Webサイトを制作する際に、最もよく使用される画像ファイルとして、JPEGとPNGがあります。
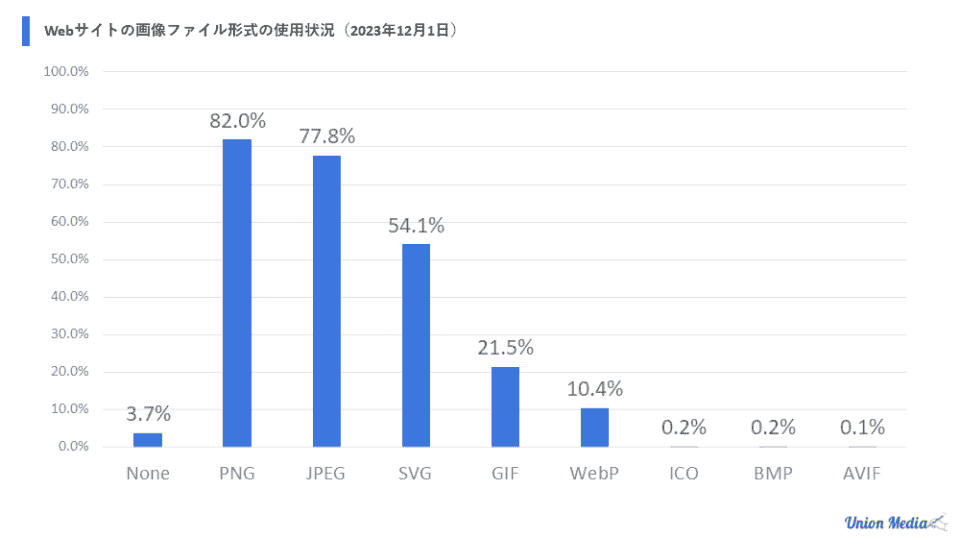
コンサルティング会社Q-Successの調査機関W3Techsによると、Webサイトで広く使用されている画像ファイル形式は、PNG(82.0%)とJPEG(77.8%)となっていることが分かりました。(2023年12月1日時点)
 参考:『Webサイトの画像ファイル形式の使用統計の過去の傾向、2023年12月|W3Techs』
参考:『Webサイトの画像ファイル形式の使用統計の過去の傾向、2023年12月|W3Techs』
JPEGとPNGは代表的な画像ファイル形式でありますが、それぞれ特徴が異なります。
そのため、容量や画質など、何を優先するかによって使い分けることが重要です。
例えば、画像の容量が重すぎるとWebサイトの読み込み速度が遅くなる可能性があり、反対に容量が軽すぎると画質が低下する恐れがあります。
この記事では、JPEGとPNGの違いや、Webサイトに使用する上で最適なファイル形式について詳しく解説していきます。
関連記事:『WordPressで簡単!すぐできるLP(ランディングページ)入門!7種類のテーマ紹介|Union Media』
Contents
JPEGとPNG
JPEGとPNGは、画像を保存するための代表的なファイル形式です。
JPEG
 JPEG(Joint Photographic Experts Group)は、写真や複雑なイラストなどを少ないデータ容量で保存できるファイル形式です。
JPEG(Joint Photographic Experts Group)は、写真や複雑なイラストなどを少ないデータ容量で保存できるファイル形式です。
1986年当時は、データ容量を軽くした上で、高画質なファイル形式を実現するための技術がまだ発達していませんでした。
そこで、一般的なPCでもよりリアルかつ鮮明なグラフィックを表現するために、1980年代~1990年代の間に進んだのがJoint Photographic Experts Groupという組織による標準規格化であり、これが今日のJPEGの起源となります。
JPEGは、約1,680万色(24ビットカラー)に対応しています。

データ容量は軽いですが、大幅に圧縮することで画質が低下しやすいです。
参考:『JPEGファイルについて|Adobe』
参考:『JPEGを圧縮・変換する方法は?JPEGとJPG、PNGとの違いも徹底解説|MarkeTRUNK』
PNG

PNG(Portable Network Graphics)は、シンプルなイラストやロゴの品質を維持したまま保存することができるファイル形式です。
PNGはGIFの進化版として登場しました。
