2007年のiPhone登場以降、気軽な調べものをする際にスマートフォンを使用する人が増加しています。
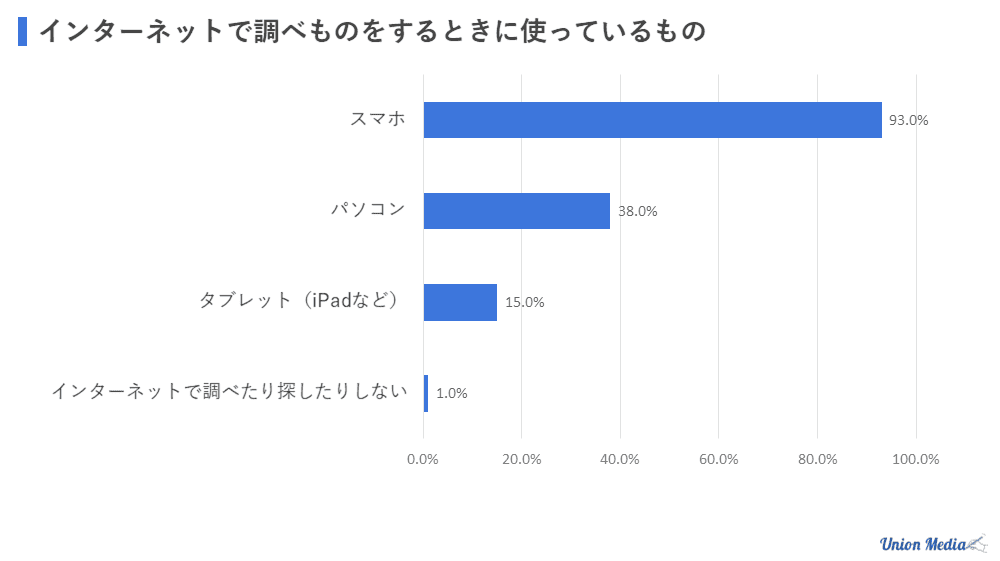
スマートフォン専用のリサーチプラットフォーム「LINEリサーチ」により、日本全国の13歳~79歳までを対象にして実施された、インターネットで調べものをする際に何を使用するかに関するアンケートでは、スマホを使用して調べものをする割合は93%でした。(2021年)

参考:『スマホで検索する時に利用しているサービス、40代以上はYahoo!、10〜20代はYouTubeやSNSの利用率が高い』
多くのユーザーがスマホを使用した調べものをしている今、Webマーケティングの主戦場であるランディングページ(LP)でもスマホを意識したデザインをする必要があります。
当記事では、スマホ向けLPをデザインする際のコツについて紹介します。
関連記事:『LPのキャッチコピーで簡単にユーザーを惹きつける5つのポイントとは』
Contents
ランディングページとは
LP(ランディングページ)とは、検索やリスティング広告などをクリックした際に表示されるページのことです。
広い意味では訪問者が最初に訪れたページがLPですが、Webマーケティングの分野においては、通常のWebページと異なり多数の目的を持たず、基本的にコンバージョン(Conversion、CV)のみを追求するページのことを指します。
LPは商品やサービスの広告効果を高める際に非常に有用です。
インバウンドマーケティング及びセールスのソフトウェアを提供するアメリカHubspot社の調査では、全業界の平均コンバージョン率(Conversion Rate、CVR)は9.7%と発表されています。
業種や扱う商品・サービスを問わずユーザーの関心を惹くLPは、情報を更新しCVRを高めることで、顧客化可能なリードとの接点を大きく増やすことも可能です。
参考:『ランディングページの効果を裏付ける、11のデータ』
関連記事:『WordPressで簡単!すぐできるLP(ランディングページ)入門!6種類のテーマ紹介』
スマホ向けLPを制作する際のチェックポイント7選

スマホ向けのLPを作成する際、具体的に何をすればよいのでしょうか。
ユーザーにとって読みやすく情報が伝わりやすいように、UXを意識したUIの改善が重用です。
UIとはユーザーインターフェイスのことを指します。
インターフェイスとは接点を意味します。
つまりUIとは、ユーザーの接点、すなわちWebサイトの構成やパソコンの外観などといった、目にする情報すべてがUIといえます。
またUXとはユーザーエクスペリエンスのことを指し、体験を通じて得た我々の感想のことを指します。
つまり、UIによって得た感想のことを指します。
UIの改善が成功した場合、UXにプラスの影響を与えます。
例えばCrowdWorksでは、アプリで仕事を検索したときに表示される検索結果のカードUI改善を行ったところ、仕事への応募率が17.5%向上させることに成功したそうです。
引用:『UI改善の「効果」を最大化する!ユーザーインタビューを軸にしたサービス改善』
機能が変化したわけではなくUIが変化しただけでこれだけ効果に差が表れます。
それでは、スマホ向けLPを制作する際、UIの面でどこに注意する必要があるのでしょうか。
具体的なチェックポイントを7つ紹介します。
関連記事:『ランディングページで漫画を活用しよう! 2つの方法をレクチャー』
スマホに適したページサイズにする
パソコンとスマホでは画面の大きさが大きく異なり、同じものを表示した場合でも読みやすさが大きく異なります。
さらに一言でスマホといっても、画面の大きさや縦横比が様々であることから、どのデバイスを使用している場合でも、違和感なく読めるデザインにする必要があります。
スマホの画面サイズは具体的にどの程度の大きさなのでしょうか。
日本人のおよそ6割が使用しているiPhoneを例に出すと、画面サイズは以下のようになっています。
| 端末名称 | 画面サイズ(inch) | Point | Pixel |
| iPod Touch 7th | 640×1136 | ||
| iPhone SE | 4.0 | 320×568 | 640×1136 |
| iPhone 6s | 4.7 | 375×667 | 750×1334 |
| iPhone 6s Plus | 5.5 | 414×736 | 1242×2208 |
| iPhone 7 | 4.7 | 375×667 | 750×1334 |
| iPhone 7 Plus | 5.5 | 414×736 | 1242×2208 |
| iPhone 8 | 4.7 | 375×667 | 750×1334 |
| iPhone 8 Plus | 5.5 | 414×736 | 1242×2208 |
| iPhone X | 5.8 | 375×812 | 1125×2436 |
| iPhone XS | 5.8 | 375×812 | 1125×2436 |
| iPhone XS Max | 6.5 | 414×896 | 1242×2688 |
| iPhone XR | 6.1 | 414×896 | 828×1792 |
| iPhone 11 | 6.1 | 414×896 | 828×1792 |
| iPhone 11 Pro | 5.8 | 375×812 | 1125×2436 |
| iPhone 11 Pro Max | 6.5 | 414×896 | 1242×2688 |
| iPhone SE 2nd | 4.7 | 375×667 | 750×1334 |
| iPhone 12 mini | 5.4 | 375×812 | 1080×2340 |
| iPhone 12 | 6.1 | 390×844 | 1170×2532 |
| iPhone 12 Pro | 6.1 | 390×844 | 1170×2532 |
| iPhone 12 Pro Max | 6.7 | 428×926 | 1284×2778 |
| iPhone 13 mini | 5.4 | 375×812 | 1080×2340 |
| iPhone 13 | 6.1 | 390×844 | 1170×2532 |
| iPhone 13 Pro | 6.1 | 390×844 | 1170×2532 |
| iPhone 13 Pro Max | 6.7 | 428×926 | 1284×2778 |
| iPhone SE 3rd | 4.7 | 375×667 | 750×1334 |
| iPhone 14 | 6.1 | 390×844 | 1170×2532 |
| iPhone 14 Plus | 6.7 | 428×926 | 1284×2778 |
| iPhone 14 Pro | 6.1 | 393×852 | 1179×2556 |
| iPhone 14 Pro Max | 6.7 | 430×932 | 1290×2796 |
参考:『』
参考:『iOS端末の画面サイズ、ポイント、ピクセル一覧』
最も小さいiPhone SEが640x1136px、最も大きいiPhone 14 pro Maxが1290x2796pxで、iPhoneに限った比較でもかなり大きな差があります。
LPを制作する際はこのすべてに対応する必要があります。
ページの要素や幅をピクセルで指定した場合、スマホによって表示のされ方が変わってしまうため、必ずパーセンテージを用いて制作するようにしましょう。
パーセンテージ設定で制作されたページは、文字と画像の大きさの比率など、ページの構成要素のバランスに変化はないため、どのデバイスで訪問した場合であっても、全体がスマホのサイズで拡大、縮小され、同じバランスのページが表示されます。
文字のフォントサイズにこだわる
いくら有益な情報を提供しても、ユーザーが読みづらいと感じるようなデザインでは適切に情報を伝えることができず、CVを達成することが難しいLPになってしまいます。
CVR向上のために、まずはフォントのサイズを読みやすい大きさに設定しましょう。
株式会社ペコプラが有名企業30社をピックアップし、行った分析によると、スマホでは、文字サイズ16px、行間1.5emという設定が1番頻繁に使用されており、次に文字サイズ15px、行間1.6emの使用率が高いという結果になりました。
フォントサイズに迷ったら上のどちらかを参考にすることをおすすめします。
また、同調査での結果を見ると、見出しは22px~36pxで設定されていることが多いです。
LPでは、CVにつながるような重要な情報を22px~36pxで表記し、それ以外の部分を15~16pxで表記することで、スマホでも読みやすいLPになります。
参考:『【検証】スマートフォンで読み易いfont-sizeとは?』
簡潔な構成
スマホ向けLPは無駄の少ない簡潔なデザインにする必要があります。
なぜならスマホは短い空き時間で使用されることが多いからです。
マイボイスコム株式会社が2021年に行った調査では、1時間未満の短い空き時間ではスマホや携帯電話を利用する割合とパソコンを利用する割合は両方とも50%台で大差ありませんでした。
しかしながら、1時間以上の長い空き時間に関しては、パソコンを利用する割合が55.1%、スマホや携帯電話を利用する割合は35.4%と大きく差が開きました。

