膨大なデータの中から価値ある情報を見出すことは、Webマーケティングにおいて重要です。
その際に力を発揮するのが、データビジュアライゼーションです。
データビジュアライゼーションとは、グラフやチャートなどを利用して情報を視覚的に表現する方法で、大量のデータから重要なパターンや傾向、異常値を瞬時に把握することを可能にし、新たな洞察をもたらします。
本記事では、Webマーケティングにおけるデータビジュアライゼーションの種類と効果的な活用方法について紹介します。
関連記事:『【初心者向け】アクセス解析の用語15選!マーケティングの基本を解説』
Contents
データビジュアライゼーションとは?

まずは、データビジュアライゼーションの基本的な概念を一度確認してみましょう。
データビジュアライゼーショとは、複雑なデータを視覚的に表現する技術です。
グラフ、チャート、マップなどを用いて、数値や統計を直感的に理解しやすい形に変換します。
Webマーケティングにおいては、ユーザー行動、トラフィック分析、コンバージョン率など、多岐にわたるデータを可視化することで、重要なパターンや傾向を発見するのに役立ちます。
データビジュアライゼーションでデータを適切に可視化することで、重要なインサイトを迅速に抽出し、戦略の立案や改善に活かすことができるのです。
参考:『データビジュアライゼーションとは何か?事例・定義・重要性をわかりやすく解説』
参考:『WEB広告業界におけるデータビジュアライゼーションの有効性:用語解説から経営戦略への適用まで徹底解説』
参考:『データビジュアライゼーションとは?業界・業種別の事例やツールを紹介!』
データビジュアライゼーションのメリット
Webマーケティングにおいて、データビジュアライゼーションはどのようなメリットがあるのでしょうか。
以下の点を順に解説していきます。
- 直感的なデータ理解ができる
- パターンや相関関係を発見できる
直感的なデータ理解ができる
グラフやチャートなどの形で表現されたデータは、数字の羅列よりもデータの内容を素早く把握できます。
Webマーケティングにおいては、トラフィックの推移、コンバージョン率の変化、ユーザーの行動パターンなどを視覚化することで、トレンドや異常値を即座に認識できます。
また、大量のデータをコンパクトで理解しやすい形式に圧縮することによって、限られた時間や空間で多くの情報を効果的に伝えることが可能になります。
