Contents
ファーストビューとは
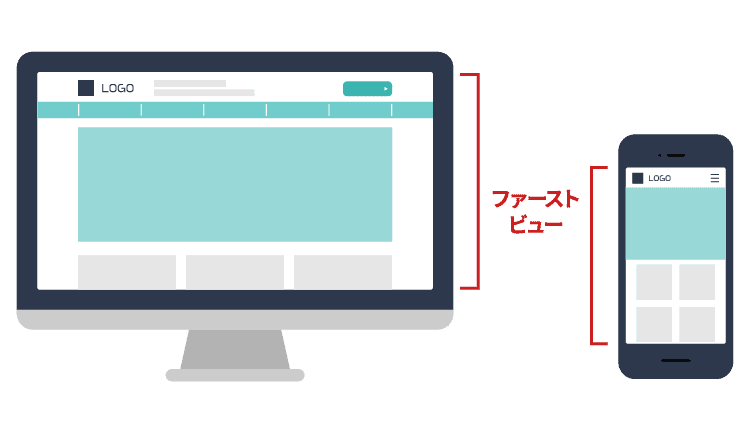
 ファーストビューとはLP(ランディングページ)へ訪問して、スクロールせずに表示される部分のことです。
ファーストビューとはLP(ランディングページ)へ訪問して、スクロールせずに表示される部分のことです。
パソコンやスマートフォンなどのデバイスではじめに視認する情報などを指します。
- キャッチコピー(メッセージ)
- 画像(アイキャッチ)
- 補足情報(権威付け、CTA)
Webサイト改善ツールを提供しているSiTestの記事によると、商材によりますがLPのファーストビューで直帰してしまう割合は80~90%あると発表されています。
広告から誘導されてきても、ほぼ半数以上のユーザーがファーストビューで判断し、離脱していることになります。
そのためLPの成果を向上させるには、まずはファーストビューを見直してみる必要があります。
直帰率とは、1ページのみのセッション数をすべてのセッション数で割った値の事です。
つまり、すべてのセッションの中で、ユーザーが1ページのみ閲覧して、Googleアナリティクスサーバーに対するリクエストを1回のみ発生させたセッションが占める割合のことです。
リンク内容とリンク先のファーストビューとの整合性が低いと、直帰率が高くなると言えます。
そのため、ファーストビューの時点でいかにユーザーにその商品・サービスについて興味を持たせられるかが重要なポイントになります。
この記事では、LPにおけるファーストビューの重要性と直帰率を改善する6つのポイントについてご紹介します。
参考:『ランディングページの直帰率はどれくらいが適正?改善方法と考え方について解説』
関連記事:『LPO(ランディングページ最適化)とは?基礎知識と改善ポイント5選』
ファーストビューがなぜ重要なのか
なぜファーストビューが重要かというと、ユーザーがLPを訪問し、ページを読み進めるか否か判断するまでにわずか3秒と言われているためです。
そのため、いかにファーストインプレッションでユーザーにとって有益なページであるかということをファーストビューの要素で伝える必要があるのです。
第一印象は3秒で決まるとよく言われますが、ユーザーはWebページにアクセスして3秒で、
- ターゲットは誰か
- 読み進めるメリットはあるか
- 利益(ベネフィット)は何か
を判断すると言われています。
そのため、ファーストビューはユーザーの気を惹く構成にして、離脱を食い止める工夫をすることが大切です。
参考:『3秒でユーザーの心をつかむUI』
ファーストビュー制作の流れ
ここからはファーストビューを制作する際の流れをご紹介します。
ファーストビューの制作は以下の3つの手順で行うと効果的です。
ターゲット像を明確に決める

