日本の広告費は、2022年に過去最高の7兆1,021億円に達し、インターネット広告費も前年比114.3%の3兆912億円と急成長しています。
この現状を受けて、多くのユーザーがクリエイティブ制作に関心を寄せ、効果的なデザインや広告を作成することが求められています。
株式会社電通の調査によれば、特に検索連動型広告や動画広告が大きく成長しており、これらの分野で優れたクリエイティブを生み出すことが競争力の向上につながります。
参考:『2022年 日本の広告費 インターネット広告媒体費 詳細分析 – 電通』
クリエイティブの作成に力を入れる必要のある昨今の広告業界ですが、ユーザーの興味を惹くことのできるクリエイティブの作成方法がわからない方や、そもそもクリエイティブの作成方法がわからず困っている方も多いのではないでしょうか。
Google Web Designerはこれらの広告分野に適したデザインを容易に作成することができるデザインツールです。
活用することで、効率的に魅力的なクリエイティブを作成できます。
今回の記事では、Google Web Designerの特徴と効果的な使い方を紹介します。
デザイン初心者からプロの広告専門家まで、Google Web Designerを活用して、現代のデジタル広告市場に適応し、競争力を高めるクリエイティブを創り出しましょう。
関連記事:『Webデザインのアイデアを探せる14種類のサイトを厳選して紹介!』
Contents
Google Web Designerとは
Google Web Designerとは、Googleが提供する無料のWebデザインツールです。
HTML5、CSS3、JavaScriptを用いたWebページや、デジタル広告の制作を目的として開発されました。
特に、インタラクティブな広告やアニメーションを含んだレスポンシブデザインに対応したコンテンツの制作が得意です。
インタラクティブとは、ユーザーがコンテンツと対話的にやり取りできる、双方向性を持ったデザインや機能のことを指します。
インタラクティブなコンテンツは、ユーザーの操作や選択に応じて内容が変化したり、フィードバックが得られたりするもので、Webサイトやデジタル広告などにおいて、ユーザーの関心を引き付けるために用いられます。
参考:『【インタラクティブ】とは?言葉の意味や使い方をおさらい!』
Google Web Designerは、デスクトップアプリケーションとして提供されており、Windows、Mac、Linuxの各プラットフォームで利用することができます。
参考:『Google Web Designer ヘルプセンター』
Google Web Designerの主な機能については以下の通りです。
| 機能 | 内容 |
| ビジュアルデザインツール | ドラッグ&ドロップやプロパティパネルを使って、デザイン要素を直感的に操作できます。 |
| コードエディタ | HTML、CSS、JavaScriptを直接編集し、自由度の高いデザインが可能です。 |
| アニメーションツール | タイムラインを使って、簡単にアニメーションを制作できます。 |
