UI・UXという言葉はご存じでしょうか?
「Webデザイン関連の用語」というイメージがあるかもしれませんが、実はSEOとも深い関わりがあるのです。
こちらの記事では、UIとUXがSEOにどのように関係しているのかを、12のポイントにわけて詳しく解説していきます。
Contents
そもそもUIとUXとは?

UIとUXは、ユーザーがWebサイトやアプリなどのデジタル製品を利用する際の体験に関わる概念です。
UIはユーザーインターフェース(UserInterface)の略で、Webサイトやアプリの視覚的な側面を指します。
具体的には以下のようなものがUIに該当します。
- Webサイトのデザイン
- Webサイト内の導線など
一方、UXはユーザーエクスペリエンス(UserExperience)の略で、Webサイトやアプリを使う上での総合的な体験を意味し、Webサイトの「使いやすさ」「分かりやすさ」など、ユーザーがどのようにWebサイトやアプリを体感するかを表現する際に用いられる用語です。
UIを「見やすく」「使いやすく」整えることは、優れたUXを実現するための土台となります。
適切なボタン配置やリンクの明確なデザインといったUIの要素を洗練させることで、ユーザーはストレスなく目的の情報にたどり着き、サイト全体を通じて良好な体験(UX)を得ることができます。
つまり、UIはUXの一部であり、UIが整理されているほど、UXも向上することになります。
逆に、UIが複雑であれば、ユーザーは操作に迷い、使い勝手が悪く感じてしまうでしょう。
参考:『UI/UXとは?ECサイトを改善する具体的なポイントを解説』
参考:『SEOとUX/UIの関係とは?重要な理由や改善方法など徹底紹介!』
関連記事:『未経験でも大丈夫!UI/UXデザインを学べるスクール12選をご紹介』
UI・UXとSEOの関係とは?
UXはUIと密接な関わりがありますが、SEOにはどのような影響があるのでしょうか?
Googleは『より快適なウェブの実現に向けたページエクスペリエンスの評価』の中で以下のように発表しています。
Googleの社内調査と業界調査はいずれも、ユーザーはページエクスペリエンスが優れているサイトを好むことを示しています。
ページエクスペリエンスとは、ユーザーがWebページを閲覧する際に体験する全体的な使用感を指し、SEOにも影響力を持ちます。
Googleのコアランキングシステムは、優れたページエクスペリエンスを提供するコンテンツを高く評価するように設計されています。
サイト所有者がGoogleのシステムで高い評価を得るには、ページエクスペリエンスの限られた要因のみにとらわれないようにすることが必要です。
引用:『ページエクスペリエンスとGoogle検索結果への影響|Google検索セントラル|ドキュメント|GoogleforDevelopers』
ページエクスペリエンスの細かな評価基準は明確にしていませんが、その一部は「ページ エクスペリエンスと Google 検索結果への影響」内の「コンテンツのページ エクスペリエンスを自己評価する」で紹介されています。
- ページのCore Web Vitalsは良好な状態ですか。
- ページは安全な方法で配信されていますか。
- コンテンツは、モバイルデバイスでも適切に表示されますか。
- コンテンツに、主要なコンテンツを妨害する、またはコンテンツから注意をそらすほどの大量の広告が掲載されていませんか。
- ページに煩わしいインタースティシャルがありませんか。
- サイト訪問者がページのメインコンテンツを容易に見つけて移動できるようになっていますか。
- サイト訪問者が、ページのメインコンテンツとその他のコンテンツを簡単に区別できるようにページが設計されていますか。
最後の二つはUIに関する事項であるほか、 ページの表示速度の指標であるCore Web Vitalsや広告の表示など、全体的にUXが重視されています。
ページエクスペリエンスを向上させるにあたってUIを整え、 UXを良好にさせる事は重要な要素になるのです。
一方で、ページエクスペリエンスを向上させるだけではSEO対策にはなりません。
SEOにおけるページエクスペリエンスの重要性について、Googleは以下のように回答しています。
ランキングを上げるうえでページエクスペリエンスはどの程度重要ですか?