まずは制作するLPのターゲットを決めます。
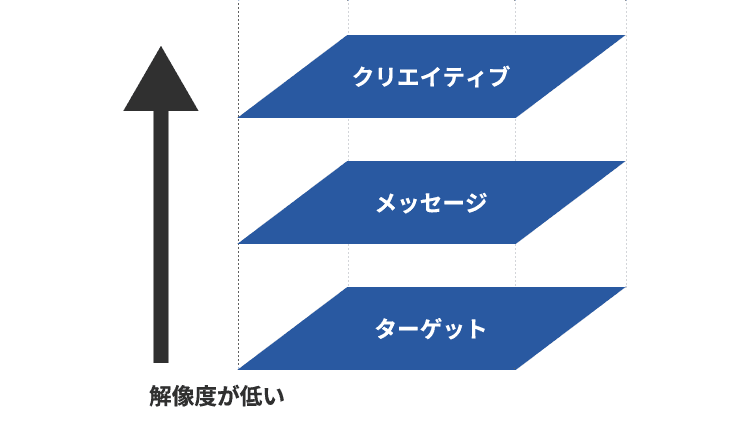
上図のようにクリエイティブ、メッセージはすべてターゲット(ニーズ)から落とし込まれたものとなります。
そのためターゲットを明確にしなければ、以降のクリエイティブ、メッセージにも大きく影響します。
見る相手によって、訴求すべきキャッチコピー、画像、色使い、文字の大きさ、など大きく変わります。
ターゲットを明確にしたうえでキャッチコピー、デザインの制作へ進めていきます。
関連記事:『ペルソナがなぜ重要なのか?LPの効果を高める作り方とポイント3選!』
メッセージをユーザー視点で考える
ターゲットに対して刺さるメッセージを考えます。
ファーストビューのコンテンツはユーザー視点で考えることが大切です。
この商品を使うと、ユーザーはどんなメリットや利益を感じるのか、それをどう表現すれば伝わるか、軸となるメッセージを絞り込みます。
関連記事:『【初心者向け】成果を上げる広告文の作り方と8つの訴求軸を解説』
クリエイティブをユーザー視点で考える
ターゲットにメッセージを伝えるためには、どんなクリエイティブが適しているかを考えます。
ファーストビューに掲載する写真やイラスト、動画などのメインビジュアルの役割は大きく、LP制作の肝と言えます。
ターゲットに、研ぎ澄ましたメッセージを的確に伝えるのはどんなビジュアルかを考えます。
関連記事:『広告クリエイティブとは【クリック率向上の制作ポイントを5つ紹介】』
ファーストビューの構成要素
 ファーストビューは、以下のような要素で構成されます。
ファーストビューは、以下のような要素で構成されます。
- キャッチコピー(メッセージ)
- 画像(アイキャッチ)
- 補足説明
- CTA
- 全体デザイン
キャッチコピー(メッセージ)
人が1秒間に読める文字は約4~5文字程度であり、3秒間であれば15文字ほどということになります。
この短い文字数で「誰のどんな問題を解決するのか」、「どんなメリットがあるのか」などをいかにシンプルで分かりやすく伝えるかがキャッチコピーでは重要になります。
キャッチコピーを考える上でのポイントは以下の3つになります。
- ユーザーにとってのメリットを記載する
- ユーザーが検索したキーワードを入れる
- 出来るだけシンプルに短い文章にする
サービスや商品の内容ではなく、それらを使用した後に得られるメリットを記載してあげるとユーザーに刺さりやすいです。
また、ターゲットが高齢者層であれば、より文字を大きくし、わかりやすくするなどの工夫が必要になってきます。
参考:『あなたの読解スピードはどれくらい?速く正確に読み解く力を測る「速読解力検定」を受けてみよう!』
関連記事:『LPのキャッチコピーで簡単にユーザーを惹きつける5つのポイントとは』
画像(アイキャッチ)
大きなビジュアルは、文章よりも強いインパクトでメッセージを伝えることができます。
ここで大切なのは商品のイメージを損なわずに、ターゲット層に合ったデザインの方向性にすることです。
商品使用時に感じられるベネフィットをイメージさせる絵柄を選ぶのも効果的です。

ユーザーの目線に立ち、その商品サービスを使ったシーンを想像できるような画像を表示させるといいでしょう。
例えば、以下はTikTok広告の訴求のLPになります。
大きなビジュアルとTikTokを連想させるデザインによって、強い訴求効果を与えることができます。