| レスポンシブデザイン | 異なるデバイスや画面サイズに対応したデザインを容易に作成できます。 |
| コンポーネント | Google Web Designerには、グーグルマップやYouTubeなどの外部サービスを埋め込むためのコンポーネントが用意されています。 |
| 広告テンプレート | Google広告などの広告プラットフォームと連携し、広告を簡単に作成・配信できます。 |
Google Web Designerの特徴
Google Web Designerは多くのデザイナーにおすすめのツールの1つです。理由は以下の通りです。
インタラクティブなHTML5広告の制作が可能
Google Web Designerを使用することで、インタラクティブなHTML5広告を簡単に制作できます。
HTML5広告は、インタラクティブなデザインやアニメーションを活用し、ユーザーの注目を集める効果的な広告形式です。
Google Web Designerを用いて作成されたHTML5ファイルを使用して、視覚的なデザインとコードを統合的に扱うことができます。
このツールを利用することで、魅力的なウェブコンテンツや広告を簡単に設計・制作することが可能です。
参考:『HTML5 広告|Google AdMob ヘルプ』
インタラクティブな要素の1つに、クリックやホバーに反応する要素があります。
広告内の要素がユーザーの操作(クリックやホバーなど)に反応し、それに応じてアニメーションが再生されることがあります。
これにより、ユーザーの目を惹き、訴求力の高い広告を作成できます。
関連記事:『Google Web DesignerでHTML5アニメーションバナーを作る4つのステップ』
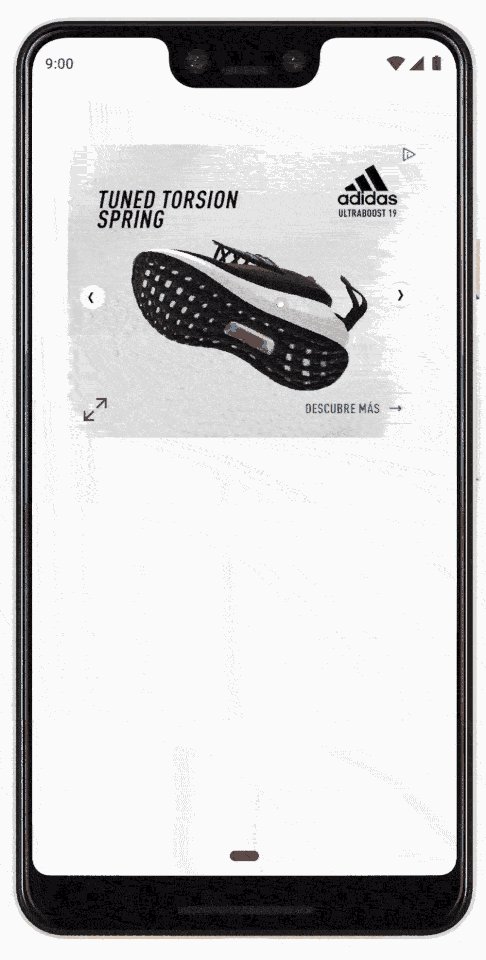
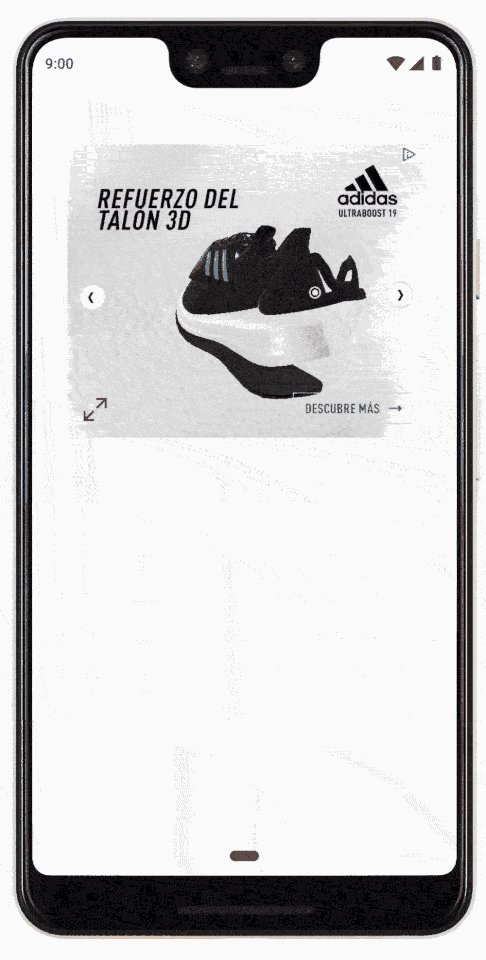
3D Swirl広告を作成可能
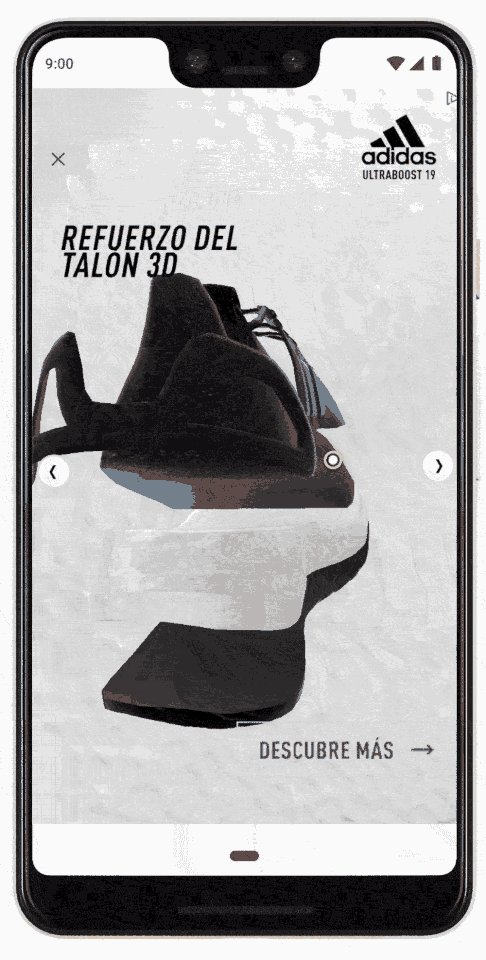
Googleが開発した3D Swirl広告は、消費者に独自の3D体験を提供することで、製品の特徴やブランドの魅力を強調し、顧客の興味を引きつけます。
3D Swirl広告は、ユーザーが広告内のクリエイティブ要素を回転させたり、ズームしたり、拡大したりすることができるため、まるで製品が目の前にあるかのような感覚を提供します。
これにより、ブランドは消費者に対して製品の振る舞いの変化や新しい技術の性能、独自の製品機能などを効果的に伝えることができます。
3D Swirl広告は、製品機能の紹介やブランド認知の向上、優れたモバイル体験の提供など、さまざまなキャンペーン目標に対して効果を発揮しています。
関連記事:『広告クリエイティブとは【クリック率向上の制作ポイントを5つ紹介】』
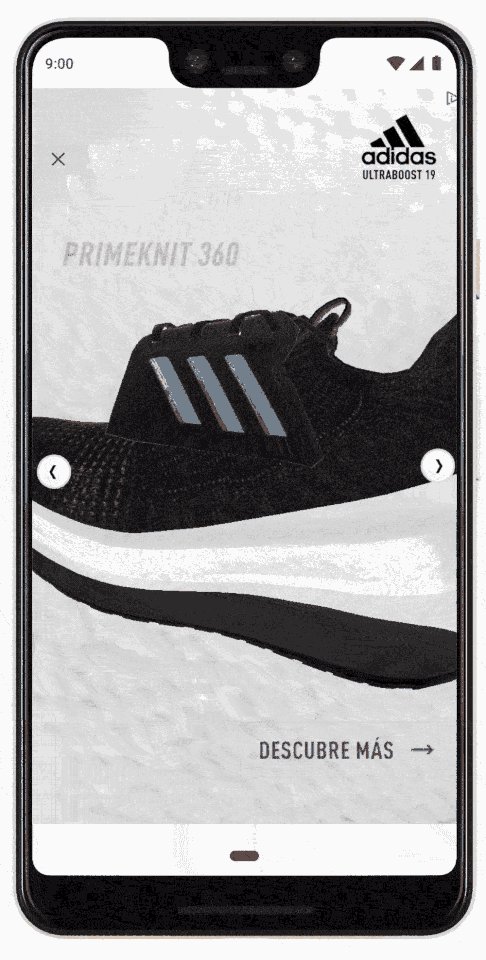
Purina ONEの3D Swirl広告の事例
例えば、ペットフードブランドのPurina ONEは、3D Swirl広告を活用して新規顧客を獲得しました。

引用:『Create 3D Immersive Ad Experiences on Display & Video 360|Google Marketing Platform』