Google検索は、ページエクスペリエンスが平均を下回る場合であっても、常に最も関連性の高いコンテンツを表示しようとするように設計されています。
ただし多くの検索語句に関して、一致する有用なコンテンツは多数存在しています。
優れたページエクスペリエンスを実現していることは、そのような場合に検索結果でのランキングを上げることにつながります。
引用:『ページエクスペリエンスとGoogle検索結果への影響|Google検索セントラル|ドキュメント|GoogleforDevelopers』
つまり、情報の質が同程度であった場合はページエクスペリエンスが優れたページのほうがSEOの観点で優位になりますが、情報の質が良い場合はそちらのほうが優先される事は留意しなければなりません。
検索結果の表示順位は、ユーザーの属性や行動などをはじめ、ユーザビリティ、被リンク数、そしてキーワードなどを含むコンテンツの関連性など200以上の基準で総合的に判断して決定されるとしています。
UIの整備やUXの向上は どちらかと言えば間接的なSEO対策と言えますが、Webサイトの利便性やSEOの評価を高める上では外して考える事はできません。
参考:『SEOとUX/UIの関係とは?重要な理由や改善方法など徹底紹介!』
参考:『Googleの検索アルゴリズムとは?順位を決める評価指標と主なアップデート一覧』
関連記事:『SEOはガイドラインに沿って運用!Googleの5つの公式見解』
参考:『より快適なウェブの実現に向けたページエクスペリエンスの評価』
参考:『ページエクスペリエンスとは?6つの対策方法とSEOに与える影響』
参考:『ページエクスペリエンスとGoogle検索結果への影響|Google検索セントラル』
UXを考慮した、SEO対策に有効なUIの設計ポイント
サイトのUIやUXの改善は、検索エンジンの評価を上げるためにも欠かせません。
使いやすく、わかりやすいUIを実現することで、同時にユーザーの満足度を高めることができます。
ここではUXを考慮したSEO対策に有効なUIデザインについて、設計する際に意識したい重要なポイントを解説します。
シンプルなデザインを取り入れる
シンプルなデザインは直感的で使いやすく、ユーザーが求める情報に素早くアクセスできます。
また、読み込む要素が少ないほど高速な表示速度につながります。
一方で複雑なデザインは視覚的に雑然としやすく、ユーザーを混乱させる可能性があります。
また、シンプルなデザインはモバイル端末でも見やすく、レスポンシブデザインとも相性が良いです。
参考:『ミニマルデザインとは?UI/UXデザイナーが把握すべき4つのポイント』
参考:『ただのアートではなく、効果的なミニマルデザインとは?』
参考:『【SEO初心者向け】モバイルフレンドリーなUI/UXの重要性』
適切なコントラストにする
カラーは視覚的なアピール力があり、ユーザーの印象に大きな影響を与えます。
特にUIにおいては背景と文字のコントラストは重要です。
背景色と文字色のコントラストがない場合は、視認性が低く読みにくいためユーザーにとって使いやすいWebサイトとは言えないでしょう。
参考:『ただのアートではなく、効果的なミニマルデザインとは?』
参考:『Webデザインの配色を徹底解説!5つの注意点と参考になるサイトや書籍も紹介』
フォームのプロセスを簡略化する
フォームは多くのサイトで入力を求められる機能です。