スマホは短時間で簡潔に情報を集めるために使用されることが多いことがわかります。
以上より、スマホ向けのWebページを制作する際は短時間で簡単に読める構成にする必要があります。
短時間で読みやすいデザインにするために、スマホ向けLPでは、文字数を減らすことと、余分な機能を追加しないことに気を付ける必要があります。
必要最低限の文字数でLPを構成するためには、絶対必要な情報と補足情報に選別が必要であり、ユーザーにとって必要な情報はどこなのか把握する必要があります。
また、ナビゲーション機能を追加しないように心がけましょう。
余分な情報の追加はユーザーの注意を集めてしまい、LPとしての効果ダウンにつながってしまいます。
ナビゲーション機能には、下記の3種類があります。
- メインナビゲーション
- ローカルナビゲーション
- コンテキストナビゲーション
メインナビゲーション(グローバルナビゲーション)

引用:『株式会社Union』
メインナビゲーション(グローバルナビゲーション)とは、ヘッダー部分などWebサイトの全てのページに共通して設置されたリンクのことです。
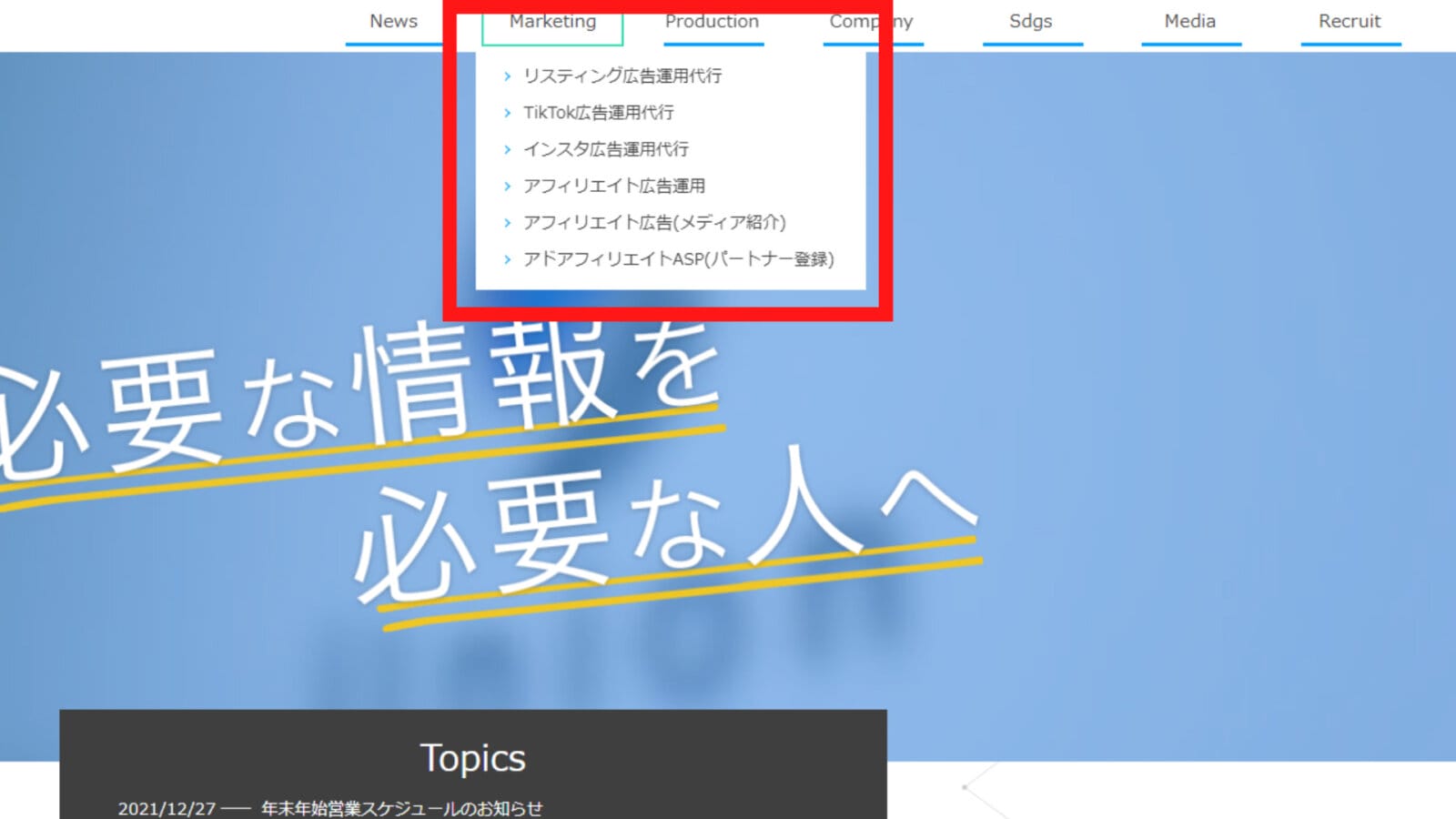
ローカルナビゲーション