参考:『TikTok広告 運用代行のプロ集団』
補足説明

キャッチコピーやメインビジュアルで示したベネフィットを裏付ける情報や根拠、実績などを加えて補足付けを図り、「信頼性」を高めます。
キャッチコピーの訴求が魅力的であっても、信頼されなければ効果が低くなります。
そこで、定量的なデータや受賞歴などの情報をファーストビューに追加することで信頼性を向上することができます。
信頼性を向上することは、ユーザーがアクションを取るハードルを下げる効果もあります。
例えば、「満足度〇%」といったデータを、メダルなどのイラストを使って目立たせる手法がよく使われています。
CTA

CTAとは、「Call to action」の略でユーザーが商品を購入するための行動を促すものです。
CTAは、しっかりと目立ち、ボタンだということが分かりやすいデザインを選んで、クリックしやすい位置に配置します。
シンプルな内容の場合には、ファーストビューの中に申し込みボタンを設置し、すぐにアクションできるようにするのも効果的です。
関連記事:『CTAを改善する方法とは?コンバージョンを高める4つの簡単な方法』
ファーストビューのサイズ
 現在はWebページを見るのにパソコンやスマホなど様々な画面サイズから見るのでファーストビューのサイズも様々です。
現在はWebページを見るのにパソコンやスマホなど様々な画面サイズから見るのでファーストビューのサイズも様々です。
構成を考える際は、そのLPが主にパソコンの横長の画面で見られるのか、スマートフォンの縦長の画面で見られるのかといった、デバイスの画面サイズを意識する必要があります。
どれくらいの画面サイズが使われているかを知るにはstatcounterのScreen Resolution Statsを見ます。
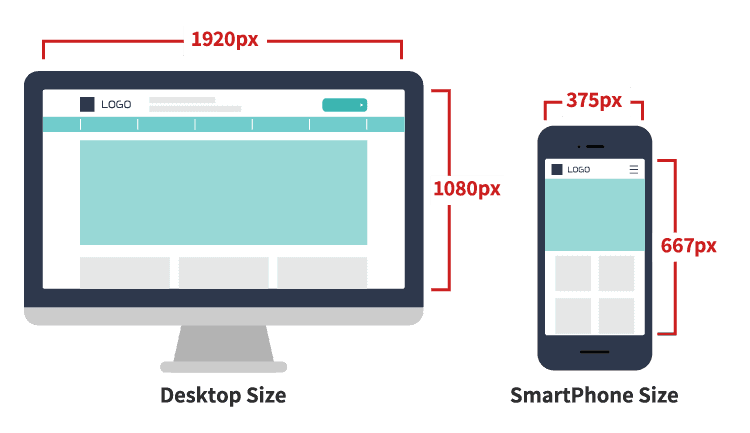
パソコン(デスクトップ)のサイズ
幅:1366~1920px
高さ:720~1080px
スマートフォンのサイズ
幅:360~414px
高さ:780~915px
上記が主流の画面サイズです。
参考:『statcounter| Screen Resolution Stats』
ただし、スマートフォンだと高解像度のディスプレイがあるので2倍、3倍のサイズの画像が必要な場合もあります。
LPの直帰率を改善する6つのポイントとは
3秒以内に何のLPか判断できるデザインにする

