皆さまは、Webマーケティングをするにあたって自社サイトにヒートマップツールを導入されていますか?
ヒートマップとは、サーモグラフィーを利用してサイト訪問者がよく見たコンテンツやページがどの部分かを直観的に理解できるように可視化する手法のことです。
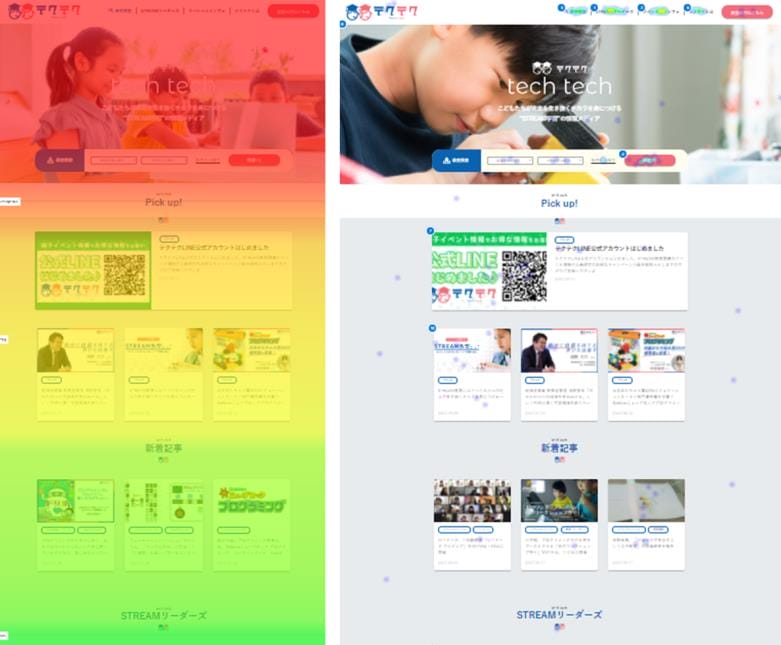
ヒートマップを使用して作成したレポート例
ヒートマップを使うことでサイト訪問者がページをどこまで読んだのかや、読んでほしい箇所がきちんと読まれているかなどが分かります。
これらの情報を活用してLPO(ランディングページ最適化)に役立てることで、より成果を出せるウェブサイトになります。
この記事では、Microsoftが無料で提供しているヒートマップツール「Clarity(クラリティ)」の導入方法とLPOに役立つ特徴をご紹介します。
関連記事:『LPO(ランディングページ最適化)とは?基礎知識と改善ポイント5選!』
Clarityとは?

ClarityはMicrosoft社が無料で提供しているヒートマップツールです。
無料であるにも関わらずデータ分析はほぼリアルタイムで表示され、アカウントあたりのサイト数の制限もなく、トラフィックの制限もないため大規模のウェブサイトでも使用することが可能です。

はじめてヒートマップツールを利用する方やお試しで利用してみたい方にオススメのツールです。
Clarityの導入方法
事前に用意が必要なものは以下になります。
- Googleアカウント/Microsoftアカウント/Facebookアカウント
- サイトURL
- Googleタグマネージャー(任意)
- Google Analyticsアカウント(任意)
Clarityのタグを発行する
Clarityのタグの発行は以下の手順で行います。
Clarityにユーザー登録をする
最初にMicrosoftのClarity公式サイトにアクセスし、画面中央下もしくは右上にある「Sign up」をクリックしてユーザー登録します。
新規プロジェクトを作成する

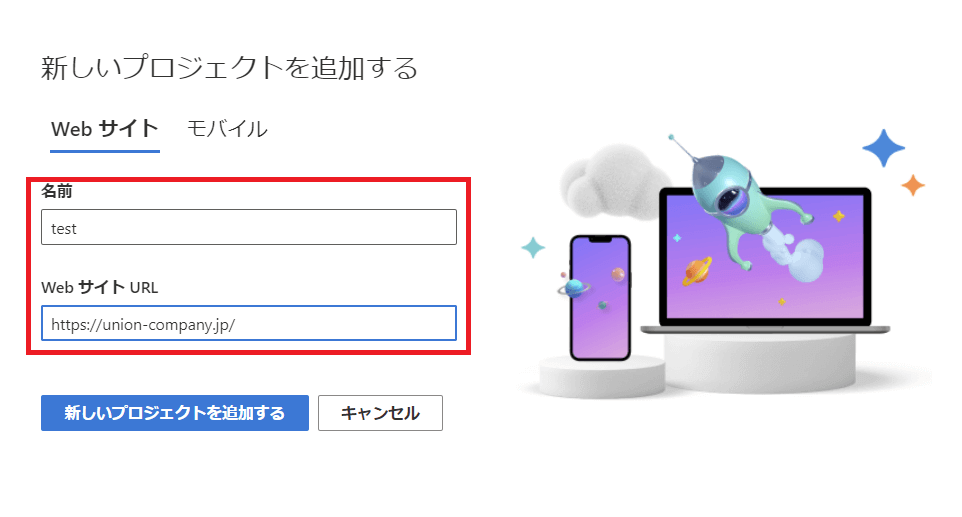
はじめてログインする場合、最初にプロジェクトを作成する必要があります。
Webサイトのタブから「名前」にプロジェクト名、「Webサイト URL」にヒートマップを導入したいウェブサイトのURLを記入し、「新しいプロジェクトを追加する」をクリックするとプロジェクトができます。
注意点として、Clarityはヘルスケア、金融サービス、政府関連情報など、機密性の高いユーザー情報を含む可能性のあるコンテンツのあるウェブサイトの利用を非推奨とする旨が公式ヘルプに記載されています。
これらのデータを含むウェブサイトはClarityの登録が出来ない場合もあります。
参考:『MICROSOFT CLARITY – TERMS OF USE』
コードを埋め込む