しかし、入力項目が多すぎたり、わかりづらい設計だと、ユーザーは簡単に離脱してしまいます。
フォームを簡略化をするには以下のような工夫が必要です。
- 必要最小限の入力項目にする
- わかりやすいラベル付けをする
- 入力ガイドを設けるなど
入力の手順も、可能な限り短くシンプルにすることが大切です。
また、フォーム以外のプロセスにおいても、ユーザーにストレスを感じさせないよう配慮しなければなりません。
例えば、受注から発送までの流れを明確に示し、ユーザーが常に自分がどんな状況かを把握できるようにすることで、スムーズな体験を提供できます。
参考:『ユーザビリティの高いWebデザインとは?改善方法とサイト事例を紹介』
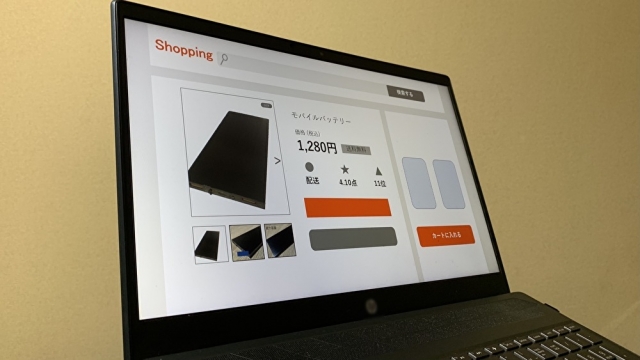
CTAの視認性を高める

CTAとは、ユーザーに対して明確な行動を促すボタンやリンクのことです。
例えば「購入する」「資料をダウンロード」「お問い合わせ」などがそれにあたります。
CTAボタンが目立たず、視認性が悪いと、ユーザーは次の行動を取れずにサイトを離れてしまう可能性があります。
一方で、CTAボタンがはっきりと認識でき、ユーザーにとって自然な配置であれば、次の行動へとスムーズに誘導できます。
CTAボタンの視認性を高めることは、ユーザー体験の改善につながり、同時にコンバージョン率(製品購入やサービス利用などの目的達成率)の向上が期待できます。
デザイン、色使い、文言、配置場所に細かく注意を払い、ユーザーの目に止まりやすいCTAボタンを設計することが重要です。
参考:『効果的なCTAボタンのデザインは?意識すべきポイントや効果的な配置場所を解説』
参考:『CTAボタンとは?効果的な文言やデザインを作るポイント、成功事例を解説』
コンテンツの充実とUIの調和
SEOにおいて質の高いコンテンツは何よりも重要ですが、UIがそれを適切に補完していなければUXは損なわれてしまいます。
例えば読みづらいフォントや行間、視認性の悪いレイアウトでは、素晴らしいコンテンツでも伝わりにくくなります。
一方で、UIの見た目だけに気を取られすぎても本末転倒です。
無駄な装飾がある場合は却ってコンテンツの理解を妨げ、UXを低下させます。
さらにUIの設計がいくら魅力的でも、コンテンツが不十分では意味がありません。
検索エンジンはUIのみが評価基準ではないため、コンテンツの中身が無ければ当然評価もされません。
本質的で分かりやすいUIと、魅力的で価値あるコンテンツがバランス良く組み合わされていることがUXの鍵となります。
参考:『検索順位の仕組みとは?検索エンジンで上位表示するために必要な対策とは?』
参考:『SEOとUX/UIの関係とは?重要な理由や改善方法など徹底紹介!』
レスポンシブデザインを実装する

Googleは2015年に、Webサイトがモバイルフレンドリーかどうかをランキング要素として使用し始めました。
これにより、モバイルフレンドリーなコンテンツ作成が求められ、その1つの方法としてレスポンシブデザインが挙げられます。
レスポンシブデザインとは、画面の大きさに応じてレイアウトやUIが最適化される設計手法のことです。
スマートフォンやタブレットなどのモバイル端末の普及が進み、どのようなデバイスからでもWebサイトが快適に閲覧できることが求められています。
