「効果的なパンくずリストの設置方法や注意点を知りたい」
SEO効果を得るために、有効な方法でパンくずリストを設置したいと考えている場合、このような疑問を抱くこともあるかと思います。
そこでこの記事では、そもそもパンくずリストとは何か?についてや、パンくずリストの種類、SEOに効果のあるパンくずリストの設置方法などについて詳しく解説していきます。
検索順位を上げて自然流入を増やしたいとお考えの場合は、是非本記事を参考にしてください。
関連記事:『【SEO】検索順位ツール8選!分析&業務効率アップに役立つ機能とは』
パンくずリストとは

パンくずリストとは、現在表示されているページが「Webサイト内のどの位置にあるのか」を示すものです。
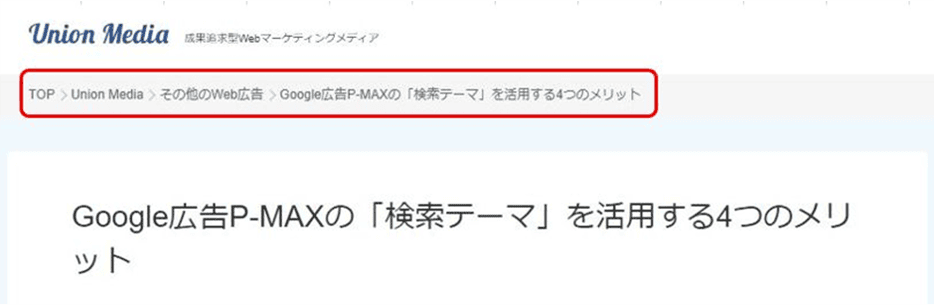
以下に、具体例を掲載します。

画像の上部「TOP>UnionMedia>その他Web広告>Google広告P-MAXの「検索テーマ」を活用する4つのメリット」がパンくずリストとなります。
パンくずリストがあることで、ユーザーは「現在自分がどこにいるのか」を把握しやすくなり、ユーザーの利便性を高めることが期待できます。
参考:『パンくずリストとは?~設置するメリットやSEO効果を徹底解説~』
「パンくずリスト」という名前の由来
「パンくずリスト」という名前は、グリム童話の「ヘンゼルとグレーテル」という話に由来しています。
口減らしのため、両親が兄・ヘンゼルと妹・グレーテルの二人を森へ連れていき捨てようとしますが、その際ヘンゼルがパンをちぎって道に落としていき、帰りの目印にしようとしました。
このエピソードがもととなり、「どこを通れば目的の場所(ページ)に辿り着けるのか」「今自分はどこにいるのか」を示すものとして、「パンくずリスト」と呼ばれるようになったのです。
参考:『Webサイトの基本であるパンくずリストとは?SEO効果を解説』
パンくずリストとSEO効果の関係
パンくずリストは、ユーザーの利便性を高めるだけでなく、SEO効果を得ることもできます。
クローラビリティの向上によって検索エンジンがクロールしやすくなる、という直接的なSEO効果はもちろん、ユーザビリティが高まることでユーザーの滞在時間が増えたり直帰率が減ったりといった間接的なSEO効果も期待できます。
パンくずリストは、使用しているCMSやテーマの種類によっては自動で挿入されていることもあります。
しかし、よりSEO効果を高めるためには、いくつかのポイントを把握しておくことが大切です。
押さえておくべきポイントの詳細については、後述する「4.SEOで成果を出すためのパンくずリスト設置方法」の項目で解説します。
参考:『パンくずリストとは?書き方・作り方や種類、SEO効果を解説』
パンくずリストの種類