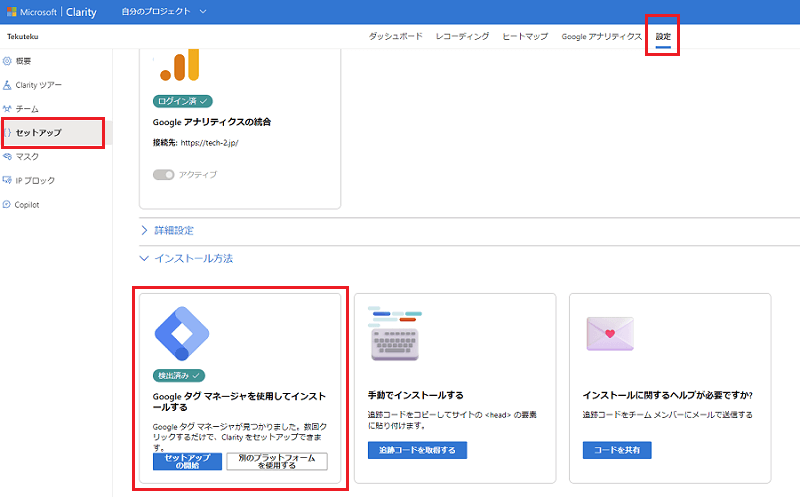
作成したプロジェクトに入り、上部メニューバーにある「設定」を選択し、左メニューのなかにある「セットアップ」を選択します。
「インストール方法」のタブにある「Googleタグマネージャーを使用してインストールする」から「セットアップの開始」をクリックすると、タグマネージャーに接続します。
Googleタグマネージャーの導入準備をする
※すでにGoogleタグマネージャーのコードをウェブサイトに貼り付けている場合は2-3に進んでください。
タグの管理はGoogleタグマネージャーを使うと便利です。
ここではGoogleタグマネージャーにトラッキングコードを埋める方法を紹介します。
Googleタグマネージャーにログインする

Googleタグマネージャーの公式ページにアクセスしてログインします。
初めての方は、ページの中央もしくは右上にある「無料で利用する」をクリックしてユーザー登録します。
アカウントを作成する

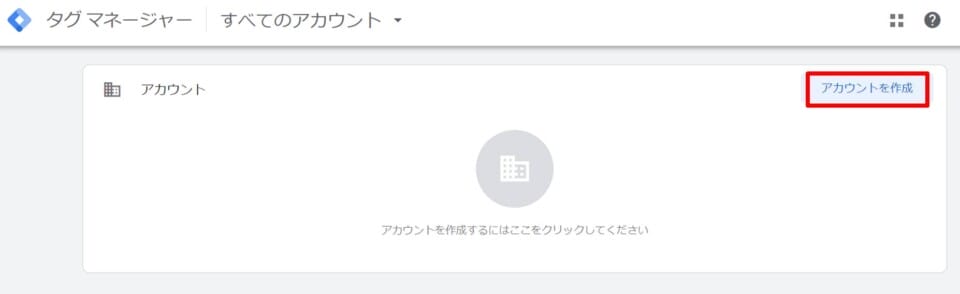
初めて利用する場合は最初にアカウントを作成し、タグマネージャーのタグをウェブサイトに貼り付ける必要があります。
右上にある「アカウントを作成」をクリックします。
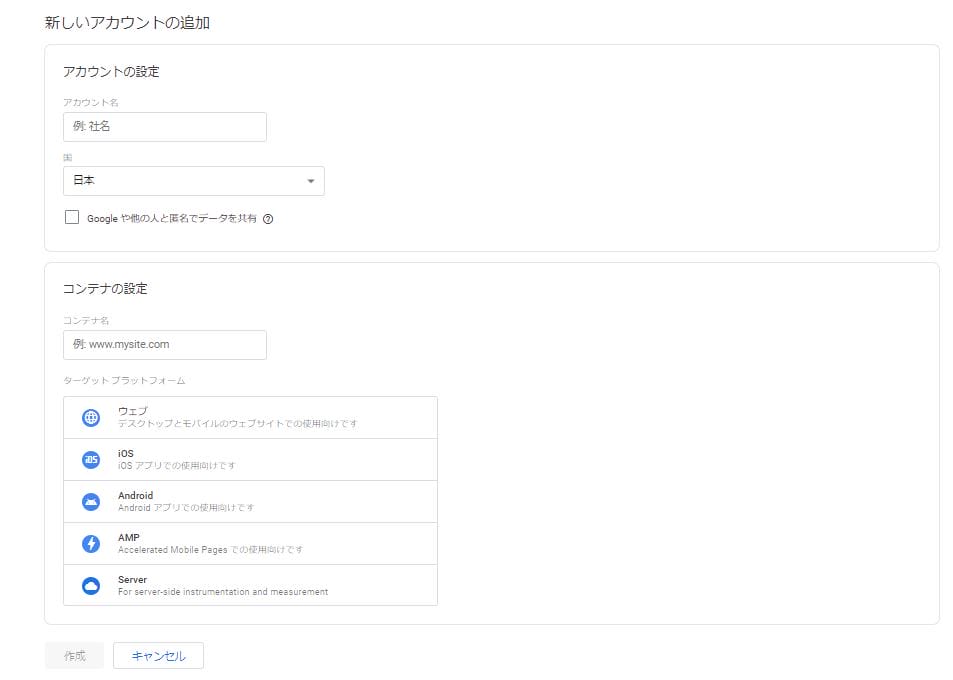
アカウント情報を入力する

「アカウント名」に自分が識別できる名前を入力し「国」を選択します。
「コンテナ名」はサイト名やURLがわかりやすくてオススメです。
今回はウェブサイトに埋め込むため、ターゲットプラットフォームは「ウェブ」を選択して「作成」をクリックします。
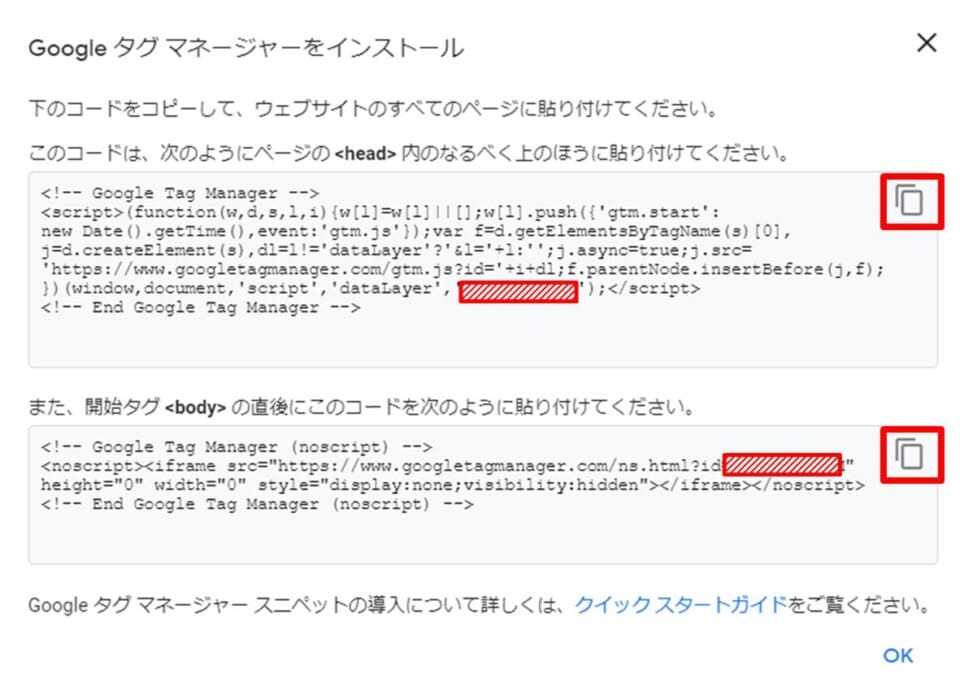
コードをコピーして貼り付ける