引用:『株式会社Union』
メインナビゲーションをタップした際に出る、一段階下の階層に置くサブ的なメニューのことをローカルナビゲーションと言います。
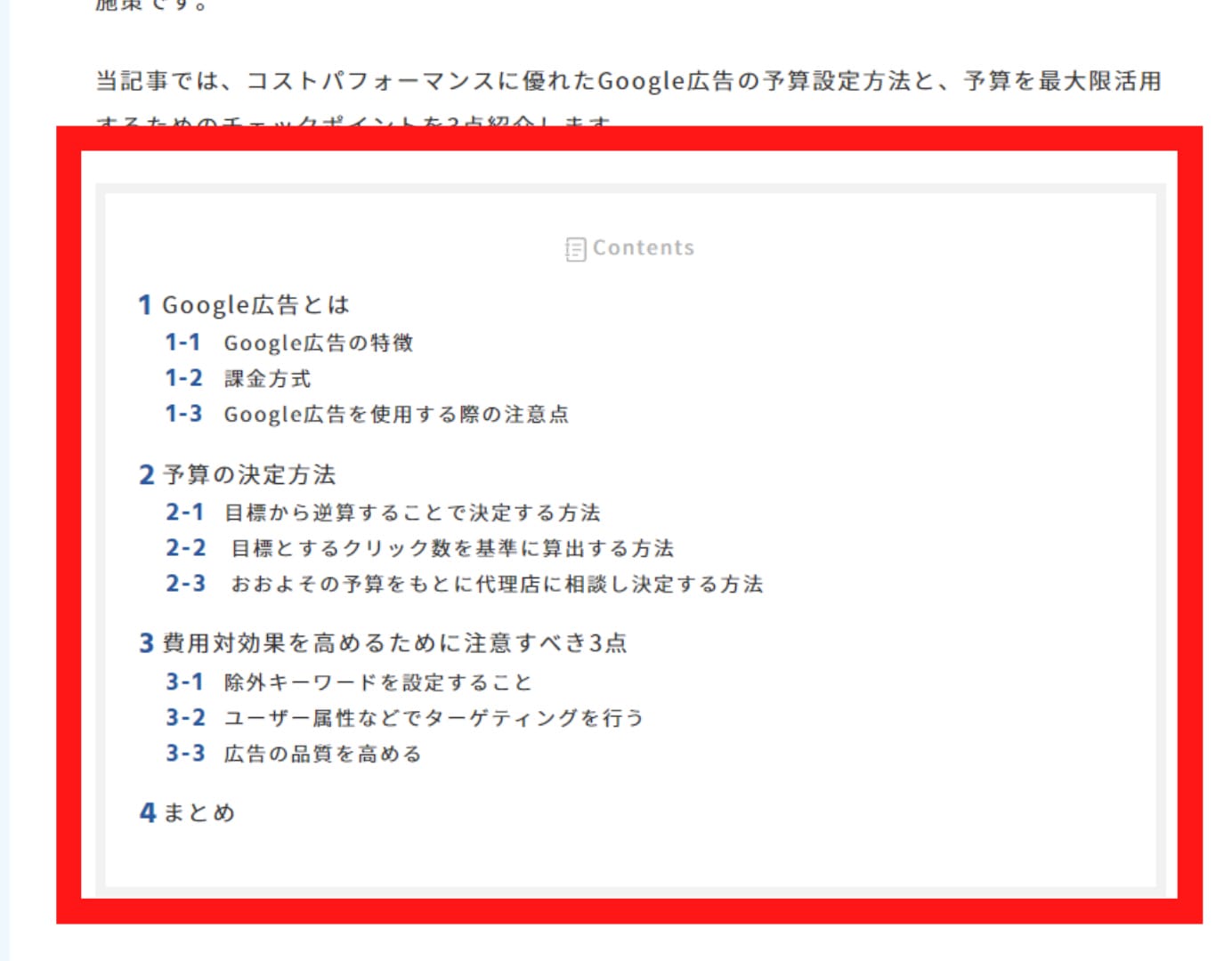
コンテキストナビゲーション


引用:『Google広告の予算設定方法を紹介!3点に注意して費用対効果を高める』
いわゆる目次や内部リンクなどコンテンツ中の言葉に対して設置されているリンクが、コンテキストナビゲーションにあたります。
サイト構築のコツ
外部リンクや内部リンクは、同リンクの読みたい部分に移動することで、ユーザーがサイトを使いやすくなる機能です。
しかし、LPにおいてはファーストビューからCVを達成するまでの流れを考えてサイトを構築しています。
ユーザーが読む部分を省略したり、他のリンクに移動することは、流れを妨げることにつながります。
スマホユーザーがLPを始めとしたWebページを閲覧する場合、基本操作はスワイプです。
素早くスワイプしていく中で目についた情報や必要な情報を記憶します。

そのため、極力スワイプ数が少なくなるようなLPを目指しましょう
関連記事:『アンケートLPの活用方法とは?設問の作り方と3つのメリットを紹介』
読みやすさがアップする機能を追加する
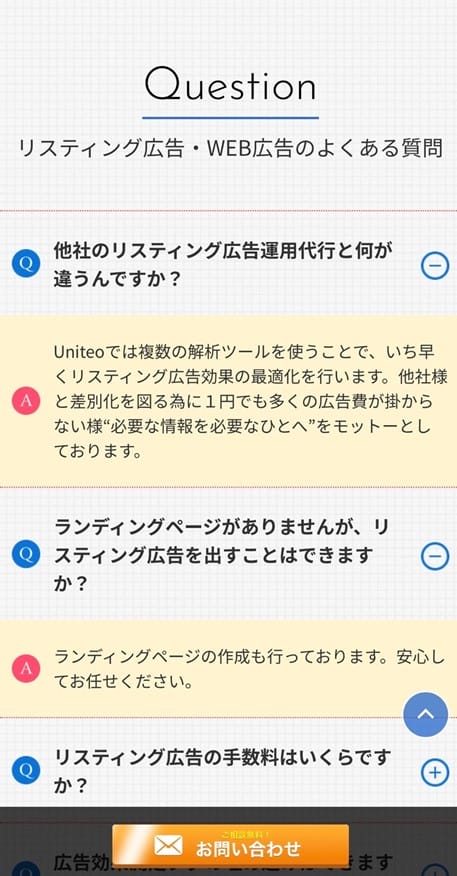
文字数や極力機能を追加しないこと以外に簡潔に読めるLPに近づける施策の1つに「アコーディオン機能」があります。
ページには概要だけを表示しておき、ユーザーがタップした際に詳細まで表示します。

引用:『リスティング広告運用代行【Uniteo】継続率95% – 株式会社Union』
伝えたい情報がすべて最初から表示されているLPでは、表示する文字数が増加してしまい、結果的にページを読み終えるためにユーザーがスワイプを頑張らなければならないLPになってしまいます。
するとユーザーが最後まで読むことを諦めてしまい、離脱につながってしまう可能性が高まります。
そういった場合は、アコーディオン機能を使った間延びしていないLPの制作をするようにしましょう。
弊社のLPでは、アコーディオン機能を追加することで本来4,482文字の記事を3,609文字に集約しています。
また、同様に間延びを防ぐ機能に「続きを読む」を追加することがあります。
文章の始まりを読み興味があれば「続きを読む」をタップすることですべて読むことができます。
興味がない場合はスルーすることができるため、アコーディオン機能同様活用しましょう。
関連記事:『「こんなお悩みありませんか?」LPの作り方!5つのポイントを解説!』
ファーストビューにこだわる
「アコーディオン機能」や「続きを読む」機能は離脱率を抑えるための施策です。
これに対し、ファーストビューを工夫することは直帰率を抑えるための施策です。
そもそもファーストビューとは、ユーザーがスワイプする前に表示される初期の画面のことを指します。
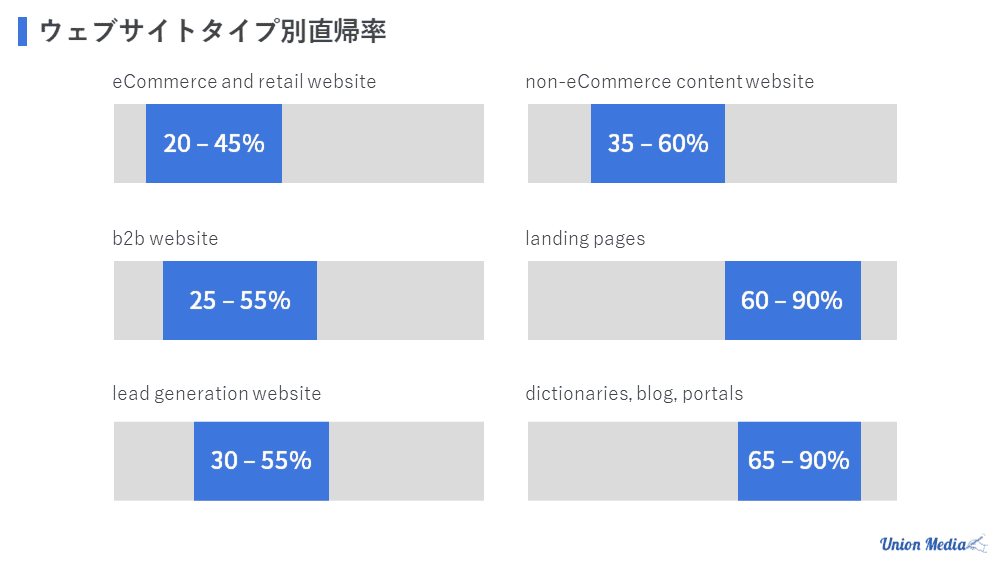
CXLが行った直帰率に関する調査では、LPの直帰率は60%~90%程度であるといったデータもあります。