例えば、Webサイトのトラフィックデータを時系列のグラフで表現し、季節変動やキャンペーンの効果を一目で確認できます。
また、顧客セグメントごとの購買行動をヒートマップで表現すれば、どのセグメントがどの商品カテゴリーに強い関心を示しているかが瞬時に理解できます。
参考:『データビジュアライゼーションとは何か?事例・定義・重要性をわかりやすく解説』
参考:『データビジュアライゼーションとは?作成のヒントやメリットを解説』
参考:『【データとにらめっこして分析?】Webマーケティング担当者が行う仕事内容とは』
パターンや相関関係を発見できる
データビジュアライゼーションは、数値などの元データでは見逃されがちなパターンや相関関係を発見するのに効果的です。
大規模なデータセットを図表化することで、人間の優れたパターン認識能力を活かし、データセット内の隠れた関係性や傾向を識別できます。
Webマーケティングでは、例えば顧客セグメントと購買行動の関係、広告費用とROASの相関、時間帯とユーザーエンゲージメントの関係などを、散布図やヒートマップなどを使って可視化することで、新たな洞察を得て迅速な意思決定にも繋がります。
参考:『データビジュアライゼーションとは何か?事例・定義・重要性をわかりやすく解説』
参考:『データビジュアライゼーションとは?作成のヒントやメリットを解説』
参考:『データビジュアライゼーションとは?種類や進め方をわかりやすく解説』
関連記事:『【基礎】アクセス解析をマーケティングに活かす4つのポイント』
データビジュアライゼーションの種類
データビジュアライゼーションは、多様な表現方法があり、Webマーケティングにおいて効果的にデータを可視化するためには、目的に応じて適切な種類を選択することが重要です。
こちらでは、Webマーケティングで頻繁に使用されるデータビジュアライゼーションの種類を紹介し、それぞれの特徴と適用例を解説します。
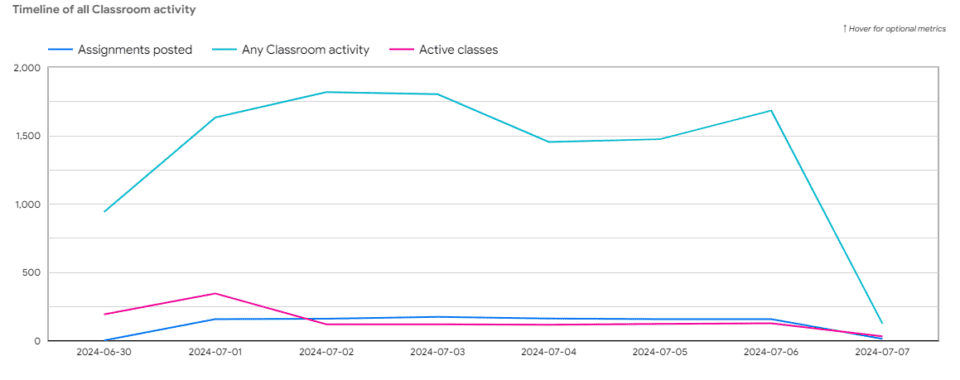
折れ線グラフ
 引用 :『Looker Studio』
引用 :『Looker Studio』
折れ線グラフは、時系列データの推移を視覚化するのに適しています。

Webマーケティングでは、WebサイトのPVやトラフィック推移、コンバージョン率の変化、売上の推移などを表現するのによく使用されます。
例えば、過去1年間の月別ページビュー数を折れ線グラフで表すことで、季節性やトレンドを容易に把握できます。
また、複数の指標を同一グラフ上に表示することで、相関関係を見出すこともできます。