PCとスマートフォンでは画面サイズが大きく異なるため、単にデザインを縮小するだけでは最適化されません。
そこで、レスポンシブデザインを実装することで、各デバイスに合わせてフォントサイズやメニュー構成、表示される情報量が調整されます。
これにより、端末ごとに最適化されたフォーマットをユーザーに表示することで、ユーザーの利便性が高まり、ページエクスペリエンスの向上が期待できます。
このように、レスポンシブデザインの導入はUX向上とSEO対策の両面でメリットがあるのです。
参考:『レスポンシブデザインとは?作り方や実装のメリット・デメリットなど初心者向けに解説!』
参考:『レスポンシブデザインとは?CSSとHTMLの作り方やブレイクポイントの目安も』
参考:『モバイルファーストインデックスの展開|Google検索セントラル』
参考:『モバイルサイトとモバイルファーストインデックスに関するおすすめの方法|Google検索セントラル』
参考:『検索結果をもっとモバイルフレンドリーに|Google検索セントラル』
関連記事『モバイルSEO対策のポイント5選!スマホ対応を意識した改善事例も紹介!』
UI部分以外でUXを向上させる3つのポイントとSEOへの効果
WebサイトのUIデザインはユーザー体験(UX)を大きく左右する重要な要素ですが、UIデザインのみがUXを変える手段ではありません。
こちらではUI部分以外でユーザーの満足度を高めるポイントを詳しく見ていきます。
ページ速度を改善する
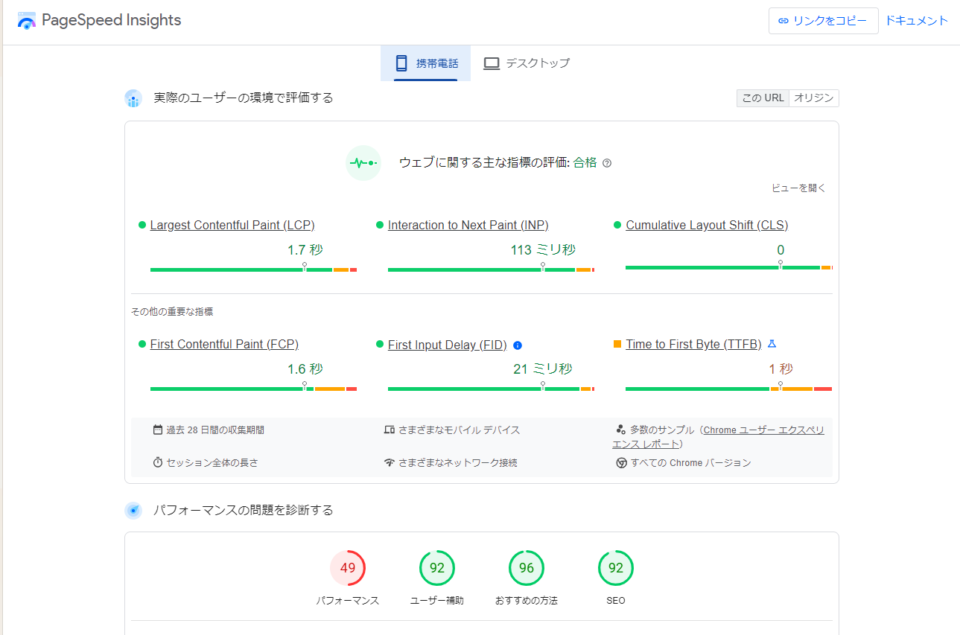
 引用:『PageSpeedInsights』
引用:『PageSpeedInsights』
UXにおいて、レイアウトやナビゲーションなどと同じく重要とされている要素がページの表示速度です。
ページがスムーズに表示されないと、ユーザーは待ち時間でストレスを感じ、離脱してしまう可能性が高くなります。
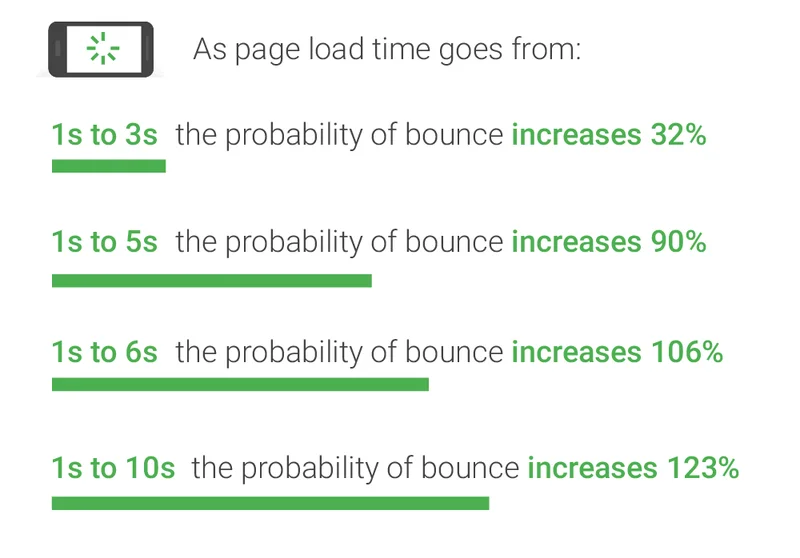
 引用:『モバイルページの速度に関する新しい業界ベンチマーク』
引用:『モバイルページの速度に関する新しい業界ベンチマーク』
実際に、2018年にGoogleが行った調査*ではページの読み込み時間が1秒から10秒になると、モバイルサイトの訪問者が離脱する確率が123%増加するとの結果が出ています。
2018年から、モバイル検索のランキング要素にもページの読み込み速度が含まれたこともあり、GoogleはページスピードをSEOの重要な評価指標の1つとしています。

モバイル環境でも快適に閲覧できるよう、画像やメディアファイルのサイズを圧縮したり、コードの改善を行ったり、必要以上のリソースを削除するなどの対策が有効でしょう。
ページの読み込み速度はGoogleが提供する「PageSpeedInsights」のほか、Chromeの開発者機能にある「パフォーマンス分析情報」でも測定が可能です。
参考:『ページの読み込み速度をモバイル検索のランキング要素に使用します|Google検索セントラルブログ』
参考:『Webサイト表示速度を改善する7つの方法。制作会社が活用するツールとノウハウを徹底解説』
関連記事:『Webページの表示速度を上げる改善策7選!計測方法も紹介』
コンテンツ・情報の階層構造を明確化する
Webサイトにおけるコンテンツ構造の明確化は、SEOに影響を与えます。
ユーザーにとって分かりやすい情報設計は重要です。