参考:『Bounce Rate Benchmarks: What’s a Good Bounce Rate, Anyway?』
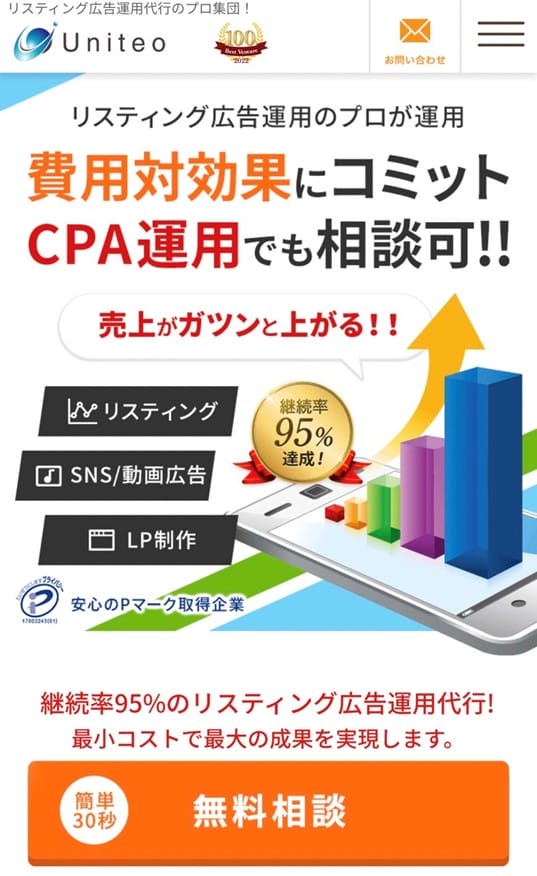
ファーストビューは一般的にアイキャッチと呼ばれるユーザーを引き付けるために効果的に挿入される画像と、キャッチコピーによって構成されることが多いです。

引用:『リスティング広告運用代行【Uniteo】継続率95% – 株式会社Union』
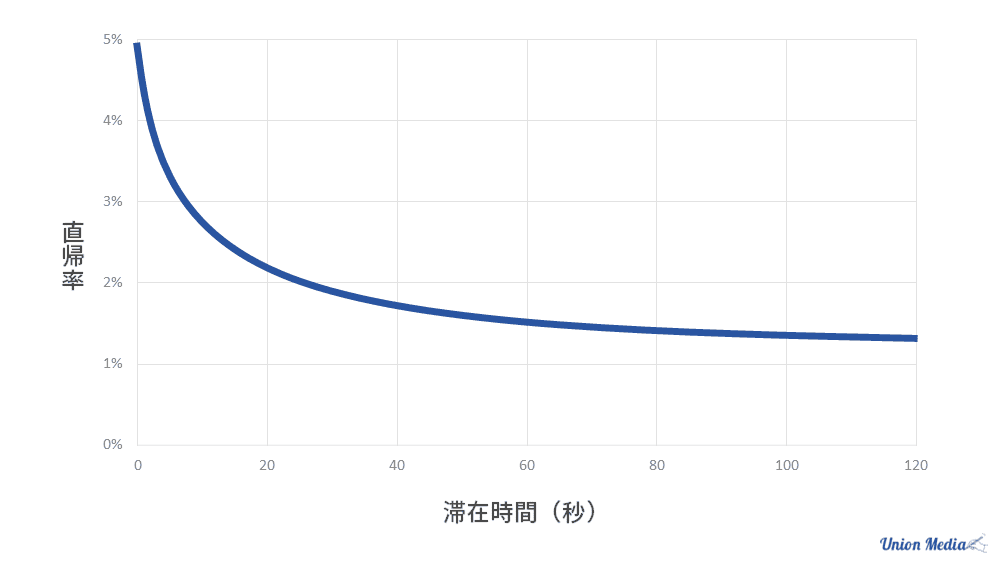
Webページにおいてユーザーの多くは、10~20秒で離脱するといったデータがあります。
つまり、ユーザーの多くはページに訪問してから10秒の間でページの閲覧をするか直帰するか決定しています。

参考:『How Long Do Users Stay on Web Pages?』
アイキャッチとキャッチコピーで引き付ける
アイキャッチとキャッチコピーは10秒の間でページの魅力を伝え、読み進めるように促す機能を果たす必要があります。
10秒で伝わるくらいわかりやすく、LP全体が魅力的であることが伝わるくらい内容の濃いアイキャッチとキャッチコピーを作らなければなりません。
キャッチコピーに関しては、ユーザーのベネフィットが伝わり、実績などの記載により信頼度が高まるようなものを採用する必要があります。
具体的には以下の3点を満たすようなLPを制作するようにしましょう。
- ベネフィット
- 受賞歴など実績
- 具体性を持たせるための数字
ベネフィットを記載することでユーザーが将来の自分をイメージするように促し、実績や数字で信頼感を持つように促すことができます。
関連記事:『LPのキャッチコピーで簡単にユーザーを惹きつける5つのポイントとは』
アイキャッチとキャッチコピーの事例
例えば、パソコン1つで手軽に会議できるFRESH VOICEのLPでは、