クリエイティブエージェンシーのMediamonksと提携して、Purina ONEのペットフードが28日間でペットの健康にどのような違いをもたらすかを示すSwirl広告を作成しました。
この広告では、ユーザーが3Dの犬と「ボール遊び」を楽しむことができ、消費者が自分のペットと同じ行動を想像できるようになっています。
このフォーマットの利用によるインタラクティブな体験を通じて、エンゲージメントが2D広告と比較して6倍に増加しました。
Google Web Designerを使用すれば、3DSwirl広告を簡単に作成し、顧客の興味を引きつけるインタラクティブな体験を提供することができます。
コードを書き出し可能
Google Web Designerのコードビュー機能を利用することで、CSS、JavaScript、XMLの各形式のファイルを簡単に作成・編集できます。
構文のハイライト表示機能やコードオートコンプリート機能が備わっているため、コードの記述がスムーズに進み、入力ミスも減らすことができます。
この機能により、コードを効率的に書き出し、広告制作のクオリティと効率性を向上させることが可能です。
Google Web Designerを使えば、これらのインタラクティブなHTML5広告を効率的に制作することができます。
また、Googleアドプラットフォームとの互換性もあり、広告配信や効果測定が容易に行えます。
無料で使用可能
Google Web Designerは、Webデザイナーやマーケターにとって非常に魅力的なツールであるだけでなく、利用にかかる費用も無料です。
ユーザーはコストを気にせず、HTML5コンテンツやアニメーション、広告バナーの作成に専念できます。
また、Google Web Designerは定期的にアップデートされ、新しい機能やバグ修正が無料で提供されるため、安心して利用することができます。
Google Web Designerの使い方
Google Web Designerではさまざまなクリエイティブを作成可能です。
具体的には以下の4つの使用方法があります。
テンプレートを使用したクリエイティブの作成

引用:『魅力的な動画、画像、HTML5 ベースのデザインを作成してあらゆるデバイスに配信し、ビジネスをアシスト|Google Web Designer』
Google Web Designerには、多数の既製のレイアウトが用意されたテンプレート ギャラリーが存在します。
これらのテンプレートを活用することで、短時間で効果的な広告を制作することができます。

各テンプレートはカスタマイズ可能で、ユーザーのニーズに合わせて調整ができるようになっています。
さらに、自分だけのカスタム テンプレートを作成し、保存しておくことで、繰り返し使用することができます。
これにより、手軽に広告制作を開始可能になります。
参考:『魅力的な動画、画像、HTML5 ベースのデザインを作成してあらゆるデバイスに配信し、ビジネスをアシスト|Google Web Designer』
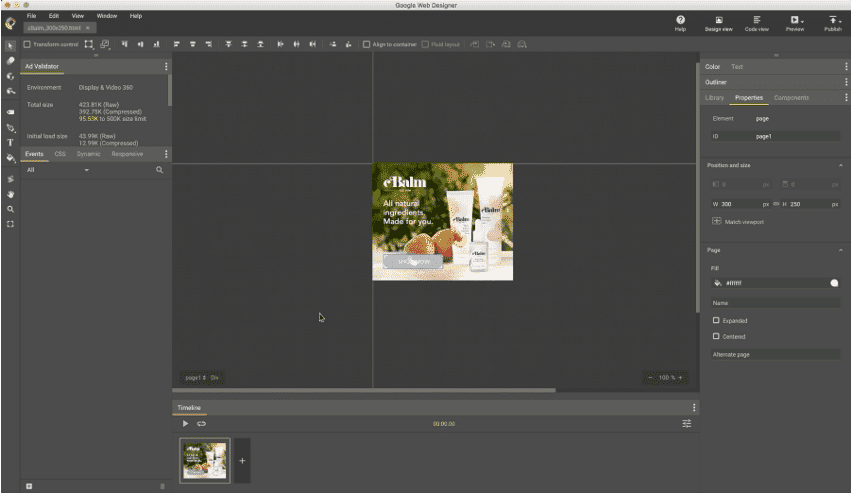