パンくずリストには、以下の3つの種類が存在します。
- 位置型パンくずリスト
- 属性型パンくずリスト
- パス型パンくずリスト
位置型パンくずリスト
位置型パンくずリストとは、ユーザーの現在地(今滞在しているページの階層)を表示しているパンくずリストで、3種類のパンくずリストの中で最も多く使用されている形式です。
Webページへの辿り着き方は、ユーザーごとにバラバラです。
例えば、検索エンジンから直接下層のページに辿り着くこともあれば、トップページ⇒カテゴリページと進んでから下層のページに辿り着くこともあります。
しかし、どのような経路を辿ろうとも同じパンくずリストが表示されるため、瞬時に現在地を確認しやすく、階層移動もわかりやすいという特徴を持っています。
そのため、1つのWebサイトやコンテンツ内に多くの階層がある場合などは、位置型パンくずリストを導入するのがよいでしょう。
参考:『パンくずリストとは?~設置するメリットやSEO効果を徹底解説~』
属性型パンくずリスト
属性型パンくずリストとは、どのような経路でWebページに辿り着いたのかがわかるパンくずリストで、ECサイトで用いられることが多いです。
特徴としては、「同じページでもユーザーごとに表示されるパンくずリストが変わる」という点です。
例えば、ECサイトでカメラを探し、「商品A」というページに辿り着いたとしましょう。
しかし、最終的に表示されているページが同じであっても、ユーザーによって辿り着くまでのルートが異なるため、以下のように違いが出てきます。
- 電化製品 > カメラ > 10万円以下 > 商品A
- 電化製品 > メーカー名 > カメラ > 商品A
階層構造は不明瞭となりますが、絞り込みの条件がそのままパンくずリストとして表示されるため、ユーザーにとっては「ページに辿り着くまでの自分の行動が一目でわかる」という利点があります。
参考:『パンくずリストとは?~設置するメリットやSEO効果を徹底解説~』
パス型パンくずリスト
パス型パンくずリストとは、ユーザーが表示したページの履歴が記されているパンくずリストです。
単に履歴がずらずらと表示されるだけなので、本来のパンくずリストの役割とはかけ離れている上、前に表示していたページに戻るだけならば、ブラウザのバックボタンで事足りることから、現在ではほとんど使われない形式となっています。
参考:『Webサイトの基本であるパンくずリストとは?SEO効果を解説』
パンくずリストを設置するメリット

Webサイトにパンくずリストを設置するメリットは、主に以下の3つとなります。
- クローラーがWebサイト内を巡回しやすくなる
- Webサイトのユーザビリティが向上する
- 内部リンクによるSEO効果がある
クローラーがWebサイト内を巡回しやすくなる
パンくずリストを設置することによって、検索エンジンのクローラーがサイト内を巡回しやすくなり、結果的にSEO効果が生まれます。
クローラーとは、Web上を巡回して各サイトの情報を集める自動プログラムのことです。
検索エンジンは、クローラーが収集した情報をもとに検索順位を決めているので、クローラーがサイト構造をうまく理解できないと検索結果に悪影響を及ぼす可能性があるのです。
しかし、パンくずリストを適切に設置しておけば、クローラーは「Webサイトの構造」や「重要度の高いページ」などを理解しやすくなります。
これにより、クローラーはWebサイト内をスムーズに巡回できることで、クローラビリティが向上し、結果的に、検索結果に表示される可能性が高まります。
参考:『【基本】パンくずリストとは?メリットや種類、SEO効果について解説』
参考:『Googleの検索エンジンの仕組み、検索結果と掲載順位について | Google検索セントラル』
参考:『Google検索の基本事項 | Google検索セントラル』
参考:『クローラビリティとは?向上させる9つの対策』
Webサイトのユーザビリティが向上する
パンくずリストがあれば、ユーザーは常に自分の現在地を把握できるため、「使いやすいサイトだ」という印象を持ってもらいやすくなります。
ユーザビリティが高まることでユーザーの滞在時間が増えたり直帰率が減ったりといった間接的なSEO効果が期待できます。
以前までは、滞在時間や直帰率は「Googleアナリティクスのデータと検索順位は関係がない」という見解が一般的でした。
これは、2016年にGoogleの社員であるジョン・ミュラー氏が動画で上記のような発言をしたことがきっかけとなっています。

しかし、2024年5月に流出したGoogleの内部文書によると、滞在時間や直帰率もランキング決定の要素として使っていることが話題として挙がっています。
グーグルが収集するデータの詳細を記した、同社から流出した2,500点の内部文書は本物であると同社は本日確認した。
これまでグーグルはこれらの資料についてコメントを拒否していた。
問題の文書には、グーグルが追跡しているデータの詳細が記載されており、その一部は厳重に管理されている検索ランキングアルゴリズムに使用されている可能性がある。
この文書は、ウェブを形成する最も重要なシステムの1つであるグーグルの内部を、前例のない(ただし依然として不明瞭な)形で垣間見ることができる。