引用:『FreshVoice ASP LP幹事』
- パソコン1つで手軽に会議できる
- 8年連続トップシェア
- 導入実績3,000社以上、8年連続国内シェアNo.1、などの具体性のある数字
といった形で上記した3つの条件を満たしています。
アイキャッチに関しては、商品やサービスの内容がわかり、かつユーザーからの信頼を得られる画像を挿入する必要があります。
例えば、
- グラフ
- 実績
- 取引先企業のロゴ
- 利用者の感想
- 資格
などをアイキャッチ内に挿入することで信頼を獲得することができます。
また、文章を読み進めたいと思わせるようなインパクトのあるアイキャッチを使用することも効果的です。
商品やサービスのイメージを壊したり、他のコンテンツとの整合性を崩さないように注意しながら印象に残るようなアイキャッチを採用するようにしましょう。
スマホ向けLP作成時の注意点
また、スマホ向けのLPでは画像の大きさに注意するようにしましょう。
パソコンで使用している画像をそのままスマホ向けLPで採用した場合、小さくて読みにくいLPになってしまいます。
最初の10秒が大切なファーストビューでは特に読みやすさを重視した大きくてわかりやすいアイキャッチを採用しましょう。
関連記事:『ファーストビューとは?LPの直帰率を改善する6つのポイントとは』
どの情報をいつ伝えるかにこだわる
スマホ向けLPを訪問したユーザーに対し、商品やサービスの魅力を伝えCVにつなげることがLPの役割です。
つまり縦長の1枚のページでメリットを伝えきる必要があります。
多くの場合LPは商品やサービスの必要性や重要性を紹介したのち、競合他社と比較した優位性を紹介することでユーザーに魅力を伝えます。
例えば、それ以前のタイミングで、その商品やサービスを導入した会社がどの程度の効果を獲得しているかを紹介します。
その後、似たような商品やサービスを利用している競合他社の中で最も安い点や、最も納期が早い点といった優位性を紹介します。
もともと購買前提で検索したユーザーは必要性を理解しているため、優位性のみの紹介で十分PR可能ですが、潜在層にまでリーチできるLPを目指し、基本的には必要性→優位性の順でLPを制作するようにしましょう。
関連記事:『ランディングページ(LP)で踏まえるべき内容10選! 順番も解説』
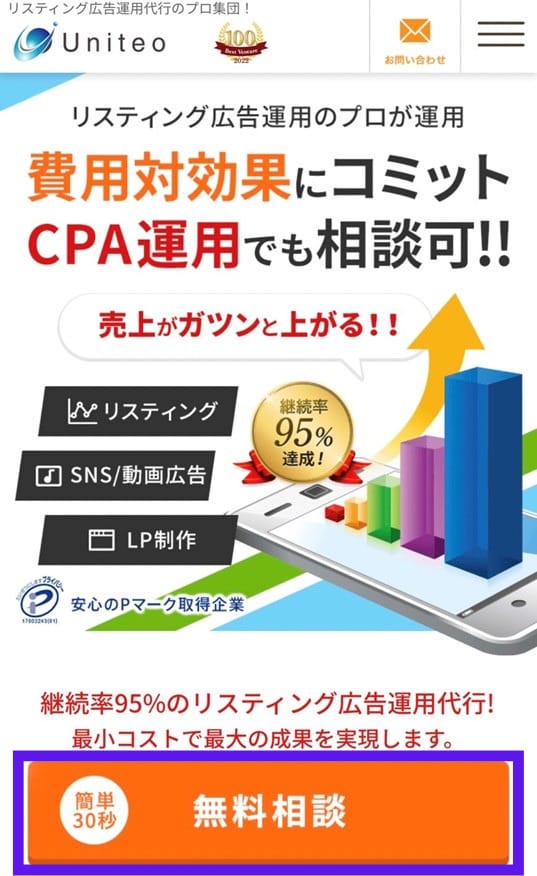
CTAを目立たせる

引用:『リスティング広告運用代行【Uniteo】継続率95% – 株式会社Union』
上でも述べた通り、スマホは短い空き時間で多く使用され、長時間空いている場合はパソコンを使用する割合が増加します。
そのため、スマホ向けLPでは、短時間でも見逃されないようなCTAを用意する必要があります。
CTAとは、個人情報を獲得するフォームへとユーザーを誘導するボタンやテキストリンクのころを指します
たとえば、資料請求をしてもらうことがCVのLPであれば、「いますぐ資料請求をする」「いまなら無料の資料を取り寄せる」といったボタンで、ユーザーを資料請求ページへ誘導するのがCTAの役割です。
CTAは短時間でさっと読むユーザーに見逃されないように、他の部分と色を変えるなど工夫をし、目立たせる必要があります。
関連記事:『CTAを改善する方法とは?コンバージョンを高める4つの簡単な方法』
ボタンに関しては、42px~72pxで高いタッチ精度が得られたといった研究があります。
そのため42px以上72px未満のCTAを作成するようにしましょう。

スマホLPを実際に作成する際は他のデザインを参考にしよう
フォントのサイズやスマホ画面のサイズに関する知識や情報を羅列する順番が決定し、LPを制作する準備が整ったら、次はLPのデザインをどうするか考えましょう。
多くの企業がLPを導入しているため、参考にできるLPのレパートリーは豊富にあります。
様々なLPを見ていく中で、自分の伝えたい情報が伝えやすそうなものや、デザイン的に会社の雰囲気に合っているものなどを探し、参考にしながらLPを制作しましょう。
LPを制作する際に参考にしてほしいサイトを6つ紹介します。
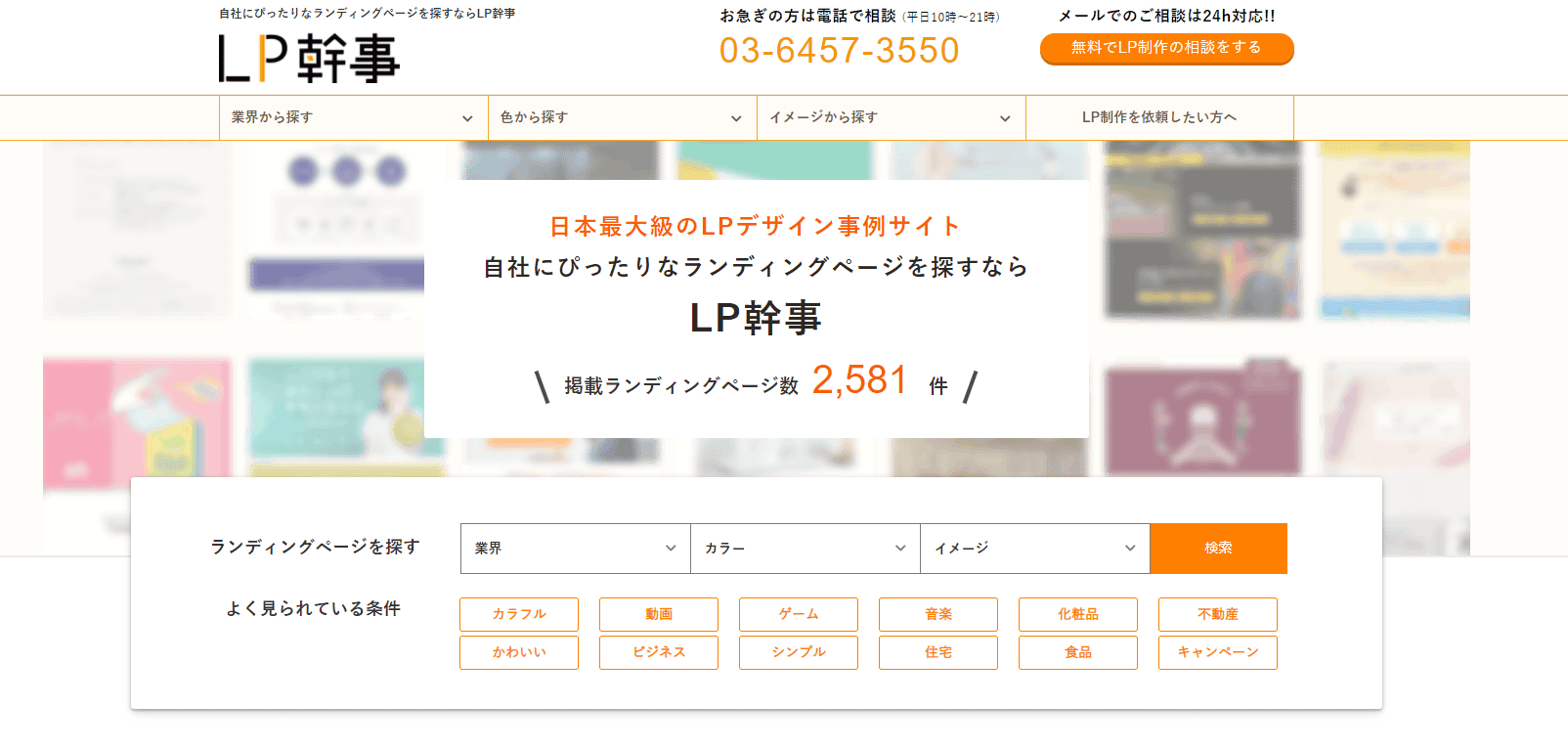
LP幹事

