「優れたUIデザインとは何だろうか…」「Webサイトをどのように制作すればよいのだろうか…」と悩みを抱えた際には、UIデザインが優れている他社サイトを参考にすることをおすすめします。
しかし、Webサイトを利用するユーザーの心理や行動により、最適なUIデザインは変わります。
簡単に言えば、業種別にユーザーが求めるUIデザインは変わると考えてよいでしょう。
そこで、今回はUIデザインが優れたWebサイトを業種別にご紹介します。
この記事では、良いUIデザインについて詳しく解説しているため、Webサイト制作やWebサイトリニューアル時にお役立てください。
Contents
[はじめに]UIとは
![[はじめに]UIとは](https://union-company.jp/media/wp/wp-content/uploads/2024/07/7551e9083217594e85554b1cf0b038c9-960x560.jpg)
UIとはUser Interface(ユーザーインターフェイス)の略称で、ユーザーと自社サービスの接点を指します。
UIデザインが優れているWebサイトとは、以下のような特徴があります。
- ユーザーが求めている情報にたどり着ける
- ユーザーニーズを満たす情報が網羅されている
- ユーザーが直感的にWebサイトを操作できる
WebサイトのUIを工夫することで、ユーザーが求めている情報をスムーズに取得することができ、商品・サービスを購入してもらいやすくなります。
このようなメリットがあるため、Webサイトを制作するときは、色やレイアウト、メニュー、フォームなどを工夫して作成しましょう。
参考:『優れたUIデザインとは?設計のポイントや改善事例、ツールまで』
参考:『UIデザインの基礎〜使いやすいアプリケーション作成〜』
関連記事:『UIとUXはSEOに関係ある?知っておきたい14のポイントを解説』
UIデザインの参考を探せるギャラリーサイト集4選
UIデザインで悩んだ際は、まずはUIデザインが優れたWebサイトを参考にするのがよいです。
ここでは、UIデザインの参考を探せるギャラリーサイトを4つご紹介します。
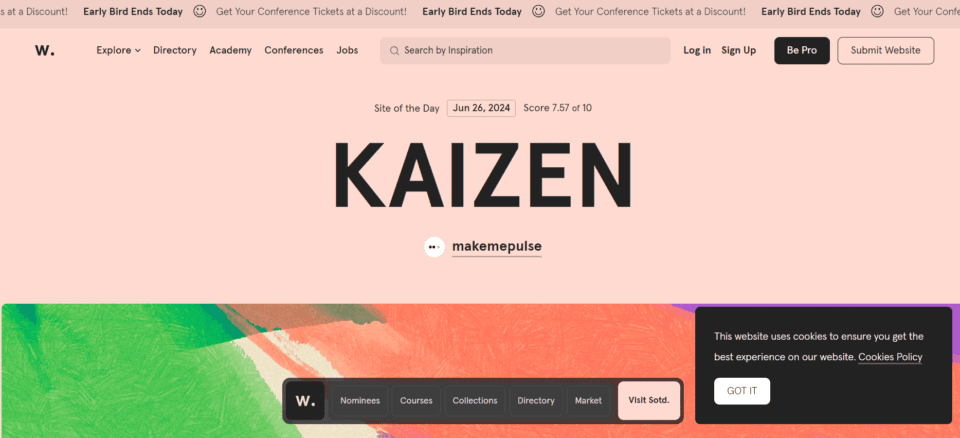
Awwwards
 引用:『Awwwards』
引用:『Awwwards』
Awwwardsは、Webサイトに関するコンテストを開催しているギャラリーサイトです 。
世界中のWebデザイナーやWeb制作会社が制作したWebデザインが掲載されています。
大きな特徴は掲載されているWebサイトについて採点されていることです。
Webサイトの評価項目 は、「Design」「Usability」「Creativity」「Content」となっており、UIデザインが優れているWebサイトを見つけられます。
ユーザビリティが高く評価されているサイトが見つけられるため、国内・国外のUIデザインが優れたWebサイトをお探しの方におすすめのギャラリーサイトです。