GIFは、Unisys社が特許を取得したLZW圧縮法※1を使用しており、GIFを使用するにはUnisys社に特許ライセンスを得なければいけませんでした。
そこで、使用時にライセンスの取得が必要なく、色数が多いPNGが誕生しました。
当初はITエキスパートであったOliver FrommeによってPINGと名付けられ、後にPNGに変更されました。
PNGは、256色(8ビットカラー)や約1,680万色(24ビットカラー)に対応しています。

圧縮しても画質は維持されますが、データ容量が重くなりやすく、その分Webサイトの読み込み速度も遅くなりやすいです。
参考:『PNGファイルについて|Adobe』
参考:『GIF特許、日本でも期限切れに|ITmedia NEWS』
※1LZW圧縮法は、繰り返される文字列を短くして効率的にデータを圧縮します。開発者の頭文字を取ってLZWと名付けられました。
参考:『LZW圧縮とは?|株式会社インターワーク』
JPEGとPNGの5つの違い
JPEGとPNGの主な違いは以下の通りです。
| JPEG | PNG | |
| 拡張子 | 「.jpg」「.jpeg」「.jpe」「.jfif」など | 「.png」 |
| 圧縮方式 | 非可逆圧縮 | 可逆圧縮 |
| 色数 | 約1,680万色 | 256色or約1,680万色 |
| 透過 | ✕ | 〇 |
| EXIF | 〇 | ✕ |
参考:『JPEGとPNGの違いは何?イラストはどっちがいいかも解説|QUERYY(クエリー)』
参考:『JPEGファイルについて|Adobe』
参考:『PNGファイルについて|Adobe』
拡張子
 まず、JPEGとPNGは拡張子が異なります。
まず、JPEGとPNGは拡張子が異なります。
拡張子とは、ファイルの種類を識別するために、ファイル名の最後に付与される文字列です。
例えば、「.pdf」「.exe」「.html」といった拡張子があります。
参考:『国民のためのサイバーセキュリティサイト|用語辞典(か行)|総務省』
JPEG
JPEGの拡張子には「.jpg」「.jpeg」「.jpe」「.jfif」などがあります。
「.jpg」と「.jpeg」に違いはありません。以前はファイルの拡張子の文字数制限が3文字でしたが、現在はその制限が撤廃され、主流な拡張子としては「.jpg」などがあります。
参考:『JPEGファイルについて|Adobe』
参考:『JPEGとは?JPGやPDF,PNG,GIFとの違いやメリットを徹底解説|デジタルハリウッドの専門スクール(学校)』
PNG
PNGの拡張子は「.png」です。
PNGは色数によって「PNG-8」「PNG-24」「PNG-32」という種類がありますが、拡張子は全て「.png」になります。