キャンペーンの効果測定や長期的な戦略の評価に特に有効で、データの連続性と変化の傾向を直感的に理解することができます。
参考:『WEB広告業界におけるデータビジュアライゼーションの有効性:用語解説から経営戦略への適用まで徹底解説』
参考:『データビジュアライゼーションとは?必要な理由・デメリット・具体的な方法やツールなどを一挙に紹介!』
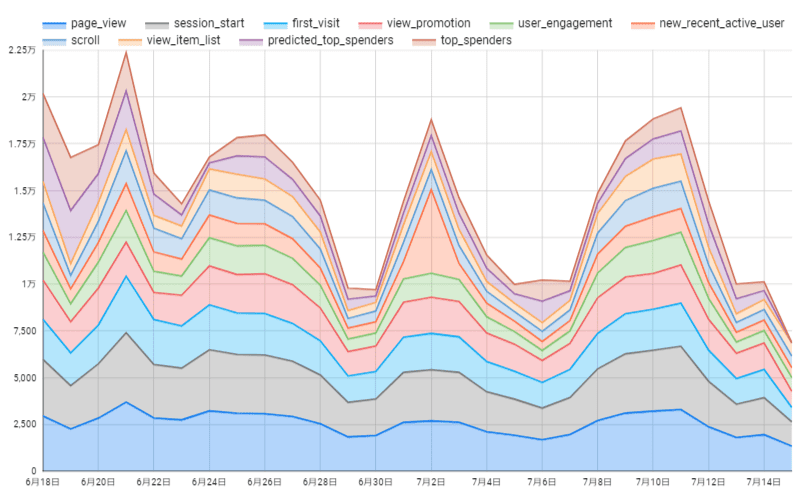
面グラフ
 引用:『Looker Studio』
引用:『Looker Studio』
面グラフは折れ線グラフの下の領域を塗りつぶすことで、量や割合の変化を強調します。

Webマーケティングでは、複数のチャネルからのトラフィック構成の推移や、異なる製品カテゴリーの売上比率の変化などを表現するために利用されます。
例えば、オーガニック検索、有料広告、ソーシャルメディアからの流入比率を月ごとに面グラフにすると経時変化を一目で把握できます。
また、積み上げ面グラフを使用することで、全体に対する各要素の寄与度の変化も表現できます。
参考:『WEB広告業界におけるデータビジュアライゼーションの有効性: 用語解説から経営戦略への適用まで徹底解説』
参考:『データビジュアライゼーションとは?必要な理由・デメリット・具体的な方法やツールなどを一挙に紹介!』
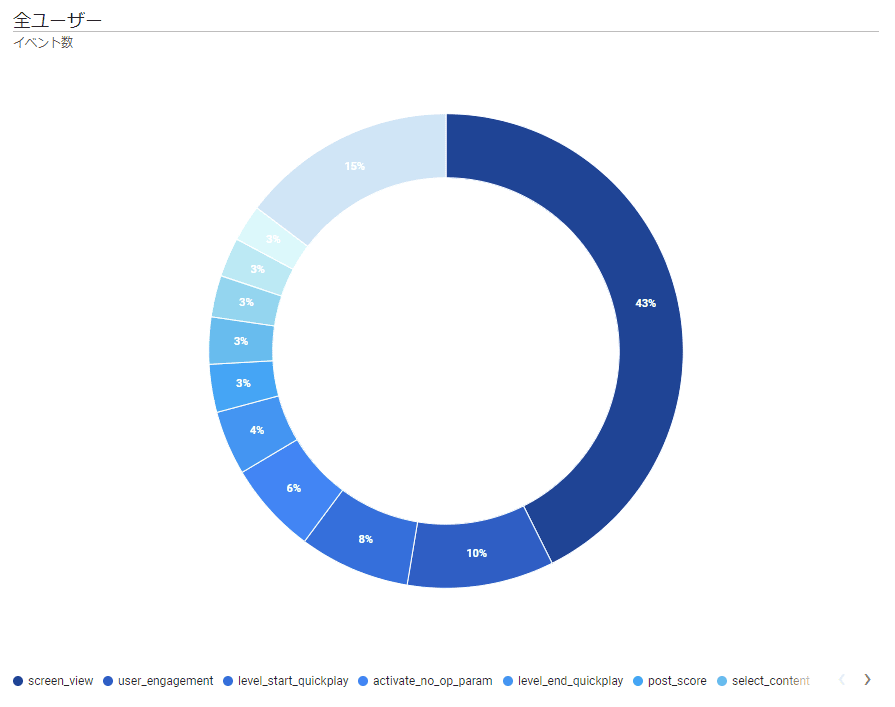
円グラフ
 引用:『Google Analytics』
引用:『Google Analytics』
円グラフは、全体に対する各部分の割合を視覚的に表現するのに適しています。

Webマーケティングでは、トラフィックソースの内訳、顧客セグメントの分布、予算配分などを表現するのによく使用されます。
例えば、Webサイトへの流入経路(オーガニック検索、有料広告、ソーシャルメディア、直接流入など)の割合を一目で把握できます。
ただし、多すぎる項目を表示すると可読性が低下するため、通常は5〜7項目程度に抑えるのが望ましいです。
時系列での変化を表現するには適していないため、例えばユーザーの男女比や年齢比など静的な状況の表現 に向いています。
参考:『WEB広告業界におけるデータビジュアライゼーションの有効性: 用語解説から経営戦略への適用まで徹底解説』
参考:『データビジュアライゼーションとは?必要な理由・デメリット・具体的な方法やツールなどを一挙に紹介!』