アカウントを作成すると「Googleタグマネージャーをインストール」という画面が表示されるので、画面の指示に従ってウェブサイトのHTMLファイルにコードを貼り付けてください。
コードが記載されている項目の右上にあるファイルアイコンをクリックするとコードをコピーできます。

Googleタグマネージャーを利用することによって、Clarity以外の複数のタグも一元管理することができます。
関連記事:『Google広告のコンバージョンタグをタグマネージャーで設定する5ステップ』
GoogleタグマネージャーにClarityのコードを登録する
Googleタグマネージャーのタグをウェブサイトに貼り付けたら、次はClarityのタグをタグマネージャーに登録する作業をします。
手順は以下の通りです。
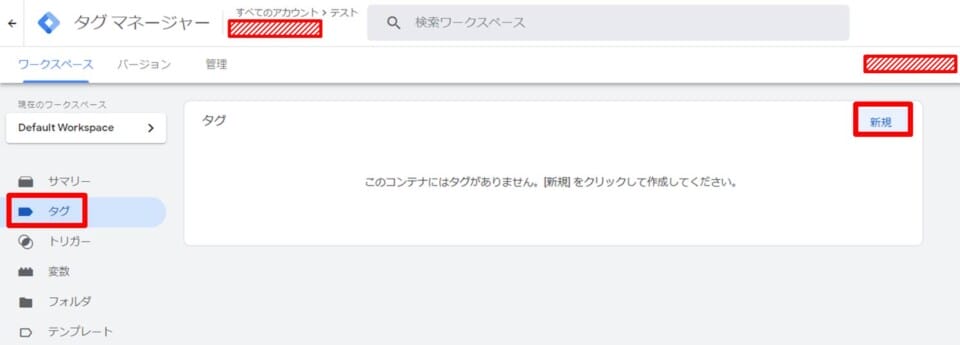
Googleタグマネージャーから「タグ」を開く

ワークスペースの左メニューにある「タグ」を選択し「新規」をクリックしタグを設定します。
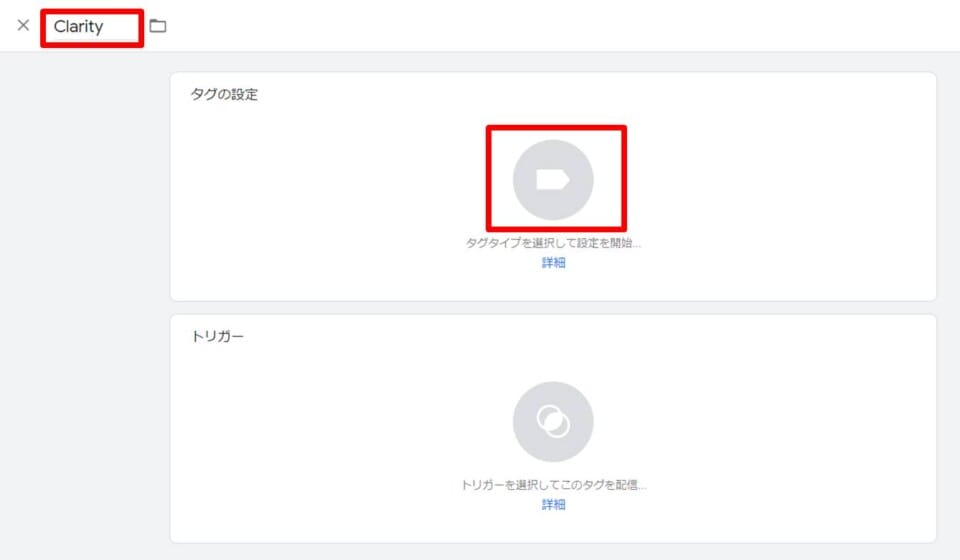
タグの名前を設定する

画面左上でタグの名前を設定します。
名前は自分が分かりやすいように設定(Clarityなど)してください。その後「タグの設定」をクリックします。
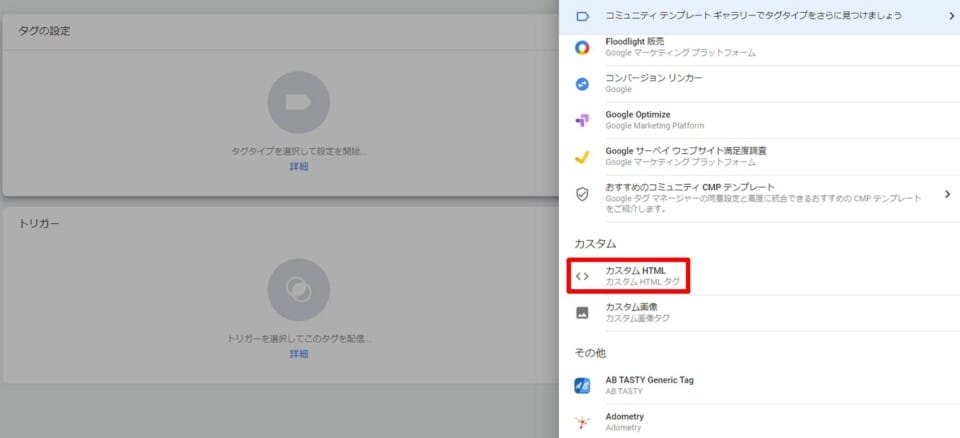
タグタイプを選択する

タグタイプの一覧が出るので「カスタムHTML」を選択します。
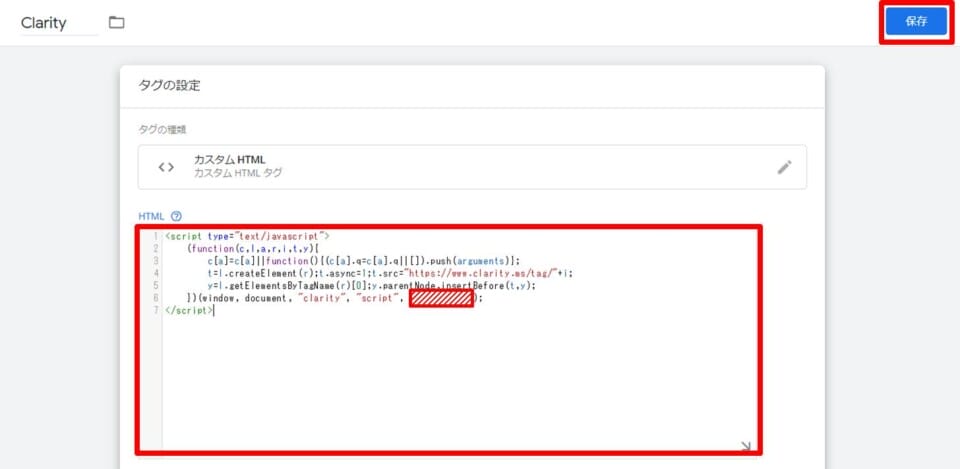
トラッキングコードを貼り付ける