また、今回の件についてGoogleは以下のように述べています。
今回の流出についてGoogleは公式に認めている一方で、「断片的な情報、古い情報、または不完全な情報のため、不正確な憶測(おくそく)には注意が必要」と忠告しています。
なお、SEO効果を抜きにして考えても、ユーザーの滞在時間が増えればリード獲得やコンバージョンにも繋がりやすくなるため、パンくずリストを設置するメリットは大きいと言えるでしょう。
参考:『グーグルの社内文書が流出、検索アルゴリズムに関する過去の説明と食い違う』
参考:『パンくずリストとは?~設置するメリットやSEO効果を徹底解説~』
参考:『Google confirms the leaked Search documents are real』
参考:『Google内部文書漏えい、やはり零細サイトは大手にかてないのか?明かされた5つの秘密』
参考:『パンくずリストとは?書き方・作り方や種類、SEO効果を解説』
内部リンクによるSEO効果がある
パンくずリストは、現在表示されているページ以外「アンカーテキスト」になるため、上位の階層にあるページに内部リンクが集まります。
※アンカーテキストとは、リンクにどのような情報があるのかを表すリンク付きのテキストを指します。
その結果、トップページやカテゴリページといった上位階層のページがSEO的に強化されるため、その下にある下層ページもSEO効果を得ることができます。
なお、内部リンクの効果を高めるためには、カテゴリページの名前に気を配りましょう。
できる限り、運営しているサイトと関連性の高いキーワードを盛り込むことで、よりSEO効果を強めることができます。
しかし、キーワードを詰め込みすぎ、関連性のない箇所にも記載してしまうと、Googleから「キーワードの乱用」でスパムに関するポリシーに違反していると判断される可能性もあるため、注意が必要です。
参考:『パンくずリストとは?設置方法とSEO効果、よくある質問を解説』
参考:『アンカーテキストとは?内部SEO対策としての適切な書き方と注意点』
参考:『Googleウェブ検索のスパムに関するポリシー|Google検索セントラル』
関連記事:『SEO施策とは?効果的な9つの内部施策と4つの外部施策を紹介』
SEOで成果を出すためのパンくずリスト設置方法

パンくずリストの設置によって高いSEO効果を得るためには、ただ適当に設置すればよいわけではなく、いくつか心掛けるべき点があります。
特に、以下のポイントについては強く意識しておくべきでしょう。
- 基本的に全ページにパンくずリストを設置する
- カテゴリ名にキーワードを入れる
- 構造化データを実装してクリックされやすくする
基本的に全ページにパンくずリストを設置する
WordPressなどのCMSを利用していれば、使用するテーマによっては自動でパンくずリストが表示される設定になっていたり、プラグインを使うことで簡単にすべてのページへパンくずリストを設置できたりします。
※プラグインとは、IT分野ではアプリなどに別の機能を追加する拡張機能のことを指します。
しかし、Dreamweaver(Adobe社提供するソフトウェア)などのホームページ作成ソフトを使ってローカルでページを制作している場合、パンくずリストの設置漏れがあり得ます。
パンくずリストがあるページとないページが混在していると、ユーザーの混乱を招いてしまう可能性があります。
したがって、基本的にパンくずリストはすべてのページに設置することをおすすめします。
参考:『プラグインとは』
参考:『【基本】パンくずリストとは?メリットや種類、SEO効果について解説』
カテゴリ名にキーワードを入れる
前述の通り、運営しているサイトと関連性の高いキーワードをカテゴリ名に入れることで、SEO効果が高まります。
一般的に用いられる「位置型パンくずリスト」ならば、表示されるアンカーテキストに必ずカテゴリ名が含まれるからです。
例えばWeb制作会社のオウンドメディアならば、以下のようなキーワードをカテゴリ名に含めると良いでしょう。
- Web制作
- Webデザイン
- コーディング
- SEO
- 広告運用
- マーケティング …など
こうしたキーワードを含んだカテゴリページがSEO的に強くなれば、カテゴリページに掲載されている下層ページも恩恵を受けることになります。
カテゴリ名は、なんとなくで決めるのではなく、運営するサイトと親和性の高いキーワードを洗い出した上で適切に盛り込んでいきましょう。
参考:『【基本】パンくずリストとは?メリットや種類、SEO効果について解説』
参考:『パンくずリストとは?設置方法とSEO効果、よくある質問を解説』
関連記事:『【SEOに影響】サブドメインの3つの効果とデメリットを解説』
構造化データを実装してクリックされやすくする
パンくずリストを表示させる際は、「構造化データ」を実装するようにするのがおすすめです。
構造化データとは、検索エンジンが理解しやすい形でHTMLタグを整理したデータ形式のことを指します。
構造化データを実装することで、検索結果画面にパンくずリストが表示されるようになり、クリックされやすくなるというメリットが生まれます。
例えば、プログラミングスクールを紹介するサイトですと、構造化データを実装しない場合と実装した場合では、検索結果に表示される内容が以下のように変化します。
【構造化データを実装しない場合】
https://www.example.com/ > blog > programming-school > abc(スクール名)
【構造化データを実装した場合】
https://www.example.com/ > ブログ > プログラミングスクール > スクール名
上記の通り、構造化データを使用しないケースでは、検索結果にURLしか表示されません。
しかし構造化データを用いることで、カテゴリ名や検索結果ページが日本語で表示されるため、ユーザーに伝わりやすくなり、クリック率の上昇に繋がるのです。
このような理由から、パンくずリストの設置には構造化データを用いることを推奨します。
なお、構造化データの実装方法については、次の「5. パンくずリストの記述例」の項目にて解説します。
参考:『パンくずリストとは?SEO対策として設置すべき理由と効果的な設置方法』
関連記事:『【基礎】リッチリザルトとは?3つの効果と代表的な機能を紹介!』
パンくずリストの記述例