参考:『Awwwards』
参考:『WEB制作者なら知っておきたい!世界最大級のWebサイトのアワード「Awwwards」をまるっと解説』
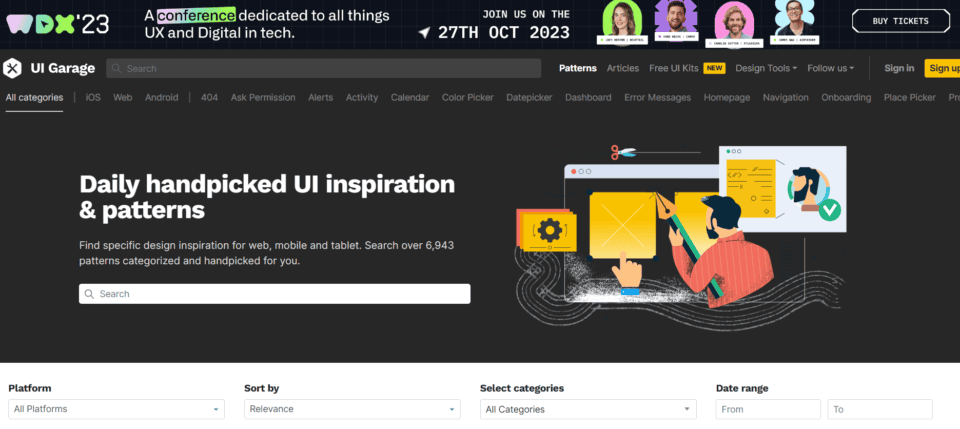
UI Garage
 引用:『UI Garage』
引用:『UI Garage』
UI GarageはUIデザインが優れているサイトやアプリを集めたギャラリーサイトです。
Webサイトをはじめ、iOSアプリやAndroidアプリなど媒体別でギャラリーを閲覧できます。
また、アクセス先のページが存在しないことを意味する404などの動作別でデザインがカテゴリ化されているため、設計したいUIデザインをピンポイントで探し出せます。
そのため、Webサイトやアプリの動作に関するUIデザインについて詳しく調べたい方におすすめのギャラリーサイトです。
参考:『UI Garage』
参考:『UI UXデザインやWebデザインの参考になるおすすめサイト38選を紹介』
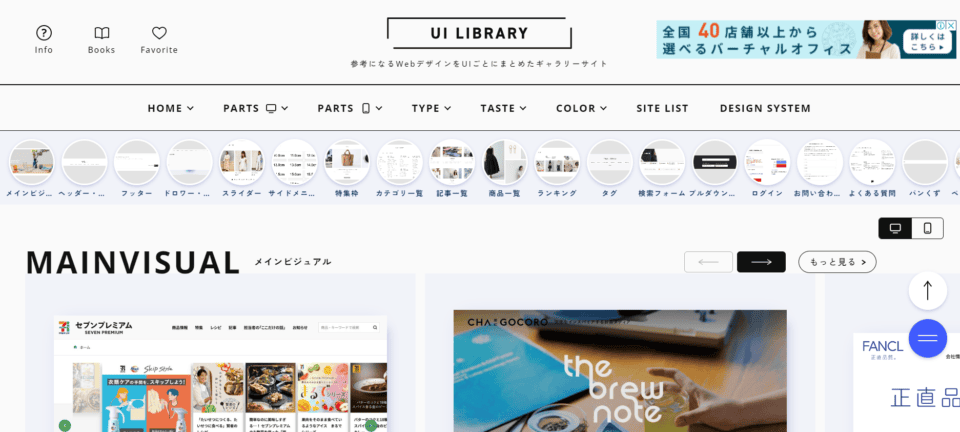
UI LIBRARY
 引用:『UI LIBRARY 参考になるWebデザインをUIごとにまとめたギャラリーサイト』
引用:『UI LIBRARY 参考になるWebデザインをUIごとにまとめたギャラリーサイト』
UI LIBRARYは、Webサイト制作で参考になるUIデザインをまとめたギャラリーサイトです。
Webサイトを探す際のカテゴリーが「パーツ」「タイプ」「テイスト」「カラー」「サイトリスト」などと細かく分かれています。
お気に入りのUIデザインをお気に入り登録して一覧でまとめることも可能です。
そのため、参考になるギャラリーサイトをストックしてアイデアを蓄積していきたいとお考えの方におすすめのギャラリーサイトです。
参考:『UI LIBRARY 参考になるWebデザインをUIごとにまとめたギャラリーサイト』
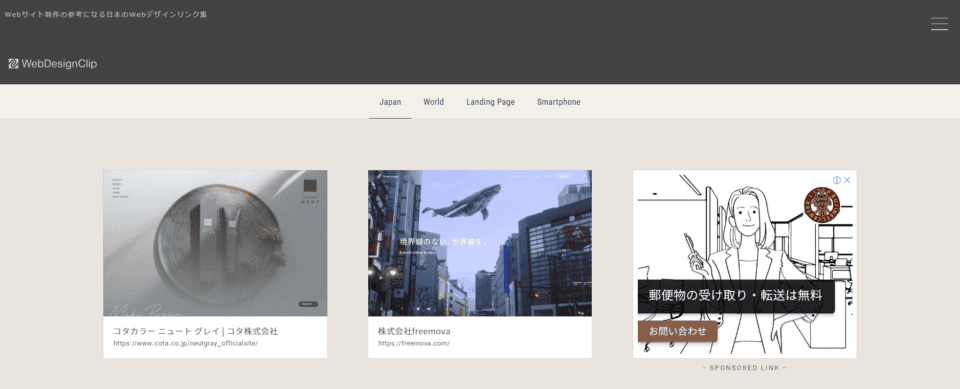
WebDesignClip
 引用:『WebDesignClip』
引用:『WebDesignClip』
WebDesignClipは、デザインが洗練されたWebサイトを集めたギャラリーサイトです。
他のギャラリーサイトのように、さまざまなカテゴリで分類することはできません。
2024年6月時点で、5,181サイトが掲載されているため、デザインアイデアの参考になるサイトに出会えるでしょう。
そのため、さまざまなWebデザインを見てみたい方に役立つギャラリーサイトです。
参考:『WebDesignClip』
参考:『UIデザインの参考になるギャラリーサイト11選!活用方法も解説します』
関連記事:『Webデザインのアイデアを探せる14種類のサイトを厳選して紹介!』
UIデザインが優れているWebサイト11選