2-1で表示させたClarityのトラッキングコードを貼り付けます。
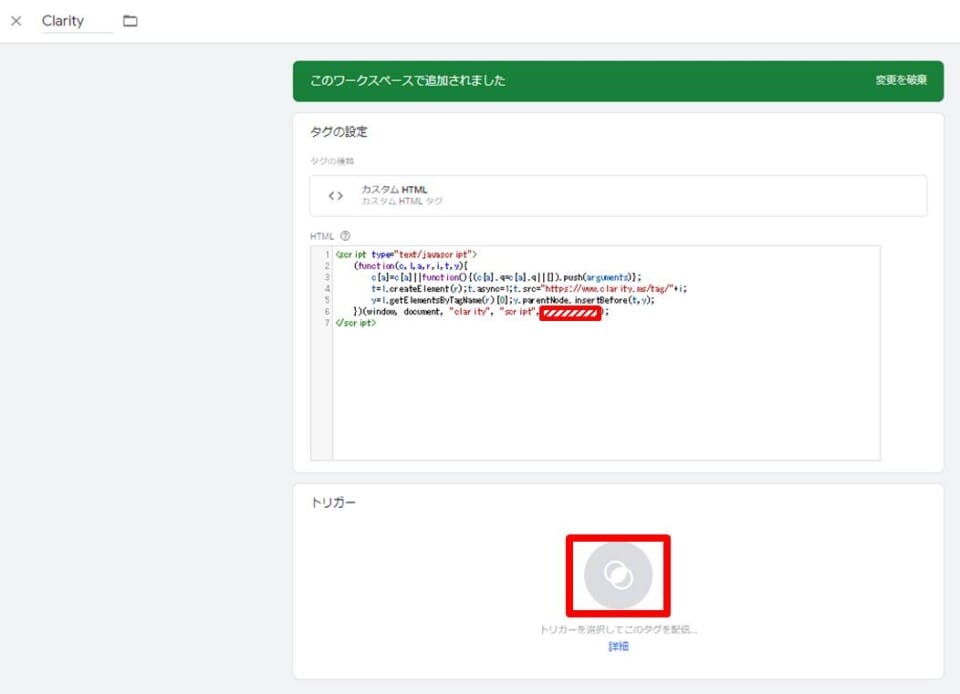
トリガーを設定する

タグの設定ができたら、続いて「トリガー(タグが動作するための条件設定)」をクリックします。
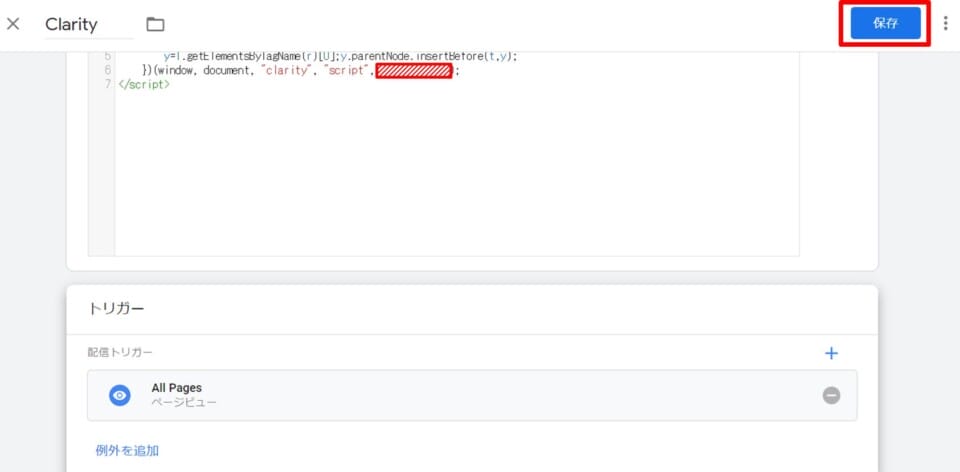
トリガーの選択をする

サイト内の全ページを計測したい場合は「All Pages」を選択します。
特に条件指定がない場合は「All Pages」にして問題ありません。
その他、特定のページやクリックのみヒートマップを適用したい場合は、新たにトリガーを作成する必要があります。
保存して「公開」をクリックする

「保存」をクリックします。

「公開」をクリックします。
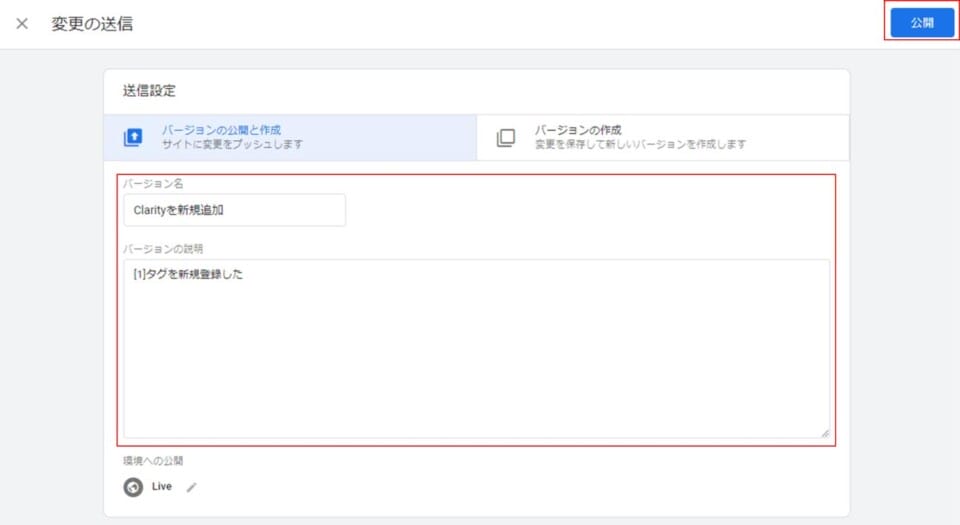
内容を確認して再度「公開」をクリックする

こちらの画面でどのような変更を加えたかメモを残すことができます。
バージョン名に「Clarityを新規追加」など分かりやすい名前を付けておくことで、後から履歴を見返したときにツールを導入した地点が明確になります。
記入後、もう一度「公開」をクリックします。

