴリズムとして「Speed Update(スピードアップデート)」を発表しました。
このアップデートにより、ページの表示スピードは検索結果の上位表示における要因の一つになり、SEOにおいても重要な指標になりました。
Googleでは、Webサイトの表示速度について以下のように述べています。
Webサイトの高速化は、サイト所有者だけでなく、すべてのインターネットユーザーにとって重要です。 サイトの速度が速いほどユーザーは満足します。
Webサイトの表示速度を高速化させることでUI(ユーザーエクスペリエンス)が向上することから、検索結果で上位表示しやすくなります。
参考:『ページスピード(読み込み速度・表示速度)と検索順位の関係を学びSEOを強化する』
参考:『ウェブ検索ランキングにおけるサイト速度の使用』
参考:『検索順位で1位まで上げるためのSEOポイント8つ』
直帰率の改善につながる
ページの表示速度を改善することで、直帰率の改善にも大きく貢献します。
UA(ユニバ―サルアナリティクス)における当時の定義によると、直帰率とはユーザーが最初に訪れたページを閲覧した後そのままWebサイトから離れる割合を意味します。
この直帰率が高いほどユーザーのニーズや悩みを解消できていない可能性が高いです。

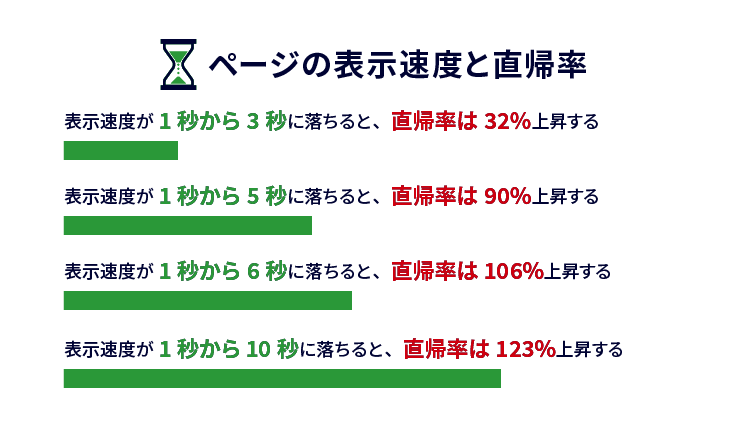
参考:『Find Out How You Stack Up to New Industry Benchmarks for Mobile Page Speed』
上のグラフは、2018年にGoogleが公開したページの表示速度と直帰率(UAの定義に基づく)の関係性を示したグラフになります。
ユーザーがクリックしてから1秒で表示されるWebページと比較し、表示速度の遅いWebページでは直帰率が大きく上昇していることが分かります。

ページが表示されるまでに6秒かかるだけで、1秒で表示される場合の2倍以上のユーザーが離脱していることがわかります。
この相関関係からも分かるように、直帰率が高い要因の一つにはページの読み込み速度が影響しています。
直帰率に大きな影響を与えるページの表示速度を改善することで、ユーザーの離脱を抑えることができ、売り上げやコンバージョンの損失を防ぐことに繋がります。
なお、LPの直帰率の改善方法については以下の記事で詳しく解説しています。
関連記事:『ファーストビューとは?LPの直帰率を改善する6つのポイントとは』
参考:『ページ表示速度で離脱率・直帰率が劇的に改善!?ECサイトに必要な速度対策とは』
参考:『[UA→GA4] 指標の比較: Google アナリティクス 4 とユニバーサル アナリティクス』
参考:『直帰率が高い理由とは?原因を徹底解説!』
Webページが表示される仕組み