UIデザインが優れているWebサイトを制作するのは簡単ではありません。
なぜなら、ユーザーの心理や行動を踏まえて設計しなければいけないためです。
ここでは、業界別のUIデザインが優れたサイトを参考にしましょう。
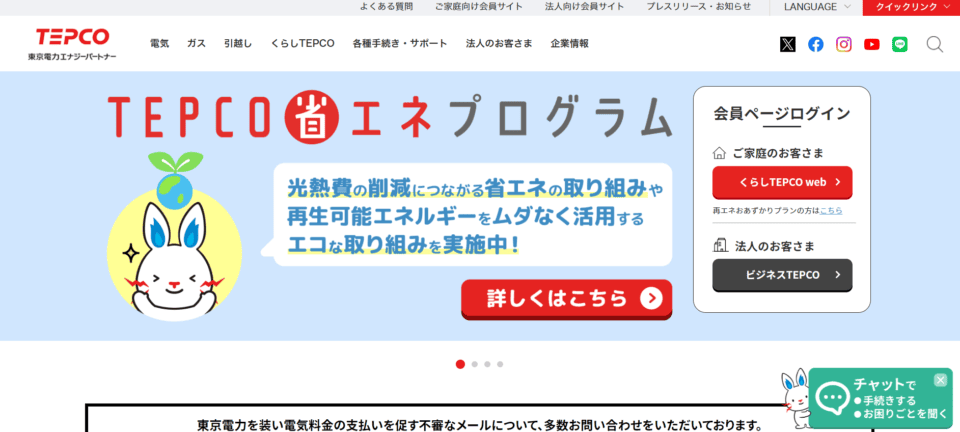
電気・ガス:東京電力エナジーパートナー
 引用:『東京電力エナジーパートナー』
引用:『東京電力エナジーパートナー』
東京電力エナジーパートナーは電気・ガス業界で売上1位を獲得している企業です。
Webサイト上では、既存顧客が電気代やガス代を調べられる会員ページにログインしやすくなっています。
また、新規顧客・既存顧客関係なく使用できるTEPCO EPチャットサポートAIが搭載されており、気軽に質問できるようになっています。
チャットサポートは会話選択型になっており、質問の回答が得られやすい設計となっているため、業種・業界問わずに参考になるでしょう。
参考:『【業界研究:エネルギー】電力・ガス業界の大手4社「東京電力・関西電力・東京ガス・大阪ガス」の事業や年収を徹底比較!』
参考:『東京電力エナジーパートナー』
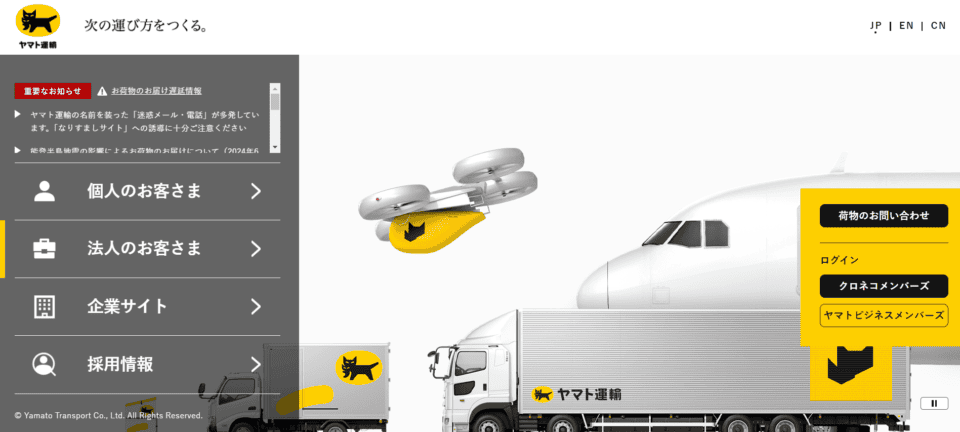
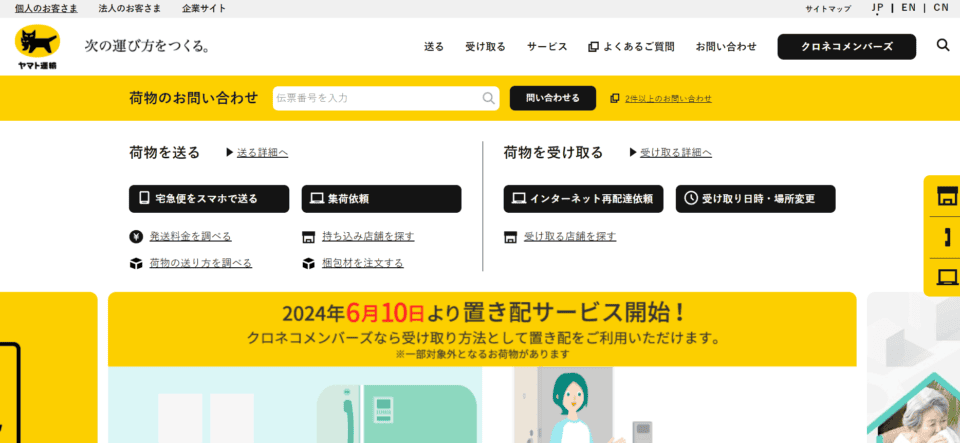
運輸・通信業:ヤマト運輸
 引用:『ヤマト運輸』
引用:『ヤマト運輸』
ヤマト運輸は物流のイノベーターとして知られている会社です。
WebサイトのUI/UXデザインも優れています。
ヤマト運輸のトップ画面では「個人のお客様」「法人のお客様」「企業サイト」「採用情報」と導線が作られています。
宅配便のお客様向けのサイトでは「荷物を送る」「荷物を受け取る」が記載されており、荷物の配達状況をWebお問い合わせで確認することも可能です。
荷物の配達状況は1件1件ではなく、複数件を一気に調べられます。
お客様の荷物の配達業務の手間が削減できるように意識して作られているWebサイトです。
参考:『ヤマト運輸について | トップメッセージ』
参考:『ヤマト運輸』
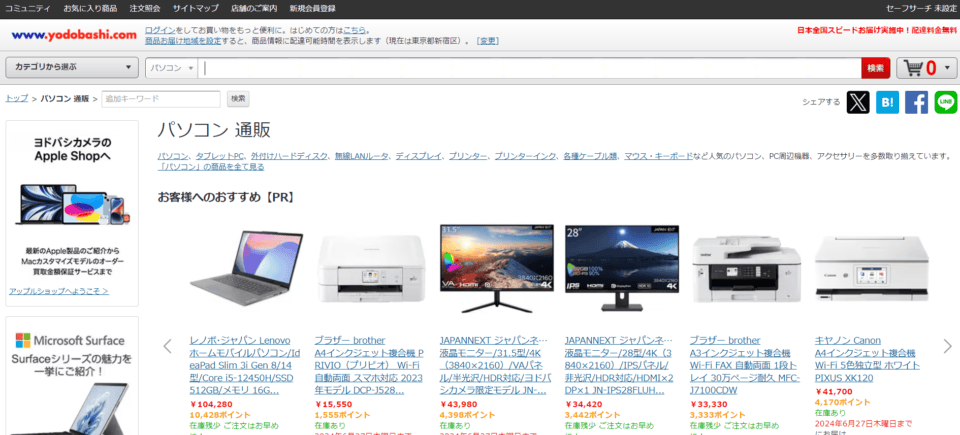
卸売・小売業:ヨドバシカメラ
 引用:『www.yodobashi.com』
引用:『www.yodobashi.com』
ヨドバシカメラは、国内ECサイトの売上ランキングでアマゾンジャパンに次いで2位となっている会社です。
ヨドバシカメラのECサイトは、カテゴリが細かく分かれており、探している商品を簡単に見つけられるようになっています。
商品の一覧ページは商品名と価格だけでなく、「獲得ポイント」「在庫」「商品到着日」「口コミ・評価」が分かるようになっており、気になる商品をすぐにチェックできるUIデザインになっています。
「希望する日に商品を届けてもらえるのか?」「商品を購入した人は満足しているのだろうか?」と気になる消費者心理を突いているECサイトです。