色数の違いについては、後ほど解説します。
参考:『PNGファイルについて|Adobe』
参考:『何故か3つもあるPNG形式の違いについて|新潟のホームページ制作会社 (株)アテンド』
圧縮方式
 次に、JPEGとPNGは圧縮方式が異なります。
次に、JPEGとPNGは圧縮方式が異なります。
JPEG
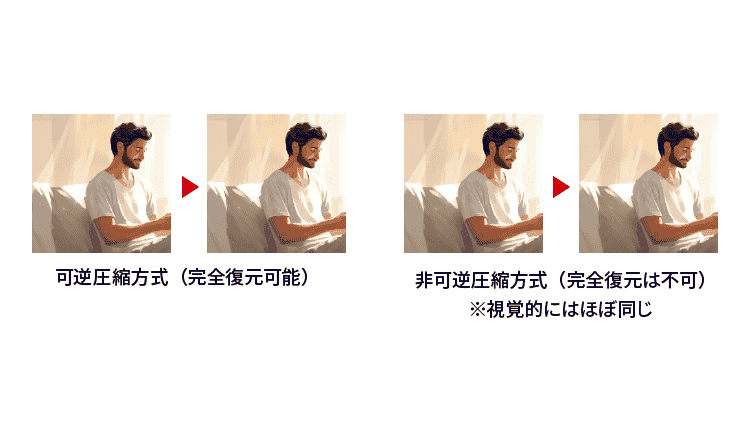
JPEGは、非可逆圧縮方式を使用しています。
非可逆圧縮方式は、圧縮時に人が識別できない一部の色を削除することで、データ容量を軽くします。
しかし、保存を繰り返すと斑点や四角形のノイズが発生することがあります。
参考:『JPEGファイルについて|Adobe』
参考:『JPEG形式として最適化|Adobe』
PNG
PNGは、可逆圧縮方式を使用しています。
可逆圧縮方式は、圧縮時にデータが削除されないため、画質を維持できます。
しかし、非可逆圧縮方式に比べてデータ容量が重くなります。
容量が重い画像をWebサイトに掲載すると、ページの読み込み速度が遅くなる可能性があります。
2019年5月にGoogleが公開した情報では、Webページの容量は1600KB以下に抑えることを推奨しています。
そのため、複数の画像を使用する場合は、1枚200KB以下に抑えるといいでしょう。
参考:『PNGファイルについて|Adobe』
参考:『ブログの最適な画像サイズとは?最適化する理由やおすすめツールも紹介|初心者のためのブログ始め方講座』
参考:『Avoid enormous network payloads|Chrome for Developers』
色数
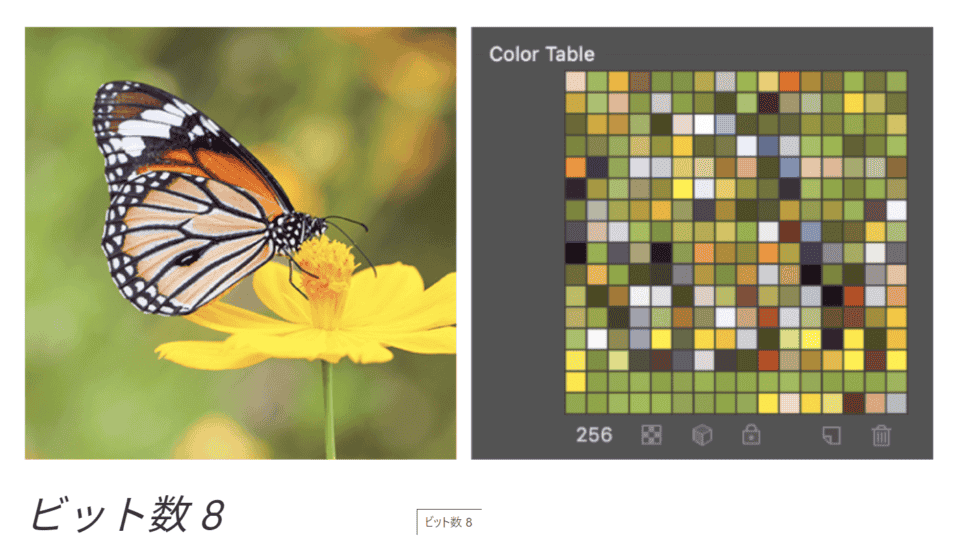
 引用:『ビット数と環境設定|Adobe』
引用:『ビット数と環境設定|Adobe』
次に、JPEGとPNGは色数が異なります。
JPEG
JPEGは、24ビットカラーで、約1,680万色に対応しています。
ビットとは、各ピクセルに格納できる色情報のことです。
ビット数が多いほど表現できる色が多くなり、データ容量は重くなります。
色数は「2のn乗」で計算することができます(n=ビット数)。
例えば、1ビットであれば2の1乗で2色、8ビットであれば2の8乗で256色を表現できます。
ちなみにJPEGは、RGBに対応しており、赤(red)・緑(green)・青(blue)の3色によって複数の色を表現します。
参考:『JPEGファイルについて|Adobe』
参考:『ビット数と環境設定|Adobe』
参考:『ピクセル|武蔵野美術大学 造形ファイル』
参考:『写真の色空間について|SILKYPIX』
PNG
PNGは色数によって「PNG-8」「PNG-24」「PNG-32」に分類されています。