Webページの表示速度について考える前に、まずはWebページがユーザーに表示される仕組みについて理解しておきましょう。
そもそもWebサイトは、以下の3つのプログラムで構成されています。
- HTML(Webサイト内のコンテンツや見出し)
- CSS(Webサイト全体の見た目やデザイン)
- JavaScript(Webサイト内に動きをつけるプログラム)
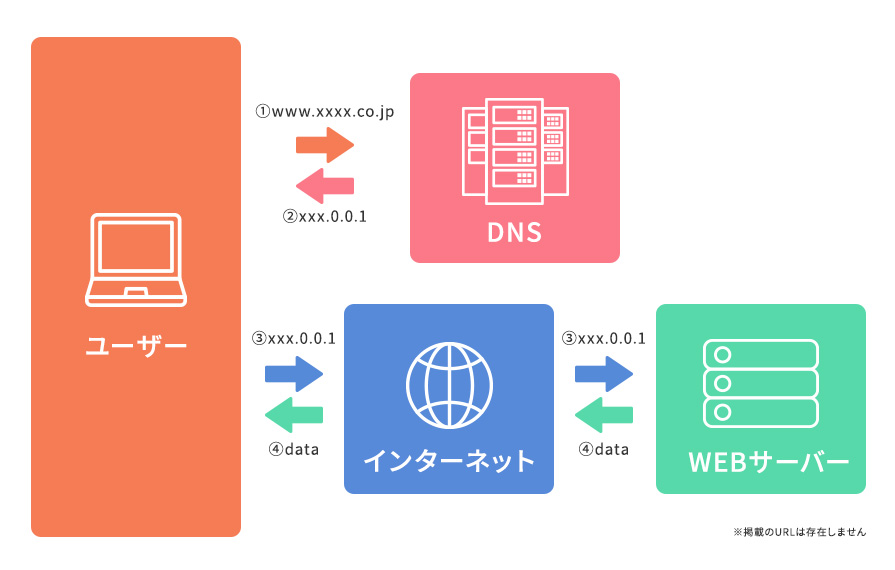
ユーザーがWebページのURLにアクセスした際、以下の流れを通ってページが表示されます。
- アクセスされたURLからドメイン情報を抽出し、DNSサーバーに問い合わせる
- DNSサーバーでドメインとの照合が行われ、IPアドレスを送信する
- IPアドレスの指示するWebサーバーに対しデータをリクエストする
- Webサーバーから送信されたデータをWebブラウザに表示
DNS(Domain Name System)サーバーとは、取得したドメインをIPアドレスに変換するためのサーバーのことで、ネット上の住所を特定できる機能があります。
一方でWebサーバーとは、インターネットに最初に接続されるサーバーのことであり、テキストや画像といったWebサイト表示に必要な情報が保管されています。
このWebサーバーがインターネットを経由してWebブラウザ(ChromeやSafariなど)に繋がることで、ページ表示が可能になります。
参考:『Webページが表示される仕組みと表示速度の関係』
参考:『Webサーバのトレンドから学ぶWebサーバの種類と選び方』
参考:『Webサイトが表示されるまでの仕組みを用語の解説を交えて紹介』
参考:『今さら聞けない「サーバーの種類と違い」【おさえておきたいサーバー6選】』
参考:『WEBページが表示される仕組みってどうなっているの?(Part.1)〜DNSとIPアドレスページが表示されるまでの過程〜』
Webページの表示速度が遅い原因
Webページの表示速度が遅くなる理由として、具体的には以下の3点が挙げられます。
- 画像や動画の容量が大きい
- 外部ファイルが多い
- タグを埋め込みすぎている
画像や動画の容量が大きい
画像や動画のファイルサイズが大きい場合、データの読み込みに時間がかかります。
昨今では、スマートフォンの高性能化により、スマホで撮影した写真や動画でさえも、容量が大きくなりがちです。
現在、ページの表示速度で困っている方は、Webページに埋め込まれている画像や動画の容量を減らすことで対策できる可能性があります。
参考:『スマホで写真・画像の容量を減らす(サイズを圧縮する)方法【iPhone/Android】』
外部ファイルが多い
ここでの外部ファイルとは、HTMLやCSS、JavaScriptといったソースコードで外部のサーバーに置かれているファイルのことです。
装飾などのスタイルを指定できるCSSはHTMLと組み合わせて使用し、Webページの動的な処理はJavaScriptによって構築されます。
Webサイトの構築には、こういったソースコードを記述する工程が必要になりますが、htmlファイル内にこれらが大量に記述されている場合は、修正時などにソースコードが見にくく、読みづらくなってしまいます。
そのため、ソースコードを外部の別ファイルに置き、htmlファイルと分けることでプログラムが簡潔で読みやすくなり、Webページのメンテナンス性を高めることができます。
しかし、この外部ファイルが増えすぎることで読み込みに時間がかかってしまい、場合によっては表示速度が遅れてしまうのです。
特に、プログラムの中でもJavaScriptは動的な情報を構築するため、比較的データ量が重く、Webページの表示速度が遅くなりやすいです。
参考:『CSSの基本』
参考:『外部ファイル』
参考:『JavaScriptとは?基本的な書き方や勉強方法~入門~』
参考:『【JavaScript入門】外部JSファイルを読み込んでみよう』
参考:『Webページの表示速度が遅い!?計測方法と今すぐできる改善方法を徹底解説』
タグを埋め込みすぎている
GoogleアナリティクスやGoogleサーチコンソールなど分析ツールを使用する際は、HTML内にタグを埋め込む必要があります。
分析ツールはSEO対策を実施する際などに活躍する便利なツールではあるものの、タグを埋めすぎてしまうことで表示速度に影響が出てしまいます。
なお、タグの管理にはGoogle Tag Managerの活用も有効です。
計測タグだけでなく広告のタグやスクリプトをコード編集無しで一元管理することが可能です。
参考:『Webサイト表示速度を改善する7つの方法。制作会社が活用するツールとノウハウを徹底解説』
関連記事:『Google広告のコンバージョンタグをタグマネージャーで設定する5ステップ』
Webページの表示速度を改善する方法
ページの表示速度を低下させている原因を紹介しましたが、ここからはそれらの問題を解決し、表示速度を改善する際に有用な方法をご紹介します。
ページの表示速度を改善できる方法としては以下の7つがあります。
- 画像のファイルサイズを最適化する
- 動画のファイルサイズを最適化する
- AMPを取り入れる
- ファイルサイズを圧縮する
- 遅延ロードを実装する
- ブラウザキャッシュを活用する
- フォント読み込みの高速化
画像のファイルサイズを最適化する