「続行」をクリックします。これでタグの登録が完了しました。
Clarityがきちんと設定できているか確認する
Googleタグマネージャーに登録したClarityがきちんと作動するか確認をします。
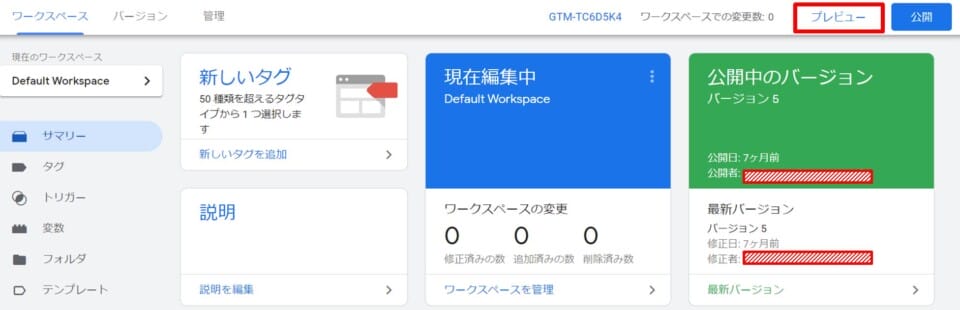
ワークスペース右上の「プレビュー」をクリックする

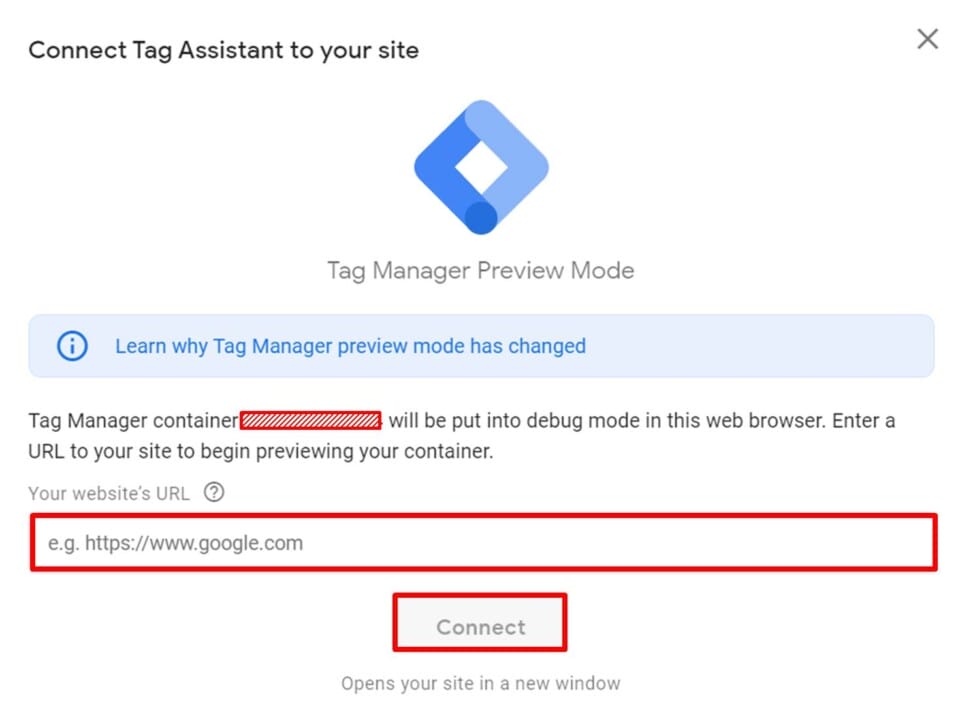
Clarityを導入したサイトのURLを入力する

枠線内のURL記入欄に今回Clarityを導入したサイトのURLを入力します。その後「Connect」をクリックします。

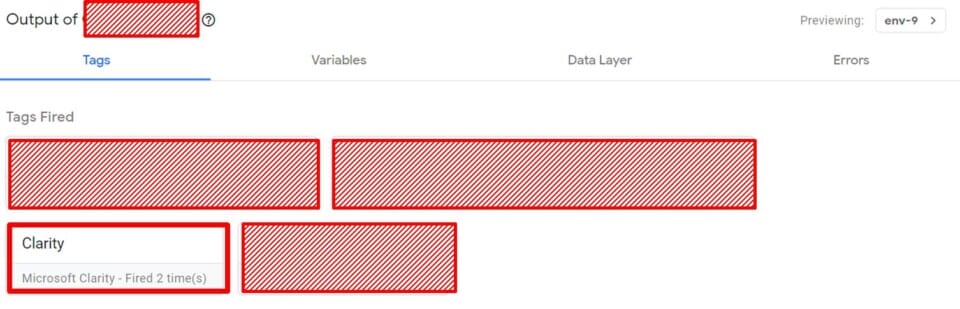
Tags Firedという表記の中にClarityのコードを入れたタグ名(ここでは”Clarity”)があればタグが発火(動作)している証拠です。
LPOに役立つ4つの特徴
ここからは弊社が運営するメディアの1つ「テクテク」のClarityデータを例にしてLPOに役立つ4つの特徴を紹介します。
特徴2. ダッシュボードで細かくデータを確認できる
特徴3. ユーザーの動きを動画で確認できる
特徴4. Googleアナリティクスと連携できる
1つずつ詳しく見ていきましょう。
関連記事:『ECサイト、LPの3個の違い!メリットと使い分けを解説!』
ヒートマップでよく見られている部分が確認できる
Clarityの「ヒートマップ」タブでは、ユーザーがどの場所をクリックしたのか、ページ内でどこまでスクロールされたのかなどが分かります。
「ヒートマップ」には「クリック」モード、「スクロール」モード、「領域」モードがあります。
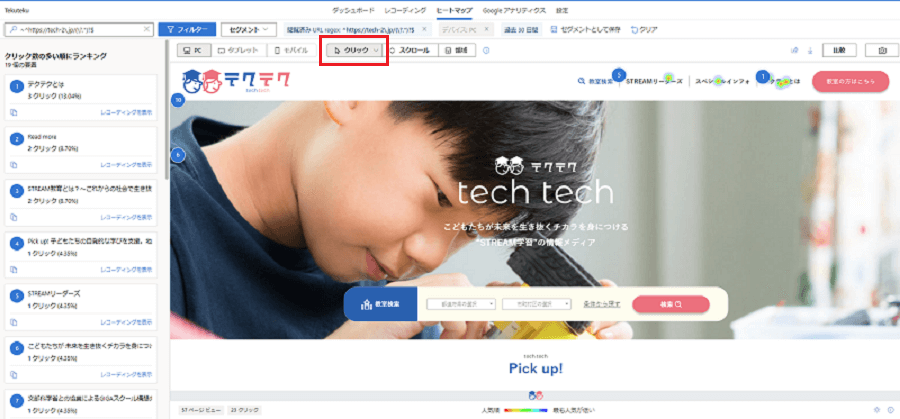
クリックモード
「クリック」モードではユーザーがどのボタンをどのくらいクリックしたかが分かります。