参考:『【EC売上ランキング2023年版】1位アマゾン、2位ヨドバシ、3位ZOZO、4位ヤマダHD、5位ビックカメラ、6位ユニクロ』
参考:『www.yodobashi.com』
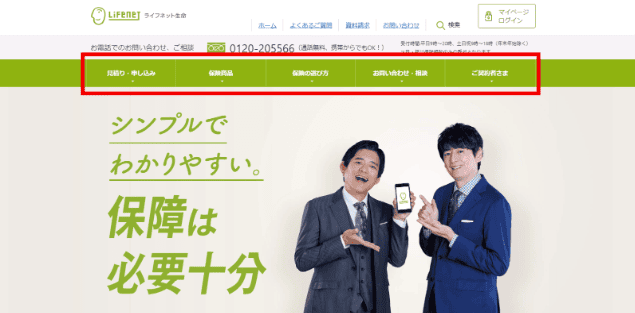
金融業:ライフネット生命
 引用:『ライフネット生命』
引用:『ライフネット生命』
ライフネット生命は、お客様に対して「正直にわかりやすく、安くて、便利に。」というマニフェストを掲げています。
保険商品は複雑で理解しづらいというお客様の悩みを解決する姿勢は、Webサイトにも反映されています。
ヘッダーは「見積もり」「保険商品」「保険の選び方」「お問い合わせ」「ご契約者様」の5つに絞り込んでいます。
数多くの保険商品の中から、自分にピッタリ合う保険を選べる「ぴったり保険診断」を用意しており、インターネット上で迷わず保険商品が契約することが可能です。
参考:『ライフネット生命、創業10年目の新社長で急成長した「理由」【前編】』
参考:『ライフネット生命』
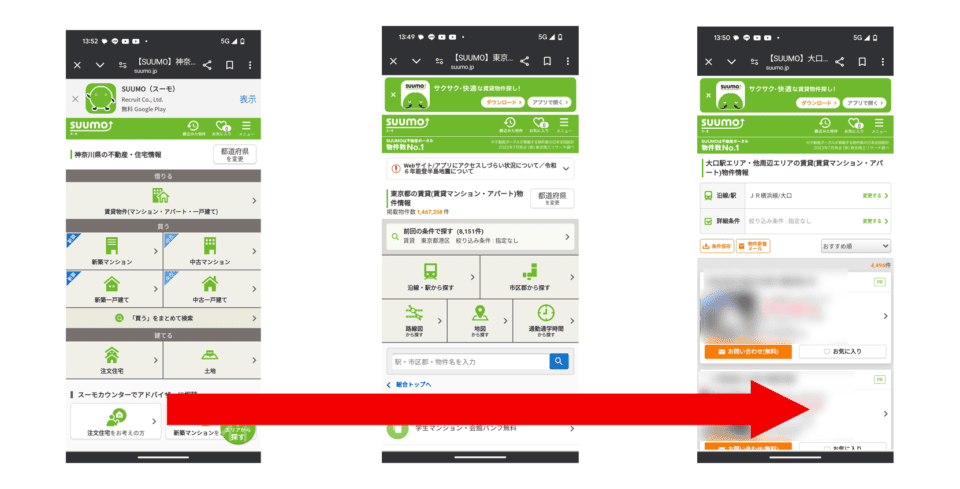
不動産業:SUUMO
 引用:『SUUMO』
引用:『SUUMO』
SUUMOは関東版や関西版などエリア別にサイトが作られており、住まいに関する4つの選択ができるようになっています。
- マンションやアパートなどの賃貸物件を借りる
- 新築または中古のマンションや一戸建てを買う
- 注文住宅を建てる
- リフォームする
例えば、賃貸物件を借りる場合は沿線または指定エリアを選択し、賃料や間取り、築年数などの条件を入力して該当物件を一覧で閲覧できるようになっています。
ユーザーが直感的に操作でき、希望する条件に合う物件を探しやすいWebサイトです。
不動産業界で物件情報を掲載するWebサイトを制作する場合は参考にしてみるとよいでしょう。
参考:『SUUMO』
医療業:社会医療法人寿楽会の大野記念病院
 引用:『社会医療法人寿楽会 | 大野記念病院』
引用:『社会医療法人寿楽会 | 大野記念病院』
社会医療法人寿楽会の大野記念病院のWebサイトは、どのような医師・看護師が診療してくれるのかがわかるトップ画面になっています。
同院が取り組んでいるロボット支援手術や100周年記念特設サイトを設けるなどして、他の医療機関と比較して、どこが強みかを表現しているところが大きな特徴です。
そして「外来」「入院」「検診・各種ドック」などの導線が張られています。
医療機関は、どこで診療を受けるか悩んでしまいがちですが、そのようなユーザーの悩みを解決するようなデザインとなっています。
参考:『社会医療法人寿楽会 | 大野記念病院』
サービス業:ALSOK
 引用:『ALSOK』
引用:『ALSOK』
ALSOKのWebサイトは、ファーストビューに契約件数とホームセキュリティ販売歴が記載されています。