PNG-8は、8ビットカラーで、256色に対応しています。
PNG-24は、24ビットカラーで、約1,680万色に対応しています。PNG-8に比べて画質は良いですが、データ容量が重くなります。
PNG-32は、32ビットカラーで、約1,680万色と256段階の透明度に対応しています。
参考:『何故か3つもあるPNG形式の違いについて|新潟のホームページ制作会社(株)アテンド』
透過
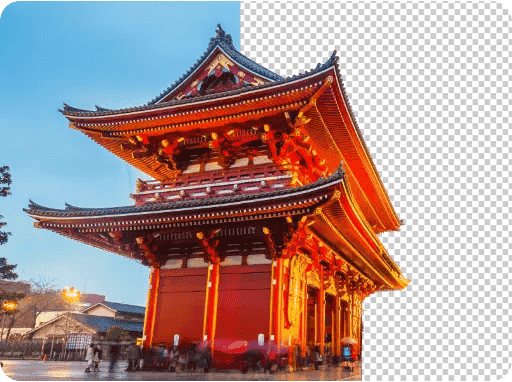
 引用:『写真・画像の背景透過:アプリ不要・無料で背景を削除|Adobe Express』
引用:『写真・画像の背景透過:アプリ不要・無料で背景を削除|Adobe Express』
次に、JPEGとPNGは透過への対応が異なります。
JPEGは透過に対応していませんが、PNGは透過に対応しています。
透過とは、画像の不要な部分を透明にして一部分を切り抜くことです。
PNG-8は透過に対応しています。
PNG-24についてはAdobeの公式ページで、下記のように述べられています。
透明な背景や背景のマット処理とともに、PNG-24形式は複数の段階を持つ透明ピクセルをサポートします。
不透明から完全な透明まで、最大256段階の透明ピクセルをサポートするので、画像のエッジを任意の背景色とスムーズにブレンドすることができます。
ただし、複数の段階を持つ透明ピクセルをサポートしていないブラウザーもあります。
PNG-32は、PNG-24に透過情報を追加したもので、256段階の透明度に対応しています。
完全な透明だけでなく半透明も可能です。
参考:『JPEGとPNG:どちらが最適か|Adobe』
参考:『何故か3つもあるPNG形式の違いについて|新潟のホームページ制作会社(株)アテンド』
EXIF
 次に、JPEGとPNGはEXIF情報の記録が異なります。
次に、JPEGとPNGはEXIF情報の記録が異なります。
JPEGはEXIF情報を記録できますが、PNGはEXIF情報を記録できません。
EXIF(Exchangeable Image File Format)とは、撮影時の状況を記録するファイル形式で、カメラの機種や設定、撮影日時や位置情報などの情報が保存されます。
一般的に、デジタルカメラやスマートフォンで撮影した画像には、EXIF情報が記録され、画像の検索や整理に役立ちます。
ただし、個人情報が含まれることもあるため、インターネット上に画像を公開する際は注意が必要です。
EXIF情報は編集・削除することが可能であり、X(旧:Twitter)など一部のSNSではEXIF情報にアクセスできない仕様になっているようです。
実際にX(旧:Twitter)のヘルプページには、下記のように記載されています。
画像のExifデータはどうなりますか?