クリックして欲しいのに、あまりクリックされていないボタンは配置や大きさを変えてみたり、ボタンを外してみたりなどの施策を考えるのに役立ちます。
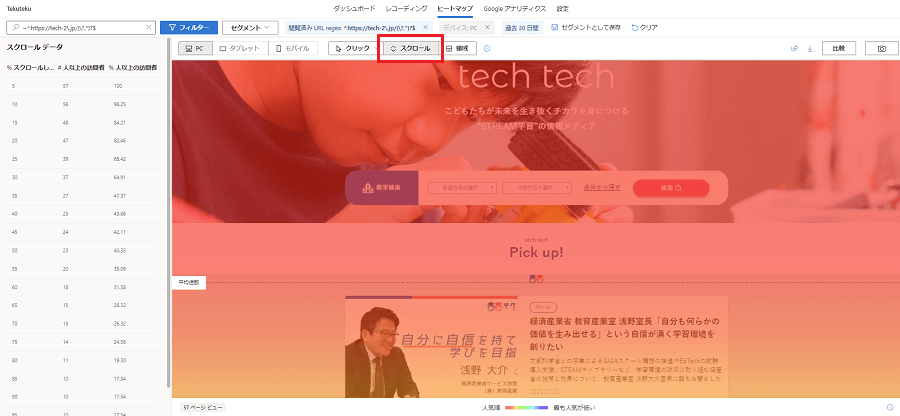
スクロールモード
「スクロール」モードでは、ページがどこまでスクロールされたのかを色とパーセンテージで確認できます。
スクロールとともに注目度が低くなると、赤色から緑や青へと徐々に色が変化してきます。

読んで欲しい箇所があまり読まれていない場合は該当箇所をページ上部に移動してみたり、ユーザーにとって重要度が低そうな箇所は外すなどの施策を考えることに役立ちます。
関連記事:『画面をスクロールした時に追従するバナーを作成する3つの方法!』
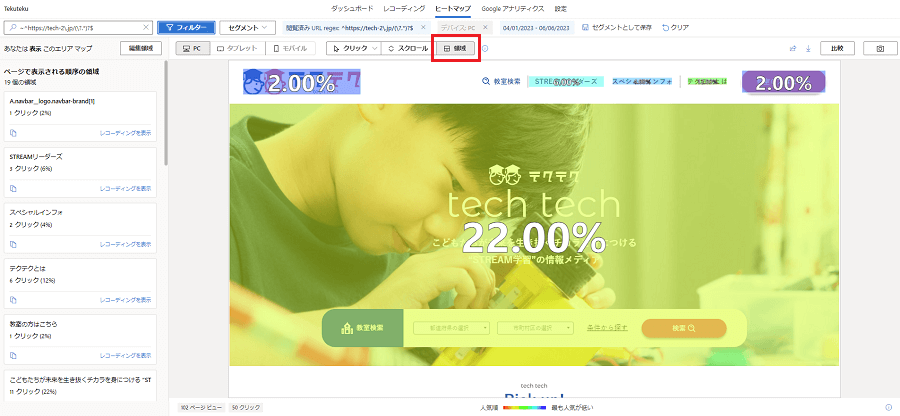
領域モード
「領域」モードでは、よくクリックされているエリアが面ごとで可視化されます。
クリックモードと機能はほとんど同じですが、クリックモードではどこがクリックされたかをポイントごとに確認できるのに対し、領域モードでは大まかなエリアごとに表示されます。

関連記事:『ファーストビューとは?LPの直帰率を改善する6つのポイントとは』
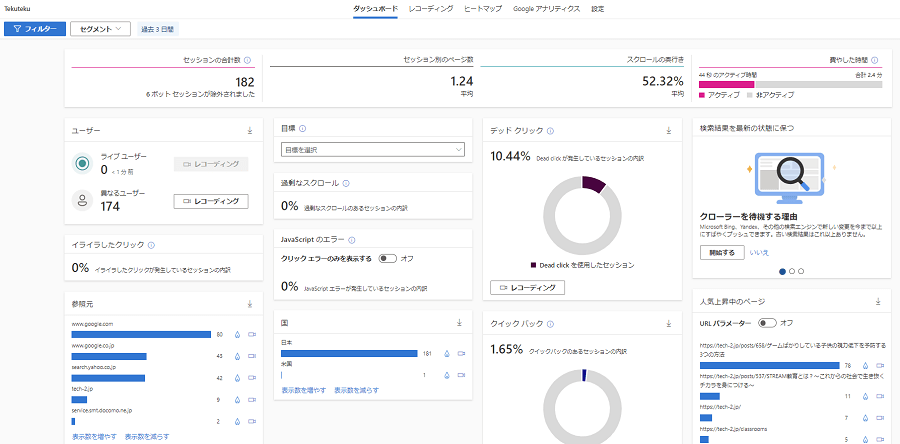
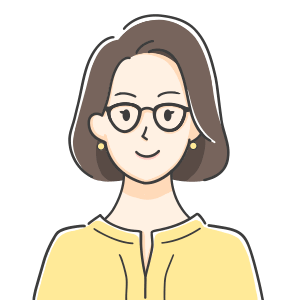
ダッシュボードで細かくデータを確認できる
Clarityにアクセスすると、まずダッシュボードが表示されます。
ダッシュボードは特に設定をすることなく、はじめから主要な解析データが表示されています。

