2024年2月に行われた、スマホの利用者を対象としたインターネット検索の実態調査では、約7割のユーザーが「ほぼ毎日」スマホでインターネット検索を行っているという結果が出ました。
スマホユーザーが多い中、スマホでのWebサイトの読み込みが遅いとWebページからの離脱や、獲得見込みのあったコンバージョンを失う可能性があります。
こういった問題を解消するのが「AMPページ」です。
AMPページは、高速でWebページを読み込みユーザーに表示させることができます。
本記事では、 AMPページの仕組みやメリット、作成方法までまとめて解説していきます。
参考:『【ライフスタイル】 スマホでのインターネット検索の頻度:「ほぼ毎日」が約7割 モバイル社会研究所』
モバイル検索でのSEO対策については以下の記事を参考にしてみて下さい。
関連記事:『モバイルSEO対策のポイント5選!スマホ対応を意識した改善事例も紹介! 』
Contents
AMPとは
AMP(アンプ)とは(Accelerated Mobile Pagaes)の略称で、「Accelerated=加速」を意味し、高速で読み込むモバイル用のランディングページを作成することができます。
2015年にGoogleが、Webサイトの軽量化により瞬時にWebページを表示させるためにAMPという新しいプロジェクトとして発表しました。
AMPで作成したWebページは、非AMPのWebページと比較して読み込み速度は約4倍速く、データの使用量は10分の1に抑えることが可能です。

そのため、AMPをWebページに導入することで、ユーザーに瞬時にWebページを表示し、Webページからの離脱防止やコンバージョンの獲得が期待できます。
参考:『Accelerated Mobile Pages(AMP)について Google広告ヘルプ』
参考:『より高速でオープンなモバイルウェブを実現する Accelerated Mobile Pages プロジェクトの紹介 Googleキーワード』
参考:『AMP ランディング ページで検索テキスト広告を高速化 Google広告とコマースのブログ』
参考:『Google 検索の AMP化』
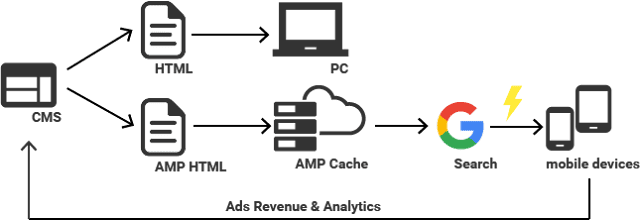
AMPページが瞬時に表示される仕組み
AMP対応しているWebページは、なぜ瞬時にユーザーに表示させることができるのでしょうか。
理由として以下の2つが挙げられます。
- Googleによるキャッシュ読み込み
- 非同期JavaScriptの使用
順番に解説していきます。
Googleによるキャッシュ読み込み
 引用:『Googleモバイル検索がAccelerated Mobile Pagesに対応しました Google Developers』
引用:『Googleモバイル検索がAccelerated Mobile Pagesに対応しました Google Developers』
AMP非対応のWebページでは、Webページに初めて訪問した際に、そのページの情報を「キャッシュ」として各ユーザーのローカルディスクに保存します。
そうすることで、再訪問時からは保存されたWebページのデータを使用することで高速表示が可能になります。
それに対しAMPを使用すると、GoogleのクローラーがAMPページを読み込んでGoogle側にキャッシュとして保存します。
これにより、ユーザーがWebページのリンクをクリックすると、キャッシュされた情報を初回からユーザーに表示させることが可能となります。

AMPを使用し、キャッシュされたWebページを瞬時に表示させることで、Webページの読み込み時間が削減されています。
参考:『AMP(Accelerated Mobile Pages)とは?仕組みやメリットを紹介』
参考:『AMPって何?仕組みを知って快適にページを閲覧しよう』