レスポンシブ対応のクリエイティブの作成
Google Web Designerは、レスポンシブデザインに対応した広告制作を可能にするツールを提供しています。
これにより、さまざまなデバイスサイズや向きに適応するレイアウトを作成でき、複数のレイアウトを個別に作成する必要がなくなります。
最初に、ドキュメントのディメンションを設定し、レスポンシブレイアウトを有効にします。
次に、要素のサイズや位置を割合で指定することで、可変レイアウトを作成できます。
さらに、メディアルールを使用して、ビューポートのサイズや向きごとに要素のスタイルや属性をカスタマイズできます。
イメージ広告はレスポンシブにできませんが、マルチサイズレイアウトを利用して、一つのドキュメントからさまざまなサイズをエクスポートすることができます。

これらの機能により、Google Web Designerで作成した広告は、スマートフォンやタブレットなどの異なるデバイスでの表示にも対応し、ユーザー体験を向上させることができます。
参考:『レスポンシブ レイアウトの概要|Google Web Designerヘルプ』
また、詳しくGoogle Web Designについて知りたい場合は、公式のYouTubeチャンネルを活用することをおすすめします。
アニメーション機能を活用した広告の作成
Google Web Designerでは、詳細モードを使ってアニメーションを追加することができます。
アニメーションを作成するには、タイムラインにキーフレームを設定して、アニメーションの開始と終了を指定します。
Google Web Designerは、設定したキーフレーム間で自動的にアニメーションを生成します。
アニメーションの長さは、キーフレーム間のスパンで決まります。
アニメーションを速くしたい場合は、キーフレームを近づけます。
また、アニメーションの速度変化を調整することも可能です。
要素をアニメーション化する手順は以下の通りです。
- タイムラインを右クリックし、「キーフレームを挿入」を選択して、キーフレームを追加します。
- アニメーション終了時の要素のプロパティ(位置、色、不透明度など)を変更します。
複数のアニメーションスパンを同じ要素に設定することもできます。
一定期間要素を変更せずに再度アニメーション化する場合は、プロパティを変更せずにキーフレームを追加します。
タイムラインの長さを調整することで、アニメーションの総再生時間を変更できます。
デフォルトでは12秒ですが、必要に応じて長さを延ばすことができます。
タイムラインの目盛りを調整することで、アニメーションの細かい部分を編集しやすくなります。
アニメーション機能を利用して、広告に動きを加えることで、視聴者の注意を引き付けやすくなり、広告効果を高めることができます。
参考:『詳細モードでのアニメーションの作成|Google Web Designerヘルプ』
3Dコンテンツの作成

引用:『Create 3D Immersive Ad Experiences on Display & Video 360|Google Marketing Platform』