多くのお客様が導入しているホームセキュリティサービスであるという点で興味喚起を行っています。
Webサイトの大きな特徴は、ホームセキュリティについて簡潔に説明していることです。
その後に「戸建て」「アパート・マンション」「一人暮らし」のホームセキュリティの月額料金を記載しています。
重要な要素だけシンプルに伝えることで、ユーザーにとってどのようなサービスがあるか伝わりやすくなります。
Webサイト内には、ホームセキュリティのご利用者の声を紹介しており、ファーストビューで謳っていた契約件数と一貫性をはかり、説得力のあるWebサイトに仕上がっていることも大きな特徴です。
無形サービスのUIデザインを制作する際に参考にしてみると良いでしょう。
参考:『ALSOK』
エンタメ業:Netflix
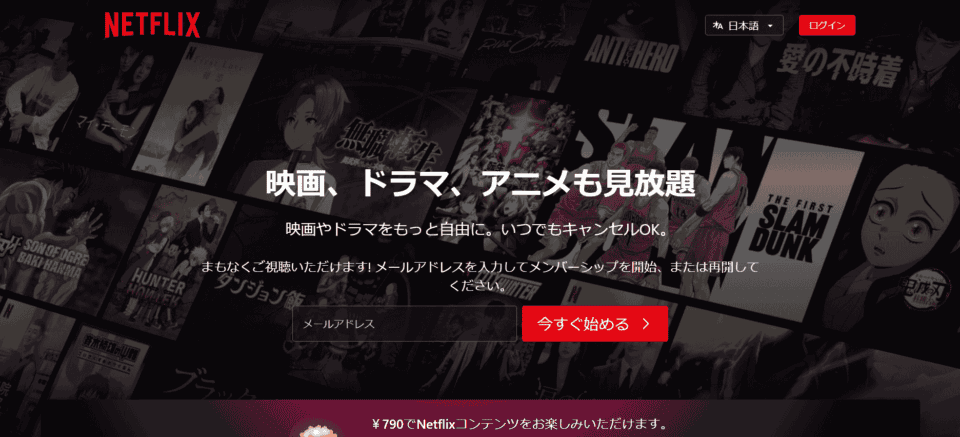
 引用:『Netflix』
引用:『Netflix』
Netflixは多くの人に選ばれている定額制動画配信サービスです。
Netflixのサイトには、広告付きの動画視聴であれば、6.99ドル(約1,120円) で楽しめるお得感を訴求しています。
また、PCやスマホで視聴できるため、場所を選ばずにどこでも視聴できることや、いつでもキャンセルができることなど、その他のメリットも訴求しています。
ベネフィットを訴求していることが大きな特長です。
また、ユーザーの目を引く「今すぐ始める」ボタンは、 Netflixのメンバーシップ作成へ促すことができます。
参考:『Netflix』
参考:『【最新】おすすめの定額制動画配信ランキング・比較』
飲食業:くら寿司
 引用:『くら寿司』
引用:『くら寿司』
くら寿司はレストランチェーン店で業績を伸ばしている企業です。
くら寿司のサイトのトップ画面ではコラボメニューなど新情報を掲載して、お客様に定期的に来店してもらう工夫がされています。
また、サイト上で次のようなアクションが取れるようになっています。
- 現時点の近くにある店舗を探して、テーブル予約をする
- お持ち帰り寿司を事前に予約する
- 自宅からスマホで注文する
また、お持ち帰り寿司を1品1品注文するのは大変です。
そのため「お持ち帰り寿司セット」を用意して注文しやすく工夫しています。
飲食店でお持ち帰りやデリバリーを始めたいとお考えの飲食店の方におすすめのサイトデザインです。
参考:『くら寿司』
参考:『くら寿司の純利益27%増、24年10月期 値上げ浸透で』
参考:『くら寿司の「ビッくらポン!」。大ヒットのきっかけは“あのアニメ”とのコラボレーション!大人も夢中になる魅力の源泉に迫る』
アパレル業:GU
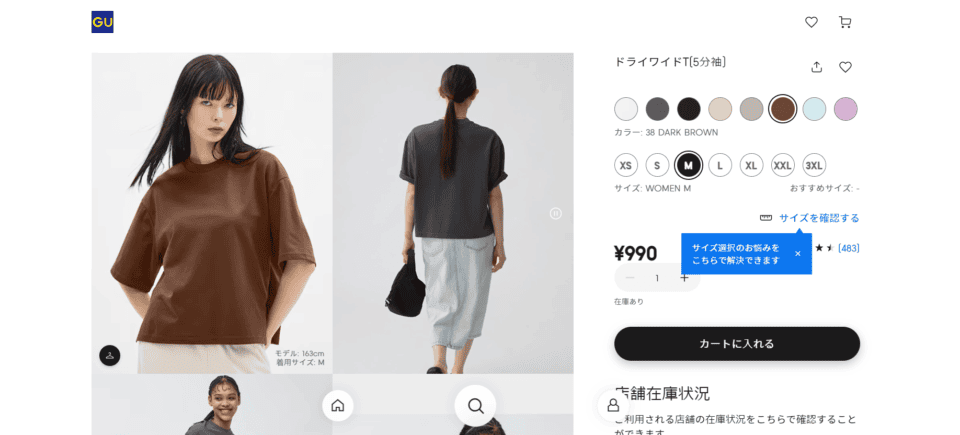
 引用:『GU』
引用:『GU』
GUのECサイトは、インターネットで安心して洋服を購入できるデザインになっていることが大きな特徴です。
