Webサイトをより成果の上がるものに改善する場合、 SEOやサイトの改修による導線の変更、ランディングページやフォームの新規制作など、さまざまな改善の方策があります。
その中でも費用を抑えて大きな効果を得ることができるのがCTAの改善です。
今回は、コンバージョンを高めるCTAの改善方法を4つご紹介します。
関連記事:『LPO(ランディングページ最適化)とは?基礎知識と改善ポイント5選!』
Contents
CTAとは

CTA(Call To Action)とは、日本語では「行動喚起」という意味になります。
具体的には、WebサイトやWeb広告などを通して、ユーザーに商品購入やサービスの資料請求、といった行動を促す言葉が書かれており、クリックできるバナー、ボタン、テキストの事を指します。
CTAは、Webサイトに訪れたユーザーをコンバージョンに導くためのものです。
コンバージョンへ導くには、いかにユーザーにとってメリットがあるものか認識してもらえることが重要です。

多くの場合はバナー、ボタン、テキスト形式で表示され、CTAがよく使われる場面は以下のような例が挙げられます。
- 会員登録やサービスの利用開始を促すとき
- 「カートに入れる」などで購入を促すとき
- 「お問い合わせ」や「資料請求」のボタン
- メルマガ登録
参考:『Synergy Marketing|CTA』
関連記事:『EFO(入力フォーム最適化)とは?CVRを改善する6つのポイントとは』
CTAはなぜ重要なのか

ユーザーによってサイトを訪れる目的は異なります。
CTAがうまく機能しないとユーザーは目的を達成できず離脱してしまいます。
商品やサービスを比較したいと考えているユーザーが訪れるページに、購入を促すCTAを設置しても効果は期待できません。
詳しい情報を得られたり、問い合わせができるCTAを設置した方が、ユーザーを次の行動に繋げることができます。
もしくは、購入を決意しているユーザーがWebサイトに訪れた際に、購入ページがどこにあるか分からなければ購入には至りません。
このように、サイトを訪問するユーザーのニーズに合ったCTAを設置することで、コンバージョンにつながる可能性が高くなります。
例えば、以下のようにコンバージョン率がアップした事例があります。
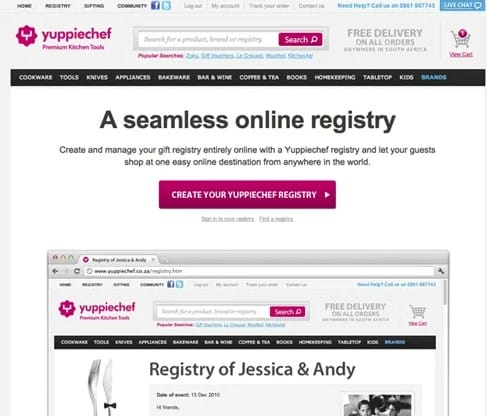
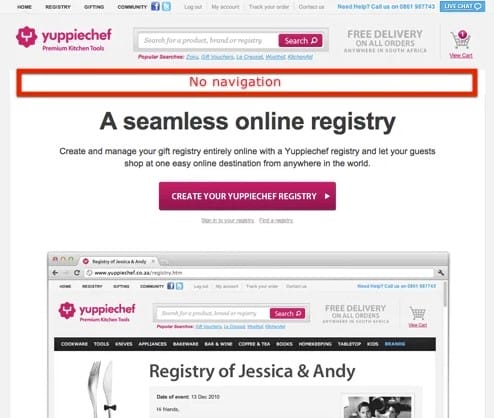
キッチン用品を販売しているyuppiechefは、サイト会員を集めるLPでナビゲーションメニューを外すことで、コンバージョン率を3%から6%へ上昇させました。
改善前

改善後

参考:『removing navigation menu increased conversions by 100%』
コンバージョンを高める簡単な4つのポイント
ユーザーの興味を惹き、コンバージョン率の高いCTAには以下のような特徴があります。
- CTAボタンの色
- テキスト
- ボタンのデザイン
- CTAの設置場所
CTAボタンの色

視覚的影響が大きいCTAボタンにとって、色という要素でユーザーに与える影響は大きく左右します。CVボタンの色は周囲の色や基調となる色と対比させる「補色(反対色)」を選ぶことでより認識されやすくなるといわれております。
補色とは互いの色を最も目立たせる色の組み合わせであり、CVボタンに取り入れることで視覚的に認識されやすくなる効果が期待できます。