Google Web Designerではキャンバスに配置したいオブジェクトや2Dデザインを選択し、ドラッグ&ドロップで配置します。
これらの要素に3D変換を適用することで、3D効果を実現可能です。
選択したオブジェクトや2Dデザインに、CSS3の3D変換プロパティ(transform)を適用します。
これには、rotateX()、rotateY()、rotateZ()、translate3d()などの関数が使用できます。
例えば、次のようなスタイルをオブジェクトに適用することで、Y軸を中心に45度回転させることができます。
具体的なコードについては例えば以下の通りです。
.element {
transform: rotateY(45deg);
}
また、Google Web Designerのタイムライン機能を利用して、3D変換を含むアニメーションを追加可能です。
CSS3の@keyframesを使用して、アニメーションの途中で3D変換を変更することもできます。
参考:『魅力的な動画、画像、HTML5 ベースのデザインを作成してあらゆるデバイスに配信し、ビジネスをアシスト|Google Web Designer』
まとめ
Google Web Designerを活用することで、効率的かつプロフェッショナルなデザインを実現できます。
無料で利用できるこのツールは、多様な広告コンテンツを簡単に作成し、配信することができます。
コンテンツとユーザーの興味が一致する場合、Google Web Designerを使ってデザインされた広告は、高いクリック率やコンバージョンを実現する可能性があります。
Webページの更新頻度が高い場合や、クローラーにとって分かりやすいコンテンツを作成する必要があるなど、注意すべきポイントがいくつかありますが、Google Web Designerを活用することで、多くのユーザーに情報を発信し、認知拡大やコンバージョンを獲得することができます。
Google Web Designerの活用が難しいと感じた方や、自信を持って広告コンテンツを最適化できない方は、広告代理店に依頼することも選択肢の一つです。
弊社では、Web広告運用代行サービスを提供しております。
豊富な運用経験を持ち、Google広告やYahoo!広告の正規代理店として認定されています。
蓄積されたノウハウを活用し、お客様の課題を短時間で解決に導きます。
また、薬機法医療法遵守広告代理店の認証を受けており、広告審査が厳しい薬事・医療系の対応も可能です。
お客様のあらゆるニーズに対し、分析・調査を行い最適なプランをご提案しますので、お気軽にご相談ください。Google Web Designerを活用して、デジタルマーケティングを効果的に展開しましょう。
監修者
2012年創業のWeb広告代理店、株式会社Unionが運営。Webマーケティングの知見を深め、成果に繋がる有用な記事を更新しています。「必要な情報を必要な人へ」をスローガンに、Web広告運用や動画制作など各種Webマーケティングのご相談を受付中。
【特典】
広告運用の相談時、レポートに使える
テンプレートをプレゼント中!




 引用:『
引用:『