角川アスキー総合研究所の調査によると、コンテンツのデータ転送量の内訳として、ほとんどがJPEGなどの画像データで占められていたことが分かりました。
サイズや容量の大きい画像はWebページの表示速度を遅くしてしまう恐れがあるため、必要に応じて画像圧縮を行い、画像サイズを削減することが必要です。
画像を圧縮してサイズを最適化した場合は、画像圧縮ツールを使用することがおすすめです。
「TinyPNG」などのツールに画像をアップロードし、圧縮された画像をWebページで使用することで、画像データ量を削減できます。
また、WordPressを使用している方は「EWWW Image Optimizer」を使用することで手間なく画像圧縮できます。
プラグインダウンロード以前にアップロードしていた画像についても自動で圧縮できるため、ユーザーはプラグインのインストール以外のタスクを実行する必要がありません。
参考:『「スマホでのコンテンツ視聴に占める広告の比率調査」を実施 主要Webサイトのデータ転送量、平均4割は広告』
参考:『ページの表示速度は画像で決まる!? 画像を最適化する5つの方法』
動画のファイルサイズを最適化する
動画はビットレートを削減することでファイルサイズを削減できます。
ビットレート(bps)とは「bits per second」を意味し、動画や音声が1秒間あたりどの程度データ量を使用しているかを意味します。
ビットレートには映像と音声の2種類があり、それぞれ以下の計算で算出できます。
| 種類 | 計算式 |
| 映像ビットレート | 解像度(画像の幅1インチあたりの画素数)×RGB(1画素あたりの色情報)×フレームレート(1秒あたりの静止画数) |
| 音声ビットレート | サンプリングレート(1秒間あたりの周波数、処理回数)×ビット深度(1サンプリングあたりのデータ量) |
映像ビットレートと音声ビットレートを足し合わせてものをオーバルビットレートと呼びます。
ビットレートは高ければ高いほど高画質、高音質の映像になりますが、同時にファイルサイズも大きくなります。
そのため、ページの表示速度が遅い場合はビットレートを削減することで改善を図ることができます。
ビットレートを削減する際は、解像度やフレームレートを調整してみましょう。
また、手動で調整することが手間だと感じる方は、「MP4COMPRESS」などのツールを使用し圧縮する手段もあります。
参考:『動画付きランディングページ|設定から表示速度改善の方法を解説』
AMPを取り入れる
AMPとは「Accelerated Mobile Pages」の略称であり、Googleが2015年に発表したモバイル向けの高速表示を目的としたフレームワークです。
AMPは以下の3要素で構成されています。
- モバイル向けに制約を加えたAMP HTML
- 高速でコンテンツを読み込むためのAMP JS(JavaScriptコード)
- コンテンツのキャッシュ配信を行うためのGoogle AMP Cache
参考:『Googleが推進する「AMP」と「AMP HTML」概要』
従来のWebページとは別で作成する必要のあるものが多いため手間のかかる施策ではあるものの、AMPを活用することでスマホでのサイトの読み込み速度を改善することができ、Webページの利便性を大幅に向上することができます。
AMPの導入でWebページの表示速度の改善に成功したサイトの1つにAmebaブログ(アメブロ)があります。
アメブロの事例

