Webサイトやアプリの開発において、UIデザインを実現するために欠かせないステップが「ワイヤーフレームの作成」です。
ワイヤーフレームはデザインの初期段階でページの構成や機能を視覚的に整理することで、プロジェクト全体の方向性を明確にする役割があります。
しかし、ワイヤーフレームを作成するためのツールは高額なものもあり、個人開発者やスタートアップにとって大きな負担となることもあります。
そこで今回は、無料で使える便利なワイヤーフレームツールをご紹介します。
プロフェッショナルな機能を備えながらも、無料プランで十分に使えるものを厳選しましたので是非参考にしてみて下さい。
関連記事:『無料で使えるデザインツール13選!Web担当者におすすめ製品を紹介』
Contents
ワイヤーフレームとは?
 ワイヤーフレームは、Webサイトやアプリのデザインプロセスにおいて基本的な骨組みを視覚化したツールで、ボタンやメニュー、コンテンツの配置など、基本的なレイアウトを簡略化して示したものです。
ワイヤーフレームは、Webサイトやアプリのデザインプロセスにおいて基本的な骨組みを視覚化したツールで、ボタンやメニュー、コンテンツの配置など、基本的なレイアウトを簡略化して示したものです。
ページのレイアウトや機能をシンプルに示すことで、デザインの全体像を把握しやすくします。

一見「デザインのためのツール」と思うかもしれませんが、Webマーケティングでコンバージョンに至るまでのユーザーの行動を最適化するためにも重要な役割を果たします。
例えば、ユーザーがどのボタンをクリックするのか、どのページに移動するのかといった動線を視覚的に確認しながら設計を進めることで、無駄なクリックや離脱ポイントを減らすことができます。
参考:『ワイヤーフレームとは?web制作に必要な視覚的な設計図の作り方』
参考:『ワイヤーフレームとは?Web制作時の注意点とワイヤーフレームの作り方』
参考:『ワイヤーフレーム活用術!LP制作の流れとポイントを解説』
関連記事:『UI/UXデザインに強いおすすめの会社15選!選び方や比較方法まで紹介』
ワイヤーフレームの作成方法
Webサイトの設計図となるワイヤーフレームはどのように作られるのでしょうか。
このセクションではワイヤーフレームの作成方法について、基本的な手順を解説します。
- ワイヤーフレーム作成の準備
- レイアウトの決定
- 清書を行う
ワイヤーフレーム作成の準備
ワイヤーフレームの見た目はシンプルですが、準備無しでいきなり作成できるわけではありません。
効果的なWebサイトを作るためにも、以下の準備をしっかり行いましょう。
- Webサイトのコンセプトや目的を決める
- ワイヤーフレームを作るページを決める
- 必要な情報の整理
Webサイトのコンセプトや目的を決める
まず最初に行うべきは、ワイヤーフレームを作成するページが含まれるWebサイト全体のコンセプトや目的を明確にすることです。