引用:『LP幹事』
LP幹事の魅力は検索方法がわかりやすい点です。
- 業界
- カラー
- イメージ
上記の条件から検索可能で、どのようなLPを制作したいか一定イメージが固まっている場合、すぐにイメージ通りのLP事例を見つけることができます。
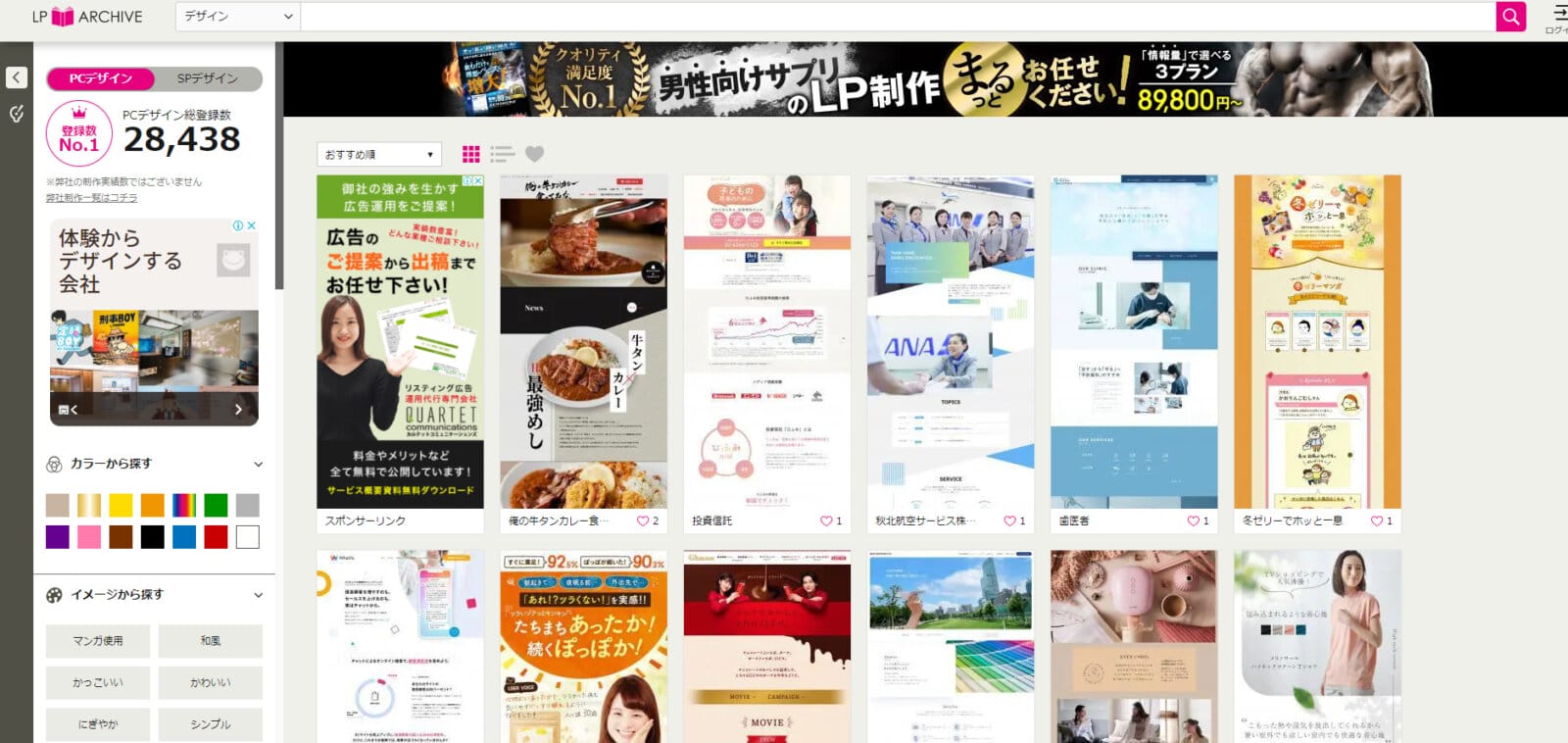
LP ARCHIVE

引用:『LP ARCHIVE』
LP ARCHIVEの魅力は制作する際にあまりイメージが固まっていない場合であっても、検索していく中でイメージを膨らますことができる点です。
LPのデザイン紹介サイトの中で最も多い36,094点(2023年4月現在)が登録されているLP事例の中から、「キレイ」や「かわいい」といった漠然としたイメージでの検索をすることができ、その中で好みや雰囲気とマッチするLPを探すことができます。
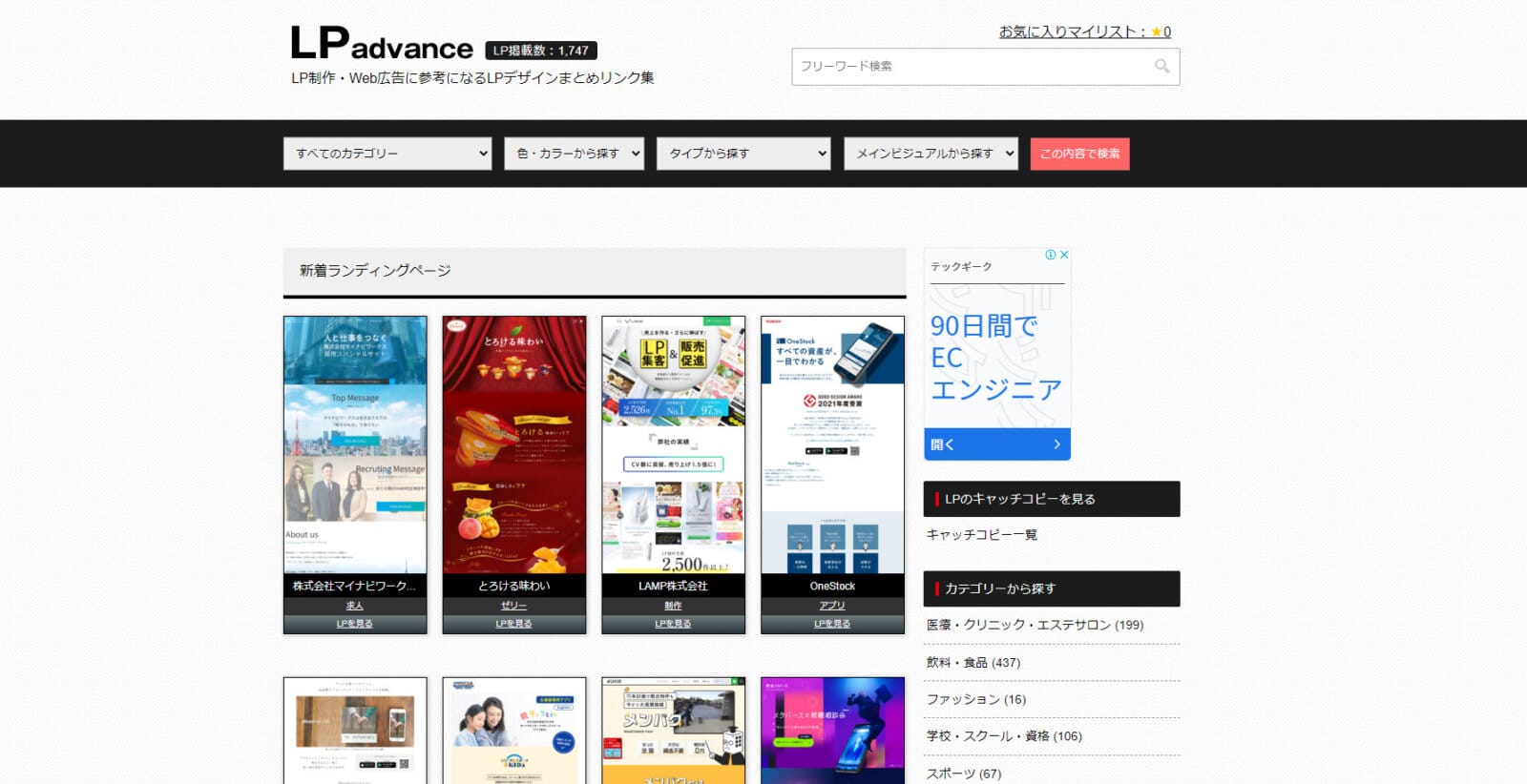
LP advance