引用:『アメブロ』
サイバーエージェントが運営するアメブロでは、広告のCPMやPV数などといったビジネスパフォーマンスの最適化を実現するために、ブログ記事をAMPに変換しユーザーエクスペリエンス(UI)の最適化を試みました。
アメブロはAMPの導入により、変換した2,000万以上ものAMPページにおいてWebページの表示速度を1.5倍改善し、ブログの読了率を53%改善、CTRを20%改善し、当初の目標であったCPMに関しては149%改善することに成功しました。
参考:『Ameba launched their article landing pages as AMP Stories』
参考:『ページ表示速度の計測・改善方法|Googleが重視する理由と対策』
参考:『Accelerated Mobile Pages(AMP)について』
参考:『AMPとは?概要や仕組み、対応方法を解説』
ファイルサイズを圧縮する
Webページで使用しているHTMLやCSSファイルのサイズを圧縮することでページの表示速度を改善することができます。
ファイルサイズを圧縮することで、サーバーからのデータ送信の高速化を実現可能です。
以下では、おすすめの圧縮方法をご紹介します。
ツールを活用する

引用:『JavaScript / Css 圧縮・軽量化(Minify)』
ファイルを圧縮したい場合は、圧縮ツールを使用するのがおすすめです。
ファイルの無駄を消去する代表的なツールに「Minify」があります。
Minifyでは、CSSやJavaScriptのソースコード内にある不要な部分を削除して圧縮することができます。
圧縮することで中身は変更しないので、サイトの挙動自体はそのままの状態で軽量化することができます。
参考:『Minify(ミニファイ)とは何か?圧縮方法とJS・CSSの軽量化のメリットを解説』
gzip圧縮
ファイルの圧縮方法のとして、「gzip圧縮」と呼ばれる手法があります。
gzip圧縮は、サーバー上でファイルを圧縮するため時間がかかってしまいますが、一般的に60〜70%程度圧縮できると言われています。
参考:『ページ表示速度の計測方法、改善策を解説!SEOに重要な理由も紹介』
参考:『【ページスピード高速化】gzip圧縮方法について徹底解説』
遅延ロードを実装する
遅延ロードとは、Webページにおいてユーザーに表示されているブラウザの画像だけをロードする(読み込む)仕組みのことです。
ブラウザの領域外の画像はロードせずに、あくまで画面内の必要な画像のみをロードすることで表示速度の高速化が図れます。
通常のブラウザでは、画面外の画像ファイルもすべて読み込みます。
そのため、Webページのサイズが大きい場合だと読み込みに時間を要してしまうため、表示までに時間がかかってしまいます。
遅延ロードを設定することで、ページのローディング時間を短くし、ユーザーがストレスなくWebページを閲覧できるようになります。