ここでは解析する際に使う主なデータ項目をご紹介します。
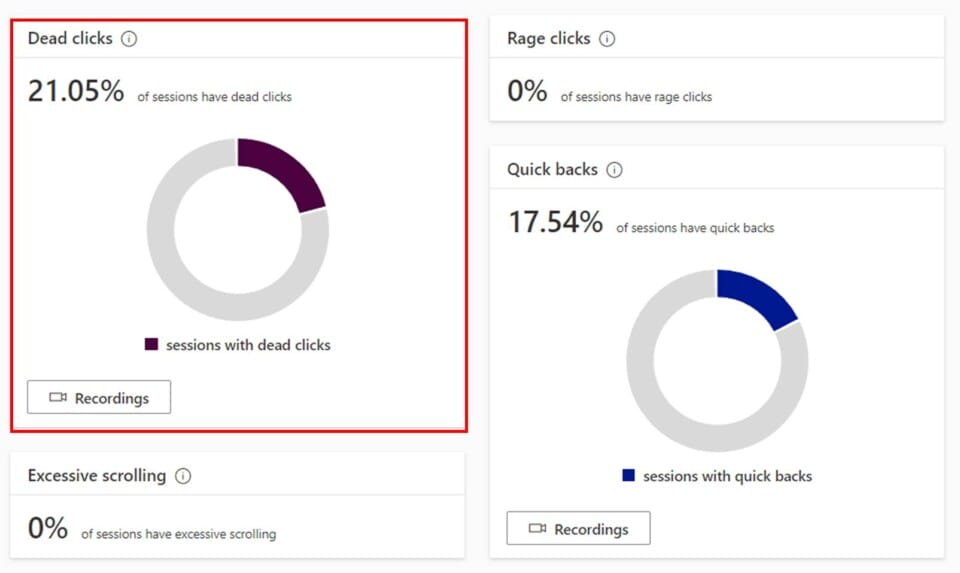
デッドクリック(Dead clicks)
「デッドクリック」(無効なクリック)では、ユーザーがページ内のいずれかの箇所をクリックしたにもかかわらず、ページが切り替わったり、リンク先に遷移したりといった挙動が起きなかった割合が分かります。
手癖でクリックされる場合もありますが、正しく動作していなかったり反応が遅い要素があるためにデッドクリックが発生している場合も考えられますので、そういった問題が発生していないか確認することに役立ちます。

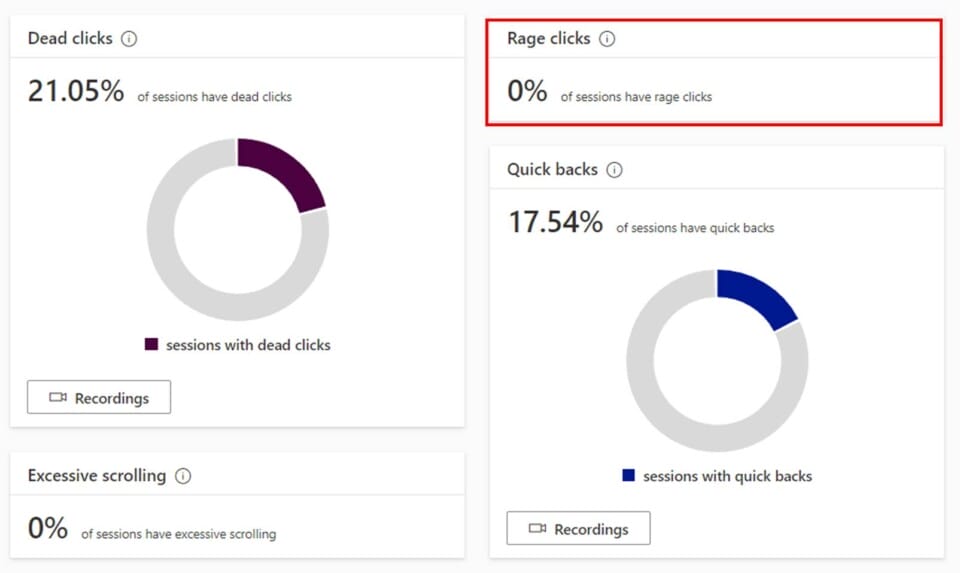
イライラしたクリック(Rage clicks)
「イライラしたクリック」(Rage clicks)とは、視聴者が怒ってアクションしていることを表す指標として、狭いエリアで何回もタップされた割合を示します。
この指標では、バグなどの不備の発見やUI改善に役立てることができます。

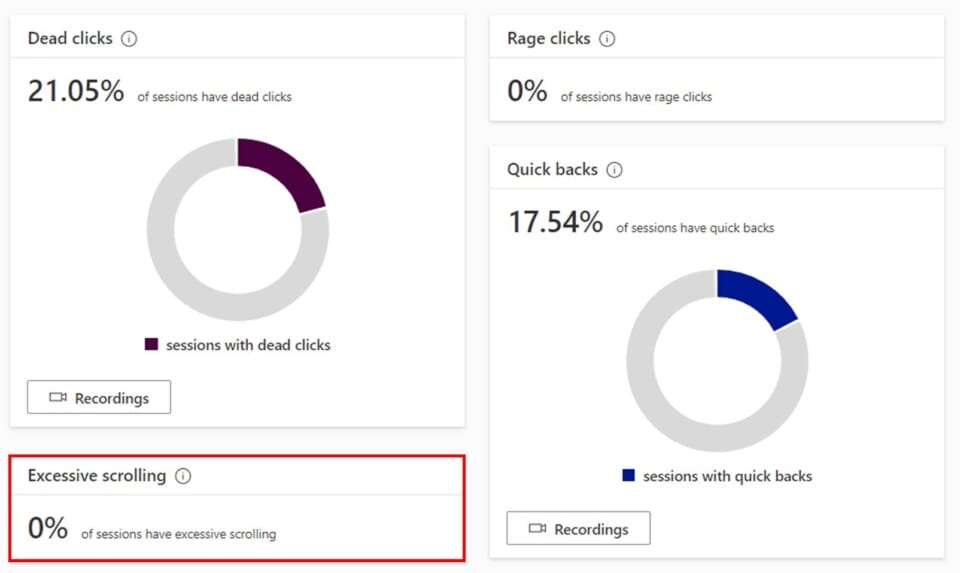
過度なスクロール(Excessive scrolling)
通常よりも速い速度でスクロールされた割合を示す「Excessive scrolling」(過度なスクロール)ではユーザーに見てもらいたいコンテンツが読み飛ばしされていないかどうかを確認するときに利用すると良いでしょう。

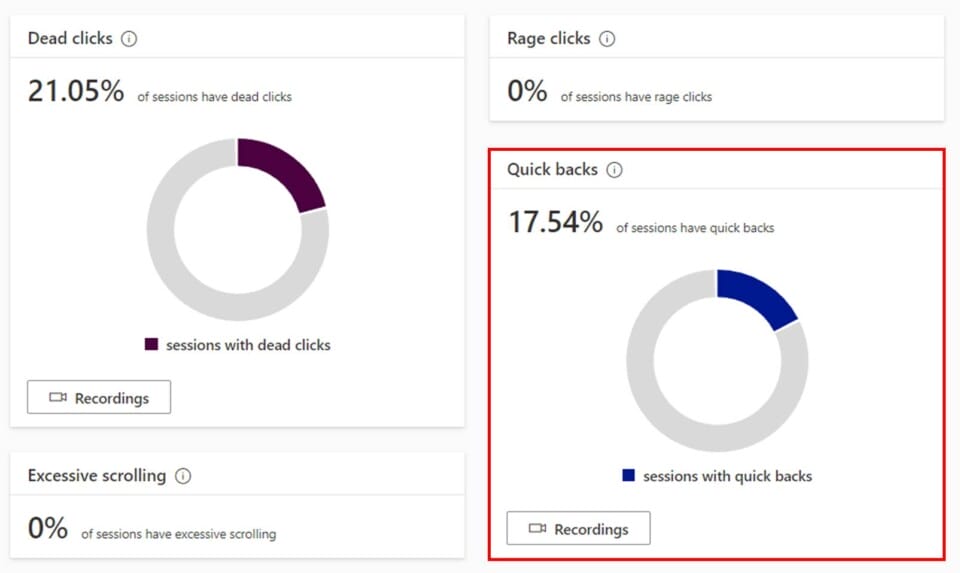
クイックバック(Quick backs)
「クイックバック」(Quick backs)はユーザーがあるページに移動した後、即座に前のページに戻った箇所や割合を意味します。
ユーザーが意図したページに遷移する構造になっていないなど、混乱の原因になる箇所を発見することに役立ちます。