補色とは、色相環で正反対に位置する関係の色の組み合わせのこと。例えば黄色の反対に位置するのは青色なので、黄色と青色は補色の関係にあると言えます。
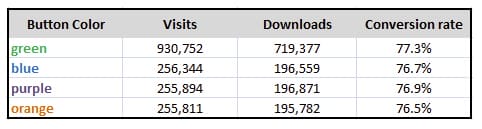
また、Mozilla Firefoxの調査によると、ダウンロード数が最も多かったバナーの色は「緑色」と公表しています。

参考:『Firefox is Green』
ただし、ユーザー層や流入経路などが異なるWebサイトで同じ結果になるとは限りません。
何色なら確実にコンバージョンが上昇するのかは、いまだに正解はないのです。
この結果からわかることは、WebサイトのCTAのボタン色をA/Bテストを繰り返し行い、正解を導きだす必要があるということです。
CTAはWebサイトによって正解が異なるため、ヒートマップツールやA/Bテストツールで分析していくことが重要と言えます。
関連記事:『無料ヒートマップツール「Clarity」の使い方と4つの特徴』
テキスト
CTAボタンのテキストは以下のポイントを考慮すると効果が高まると言われております。
- ボタンを押してもらうため、心理的ハードルを下げる
- ボタンを押してもらうため、緊急性を感じさせる

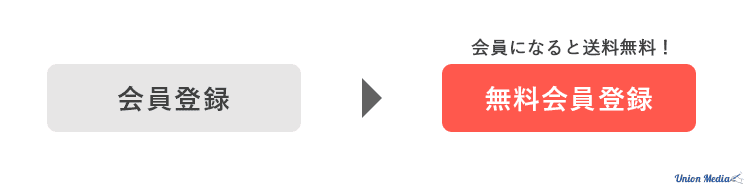
ボタンを押す心理的ハードルを下げる
CTAボタンは、ユーザーに何かしら新しい行動を促します。
ただ、人は新しいものには警戒心を抱き、簡単には行動を起こさないことも少なくありません。
それは「損失回避の法則」とも呼ばれ、「得をしたい」気持ちより「損をしたくない」気持ちの方が強い傾向からきています。
特に「購入」や「資料請求」など、ユーザーの個人情報を入力する必要があるものは難易度も上がります。
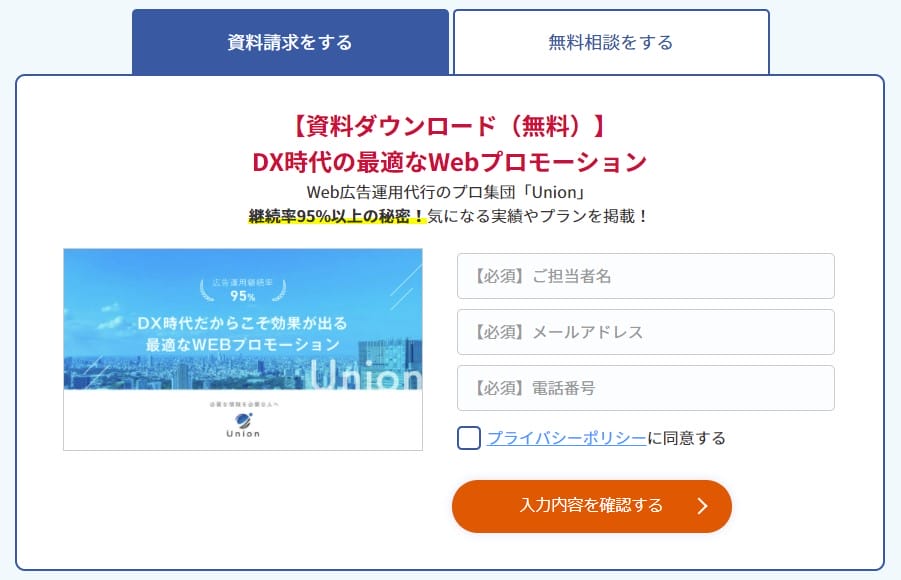
例えば、「無料で試してみる」「会員登録不要」「らくらく1分で資料請求」「たったの3STEP」など、心理的ハードルを下げるような表現も効果的です。
損失回避の法則とは、人は「得をすること」よりも「損をしないこと」を選んでしまうという法則です。