それでは「遅延ロード」はどのように設定するのでしょうか。
遅延ロードの設定にはJavaScriptライブラリの1つである「Lazy Road」を使用します。
Lazy Roadの使用は以下の3ステップで完了です。
➀scriptタグを設置する
loadload.jsを読み込むために、以下のscriptタグを〈head〉内、〈body〉内のどちらかに設置します。
<script src=”https://cdn.jsdelivr.net/npm/lazyload@2.0.0-rc.2/lazyload.min.js”></script>
➁imgタグの記述を行う
以下の書き方でimgタグを記述します。
<img class=”lazyload” width=”765″ height=”574″ data-src=”img/logo.png” alt=”〇〇” />
③lazyload()関数を呼び出す
画像が多い場合、少し作業量が多くなりますが、Webページのサイズが大きい場合は導入を推奨します。
参考:『Lazy Loadで画像を遅延ロードする方法』
参考:『Lazy Loadとは?メリットや注意点・実装方法を解説』
ブラウザキャッシュを活用する
 引用:『Google検索』
引用:『Google検索』
キャッシュとは、アクセスしたWebページのデータを一時的にブラウザ内に保存する技術のことです。
キャッシュが指定されていない場合、同じサイトに複数回アクセスした場合であっても初回と同様の処理が繰り返されるため、表示速度は一定です。
一方で、キャッシュを設定した場合は、同じサイトに複数回アクセスした際に無駄な再読み込みをする手間が省けるため、初回と比較し短時間でWebページを表示することができます。

ただしキャッシュの設定を行う際は、ユーザーがキャッシュによって最新のWebページに訪問できない可能性があることに注意する必要があります。
ブラウザにどの程度の期間キャッシュしておくかといった有効期限は設定で変更することが可能ですが、少なくとも1週間、最大で1年間で設定することが推奨されています。
参考:『ブラウザのキャッシュを活用する』
参考:『ページ表示速度は超重要!速度計測方法と3つの改善方法を解説』
フォント読み込みの高速化
Webフォントの読み込みも、ページの表示速度に大きくかかわってきます。
代表的なWebフォントとしてGoogle Fontがあります。
Google Fontは、デバイスやブラウザの種類を選ばずにホームページ上での見せ方を統一できるという利点から多くのサイトで使用されている一方で、場合によっては読み込みに時間がかかることがあります。
特に日本語を扱うフォントの場合は、英字フォントよりも種類や文字数が多く複雑な分、読み込みの容量も大きくなりがちです。
フォントの表示速度を高速化するには、使用するフォントをあらかじめWebサイト内にダウンロードしておくことが有効です。
WebサイトのCSSに直接フォントを読み込ませることで、アクセスされるたびにフォントを読み込むよりも高速にページ表示ができます。
参考:『【2022年版】ウェブサイトのスピードを必ず上げる『2つの方法』』
参考:『【徹底解説】google fontsの読み込みを高速化する』
Webページの表示速度の測定方法
ページの表示速度はツールを用いて測定することが可能です。
ここでは、表示速度を測定する際に便利なおすすめツールをご紹介します。
- Page Speed Insights
- Lighthouse
Page Speed Insights
 引用:『Page Speed Insghts』
引用:『Page Speed Insghts』
Page Speed Insightsでは、入力窓に測定したいページのURLを入力することで表示速度を調査することが可能です。