他にもJavaScriptのコンテンツでエラーになった割合である「JavaScriptのエラー」や視聴者がどのようなデバイス、OS、ブラウザを利用してウェブサイトを閲覧しているのか、どこの国から見ているのか、よく見られているページなども分かります。
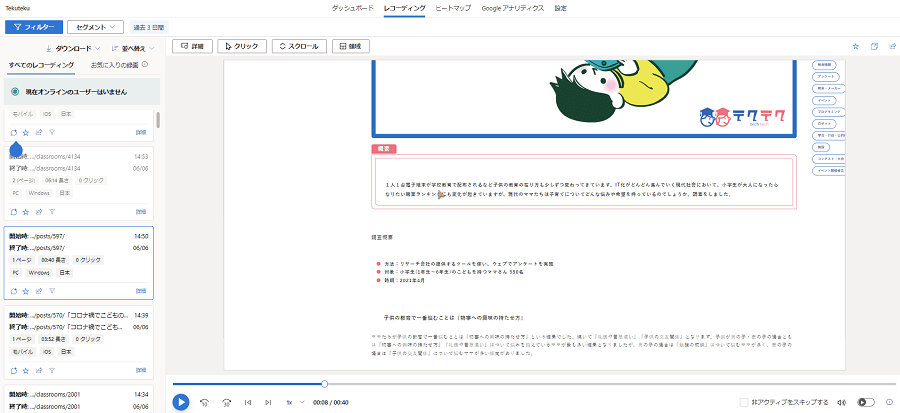
ユーザーの動きを動画で確認できる
「レコーディング」(記録)タブでは、レコーディングした動画でウェブページへ訪問したユーザーの行動履歴を確認できます。

レコーディングを表示する際にはURLや計測期間などでフィルタをかけることが可能です。
たとえば、特定のセッション時間を超えるデータのみ表示したり、ユーザーが起こしたアクションごとに絞り込むこともできます。
ほかにも、ページ内でユーザーが何回クリックしたのかなども確認することが可能です。
この機能を活用してユーザーがウェブサイト上でどんな操作をしているかを確認すると良いでしょう。
具体的には、記事ページではどの部分が重点的に読まれているのかを確認したり、問い合わせフォーム入力中に離脱したユーザーがどこまで入力し、どこで手を止めて離脱したのかを確認することも可能です。
離脱ポイントを重点的に改善するなどの施策を取ることが出来ます。

動画でユーザーの動きを確認することは、静的なデータでは分かりにくいことに気が付く機会にもつながり、ユーザーエクスペリエンスを高めることに役立ちます。
関連記事:『EFO(入力フォーム最適化)とは?CVRを改善する6つのポイントとは』
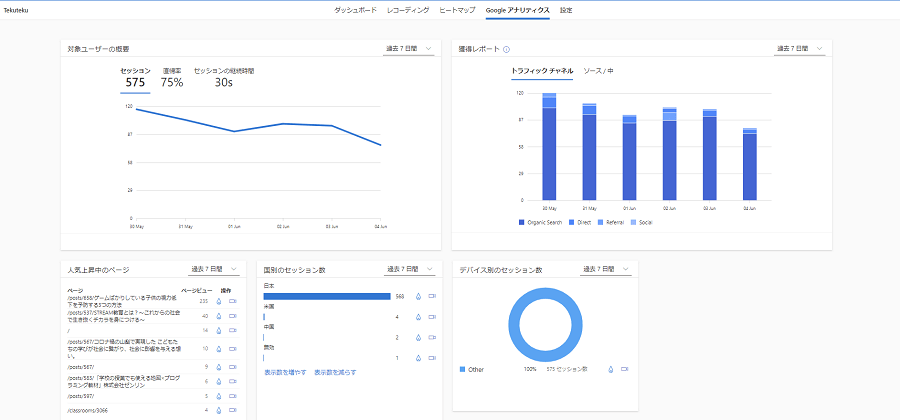
Googleアナリティクスと連携できる
「Google Analytics」タブにはGoogleアナリティクスを連携している場合に、Googleアナリティクスのデータが表示されます。
Googleアナリティクスに蓄積されたデータでフィルタをかけることも出来るので、ユーザーの年齢や性別などで区切ってデータを見たい場合に活用することが有効です。

Googleアナリティクスの連携方法は、「Settings」(設定)タブにある「Google Analytics integration」(Googleアナリティクス連携)を選択し、その中で「Get started」(開始)ボタンをクリックします。
連携の許可を聞かれるので許可しましょう。
その後、「Active」(有効化)をONにします。

関連記事:『Looker Studioでアナリティクスレポートを作る3つのメリット』
まとめ
ご紹介した通り、Clarityは無料にも関わらず十分に使える機能を備えているヒートマップツールであると言えます。
しかし、ツールで収集したデータを有効に使えるかどうかは使用者次第なところもあります。
弊社ではWeb広告のプロがあらゆるお客様の課題を解決するWeb広告運用サービスを展開しております。
Web広告の運用経験を豊富に蓄積している他、Google広告、Yahoo!広告の正規代理店として認定されています。
蓄積されたノウハウから短時間で課題を解決に導きます。
また、薬機法医療法遵守広告代理店の認証を受けておりますので、広告審査の厳しい薬事・医療系も対応可能です。
お客様のあらゆるニーズに対し 分析・調査を行い最適なプランをご提案しますので、お気軽にご相談下さい。
監修者
2012年創業、新宿のWebマーケティングに強い広告代理店「株式会社Union」が運営。Webマーケティングの知見を深め、成果に繋がる有用な記事を更新しています。「必要な情報を必要な人へ」をスローガンに、Web広告運用や動画制作など各種Webマーケティングのご相談を受付中。