コンテンツを論理的に構造化し、見つけやすくすることで、ユーザーはサイト内を効率的に移動でき、必要な情報にスムーズにたどり着くことができます。
また、検索エンジンがサイトをきちんとクロールし、コンテンツを適切にインデックスするためには、情報の階層構造が明確である必要があります。

適切な見出しタグ使用や、ページ移動の経路を最適化することで、コンテンツの関連性をより明確に表現できます。
参考:『検索順位の仕組みとは?検索エンジンで上位表示するために必要な対策とは?』
参考:『情報設計とは?Webサイト制作における情報設計の重要性』
Webアクセシビリティに対応する
Webアクセシビリティとは、あらゆるユーザーが公平にコンテンツにアクセスできるよう設計することです。
Webサイトは様々な障がいを持つユーザーに対応することが求められます。
具体的には、適切なコントラスト比を保った配色で色覚障がいの方に対応できたり、アイコン画像に代替テキスト(alt属性)を付与することで視覚障がいの方にも情報を伝えられます。

アクセシビリティの実装は比較的難易度が高いですが、制約を持ったユーザーへの配慮を行うことでユーザーの幅が広がり、ユーザビリティの向上によりSEOにおいても効果的です。
参考:『アクセシビリティ対応がSEOへ与える影響を解説|対策やチェックツール』
参考:『Webアクセシビリティとは?ユーザビリティとの違いやSEO効果を分かりやすく解説!』
継続的なSEO評価獲得に向けたUI/UXの改善のコツ
WebサイトのUIは一度作り終わればそれで完成というものではありません。
ユーザーの行動分析やフィードバックを継続的に行い、その結果に基づいてサイトを改善していくことが大切です。
一度作ったものからブラッシュアップを重ねるときにはどのような点を重視するべきか、見てみましょう。
定期的なアク セス解析・効果測定
 引用:『GoogleAnalytics4』
引用:『GoogleAnalytics4』
SEO評価を維持・向上させるためには、定期的なアクセス解析が欠かせません。
UI/UX改善の施策を実施する前後で、さまざまな指標を計測し、その変化を確認することが重要です。
以下に、活用すべき主要な効果測定ツールを紹介します。
- Google Search Console:検索結果でのサイトパフォーマンスを詳細に確認できます。表示頻度、平均的な掲載順位、クリック率などのデータを収集し、SEO施策がどのように影響を与えたかを分析します。
- Lighthouse:Webページのパフォーマンスやアクセシビリティ、ユーザーエクスペリエンスに関する問題点を自動的に診断し、改善案を提供します。
- モバイルフレンドリーテスト:サイトがモバイルデバイスで適切に表示されているか確認できます。
上記のツールを活用して、フォームのUI改善を行った後、離脱率が低下し、有機トラフィックが増加したなら、その施策は一定の成功を収めたと言えるでしょう。
一方で、施策後に望ましい変化がみられなかった場合も、原因を分析し、さらなる改善を重ねる必要があります。
ユーザーからのフィードバックを参考にしながら、試行錯誤を繰り返していきます。
参考:『アクセス解析で分かることは?基礎知識、データ分析のポイントからおすすめツールまで!』
参考:『WEBサイトの効果測定はどうやって行う?アクセス解析との違いは何?』