引用:『LP advance』
LP advanceの魅力は検索方法の1つに「メインビジュアルから探す」がある点です。
男性をメインで使用したLPを作りたいなど、業種ごとのターゲットなどにより使用したいメインビジュアルが定まっている場合はおすすめのLPサイトです。
また、お気に入り機能があるため、気に入ったLPを保存しておくことができる点も魅力の1つです。
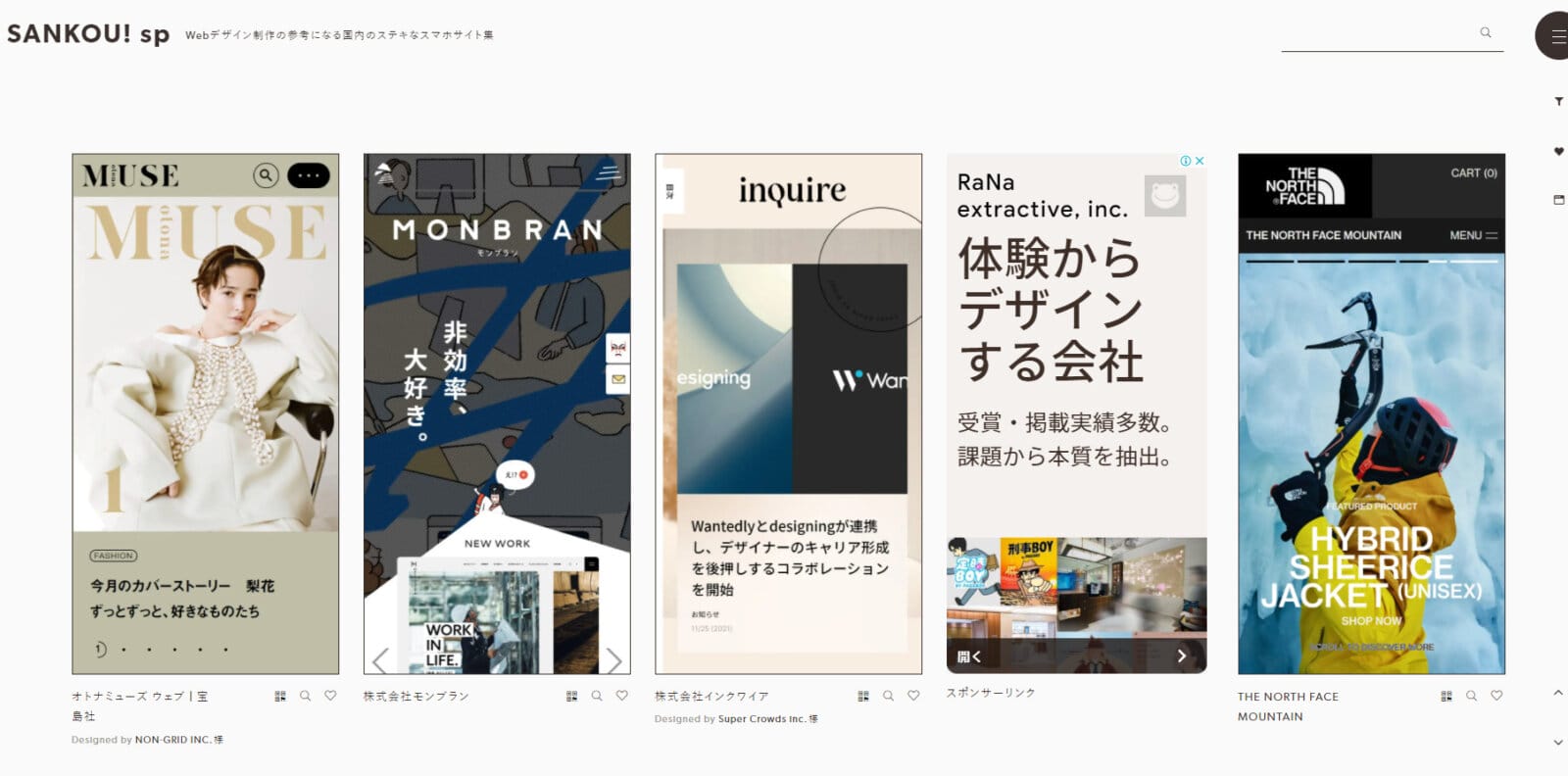
SANKOU! sp

引用:『SANKOU! sp』
SANKOU! Spはとにかくデザイン性の高いLPが揃っているサイトです。
検索機能はないため、イメージがある場合、求めているLPを探すのは困難ですが、まだイメージが固まっていない状態で眺めていると、次々にイメージ湧いてくるようなサイトです。
- とにかく最新のLPを見てみたい
- 高品質なLPを知りたい
上述したような考えがある方はぜひサイトをご覧ください。
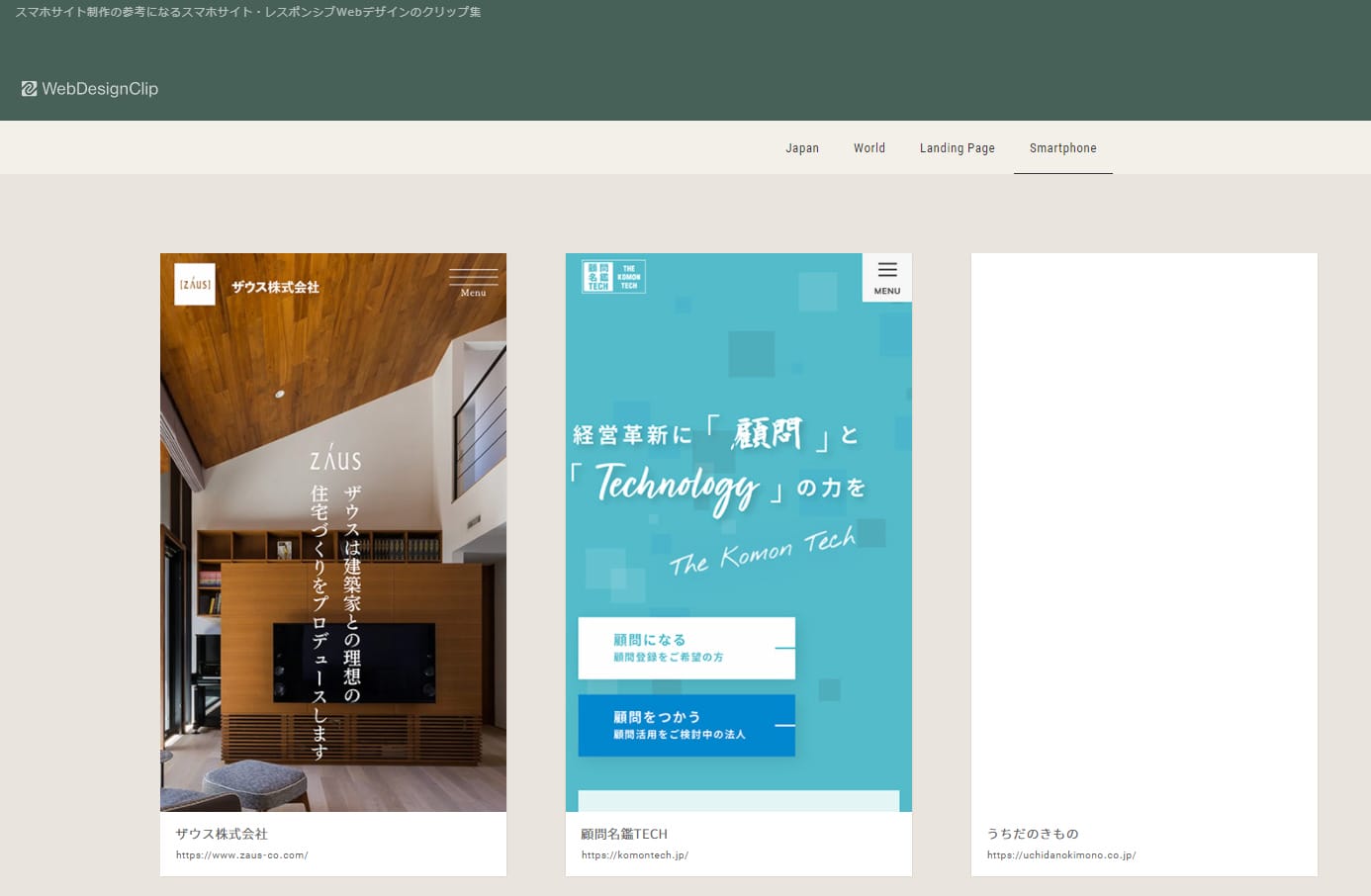
Web Design Clip