参考:『円グラフを追加する』
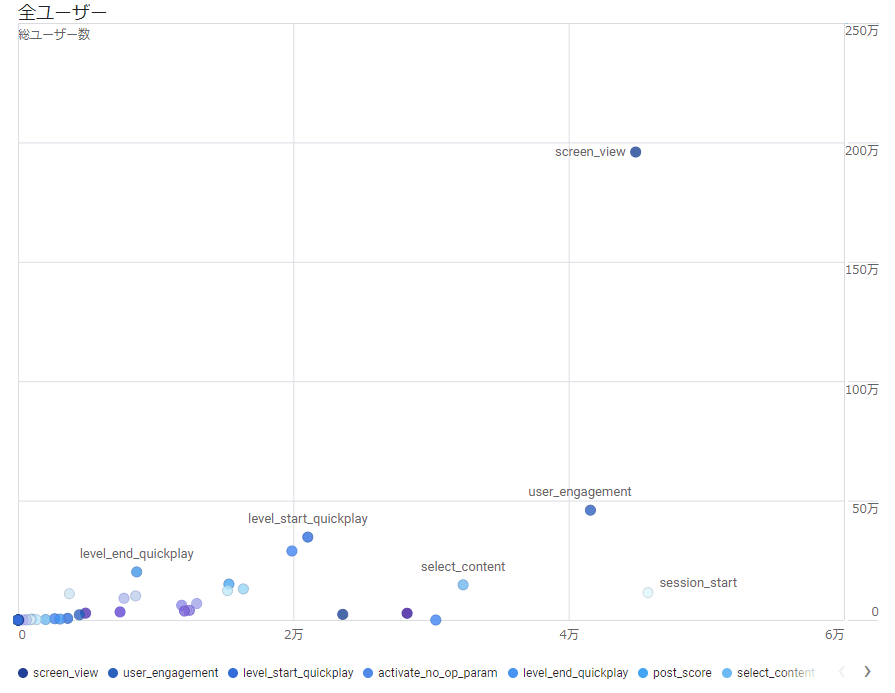
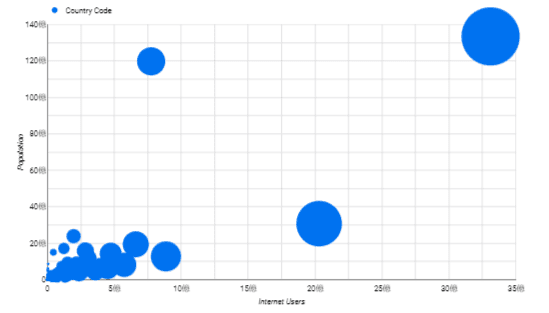
散布図・バブルチャート
 引用:『Google Analytics』
引用:『Google Analytics』
散布図は、2つの変数間の関係性を視覚化するグラフです。

Webマーケティングでは、例えば広告費用とROAS(費用対効果)の関係、ページ滞在時間とコンバージョン率の相関などを表現するのに使用されます。
多数のデータポイントを同時に表示でき、全体的なパターンや外れ値を容易に識別できます。
 バブルチャートは散布図に第3の変数を加えたもので、バブルの大きさで追加の情報を表現します。
バブルチャートは散布図に第3の変数を加えたもので、バブルの大きさで追加の情報を表現します。
例えば、X軸にクリック数、Y軸にコンバージョン率、バブルの大きさで収益を表すことで、キーワードやキャンペーンのパフォーマンスを多角的に分析できます。
これらのチャートは、データ駆動型のマーケティング戦略の立案や最適化に非常に有効です。
参考:『WEB広告業界におけるデータビジュアライゼーションの有効性:用語解説から経営戦略への適用まで徹底解説』
参考:『データビジュアライゼーションとは?必要な理由・デメリット・具体的な方法やツールなどを一挙に紹介!』
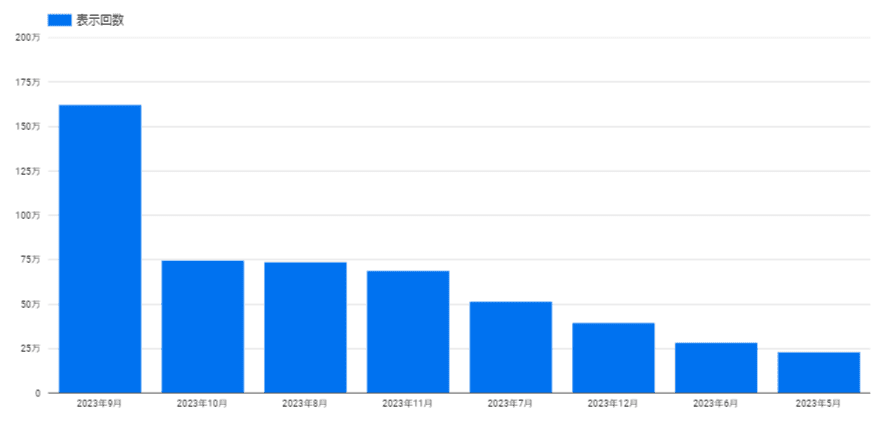
棒グラフ
 引用:『Looker Studio』
引用:『Looker Studio』
棒グラフは、カテゴリー別のデータ比較や、時系列での離散的な値の変化を表現するのに適しています。

Webマーケティングでは異なる広告キャンペーンのROI比較、ランディングページごとのコンバージョン率の比較、デバイス別のユーザー行動の違いなどを視覚化するのに効果的です。
また棒グラフは、「縦棒グラフ」「横棒グラフ」「積み上げ棒グラフ」の三種があり、縦棒グラフは、時系列データやカテゴリー比較に適しており、トレンドや変化を強調します。
 引用:『Looker Studio』
引用:『Looker Studio』
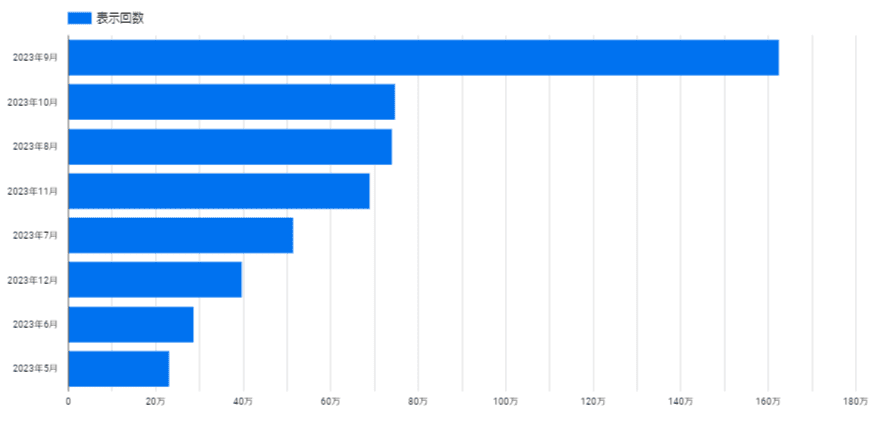
横棒グラフは、上から多い順に並べてデータを見る場合に効果的です。
 引用:『Looker Studio』
引用:『Looker Studio』