上述と同様に、ユーザーは3秒でそのLPの価値を判断します。
そのため、3秒以内に判断できるよう、キャッチコピー、画像、全体デザインを工夫しましょう。
また、ユーザーの視線は、左上から右下へ流れるため、左上にロゴマークがあることで、どのような会社なのか、どのような商品なのか一目で認識してもらうことが出来ます。
キャッチコピーは、ユーザー目線の文言で共感を生み出すとユーザーが自分のためのページだと思い、その成功イメージを描けるため強い興味付けを行うことができます。
ファーストビューではその商品・サービスによって得られた効果やメリットを表現したものである方が効果が高くなる傾向があるため、ポジティブな共感を得られるタイトルやキャッチコピーが望ましいです。
さらに、ユーザーが検索したキーワードと同じキーワードがタイトルに入っていた方が、より欲している情報に近いページだと認識させることができます。
ユーザーの検索ワードを考慮し、タイトルに入れるようにしましょう。
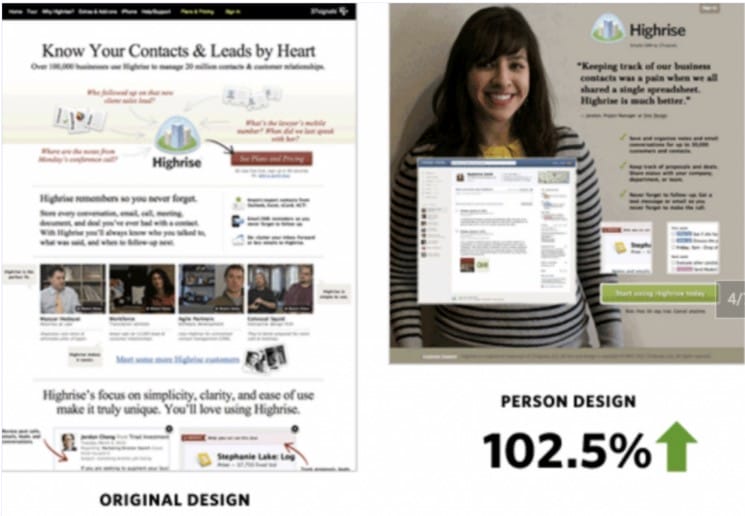
Highriseの事例
 引用:『6 Of My All-Time Favorite Conversion Rate Optimization Case Studies』
引用:『6 Of My All-Time Favorite Conversion Rate Optimization Case Studies』
例えば、画像の変更で大きなコンバージョンの変化を引き起こした事例があります。
従来まではテキストを中心としたページデザインでしたが、笑顔の女性に画像を変更することで102.5%ものコンバージョンが向上したと紹介されています。
参考:『6 Of My All-Time Favorite Conversion Rate Optimization Case Studies』
関連記事:『「こんなお悩みありませんか?」LPを作る際の8つのポイントを解説!』
CTAの配置を意識する
 CTAボタンを設置することで、ユーザーは商品購入のためにそのボタンをクリックします。
CTAボタンを設置することで、ユーザーは商品購入のためにそのボタンをクリックします。
ファーストビューを見たユーザーがその商品を購入したいと思っても、CTAボタンがなければ購入しようとした熱も冷めてしまいます。
そうならないように、ファーストビューにも押したくなるような色や文言を施したCTAボタンを設置しましょう。
特に、無料の資料請求やプレゼント訴求の場合、購入などと比べてコンバージョンへのハードルが低いため、広告や検索で辿りついたユーザーは既にコンバージョンへの意欲が高い場合が多いです。
そのため、ファーストビュー内で訴求や動作を完結できるLPの方が効果が期待できます。
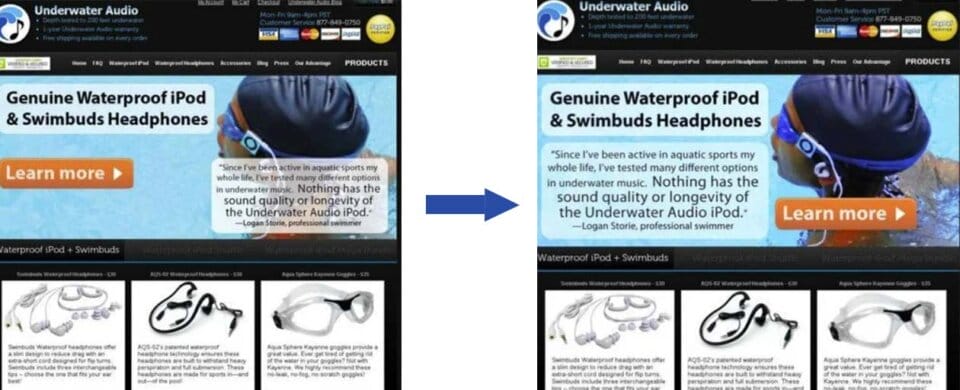
 引用:『Underwater Audio Improved Visual Hierarchy To Increase Its Purchases 35.6%』
引用:『Underwater Audio Improved Visual Hierarchy To Increase Its Purchases 35.6%』
例えば、ファーストビュー内で視線誘導を意識して、ボタン配置を変えることで売上が35.6%増加した事例があります。
Web上での視線の動きとして「Fの法則」と呼ばれる原則があります。ユーザーの視線が左下→右上→左下→右下の順に動くパターンを指します。
Underwater AudioというECサイトでは、このFの法則の元、多くのユーザーが顧客レビューを読まずに別ページへ遷移していました。
そこで顧客レビューを見た後にCTAボタンが目に入る配置に変えたところ、購入意欲が高まり35.6%の売上増加につながりました。
参考:『Underwater Audio Improved Visual Hierarchy To Increase Its Purchases 35.6%』
数値による権威付け