位置情報サービスがオンになっている場合、作成画面に画像を追加すると、画像のExifデータに基づいておすすめの位置情報が表示されます。
さらに、Twitterは、ツイートされたメディアが端末のカメラで撮影されたものかどうかを分析するために、Exifデータを使用します。
Twitterでは、画像処理を目的として一時的にExifデータを保持します。このため、Twitterで画像を閲覧してもExifデータにはアクセスできません。
自身や他者のEXIFを扱う際は、プライバシーや著作権に十分配慮しましょう。
参考:『JPEGファイルについて|Adobe』
参考:『PNGファイルについて|Adobe』
参考:『EXIFファイルについて|Adobe』
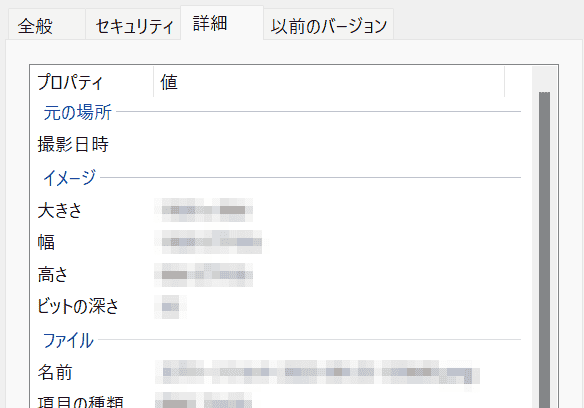
EXIFの確認方法
EXIFの確認方法は以下の通りです。
- Windowsの場合:画像を右クリック≫「プロパティ」を選択≫「詳細」を開く
- Googleフォトの場合:画像をクリック≫右上の「情報」(i)に似たマークを開く
参考:『EXIFデータを素早く簡単に確認する方法 すべてのデバイスに対応–HitPaw Photo Enhancer|HitPaw Japanのプレスリリース』
その他のファイル形式
その他の画像ファイル形式として、GIF、SVG、WebPなどがあります。
GIF
 GIF(Graphics Interchange Format)は、簡単な画像やアニメーションを保存して、WebサイトやSNSに公開するのに適したファイル形式です。
GIF(Graphics Interchange Format)は、簡単な画像やアニメーションを保存して、WebサイトやSNSに公開するのに適したファイル形式です。
GIFは、256色(8ビットカラー)のみに対応しており、低画質ですが、データ容量は軽いです。
可逆圧縮方式のため、圧縮しても画質は維持されます。
参考:『GIFファイルについて|Adobe』
SVG
 SVG(Scalable Vector Graphics)は、シンプルなイラストやロゴをPNGより軽いデータ容量で保存できるファイル形式です。
SVG(Scalable Vector Graphics)は、シンプルなイラストやロゴをPNGより軽いデータ容量で保存できるファイル形式です。
PNGと似ていますが、ファイルサイズが小さい点が大きな違いの一つです。
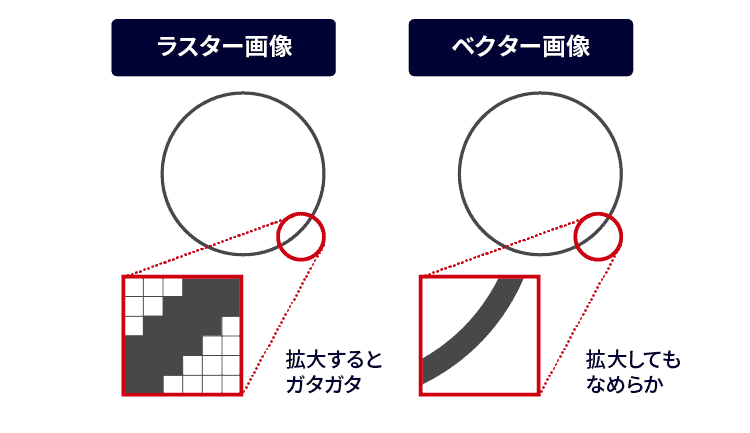
SVGは、ベクターファイル形式(ピクセルではなく数式で構成される)により、画像を拡大縮小しても画質が低下しません。
可逆圧縮方式のため、圧縮しても画質は維持されます。
ただし、一部のブラウザー(Internet Explorer 8など)には対応していないこともあります。
参考:『SVGファイルについて|Adobe』
参考:『PNGとSVG:どちらが適しているか|Adobe』
WebP
 WebPは、画像をJPEGやPNGより軽いデータ容量でWebサイトに公開するために、Googleが開発したファイル形式です。
WebPは、画像をJPEGやPNGより軽いデータ容量でWebサイトに公開するために、Googleが開発したファイル形式です。
WebPは、約1680万色(24ビットカラー)に対応しています。
可逆圧縮方式と非可逆圧縮方式を選ぶことができ、画質の維持またはデータ容量の軽量化が可能です。
ただし、一部のブラウザー(Internet Explorerなど)には対応していないこともあります。
参考:『WebPファイルについて|Adobe』
参考:『画像ファイルの種類は何がある?適切な選び方も解説!|コミュニケーションサプリ』
その他のファイル形式の違い
その他のファイル形式の違いは以下の通りです。
| GIF | SVG | WebP | |
| 拡張子 | .gif | .svg | .webp |
| 圧縮方式 | 可逆圧縮 | 可逆圧縮 | 可逆圧縮/非可逆圧縮 |
| 色数 | 256色 | – | 約1,680万色 |
| 透過 | 〇 | 〇 | 〇 |
| 形式 | ラスター | ベクター | ラスター |
参考:『軽くてきれいなWebサイトの画像形式は何!?|さくらのホームページ教室』