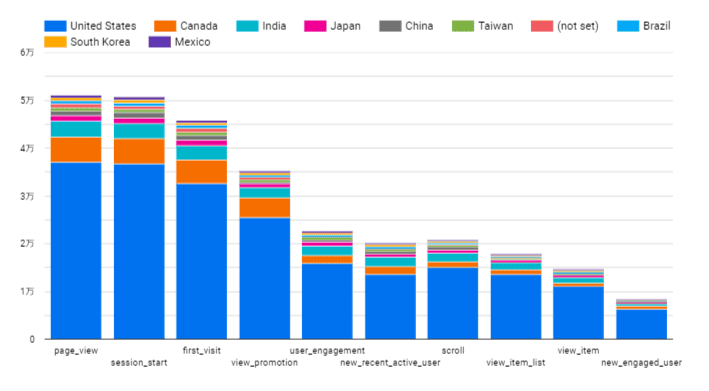
積み上げ棒グラフは、全体に対する各要素の構成比や寄与度を表現するのに適しています。
参考:『WEB広告業界におけるデータビジュアライゼーションの有効性:用語解説から経営戦略への適用まで徹底解説』
参考:『データビジュアライゼーションとは?必要な理由・デメリット・具体的な方法やツールなどを一挙に紹介!』
関連記事:『【分析におすすめ】Looker Studioの使い方とは?設定方法の3STEP』
ヒートマップ

ヒートマップは、データの密度や頻度を色の濃淡で表現するビジュアライゼーション手法です。

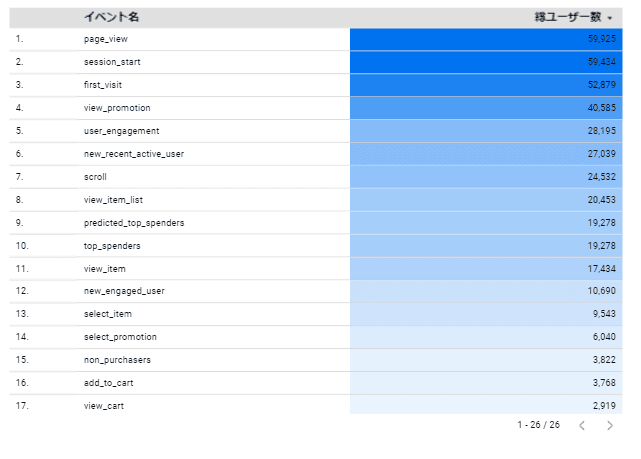
表のヒートマップは各セルの値に応じて色の濃淡が変化し、データの分布や傾向を直感的に把握することができます。
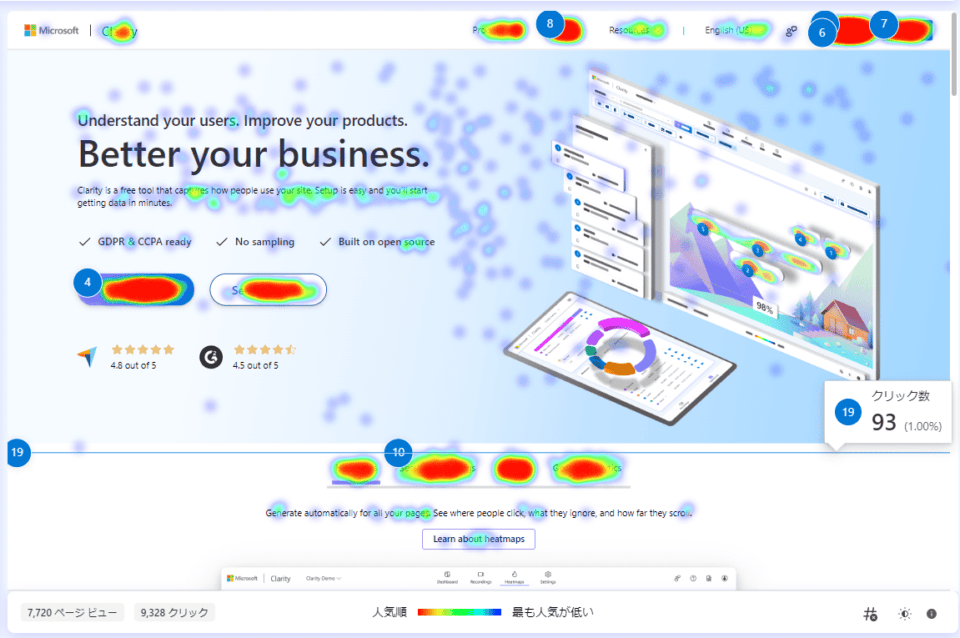
 引用:『Clarity』
引用:『Clarity』
また、Microsoftが提供する「Clarity」のようにWebページ上でのクリック位置やマウスの動きを可視化し、どの部分に注目が集まっているかを調査する方法も「ヒートマップ」と称されます。
これにより、お問い合わせや資料請求などのCTAボタンの適切な配置や、コンテンツの改善ポイントを特定できます。
また、曜日や時間帯ごとのWebサイトアクセス状況をヒートマップ上に示すことで、情報発信のタイミングを把握することも可能です。
ヒートマップは複雑なデータを簡潔に表現できるため、UX改善やコンテンツ戦略の立案に貢献します。
参考:『WEB広告業界におけるデータビジュアライゼーションの有効性:用語解説から経営戦略への適用まで徹底解説』
参考:『データビジュアライゼーションとは?必要な理由・デメリット・具体的な方法やツールなどを一挙に紹介!』
関連記事:『ヒートマップを用いた分析手法は?4つのポイントとツールを解説』
マップ図
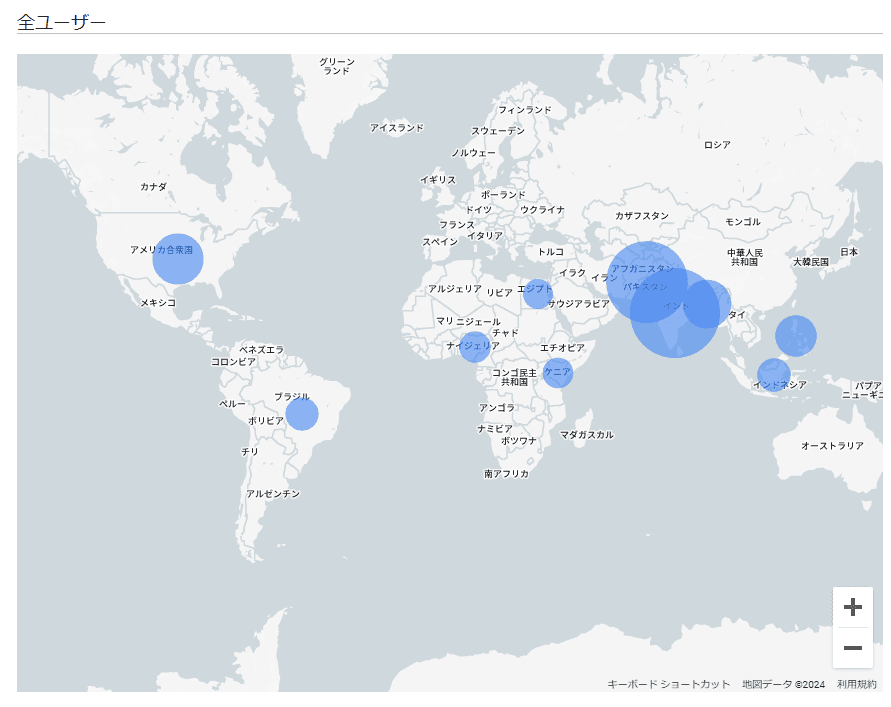
 引用:『Google Analytics』
引用:『Google Analytics』
マップ図は、地理的情報を視覚化するのに適したグラフです。

Webマーケティングでは、地域ごとの顧客分布、売上高、コンバージョン率などを表現するのに使用されます。
例えば、国や都市別のWebサイトトラフィックを色分けして表示することで、どの地域からのアクセスが多いかを一目で把握できます。