パンくずリストを設置するための方法はいくつかあります。
ここでは、「一般的なHTMLでの記述例」と「構造化データでの記述例」について解説していきます。
一般的なHTMLでの記述例
まずは、オーソドックスな記述方法であるHTMLバージョンを紹介します。
こちらは、小説の受賞作を掲載するページの例です。
<html>
<head>
<title>Award Winners</title>
</head>
<body>
<ol>
<li>
<a href="https://www.example.com/books">Books</a>
</li>
<li>
<a href="https://www.example.com/sciencefiction">Science Fiction</a>
</li>
<li>
Award Winners
</li>
</ol>
</body>
</html>
引用:『パンくずリスト(BreadcrumbList)の構造化データ|Google検索セントラル』表示されるパンくずリストは「書籍 › サイエンス フィクション › 受賞作(=Award Winners)」となっています。
WordPressなどのCMSを利用している際に自動で設置されるパンくずリストは、このようなHTMLバージョンであることが多いです。
参考:『パンくずリスト(BreadcrumbList)の構造化データ | Google検索セントラル』
参考:『パンくずリストとは?書き方・作り方や種類、SEO効果を解説』
参考:『パンくずリストとは?SEOとの関係性から作成方法、設置時の注意点まで解説!』
関連記事:『SEO対策に効果的なHTMLタグ7つを紹介!書き方も合わせて紹介』
構造化データでの記述例
簡素なHTMLでパンくずリストを設置することもできますが、前述の通り、パンくずリストを設置する際は構造化データで実装した方がよいでしょう。
構造化データとしてパンくずリストを追加する場合は、「JSON-LD」「RDFa」「microdata」といった形式の記述方法があり、中でもGoogleは「JSON-LD」形式を推奨しています。
理由は、最も設置が容易であり、ユーザーエラーが発生しにくいためです。
以下に、「JSON-LD」形式での構造化データの実装方法を掲載します。
<html>
<head>
<title>Award Winners</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": "Books",
"item": "https://example.com/books"
},{
"@type": "ListItem",
"position": 2,
"name": "Science Fiction",
"item": "https://example.com/books/sciencefiction"
},{
"@type": "ListItem",
"position": 3,
"name": "Award Winners"
}]
}
</script>
</head>
<body>
</body>
</html>
表示されるパンくずリストは、HTMLバージョン同様「書籍 › サイエンス フィクション › 受賞作(=Award Winners)」のものです。
上記で紹介した「JSON-LD」形式は、あくまでGoogleが推奨しているものであって、マークアップが有効かつ適切であればいずれの形式でも問題ありません。
運営サイトの環境に合わせて、利用しやすい形式を選択してください。
参考:『パンくずリストとは?SEO対策として設置すべき理由と効果的な設置方法』
参考:『Google検索での構造化データのマークアップの仕組み概要 | Google検索セントラル』
参考:『パンくずリストとは?SEOとの関係性から作成方法、設置時の注意点まで解説!』
パンくずリストを設置する際の注意点