商品ページでは写真だけではなく動画が掲載されており、着用イメージがしやすく工夫されています。
また、お客様のレビューも記載されていて、購入時の参考になります。
インターネットで洋服を購入するとサイズ選びに失敗してしまうケースが多いです。
そのような失敗を防ぐために「必ずサイズを確認してください」とポップアップ表示させています。
ECサイトで洋服を購入することに不安を感じる方は、店頭で購入することも可能です。
ECショップ運営をしたいと考えているアパレルメーカーはGUを参考にしてみるとよいでしょう。
参考:『GU』
IT業:Google
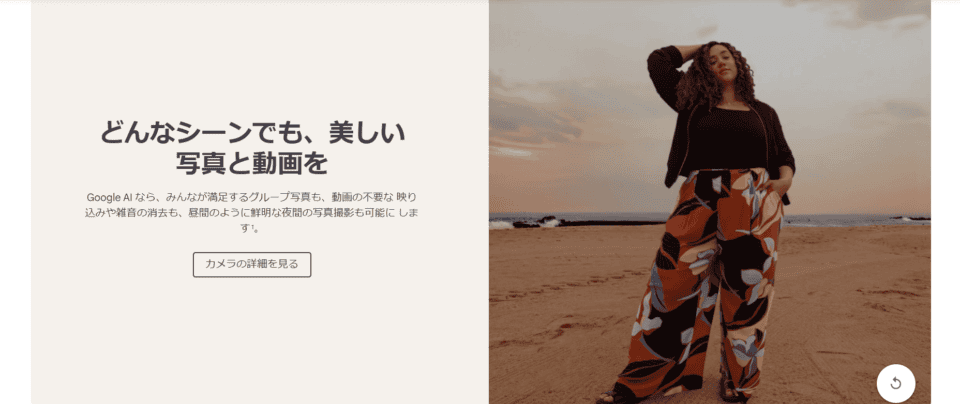
 引用:『Google Pixel』
引用:『Google Pixel』
Googleが開発したスマートフォン「Google Pixel」が日本で売れており、国内シェアを伸ばしています。
人気の理由は、Google PixelにAIが搭載されているためです。
Webサイト上では、Google Pixelに搭載されたAIを活用して、どのようなことができるかを動画で表示されています。
システムやアプリ、IT製品ではどのようなサービスなのか伝わりにくいことがよくあります。
そのような悩みを抱えたときは、Google製品のWebサイトからヒントを得るとよいでしょう。
参考:『Google Pixelが日本で爆売れ。成長率は驚きの500%超え』
参考:『Google Pixel』
【番外編】デザインのコツが満載のWebサイト
株式会社日本デザイン

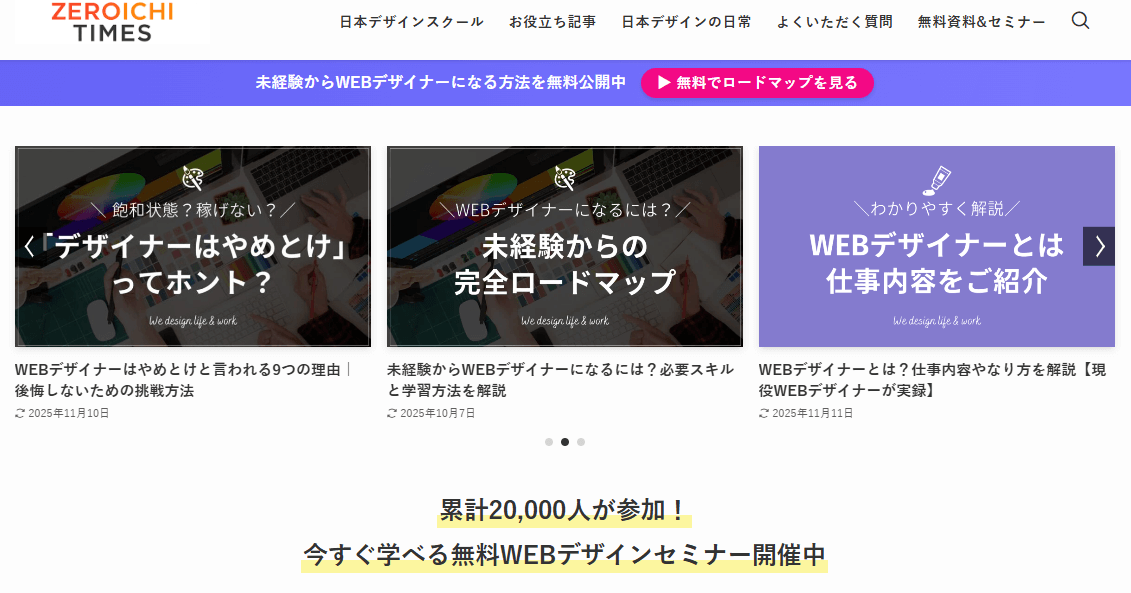
引用:『日本デザイン|動画編集の知りたい!
ZEROICHI TIMESは、株式会社日本デザインが運営するWebデザインや動画編集の現場で役立つノウハウを集めた情報メディアです。
先ほど紹介したギャラリーサイトのように「完成形」だけを見るのではなく、現役クリエイターによる記事を通して「制作のプロセス」や「コツ」を学ぶことができます。
デザインの見た目だけでなく、作り方や考え方まで深く理解し、自分のスキルとして定着させたい方に役立つWebサイトです。
参考:『日本デザイン|動画編集の知りたい!
関連記事:『【2025年最新】Webデザイン副業におすすめ!初心者向けスクール10選(料金・サポート比較)』
UIデザインが優れているWebサイトの特徴
UIデザインが優れているWebサイトには4つの特徴があります。
- ユーザーが直感的に操作できる
- Webページのデザインを統一する
- ユーザーニーズに基づいたWebデザインである
- 適切なフィードバックを行う
ここでは、それぞれの特徴について詳しく解説します。
ユーザーが直感的に操作できる
 引用:『ライフネット生命』
引用:『ライフネット生命』
Webサイトを制作するときに大切なことは、ユーザーが直感的に操作できて欲しい情報に辿り着けるかどうかが大切です。