引用:『Web Design Clip』
Web Design Clipの魅力は独特な検索方法です。
メインカラーとサブカラーの2色を選択し、検索することができます。
会社のイメージカラー等で使用する色が複数色決まっている場合、製作するLPのイメージを膨らませることができます。
どのような雰囲気のLPにするか決まっている場合はサイトに訪問することをおすすめします。
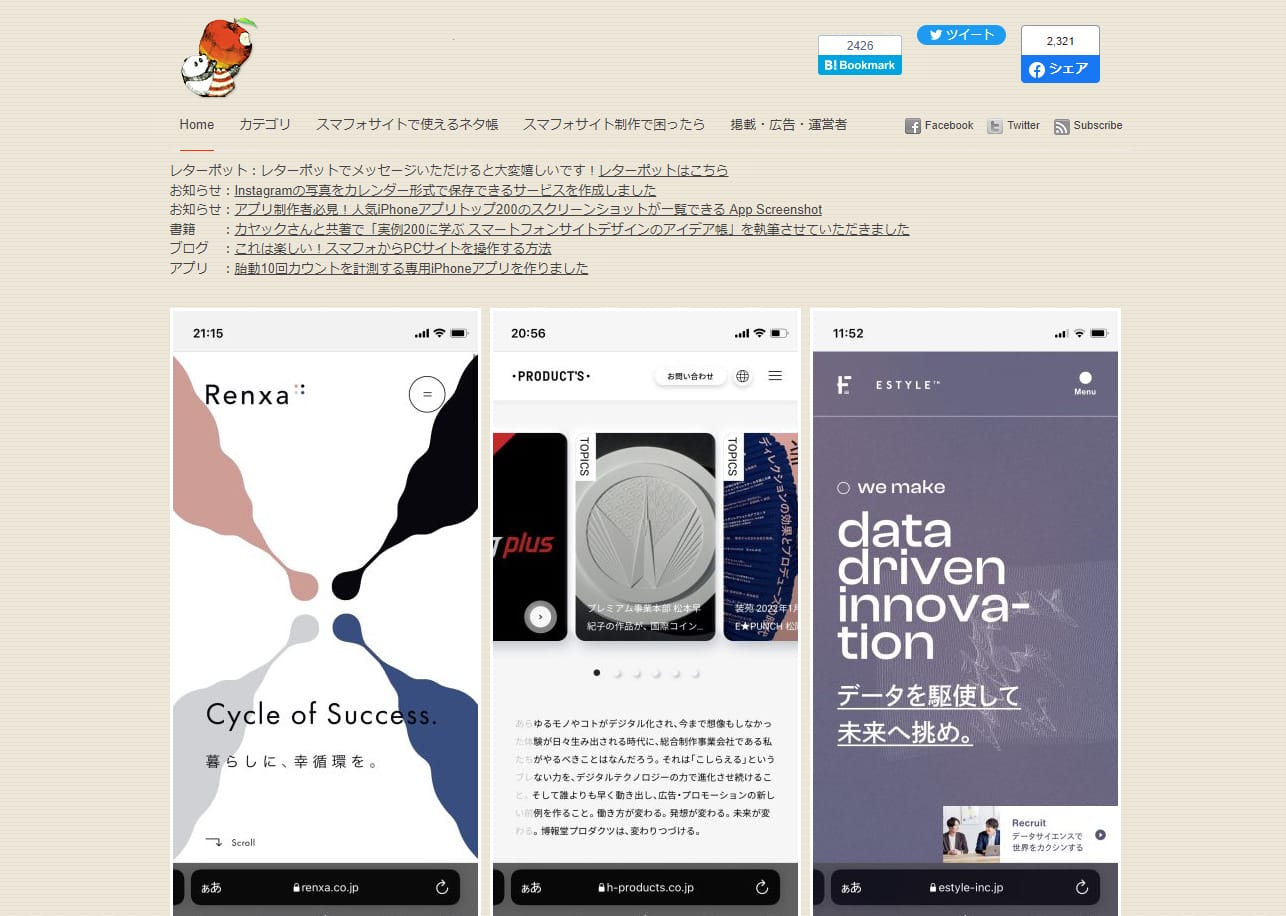
iPhoneデザインボックス

引用:『iPhone デザインボックス』
PC版とスマホ版でデザインにどういった差があるのか見比べられるため、
- PC向けLPはデザインしたことあるけどスマホってどうすればいいの?
- スマホ向けとPC向けで何が違うの?
このような疑問を抱えている方はぜひ1度サイトに訪問してください。
検索機能はないため、好みのLPを探すためにしようするというよりPCとスマホを比較し勉強するニュアンスのほうが強いサイトです。
| サイト名 | デザイン数 | 魅力 |
| LP幹事 | 2,585 | イメージ通りのLPが見つかる |
| LP ARCHIVE | 36,094 | 漠然としたイメージしかない場合でも好みのLPに出会える |
| LP advance | 2,019 | メインビジュアル検索機能とお気に入り機能 |
| SANKOU! sp | 612 | 最新で高品質なLPと出会える |
| Web Design Clip | 2,248 | メイン、サブの2カラー検索機能 |
| iPhone デザインボックス | 735 | PC向けとスマホ向けLPを比較できる |
まとめ
スマホユーザーが増加している現在、LPもスマホに対応させていくことで広告効果を高めることにつながる可能性があります。
スマホ向けのLPを制作する際は、スマホユーザーの目線に立って制作することが大切です。
どのサイズのスマホを使用している場合であっても、読みやすく、わかりやすいデザインにする必要がありますし、文字の大きさもスマホユーザーが見やすい大きさを追求しなければなりません。
また、スマホユーザーの特性として、空き時間に簡単な内容を調べることが多く、じっくり調べる場合はパソコンの使用率が上昇する点を理解したうえでデザインを決めていく必要があります。
文字数を減らして、極力短時間で読めるように工夫したり、見かけの文字数を減らすために「アコーディオン機能」や「続きを読む機能」を追加してスマホユーザーの習性に合わせたデザインにしていきましょう。
方向性が定まって、実際にデザインを開始する際は、上でまとめたようなLPのデザインが集まっているサイトを有効活用しましょう。
LPの普及により、何千種類もデザイン案があり、自分の作りたいLPに近いデザインを見つけられるのではないでしょうか。
LPの運営は知識と労力、そして正しい戦略を持ったうえで行う必要があります。
もし、制作会社に依頼するのであれば弊社「Union」に1度相談してみてはいかがでしょうか。
複数の自社メディアを運用しており、具体的な数値と仮説に基づいた改善を続けています。
Web広告運用のご相談と併せてLPの制作・改善相談も承っております。
広告を知り尽くした会社だからこそ作れる効果的なスマホ向けLPを制作させていただきます。
柔軟性に長けており、また、データ解析に基づいて制作を行うため、より効果的なLPを制作することができます。ぜひご利用をご検討ください。
監修者
2012年創業、新宿のWebマーケティングに強い広告代理店「株式会社Union」が運営。Webマーケティングの知見を深め、成果に繋がる有用な記事を更新しています。「必要な情報を必要な人へ」をスローガンに、Web広告運用や動画制作など各種Webマーケティングのご相談を受付中。