関連記事:『【基礎】アクセス解析をマーケティングに活かす4つのポイント』
A/Bテストによる効果検証
A/Bテストとは、2つのバージョン(AとB)を用意し、それぞれに対するユーザーの反応を比較して、より優れたバージョンを選定する手法です。
フォームのUI改修を行う際、従来のバージョン(A)と新しいバージョン(B)を用意します。
一定期間、ランダムにAとBを表示し、それぞれの離脱率やコンバージョン率を計測します。もしBの方が良い結果が出れば、そのUIを採用します。
A/Bテストを活用することで、単に改修を行うだけでなく、実際のユーザー反応を踏まえた上で意思決定できるため、的確なUX/UI改善につながります。
また、A/Bテストはページ単位だけでなく、画像やボタンの配置、テキストなど、部分的な変更にも応用可能です。
さまざまな観点から最適化を重ね、ユーザビリティを高めていくことができます。
参考:『SEOとユーザーインターフェースやユーザーエクスペリエンスとの関係性とは?SEO対策におけるUIやUX設計のポイントを解説』
参考:『一度は聞いたことがある「ABテスト」とは?概要と実施方法まとめ』
関連記事:『A/BテストでLPを改善!方法と注意すべき3つのポイントを紹介』
最新のSEO情報への定期的なアップデート
SEOはGoogle等の検索エンジンのアルゴリズム変更に伴い、常に最新の動向を把握する必要があります。
検索エンジンの公式ブログ、SEO専門家のブログ、ウェビナーなどを注視し、UX/UIに関する最新のアップデートを常に取り入れるようにしましょう。
例えば、Googleが重視する「コアウェブバイタル」などの指標を把握し、それらを改善することで高いSEO評価を得られる可能性があります。
業界の先進的な事例を参考にすることも大切です。
ユーザー視点に立ったUI設計や、革新的なUXを取り入れたサイトなどから、ヒントを得ることができます。
参考:『【2024年3月最新】Googleコアアップデートとは?概要や対策など徹底解説!』
参考:『SEO施策とは?効果的な9つの内部対策と4つの外部対策を紹介』
まとめ
UIとUXを適切に設計することで、ユーザーにストレスのない快適な体験を提供できるだけでなく、検索エンジンの評価を高めることにもつながります。
SEOの施策は効果を発揮するまでには時間がかかります。効果が出るまでの間、コンテンツを増やし、アクセスのデータをもとにUIの改善などを地道に進めていく事が必要です。
また、マーケティングの施策として、SEOと並行しWeb広告の運用をすることをおすすめします。
株式会社Unionでは、Webサイト制作をはじめとするデジタルマーケティング全般のご相談 を承っております。
Google及びYahooの広告運用パートナーとして、豊富な知識と経験を活かし、課題解決へとナビゲートいたします。
弊社では、認定資格を持つ広告運用担当者がお客様の目的に合わせて戦略を立案。
自社メディアの運用実績も活かし、データ分析に基づく具体的な提案をいたしますので、お気軽にお問い合わせください。
監修者
2012年創業、新宿のWebマーケティングに強い広告代理店「株式会社Union」が運営。Webマーケティングの知見を深め、成果に繋がる有用な記事を更新しています。「必要な情報を必要な人へ」をスローガンに、Web広告運用や動画制作など各種Webマーケティングのご相談を受付中。