参考:『Google の検索エンジンの仕組み、検索結果と掲載順位について Google検索セントラル』
非同期JavaScriptの使用

JavaScriptは、Webページのアニメーションなどの動きを付けるためのプログラミング言語を指します。
ページに動作を付けるJavaScuriptは、データ量が重くなりWebページの読み込み速度が遅くなる原因となります。
そのためAMPページは、JavaScriptの使用が制限されており、非同期処理のみ許可されています。
非同期JavaScriptでは1つの処理が完了するまでの間に、別の処理を進めることができるため、効率的にWebページを読み込むことができます。
参考:『JavaScriptとは?基本的な書き方や勉強方法~入門~』
参考:『【JavaScriptの応用】非同期処理とコールバック関数』
参考:『Googleが推進する「AMP」と「AMP HTML」概要』
参考:『How to Use AMPHTML Ads for Better and Faster Ad Serving』
参考:『AMPとは?仕組みや導入するメリット・デメリットについて解説』
AMPページのメリット2選
AMPページを使用することでどのようなメリットを得ることができるのでしょうか。
以下の2つの項目を順番に解説していきます。
- 離脱を防ぐことができる
- コンバージョンの獲得が期待できる
離脱を防ぐことができる
AMPを対応させたページは、素早くWebサイトを読み込みユーザーに対して瞬時にWebページを表示させることが可能なため、離脱を防ぐことが期待できます。
2018年と少し古い情報ではありますが、 Webページの読み込み時間がが1秒から3秒に伸びた場合、ユーザー離脱が32%も増えてしてしまうというデータが出ています。
AMPの導入より、Google検索でのWebページの読み込み速度は1秒未満と、非常に速い速度となりました。
Webページの読み込み速度を高めることで、ユーザーが離脱せずWebページを閲覧してくれる可能性があります。
参考:『Find out how you stack up to new industry benchmarks for mobile page speed』
参考:『モバイル検索のAMP化 Googleキーワード』
参考:『Google検索結果が公式にAMP対応 Google Developers』
関連記事:『ファーストビューとは?LPの直帰率を改善する6つのポイントとは』
コンバージョンの獲得が期待できる
瞬時にWebページが表示されることで、コンバージョンが増加する可能性があります。
こちらも2018年の情報ですが、小売業の例では、モバイルでのランディングページの読み込みが1秒遅くなるにつれ、モバイルコンバージョンが最大20%も減少するという結果が出ています。
そのため、読み込みスピードの速いAMPを導入することで、ユーザーに対して瞬時にWebページを表示させ、購買意欲のあるユーザーの離脱を防ぎ、コンバージョンの獲得が期待できます。
参考:『補助的なユーザー体験を提供する際の速度の問題』
参考:『ランディング ページのパフォーマンスを評価する Google広告ヘルプ』
AMPページの作成方法
AMPページは、AMP HTMLという以下の7つのHTMLタグの設定と、作成後の検証によって作成することができます。
- DOCTYPE宣言を行う
- <html⚡>タグか<html amp>タグでlang属性を設定する
- <head>タグと<body>タグの設定を行う
- meta要素の設定を行う
- Canonicalタグの設定を行う
- AMPのJavaScriptを読み込むためのタグの設定を行う
- amp-boilerplateコードの設定を行う
- AMPテストを行う