運営サイトにパンくずリストを設置する際は、以下のような点に注意するようにしてください。
- サイト構造を複雑にしない
- 滞在しているページと同じページのリンクを貼らない
- スマホでのパンくずリスト表示に気を付ける
サイト構造を複雑にしない
パンくずリストを設置する際に見直すべきなのが、「サイト構造」です。
- 必要以上に階層が深い
- 記事のカテゴリ分けが不適切
このように、サイト構造が複雑でわかりにくい形になっていると、ユーザーの混乱を招くだけでなく、検索エンジンからの評価も下がり、SEOに悪影響が出てしまう可能性があります。
したがって、パンくずリストを設置する際には、サイト構造について今一度確認するようにしてください。
なお、「パンくずリストを設置しようとした時には、すでにサイト構造が複雑になっていた」というケースもあるかもしれません。
その際は、ある程度時間と手間をかけてでも、サイト構造の改革を行うことをおすすめします。
サイト構造を変えると、既存ページのURLが変わってしまうこともありますが、301リダイレクトを使用することで、既存URLの評価をそのまま新規URLへ引き継ぐことができるため、URLが変わってもSEO的に問題はありません。
※301リダイレクトとは、永続的なURL変更を示すステータスコードを指します。
サイト規模によってはボリュームの大きい作業になるかもしれませんが、先々を考えると、サイト構造に問題があるのならば早めに動いた方がよいでしょう。
参考:『【基本】パンくずリストとは?メリットや種類、SEO効果について解説』
参考:『301リダイレクトとは?SEO担当者向けに知っておくべきポイントを解説』
滞在しているページと同じページのリンクを貼らない
稀に、パンくずリストに表示される「今滞在しているページの記事タイトル」にもリンクが貼られていることがあります。
リンクは、「現在のページ以外のページへ飛ぶため」のものであるため、現在滞在しているページにはリンクを設置しないようにしましょう。
ユーザー側もそのように認識しているため、リンクをクリックしたのにどこにも遷移せず、ただ同一のページが表示されるだけ、となると、戸惑ってしまうことでしょう。
またSEO的にも、同一のURLから同一のURLへリンクを貼っても意味がありません。
このような理由から、パンくずリストに表示されている現在のページにはリンクを貼らないようにしましょう。
参考:『パンくずリストとは?SEO対策として設置すべき理由と効果的な設置方法』
スマホでのパンくずリスト表示に気を付ける
 参考:『【基本】パンくずリストとは?メリットや種類、SEO効果について解説』
参考:『【基本】パンくずリストとは?メリットや種類、SEO効果について解説』
画面の大きいパソコンならば、パンくずリストの表示についてそれほど気にする必要はありません。
しかし、画面サイズが限られているスマホの場合、複数行にわたってパンくずリストが表示され、視認性が低くなる可能性があります。
特に現在では、スマホからWebサイトなどを閲覧するユーザーも増えていることから、パンくずリストに関してもスマホ対策を意識することも大切です。
実際に2024年に行われた「インターネット検索の実態」についての調査では、情報を収集する際に使用する媒体として、全体の約7割でスマホを最も使用するとい回答しています。
スマホ向けサイトでパンくずリストが邪魔にならないようにする方法としては、以下のようなものがあります。
- トップページへのアンカーテキストは省く
- パンくずリストのみ横スクロールできるようにする
- 現在のページ名を非表示にする
こういった対策を行うことで、ファーストビューの無駄を削減することができるはずです。
中には、「スマホの場合はパンくずリストを掲載すると見づらくなるから非掲載にする」という選択をしている方もいるかもしれませんが、あまりおすすめできません。
なぜなら、Googleはモバイルファーストインデックスを採用しているため、検索順位の決定に際してもスマホ向けサイトの方を優先的に評価します。
したがって、上記のような方法でパンくずリストが邪魔にならないようにしつつ、スマホ向けサイトについても必ずパンくずリストを掲載するようにしましょう。
参考:『パンくずリストとは?設置方法とSEO効果、よくある質問を解説』
参考:『スマホでのインターネット検索の頻度:「ほぼ毎日」が約7割』
関連記事:『モバイルSEO対策のポイント5選!スマホ対応を意識した改善事例も紹介!』
まとめ
以上、SEOとパンくずリストとの関係や、効果的なパンくずリストの設置方法などについて解説してきました。
SEO的にも、ユーザーからの支持を得るためにも、サイトにパンくずリストを設置することは効果的と言えます。
もし、まだパンくずリストを設置していないようならば、設置を検討してみてはいかがでしょうか。
なおその際は、運営するサイトの成果を上げるために、本記事を参考にして少しでも効果的な方法で設置するようにしてください。
この記事を読んで、自身で設定するのに対して少しでも難しいと感じた場合は、広告代理店に任せるのも1つの方法です。
株式会社Unionは、SEO対策を含む幅広いWebマーケティングの相談を承っております。
蓄積されたノウハウから短期間で課題を解決に導きます。
また、弊社の広告運用担当はYahoo!広告、およびGoogle広告の認定資格保持者であり、知識のアップデートを行っております。
薬機法医療法遵守広告代理店の認証を受けておりますので、広告審査の厳しい薬事・医療系も対応可能です。
お客様のあらゆるニーズに対し分析・調査を行い最適なプランをご提案しますので、お気軽にご相談下さい。
監修者
2012年創業、新宿のWebマーケティングに強い広告代理店「株式会社Union」が運営。Webマーケティングの知見を深め、成果に繋がる有用な記事を更新しています。「必要な情報を必要な人へ」をスローガンに、Web広告運用や動画制作など各種Webマーケティングのご相談を受付中。