ユーザーが直感的に操作できるWebサイトを制作するには、シンプルさを意識した方がよいでしょう。
例えば、ライフネット生命は「見積もり」「保険商品」「保険の選び方」「お問い合わせ」「ご契約者様」の5つに絞り込んでいます。
「ご契約者様」のボタンを外せば4つとなり、少ない選択肢にすることで、ユーザーがボタンを選びやすくなっています。
Webサイトには、自社サービスの商品を掲載したいと思いがちですが、シンプルさを意識することは非常に重要です。
また、過剰な装飾も基本的に不要です。
参考:『UIデザインの事例5選|注目される理由と優れたUIの特徴を徹底解説』
参考:『「優れたUI/UXデザイン」とは?初心者にもわかりやすく解説』
Webページのデザインを統一する
 引用:『ヤマト運輸』
引用:『ヤマト運輸』
Webサイトを遷移するときに、各ページのデザインに統一性がないと「Webサイトのボタンを押し間違えてしまったのかな?」と混乱を招いてしまうことになります。
このようなトラブルを防止するために、Webページのデザインを統一しましょう。
例えば、ヤマト運輸のWebサイトは黒と黄色を基調として制作されています。
Webサイトのテーマーカラーを決めて、全てのページに使用するだけでデザインに統一感が生まれます。
参考:『UIデザインの事例5選|注目される理由と優れたUIの特徴を徹底解説』
ユーザーニーズに基づいたWebデザインである
 引用:『SUUMO』
引用:『SUUMO』
UIが優れているWebサイトは、ユーザーのニーズや行動パターンを理解しており、それに基づいて設計されています。
例えば、SUUMOの場合は、ユーザーの行動パターンに基づき「①借りるor買う」「②エリア」「③物件情報」という流れになっています。
また、サービスの特性の説明が難しい場合は、ファーストビューに電話番号を記載したり、AIチャットボットを表示させたりするとユーザーに満足してもらえるでしょう。

Webサイト訪問者のニーズに基づいたWebサイトを作れば、商品・サービスを購入してもらいやすくなります。
参考:『UIデザインの事例5選|注目される理由と優れたUIの特徴を徹底解説』
情報の見落としを避けるためにシグナルを提供する
UIが優れているWebサイトは、ユーザーがページを見た際にシグナルを提供しているケースが多いです。
例えば、GUのWebサイトでは商品ページを閲覧し始めたユーザーに対して「洋服サイズを必ず確認してください」とポップアップ表示しています。

このようなシグナルを提供することで、オンライン上で安心してショッピングが楽しめるようになります。
参考:『UI/UXデザインの原則|ユーザー満足度の高いWebサイトやアプリの設計方法を解説』
WebサイトのUI設計に関してよくある質問
最後にWebサイトのUI設計に関してよくある質問をご紹介します。
Q.WebサイトのUI設計方法を簡単に教えてもらえますか?