ファーストビュー内では、権威付けが重要です。
ファーストビューに入れることで、ユーザーの離脱を防げる可能性が高くなります。
権威付けとしては、以下のように客観的な事実や実績、ランキングといった具体的な内容が入ります
- 導入実績1万人
- お客様満足度 第1位
- 2018年売上 第1位
- リピート率8%
- 販売実績 10万個突破
- 100%国内生産
- 30種類の薬用成分配合
ユーザーに商品の価値を知ってもらうためにファーストビューのタイトルやキャッチコピー内で上手に権威付けをすれば、ユーザーが商品に対して抱いている不安感を払拭して、先を読み進めてもらえる可能性が高くなります。
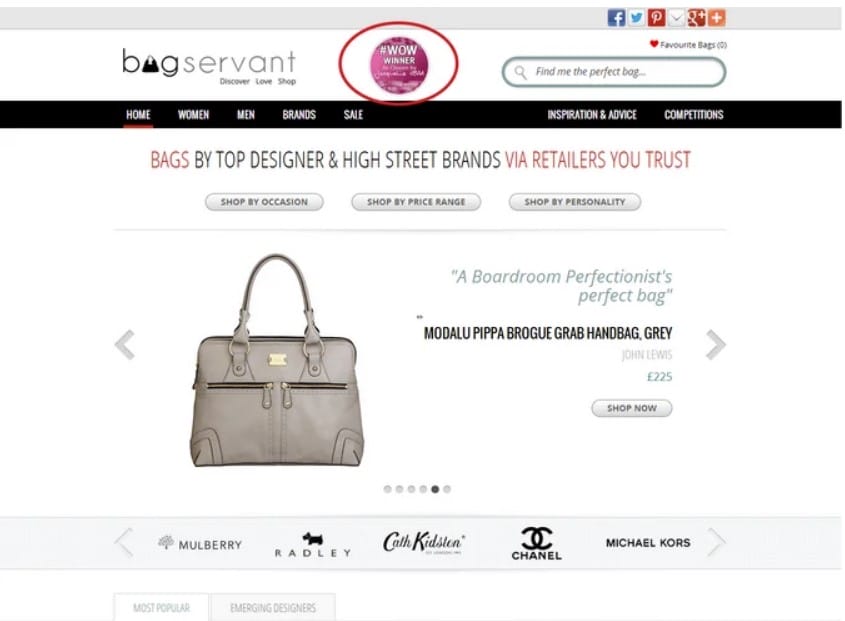
bag servantの事例
 引用:『Bag Servant A/B Tests To Increase Its Conversions By72%』
引用:『Bag Servant A/B Tests To Increase Its Conversions By72%』
例えばハンドバッグを扱う「bag servant」というサイトの事例では、ファーストビューにて「Twitterのフォローボタン」を「WOWバッジ(イギリスのファッション界で権威のあるバッジ)」へ変更しました。
すると、アフィリエイトパートナーサイトへの遷移が72.05%改善しました。
参考:『Bag Servant A/B Tests To Increase Its Conversions By72%』
ファーストビューに詰め込みすぎない
 ファーストビューには商品の強みを示す情報を記載する必要があります。
ファーストビューには商品の強みを示す情報を記載する必要があります。
しかし、あまりにも商品のアピールポイントを詰め込みすぎても、ユーザーは困惑して離脱してしまいます。
アピールポイントが多すぎることで、ユーザーを迷わせることになります。
ユーザーに伝えたい訴求内容を絞り、シンプルでわかりやすく表現することが大切です。

繰り返しになりますが、3秒でユーザーの心を掴む工夫が必要となります。
複数のファーストビューを用意しABテストを実施

年齢、性別、シーンなどターゲット層が広い場合は、年齢や性別によって刺さりやすいデザインは変わってきます。
その場合は、ターゲットに合わせて広告のクリエイティブやLPのファーストビューを変えて訴求し、様々な切り口に対応する複数のファーストビューを用意することも有効な手段と言えます。
また、ABテストを実施する際はVWOを使うことをおすすめします。
VWOとは