順番に解説していきます。
参考:『AMP HTML仕様』
参考:『AMP HTMLページの作成』
参考:『AMPとは?概要や対応方法などわかりやすく解説!』
DOCTYPE宣言を行う
DOCTYPE宣言は、作成したHTMLのページ内の文章や仕様をブラウザに伝えるために必要となります。
<!DOCTYPE html>
<html amp lang=”ja”>
<head>・・・
参考:『AMP HTML仕様』
文書の先頭に<!DOCTYPE html>を置くことで、設定した文書が正しく解釈された完全標準準拠モードで表示されます。
参考:『DOCTYPE宣言』
<html⚡>タグか<html amp>タグでlang属性を設定する
lang属性(language attribute)は、HTML要素にページ内の言語を指定する際に利用する属性であり、この属性の設定は必須となっています。
<!DOCTYPE html>
<html amp lang=”ja”>
日本語で表示したい場合は「ja」と入力します。
参考:『lang属性 【language attribute】 IT用語辞典』
<head>タグと<body>タグの設定を行う
<head>タグ内に指定した情報は、コンピューターが処理するための情報であるため、実際にはページ上には表示されません。
しかし、1つだけユーザーにも表示されるタグとして<tiltle>タグがあります。
<body>内に指定された情報は、ページ上に表示されユーザーが閲覧することができます。
主にページの見出しや画像が該当します。
参考:『AMP HTML仕様』
参考:『「head要素」と「body要素」』
関連記事:『SEO対策に効果的なHTMLタグ7つを紹介!書き方も合わせて紹介』
meta要素の設定を行う
meta要素とは、Webページの情報をHTMLの<head>内に指定するタグのことを指します。
主にmeta要素で使用される以下のタグを順番に解説していきます。
- <meta charset =”utf-8” >
- <meta name=” viewport” content=” width=device-width>
参考:『【HTML5】charsetで文字コードを指定するには?HTTPヘッダーを使った指定についても解説』
➀<meta charset =”utf-8” >
現在多言語に対応するWebページでは、<head>内の一番初めに<meta charset=”utf-8”>を指定することで、ページ上の文字を文字化けすることなく、正しく表示させることができます。
また、世界中の言語に対応していることから「utf-8」を利用することが推奨されています。
参考:『検証エラーの解決』
参考:『多地域、多言語のサイトの管理 Google検索セントラル』
参考:『<meta>: メタデータ要素』
➁<mata name=” viewport” content=” width=device-width>
Googleは以下のviewportタグの設定を推奨しています。
<mata name=” viewport” content=” width=device-width, initial-scale=1>
viewportは、ユーザーが見やすいページをレイアウトするレスポンシブデザインに必要となるmeta要素です。
そして、 width=device-widthを設定することで画面の表示領域幅や、画面の向きに合わせたページの表示が可能となります。
initial-scaleは初めに開いた画面の拡大率を設定することができます。
intial-scale=1と設定することで、ユーザーに画面全体のページを表示させることができます。
参考:『レスポンシブな AMP ページを作成する』