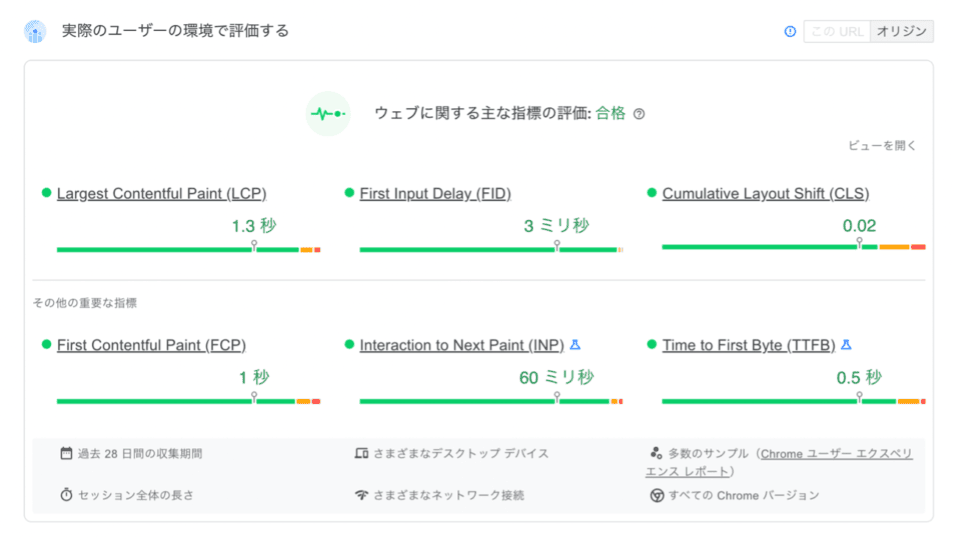
上記は実際の測定結果ですが、色ごとに「良好(緑)」「改善が必要(黄色)」「不良(赤)」の3タイプで判定され、以下の項目を測定可能です。
- Largest Contentful Paint (LCP):URLをクリック後にメインコンテンツが表示されるまでの時間
- First Input Delay (FID):Webサイトを操作したときの応答時間
- Cumulative Layout Shift(CLS):Webサイトの視覚的な安定性を示す指標
- First Contentful Paint(FCP):URLをクリック後にWebサイトが表示されるまでの時間
- Interaction to Next Paint(INP):URLをクリック後のWebサイトの反応速度
- Time to First Byte(TTFB):URLをクリック後にWebサイトのダウンロードが開始するまでの時間
このように、Page Speed Insightsでは過去28日間におけるユーザーデータに基づいた評価を把握することができ、表示速度だけでなくサイトの安定性など様々な指標を確認することが可能です。

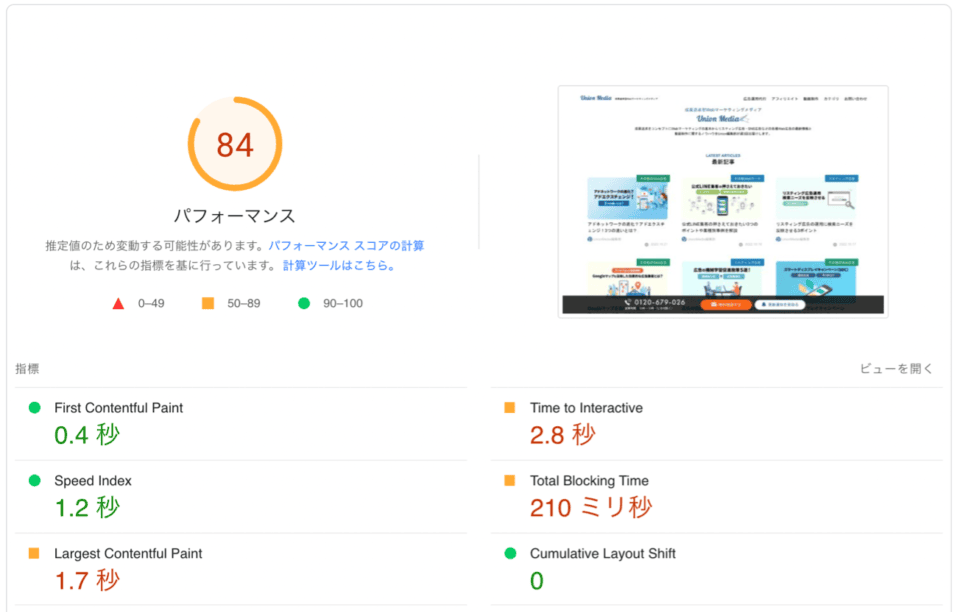
また、現在のサイトパフォーマンスを100点満点のスコア形式で把握することも可能です。
上記の画像が実際にシミュレーションした結果になります。
Page Speed Insightsでは、表示速度の最適なスコアとしてモバイルでは40点、PCでは80点を目安にしましょう。