関連記事:『LPのキャッチコピーで簡単にユーザーを惹きつける5つのポイントとは』
緊急性を感じさせる
CTAにおいて緊急性を感じさせるとは、今すぐに行動を起こしてほしいという内容にすることです。
例えば、「数量限定」、「期間限定」、「今だけ」といった文言などです。
ユーザーにとって「今行動を起こさなければ損をするのではないか?」など、今行動するメリットを感じさせることも重要となります。
人が期間限定であるもの、数が少ないものなどに価値を感じる心理を、「希少性の原理」といいます。
「希少性の原理」とは、入手しづらいものに対して、人々が通常より高い価値を感じるようになる現象。これを活用したマーケティング手法のこと。
海外の事例で、CTAに緊急性を感じさせる「今すぐ」というキーワードを含めたところ、コンバージョン率が147%も向上したという結果もあります。
参考:『How Creating a Sense of Urgency Helped Me Increase Sales By 332%』
ボタンのデザイン
ユーザーが見てすぐにCTAだとわかるようなデザインにすることも重要です。
例えば、CTAボタンに動きを付けるなども有効といえます。
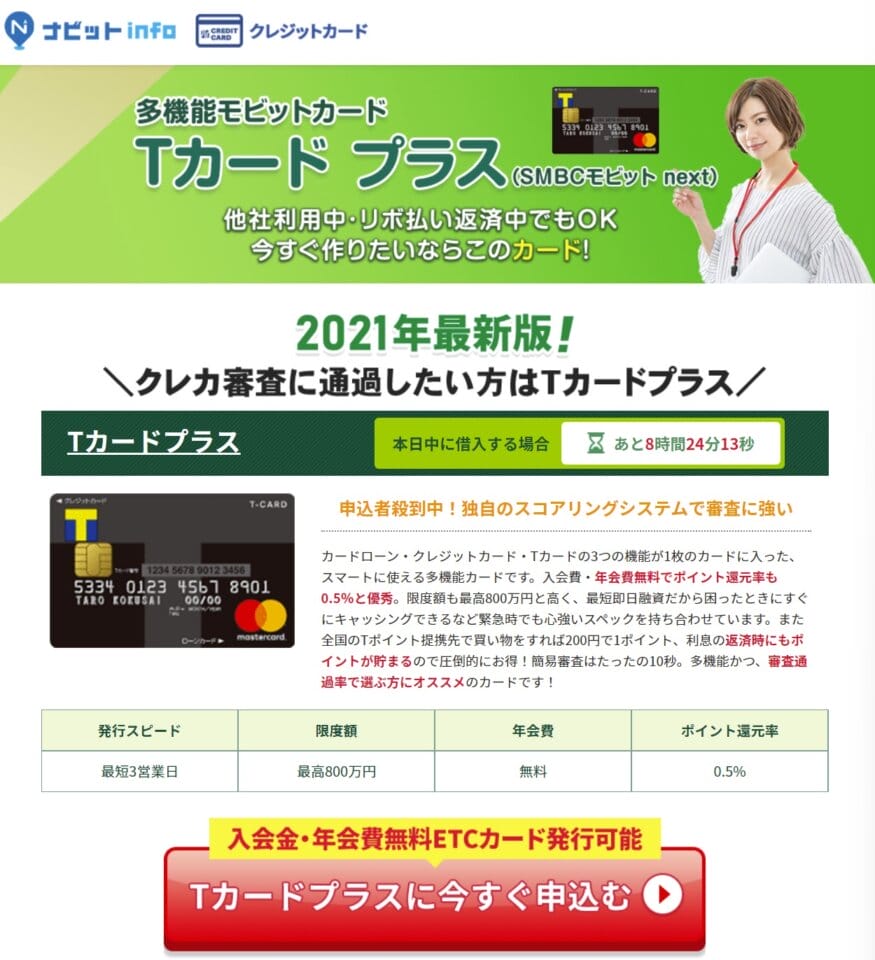
以下のWebサイトのようにCTAボタンに動きがついていると、即座に「ここをクリックしたらいいんだ」と理解してもらうこともできます。

引用:『ナビットinfo|多機能モビットカードTカードプラス』

ユーザーが、自然に目にする設置場所はどこなのか、ユーザーの視線の流れはどのようなものなのか、といった点を意識するようにしましょう。
関連記事:『読まれるLPを作るためのコツ6選!スマホを意識した作成でCVRアップ!』
CTAの設置場所
人の視線は、一般的に「左上から右下に向かって移動(アルファベットのZのような)」をしているといわれております。
この視点の動きは、グーテンベルクダイアグラムと呼ばれています。