参考:『GIFファイルについて|Adobe』
参考:『SVGファイルについて|Adobe』
参考:『PNGとSVG:どちらが適しているか|Adobe』
参考:『WebPファイルについて|Adobe』
参考:『ラスターとベクター:どちらが最適か|Adobe』
ラスターとベクター

ラスターファイル
ラスターファイルとは、正方形のピクセルの集合によって構成される画像のファイル形式です。
主に写真やイラストに適しています。
ベクターファイルより表示可能な色数が多く、様々なアプリで編集ができます。
ただし、大量のピクセルで構成されるため、ベクターファイルよりデータ容量が重くなり、画像を拡大縮小すると画質が低下しやすいです。
代表的なラスターファイル形式には、JPEG、PNG、GIFなどがあります。
ベクターファイル
ベクターファイルは、座標や数式によって構成される画像のファイル形式です。
主にイラストやロゴに適しています。
数式のみで構成されるため、ラスターファイルよりデータ容量が軽くなり、画像を拡大縮小しても画質が低下しません。
ただし、複雑な写真には適しておらず、画像の編集には専用のソフトウェアが必要になります。
代表的なベクターファイル形式には、SVG、EPS、AIなどがあります。
参考:『画像を座標や数式で表現?「SVG」についてとその活用方法|ISI Software』
参考:『ラスターとベクター:どちらが最適か|Adobe』
参考:『ベクターファイルについて|Adobe』
Webサイトに最適なファイル形式
Webサイトに最適なファイル形式は、目的によって異なります。
ここでは、4つの目的別に分けて最適なファイル形式をご紹介します。
- データ容量を軽くしたい場合→JPEG
- 画質を維持したい場合→PNG
- データ容量を軽く、かつ画質を維持したい場合→SVG/WebP
- SEOを意識する場合→SVG/WebP
データ容量を軽くしたい場合
 データ容量が軽い画像ファイル形式を選択する場合は、JPEGが適しています。
データ容量が軽い画像ファイル形式を選択する場合は、JPEGが適しています。
データ容量が軽いことで、Webページの読み込み速度が速くなる可能性があります。
特に写真や複雑なイラストは、色情報が多くデータ容量が重くなりやすいです。
そのため、非可逆圧縮方式により、画質は低下しやすいですが、データ容量が軽いJPEGがおすすめです。
画像の保存や編集を繰り返さなければ、画質の低下を防ぐことができます。
ただし、透過には対応していないため、ロゴなどには適していません。
参考:『画像拡張子とファイル形式の種類・特徴や最適な使い方について解説|BESTホームページ』
参考:『JPEGとPNG:どちらが最適か|Adobe』
Webページの表示速度については、下記の関連記事をご覧ください。
関連記事:『Webページの表示速度を上げる改善策7選!計測方法も紹介|Union Media』
画質を維持したい場合
 画質を維持できる画像ファイル形式を選択する場合は、PNGが適しています。
画質を維持できる画像ファイル形式を選択する場合は、PNGが適しています。
特に、シンプルなイラストはJPEGだと境界線がぼやけやすいです。
そのため、可逆圧縮方式により、データ容量は重くなりやすいですが、画質が維持されるPNGがおすすめです。
色情報が少ない画像であれば、比較的にデータ容量は軽くなりやすいです。
さらに、透過に対応しているため、ロゴなどにも適しています。
参考:『イラストは透過PNGとJPEGどっちで投稿する?ファイル形式の向き不向き!|お絵かき図鑑』
参考:『画像拡張子とファイル形式の種類・特徴や最適な使い方について解説|BESTホームページ』
参考:『PNGとSVG:どちらが適しているか|Adobe』
Adobeの公式ページでは、JPEGとPNGについて、下記のように述べられています。
PNGでは、圧縮時に画像データがまったく失われません。
その反面、可逆圧縮によって、PNGファイルはJPEGファイルよりサイズがはるかに大きくなり、したがって、より多くのストレージスペースが必要です。
データ容量を軽く、かつ画質を維持したい場合
データ容量を軽く、かつ画質が低下しない画像ファイル形式を選択する場合は、SVGとWebPが適しています。