これにより、店舗展開やイベント開催の計画といった地域特性に応じたターゲティングや、ローカライズ戦略の立案が可能になります。
参考:『WEB広告業界におけるデータビジュアライゼーションの有効性:用語解説から経営戦略への適用まで徹底解説』
参考:『データビジュアライゼーションとは?必要な理由・デメリット・具体的な方法やツールなどを一挙に紹介!』
フロー図
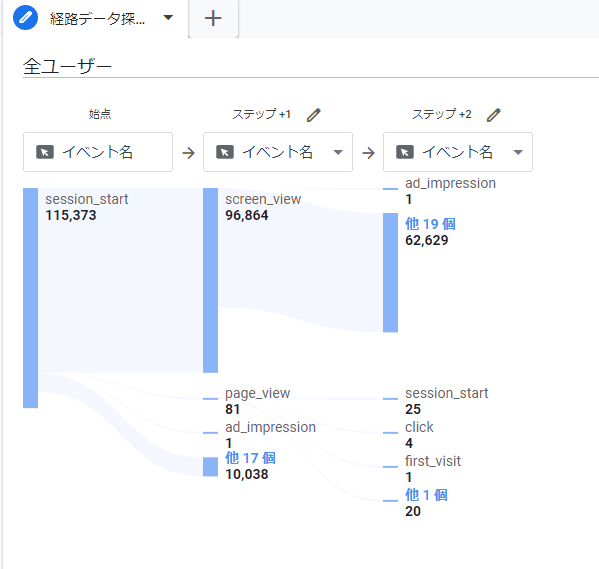
 引用:『Google Analytics』
引用:『Google Analytics』
フロー図は、プロセスや順序を視覚化するのに適したグラフです。

Webマーケティングでは、ユーザーの行動パターンやコンバージョンプロセスを表現するのによく使用されます。
例えば、Webサイト内でのユーザーの移動経路(ユーザーフロー)を可視化することで、どのページでユーザーが離脱しやすいか、どのパスがコンバージョンにつながりやすいかなどを分析できます。
また、コンバージョンを達成したユーザーや、地域ごとのユーザーなどの、特定のユーザーの行動を視覚化し、各段階での滞在時間を表現することも可能です。
参考:『WEB広告業界におけるデータビジュアライゼーションの有効性:用語解説から経営戦略への適用まで徹底解説』
参考:『データビジュアライゼーションとは?必要な理由・デメリット・具体的な方法やツールなどを一挙に紹介!』
データビジュアライゼーションを行う際のプロセス
 データビジュアライゼーションは、データを単にグラフや図表に変換する作業ではありません。
データビジュアライゼーションは、データを単にグラフや図表に変換する作業ではありません。
効果的なビジュアライゼーションを行うには、明確な目的設定から始まり、データの収集・分析、適切な表現方法の選択とデザインが重要です。
こちらではデータビジュアライゼーションを行う基本のステップを紹介します。
- 目的の明確化
- データの収集と最適化
- 適切な視覚化手法の選択
- ポイントを抑えたデザインにする
目的の明確化
まず、ビジュアライゼーションの目的を明確にします。
データビジュアライゼーションの目的を定めることによってデータの選択、分析方法、視覚化の手法を適切に決定できるほか、無駄な作業を削減し説得力のあるデータビジュアライゼーションを行う事が可能です。
具体的には、以下がデータビジュアライゼーションを行う際の代表的な指標になります。