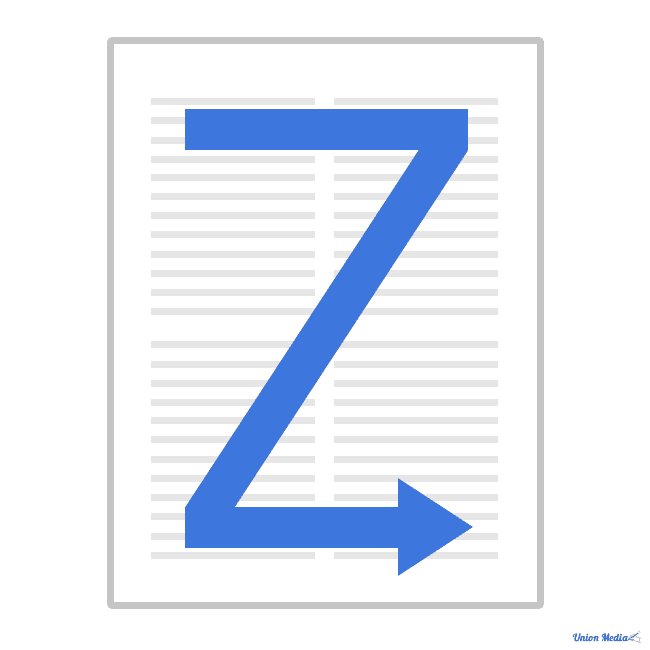
Zの法則
視線が左上から右上へと水平に移動し、全体を把握しながら左下へ移動し、左下から右下へと移動します。
初めてアクセスしたWebサイトなど、ユーザーが初めて触れるデザインにおいて、要素の配置を知るべく視線を動かす「全体を見る際のパターン」と考えられております。

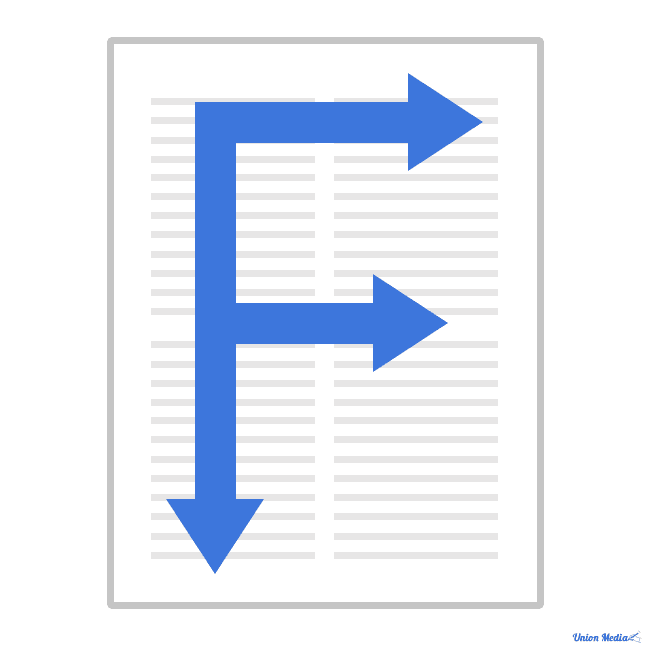
Fの法則
視線が左上から右上へと水平移動し、次に先ほどの開始領域より少し下を始点に移動するのを繰り返すことをいいます。
Zの法則で全体の構成を理解した後、具体的な情報を得るために視線を動かし、「内容を読みこむ際のパターン」であると言われております。
CTAはユーザーの目につきやすい場所に設置することが重要なので、視線の流れを踏まえて右下や中央などのページの性質に合わせて設置場所を工夫する必要があります。
参考:『視線の動きを理解したレイアウト設計【Fの法則・Zの法則・グーテンベルクダイヤグラム】』
関連記事:『ファーストビューとは?LPの直帰率を改善する6つのポイントとは』
CTA改善事例からわかる分析と改善の重要性
上述した通り、CTAには普遍的な正解はありません。
そのため、A/Bテスト(A/Bテストは、複数のパターンを同一期間、ユーザーに対して提示し、どのパターンが効果的なのかをチェックするテストの事です)を繰り返し行い、正解を導きだす必要があります。
そこで、 A/Bテストを繰り返すことによってCTAを改善した事例をご紹介します。
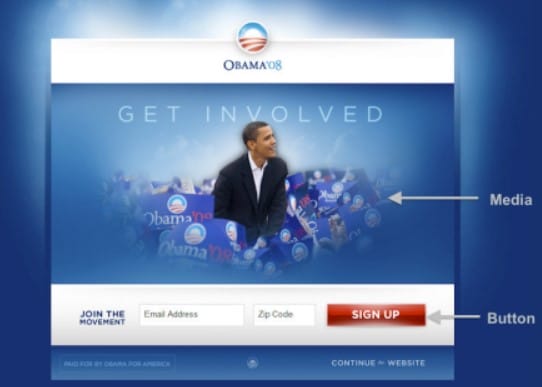
オバマ大統領の選挙キャンペーン