WebサイトのUIは、下記の流れで設計していきます。
- ユーザーニーズ、行動をリサーチする
- Webサイトのサイトマップを作成する
- Webサイトのモックアップを作成する
- Webサイトのユーザーテストを実施する
- WebサイトのUIデザインを改善する
- Webサイトを制作後に公開する
Webサイトで使用したボタン、アイコン、ナビゲーションなどのパーツは再利用できるようにコンポーネント化(ボタンやヘッダーなどのパーツを保存すること)しておくと便利です。
参考:『UIデザインとは?現役デザイナーがわかりやすく解説』
デザインツールを使用すると、効率良くWebサイトのモックアップを作成できます。
下記のページでは無料で使えるデザインツールを紹介しているため、Webサイト制作の際にお役立てください。
関連記事:『無料で使えるデザインツール13選!Web担当者におすすめ製品を紹介』
Q.WebサイトにおけるUIデザインのコツはありますか?
Webユーザビリティの権威の一人であるSteve Krug(スティーブ・クルーグ)は「ユーザーに考えさせるな」とUIデザインのコツについて語っています。
ユーザーに考えさせるなとは、ユーザーが考えなくてもWebサイト上で、欲しい情報を収集できるようにすることをいいます。
一例ですが、以下のようなことを考えれば、UIが優れたWebサイトを制作できます。
- Webサイトでお問い合わせボタンはどこにあるのか?
- Webサイトのどこに情報が掲載されているか?
- Webサイトに記載されている言葉は、どのような意味なのか?
参考:『【UI設計】優れたUIデザイン(ユーザインターフェース)を作るために意識すべき、たった1つの原則』
関連記事:『Webデザインのアイデアを探せる14種類のサイトを厳正して紹介!』
Q.未経験でもUIデザインを学ぶことはできますか?
未経験でもUIデザインを習得できます。
書籍を読んだり、スクールに通ったりすることでUIデザインを習得できます。
UIデザインが学べるスクールに通う場合は、次のポイントを押さえてどこに通うかを決めるようにしましょう。
- 自分が続けやすい受講形式であるか?
- 勉強したい内容のカリキュラムであるか?
- サポート体制が充実しているか?
- 予算内で通うことができるか?
参考:『相場より安いWebデザインスクールおすすめ10選!平均費用も紹介』
UIデザインスクール探しを行う予定の方は、下記の記事を読んでください。
関連記事:『未経験でも大丈夫!UI/UXデザインを学べるスクール12選をご紹介』
Q.UI設計が強いWeb制作会社の特徴を教えてもらえますか?
Web制作やリニューアルを検討しており、UI設計が強いWeb制作会社に依頼したいと思った場合は、3つのポイントを押さえて依頼先を選ぶようにしましょう。
Web制作会社の選び方
- Webサイトの制作実績が豊富あるか?
- WebサイトのUIデザインを得意としているか?
- Webサイトの担当者と相性が良く気軽に話せるか?
上記を基準に選定することで、Webサイト制作会社選びで失敗しにくくなります。
参考:『ホームページ制作会社の選び方|チェック項目・注意点までプロが徹底解説【2024年最新版】』
下記のページでは、UI/UXに強いWeb制作会社をまとめています。
Webサイト制作やリニューアル時に依頼先選びに悩んだ際は、下記のページをご覧ください。
関連記事:『 UI/UXデザインに強いおすすめの会社14選!選び方や比較方法まで紹介』
まとめ
今回はUIが優れているWebサイトをご紹介しました。
WebサイトのUI設計で躓いたら、UIデザインが優れているWebサイトを参考にすることをおすすめします。
この記事で紹介したUI設計のコツを押さえながら、Webサイトを制作してみてください。
もし、他社事例を見てもWebサイトのUIデザイン設計方法がわからない場合は、Web制作会社にお任せするのも1つの選択肢です。
株式会社Unionは、UI/UXを考慮したWebサイト制作、広告運用を承っております。
Webデザインの実装から集客のための広告運用までワンストップでご相談可能です。
Google広告、Yahoo!広告の正規代理店として認定されており、蓄積されたノウハウから短期間で課題を解決に導きます。
また、弊社の広告運用担当者はYahoo!広告、およびGoogle広告の認定資格保持者であり、知識のアップデートを行っております。
薬機法医療法遵守広告代理店の認証を受けておりますので、広告審査の厳しい薬事・医療系も対応可能です。
お客様のあらゆるニーズに対し分析・調査を行い最適なプランをご提案しますので、お気軽にご相談ください。
監修者
2012年創業、新宿のWebマーケティングに強い広告代理店「株式会社Union」が運営。Webマーケティングの知見を深め、成果に繋がる有用な記事を更新しています。「必要な情報を必要な人へ」をスローガンに、Web広告運用や動画制作など各種Webマーケティングのご相談を受付中。