参考:『レスポンシブ・ウェブデザイン – メディアクエリのパワーを使いこなす Google検索セントラル』
参考:『viewportとは?詳細やHTMLのmeta要素の設定方法などを解説』
canonicalタグの設定を行う
同じURLで異なる内容のWebページがあった場合、クローラーから評価してもらう正規URLを指定するためにcanonicalタグの設定が必要となります。
以下のように設定を行います。
link rel=”canonical” href=”正規のURL”
参考:『AMP HTML 仕様』
AMPのJavaScriptを読み込むためのタグの設定を行う
AMPのJavaScriptを読み込むために以下のタグを設定します。
<script async src=”https://cdn.ampproject.org/v0.js”></script>
参考:『Googleが推進する「AMP」と「AMP HTML」概要』
amp-boilerplateコードの設定を行う
style amp-boilerplateは、AMPページを迅速に読み込むために必要となる定型句です。
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
参考:『[2024年]Google AMPとは?概要と対応方法まとめ』
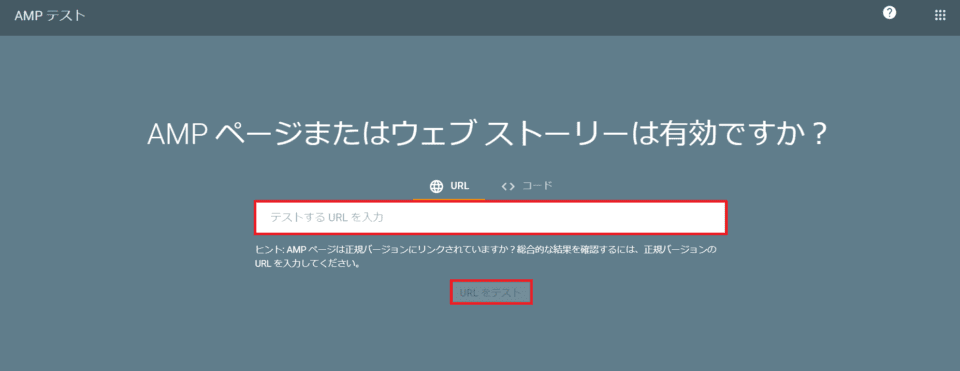
AMPテストを行う
AMPページの作成が終わったら、以下の手順で、そのページが有効であるかをテストツールを用いて調べましょう。
手順➀
 引用:『AMPテスト』
引用:『AMPテスト』
AMPテストツールを開いて、作成したAMPページのURLを入力し、「URLをテスト」をクリックします。
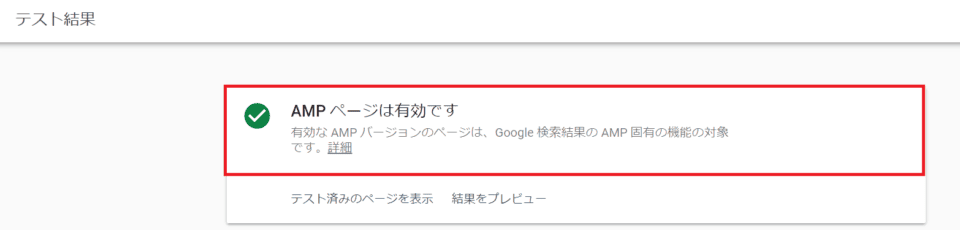
手順➁
 設定手順通りに作成できていれば「AMPページは有効です」という結果が出るため、AMPの導入はこれで完了です。
設定手順通りに作成できていれば「AMPページは有効です」という結果が出るため、AMPの導入はこれで完了です。
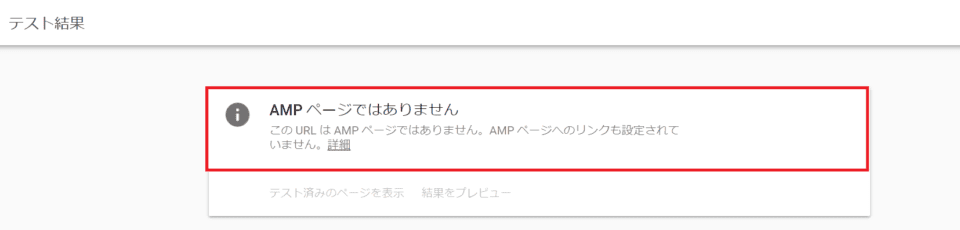
手順➂
 それに対して、「AMPページではありません」と表示された場合は、正しい設定ができていない為、以下のページを基に修正を行いましょう。
それに対して、「AMPページではありません」と表示された場合は、正しい設定ができていない為、以下のページを基に修正を行いましょう。
参考:『検証エラーの解決』
まとめ
今回の記事では、AMPページの仕組みやメリット、作成方法までまとめて解説を行いました。
AMPページは、短時間でのWebページの表示が可能であり、コンバージョンの獲得も期待できます。
この記事を読んで、自身でWebページの表示速度の改善を行うことに対して難しさを感じた方は広告代理店に委託することも手段の一つです。
株式会社Unionは、Webサイト制作をはじめとするデジタルマーケティング全般のご相談 を承っております。
蓄積されたノウハウから短期間で課題を解決に導きます。
また、弊社の広告運用担当はYahoo!広告、およびGoogle広告の認定資格保持者であり、知識のアップデートを行っております。
薬機法医療法遵守広告代理店の認証を受けておりますので、広告審査の厳しい薬事・医療系も対応可能です。
お客様のあらゆるニーズに対し 分析・調査を行い最適なプランをご提案しますので、お気軽にご相談下さい。
監修者
2012年創業、新宿のWebマーケティングに強い広告代理店「株式会社Union」が運営。Webマーケティングの知見を深め、成果に繋がる有用な記事を更新しています。「必要な情報を必要な人へ」をスローガンに、Web広告運用や動画制作など各種Webマーケティングのご相談を受付中。