SVG
SVGは、数式で構成されるベクターファイル形式であり、PNGよりデータ容量が軽くなりやすいです。
さらに、可逆圧縮方式によって画質が維持されます。
ただし、複雑な写真の場合は、Webサイトの読み込み速度が遅くなる可能性があるため、JPEGの方が適しています。
参考:『PNGとSVG:どちらが適しているか|Adobe』
参考:『SVGファイルについて|Adobe』
Adobeの公式ページでは、SVGについて、下記のように述べられています。
SVGはPNGと比べてはるかにサイズが小さいため、通常コンピューターやwebサイトで動作が遅くなることはありません(ただし、非常に細かいデザインの場合は、SVGの動作が遅くなることがあります)。
ベクター形式のため、品質を損なうことなく拡大縮小できます。
WebP
WebPは、JPEGやPNGよりデータ容量が軽くなりやすく、可逆圧縮方式と非可逆圧縮方式を選択できます。
Googleによると、WebPの可逆圧縮はPNGより26%軽くなり、WebPの非可逆圧縮はJPEGより25~34%軽くなります。
参考:『WebPファイルについて|Adobe』
参考:『ウェブ用の画像形式|WebP|Google for Developers』
Googleの公式ページには、WebPについて、下記のように記載されています。
WebP可逆圧縮画像は、PNG画像と比べてサイズが26%小さくなります。
WebP の非可逆画像は、同等のSSIM品質インデックスで同等のJPEG画像よりも25~34%小さくなります。
SEOを意識する場合

SEOの観点から画像ファイル形式を選択する場合は、SVGとWebPを推奨します。
SVG
SVGは、XML※1コードで構成されており、検索エンジンがキーワードを検出できるため、SEOに役立つ可能性があります。
Googleは、クローラを使用して、常に検索結果に表示するサイトを探しています。
XMLで記述されているSVGは、Googleが読み取りやすいと考えられます。
※1XML(Extensible Markup Language)は、Webサイトなどのシステム間での情報共有を可能にします。
参考:『SVGファイルについて|Adobe』
参考:『XML とは?-拡張可能なマークアップ言語(XML)の説明|AWS』
参考:『Google公式SEOスターターガイド|Google 検索セントラル|ドキュメント|Google for Developers』
WebP
WebPは、JPEGやPNGよりデータ容量が軽いため、Webページの読み込み速度が速くなる可能性があります。
参考:『WebPファイルについて|Adobe』
Googleの公式ページには、読み込み速度と検索順位について、下記のように記載されています。(2018年1月時点)
読み込み速度これまでもランキングシグナルとして使用されていましたが、デスクトップ検索を対象としていました。
そこで2018年7月より、ページの読み込み速度をモバイル検索のランキング要素として使用することになりました。
引用:『ページの読み込み速度をモバイル検索のランキング要素に使用します|Google 検索セントラル ブログ|Google for Developers』
まとめ
この記事を読んで、画像ファイル形式の選択やWebサイト制作が難しいと少しでも感じたら、広告代理店に任せるのも一つの手です。
株式会社Unionでは、Webサイト制作をはじめとするデジタルマーケティング全般のご相談を承っております。
Google広告、Yahoo!広告の正規代理店として認定されており、蓄積されたノウハウから短期間で課題を解決に導きます。
薬機法医療法遵守広告代理店の認証を受けておりますので、広告審査の厳しい薬事・医療系も対応可能。
お客様のあらゆるニーズに対し分析・調査を行い最適なプランをご提案しますので、お気軽にご相談下さい。
監修者
2012年創業、新宿のWebマーケティングに強い広告代理店「株式会社Union」が運営。Webマーケティングの知見を深め、成果に繋がる有用な記事を更新しています。「必要な情報を必要な人へ」をスローガンに、Web広告運用や動画制作など各種Webマーケティングのご相談を受付中。