CTAの改善事例として、アメリカのオバマ大統領の選挙キャンペーンにおけるWebサイトは有名です。
この時複数パターンのCTAを用意し、どのCTAで登録率が高くなるかをA/Bテストしながら運営していたとされています。

CTAとして、
- 「SIGN UP(会員登録)」
- 「SIGN UP NOW(今すぐ会員登録)」
- 「JOIN US NOW(今すぐ参加する)」
- 「LEARN MORE(もっと詳しく)」
の4パターンが用意され、A/Bテストにかけられました。
結果、もっとも効果が高かったのは「LEARN MORE(もっと詳しく)」だったとのことです。
このように、今すぐしてほしいと訴求するのではなく、あえて行動のハードルを下げることでコンバージョンを改善した事例となります。
改善する際に考えることは以下内容になります。
- 仮説を立てること
- 仮説をA/Bテストによって検証すること
仮説を立てること
数字を把握することで、初めて仮説を立てられるようになります。
「このデザインの方が美しい」「このコピーの訴求の方がささるはず」などのような直感は、作成者側の考えであり、ユーザーが求めていないケース場合が多いです。

A/Bテストによる検証を行うまでは、あくまで仮説に過ぎないという認識が必要になります。
仮説をA/Bテストによって検証する
多くのケースで、キャンペーンやセール期間は限られています。
もちろんそうでなくとも、仮説を立ててからのA/Bテストは、スピーディに行われる必要があります。
早い段階で成約率を改善できれば、最終的に大きな利益の差につながるからです。
また、成約率が改善し、採算がとれることが分かれば、広告費をかけて露出を一気に増やし、さらに利益を増やすことができます。
十分に仮説を考えて設計したとしても、それが実際に効果的かどうかは運用してみないとわかりません。
最初から決まった正解はなく、日々変化するユーザーの行動や心理に寄り沿った設計が求められます。
コンバージョン率を上げるためには、しっかりと目線に立って設計し、反応を見ながら継続的に改善していくことが重要です。
参考:『Optimizely|オバマの6000万ドル実験』
関連記事:『A/BテストでLPを改善!方法と注意すべき3つのポイントを紹介』
まとめ
CTAは、設置して終わりではなく成果をチェックし、PDCAを回し続けることで効果を高めていくことができます。
ユーザーによっては、CTAまで読んでいない可能性もあるため、どこまで読まれているか分析も重要です。
例えば、成果チェックを行う際にはA/Bテストが有効です。
テストを繰り返しながら、最適なCTAを見つけていくことが重要です。
CTAはユーザーの行動を喚起するものであり、Webサイトのコンバージョン獲得には欠かせないものです。
常に適切なCTAを設置できるように改善し続けていきましょう。
株式会社Unionは、複数の自社メディアを運用しており、具体的な数値と仮説に基づいた改善を続けています。
広告運用のご相談と併せてLPの改善相談も承っております。
蓄積されたノウハウから短時間で課題を解決に導きます。
また、弊社の広告運用担当者は、Yahoo!広告、およびGoogle広告の認定資格保有者であり、知識のアップデートを行っております。
お客様のあらゆるニーズに対し分析・調査を行い最適なプランをご提案しますので、お気軽にご相談ください。
監修者
2012年創業、新宿のWebマーケティングに強い広告代理店「株式会社Union」が運営。Webマーケティングの知見を深め、成果に繋がる有用な記事を更新しています。「必要な情報を必要な人へ」をスローガンに、Web広告運用や動画制作など各種Webマーケティングのご相談を受付中。