引用:『VWO』
VWO(Visual Website Optimizer)は、インドで開発されたWebサイトのABテストを簡単に実行できるツールです。
Webサイトにタグを埋め込むだけで複数のパターンでABテストを実施することができます。
専門的な知識が不要なので、HTMLやCSSなどのWebサイト設計に関する知識がない方でも利用できます。
関連記事:『A/BテストでLPを改善!方法と注意すべき3つのポイントを紹介』
ページの読み込み速度を早くする
 瞬間的に残るか去るかが決まるLPでは、画面の表示スピードも重要です。
瞬間的に残るか去るかが決まるLPでは、画面の表示スピードも重要です。
ファーストビューのメインビジュアルには美しい大きな画像が効果的ですが、解像度が高いと表示に時間がかかり、離脱率が上がる可能性があります。

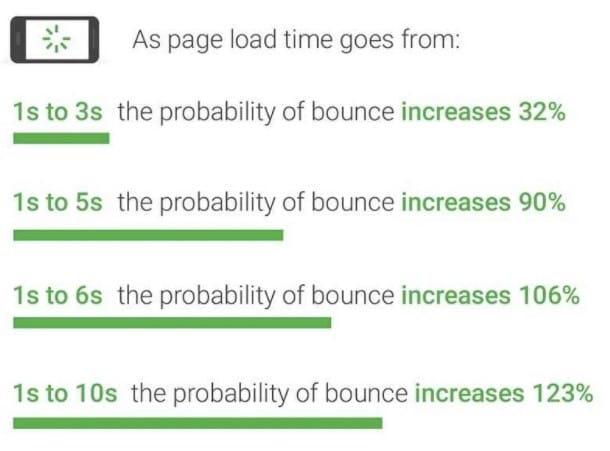
引用:『Find out how you stack up to new industry benchmarks for mobile page speed』
Googleの調査によると、ページの読み込み速度と直帰率には深く関係しているとのことです。
直帰率は読み込み完了時間が長くなるほど高くなり、3秒だと1秒の32%増、5秒だと1秒の90%増、6秒だと1秒の106%増になります。
そのためユーザー層がよく利用するデバイスに合わせて、画像の容量を調整し、ページの読み込みスピードを上げることが離脱防止に重要です。
Googleが提供するWebページのスコアを測定できるツール(PageSpeed Insights)があります。
Webページの読み込み速度などのスコアを知りたい方はこちらをご参考ください。
参考:『PageSpeed Insights』
参考:『Find out how you stack up to new industry benchmarks for mobile page speed』
関連記事:『Webページの表示速度を上げる改善策7選!計測方法も紹介』
まとめ
LPにおいて、ファーストビューは非常に重要です。
ファーストビューがユーザーに合わないと、すぐに離脱を招いてしまいます。
離脱を防ぐためには、ひと目で何のLPなのか、何を伝えたいのかが分かることが大切です。
ファーストビューの中のキャッチコピー、画像、全体デザインの改善を繰り返すことで、少しずつユーザーの直帰率を減らしていきましょう。
そうすることで、最終的にはコンバージョン率アップという成果に結びつきます。
株式会社Unionは、複数の自社メディアを運用しており、具体的な数値と仮説に基づいた改善を続けています。
Web広告運用のご相談と併せてLPの制作・改善相談も承っております。
蓄積されたノウハウから短時間で課題を解決に導きます。
また、弊社の広告運用担当者は、Yahoo!広告、およびGoogle広告の認定資格保有者であり、知識のアップデートを行っております。
お客様のあらゆるニーズに対し分析・調査を行い最適なプランをご提案しますので、お気軽にご相談ください。
監修者
2012年創業、新宿のWebマーケティングに強い広告代理店「株式会社Union」が運営。Webマーケティングの知見を深め、成果に繋がる有用な記事を更新しています。「必要な情報を必要な人へ」をスローガンに、Web広告運用や動画制作など各種Webマーケティングのご相談を受付中。