Webサイトの改善点などについても把握可能です。
どこを改善すべきか具体的に指示があるため、取り組む改善策を設定する上で非常に役立ちます。
参考:『ページスピードインサイトの測定方法とは?合格点とSEOに有効な改善策』
Lighthouse

引用:『Lighthouse』
Lighthouse(ライトハウス)は、Google Chromeの拡張機能の一つであり、Webサイト上のパフォーマンスを分析することができる無料ツールです。
主に以下の項目を診断することができ、Performanceではページの表示スピードの測定ができます。
- Performance:ページの読み込み速度、ユーザーの操作に対する速さなど
- Accessibility:ユーザーにとっての見やすさや利便性など
- Best Practices:Webサイトが信頼できる安全なサイトかどうか
- SEO:Webページが検索結果に最適化しているかどうか
- PWA(Progressive Web App):Webサイトがアプリのようにモバイル向けに最適化しているかどうか
Lighthouseを使用するには、まずChromeウェブストアからインストールする必要があります。

LighthouseをChromeに追加したら、拡張機能マークをクリックするとLighthouseが表示されます。
計測したいサイトを開いた状態でクリックすると、サイトのスピード計測ができます。
参考:『Lighthouse(ライトハウス)とは?Google公式のSEOチェックツールを解説』
関連記事:『SEO対策に必須のChrome拡張機能7選!具体的機能も含めて紹介』
まとめ
ページの表示速度は離脱率やコンバージョンなど様々な面に対して影響を与えます。
特に離脱率の変化は顕著であり、数秒遅れるだけで2倍以上のユーザーが離脱します。
離脱率の上昇はコンバージョンや売上に対しても大きく影響することから、表示速度の高速化は必要不可欠です。
Webページの表示速度を改善したい方は、本記事でご紹介した改善策をぜひ参考にしてみてください。
この記事を読んで、Webサイトの表示速度の改善を自身で行うことが難しいと感じた方は広告代理店に頼ることも手段の1つです。
株式会社Unionは、Webサイト制作をはじめとするデジタルマーケティング全般のご相談を承っております。
Google広告、Yahoo!広告の正規代理店として認定されており、蓄積されたノウハウから短期間で課題を解決に導きます。
また、弊社の広告運用担当はYahoo!広告、およびGoogle広告の認定資格保持者であり、知識のアップデートを行っております。
薬機法医療法遵守広告代理店の認証を受けておりますので、広告審査の厳しい薬事・医療系も対応可能。
お客様のあらゆるニーズに対し分析・調査を行い最適なプランをご提案しますので、お気軽にご相談下さい。
監修者
2012年創業、新宿のWebマーケティングに強い広告代理店「株式会社Union」が運営。Webマーケティングの知見を深め、成果に繋がる有用な記事を更新しています。「必要な情報を必要な人へ」をスローガンに、Web広告運用や動画制作など各種Webマーケティングのご相談を受付中。