- 何を伝えたいのか?:キーメッセージや主要な洞察を特定します。
- 誰がターゲットか?:経営陣、マーケティングチーム、顧客など、対象に応じて表現方法を調整します。
- どのような意思決定をサポートしたいのか? :戦略立案、予算配分、施策の改善など、具体的な目標を設定します。
- どのような形式が適切か?:レポート、プレゼンテーション、ダッシュボードなど、用途に合わせて選択します。
参考:『データをデザインするということ 〜 データビジュアライゼーションの方法』
参考:『データ可視化の基本ステップ』
データの収集と最適化
目的に合致したデータを様々なソースから収集します。
Webマーケティングの場合、Google Analytics、SEOツール、CRMシステム、ソーシャルメディア分析ツールなどが主な情報源となります。
収集した生のデータのままでは欠損値や重複データが入ったり、フォーマットが適切でないことがあるため、主に以下の手法で整えます。
- データクリーニング:欠損値や異常値の処理、重複データの削除を行います。
- フォーマットの統一:日付形式や数値の単位など、一貫性のある形式に調整します。
- データの結合:複数のソースからのデータを必要に応じて統合します。
- カテゴリ化や集計:分析しやすい形にデータを加工します。
参考:『データをデザインするということ 〜 データビジュアライゼーションの方法』
参考:『データ可視化の基本ステップ』
適切な視覚化手法の選択
この段階では、データの性質と伝えたいメッセージに適した表現方法を選びます。
主な選択基準は以下の通りです。
- データの種類:時系列、カテゴリ別、比率など
- 比較の目的:トレンド、構成比、相関関係など
- データの量:少数か多数か
- ターゲットオーディエンス:専門家か一般向けか
例えば、時系列データには折れ線グラフ、カテゴリ比較には棒グラフ、構成比には円グラフが適しています。
複雑な関係性を示すにはネットワーク図やヒートマップが効果的です。
選択した手法がデータを正確に表現し、直感的に理解できるものであることを確認しましょう。
適切な視覚化により、データの洞察を効果的に伝えることができます。
また、棒グラフと線グラフなど二つのタイプのデータビジュアライゼーションを組み合わせて作成する場合もあります。
参考:『データをデザインするということ 〜 データビジュアライゼーションの方法』
参考:『データ可視化の基本ステップ』
ポイントを抑えたデザインにする
データビジュアライゼーション作成プロセスのデザイン段階は、選択した視覚化手法を効果的に実装するステップです。
以下のポイントを押さえておくと、データの本質を損なわずに魅力的で理解しやすいデザインにすることが可能です。
- 色彩選択:データの特性を強調し、読みやすさを確保する配色を選びます。
- レイアウト:情報の優先順位に基づいて要素を配置し、視線の流れを意識します。
- フォント:読みやすさとブランドの一貫性を考慮してフォントを選択します。
- ラベリング:適切なタイトル、軸ラベル、凡例を付け、データの文脈を明確にします。
- 一貫性:複数のグラフやチャートを使用する場合、スタイルの一貫性を保ちます。
- ホワイトスペース:適切な余白を設けて、視覚的なリズムを確保します。
また、必要に応じてフィルタやデータ期間の変更など、閲覧者が希望した条件に操作できるインタラクティブな要素の追加も検討しましょう。
参考:『データをデザインするということ 〜 データビジュアライゼーションの方法』
参考:『データ可視化の基本ステップ』
まとめ
データビジュアライゼーションは、Webマーケティングにおいて複雑なデータを理解しやすい形で表現し、効果的な意思決定を支援する強力なツールです。
適切な視覚化手法を選択し、目的に合わせたデザインを行うことで、トレンド、パターン、異常値などを迅速に把握することができます。
ぜひこちらの記事を参考に、データビジュアライゼーションを活用してみてください。
また、「まったくやった事が無いので自信が無い」「データ分析の仕事は専門外なので詳しい人を探したい」と感じる場合は専門家に任せるのも一つの手段です。
株式会社Unionでは、Webサイト制作をはじめとするデジタルマーケティング全般のご相談 を承っております。
Google及びYahooの広告運用パートナーとして、豊富な知識と経験を活かし、課題解決へとナビゲートいたします。
認定資格を持つ広告運用担当者が、お客様の目的に合わせて戦略を立案します。
自社メディアの運用実績も活かし、データ分析に基づく具体的な提案をいたしますので、お気軽にお問い合わせください。
監修者
2012年創業、新宿のWebマーケティングに強い広告代理店「株式会社Union」が運営。Webマーケティングの知見を深め、成果に繋がる有用な記事を更新しています。「必要な情報を必要な人へ」をスローガンに、Web広告運用や動画制作など各種Webマーケティングのご相談を受付中。