「どんなWebサイトを作るのか」という大枠の目標設定によって、Webサイトに掲載する情報や各ページの優先順位が変わり、具体的なワイヤーフレーム作成にも影響を与えます。
例えば、商品販売が主目的のECサイトでは、商品詳細ページや購入フローの設計に重点を置く必要があります。
一方、企業の認知度向上を目指すコーポレートサイトでは、企業情報や実績、サービス内容の効果的な訴求が重要となります。
また、既存サイトをリニューアルする場合は、現状分析が必要不可欠です。
アクセス解析データやユーザーの行動分析、競合サイトの調査などを通じて、現サイトの課題や改善点を明確にすることで、新サイトで強化すべき要素や、逆に簡略化できる部分が見えてきます。
Webサイトの目的は、具体的なKPIとして設定することも重要です。
「問い合わせ数の増加」「商品購入率の向上」「ページ滞在時間の延長」など、明確な指標を定めることで、ワイヤーフレームの設計方針がより具体的になります。
ワイヤーフレームを作るページを決める
次にどんなページのワイヤーフレームを作成するのかを決めましょう。
1ページLPの場合は、そのページ1枚のワイヤーフレームを作成すれば十分です。
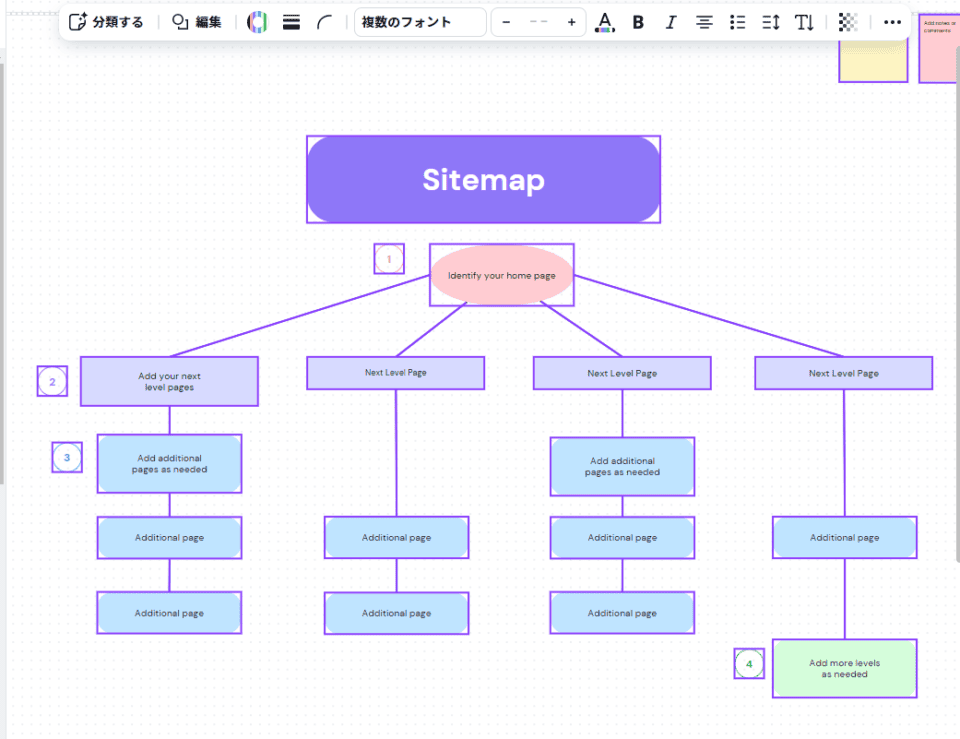
しかし、新規サイトやリニューアルなど複数ページを作成する場合はどのページのワイヤーフレームを作成するかを決めるため、ワイヤーフレームより先にサイト全体の構図となるサイトマップを作成するのがおすすめです。
 引用:『Canva』
引用:『Canva』
サイトマップを基に、主要なページや訪問者が頻繁にアクセスするページなど、優先してワイヤーフレームを作成するべきページを特定しましょう。
必ずしも全てのページでワイヤーフレームを作成する必要はなく、 例えば、商品詳細ページなど、テンプレートで作成できる場合はそのテンプレートとなるワイヤーフレームを一枚作成すれば、他のページにも適用できます。
関連記事:『インデックス促進施策XMLサイトマップとは?おすすめプラグイン3選』
必要な情報の整理
ワイヤーフレームを作るページが決まったら、そのページに掲載する情報を整理します。
ワイヤーフレームは情報の「配置図」とも言える役割のツールであり、「どの情報を/ページ内のどこに/どのように」配置するかを明確にする必要があります。
情報収集
まず最初に、Webサイトに掲載する可能性のある情報を幅広く収集します。
この段階ではできるだけ多くの要素をリストアップしていくことが重要です。
不要な情報は後の段階で削除します。
Webサイトの「コンセプト」「目的」「クライアントの要望」「ユーザーニーズ」「競合サイトの分析」などを参考に、Webサイトに必要な情報を漏れなくリストアップします。
情報の優先順位を決める
情報を一通りピックアップした後は、ユーザーがそのページを訪れる目的や、求める情報は何かを考慮し、情報の優先順位をつけます。
Webサイトは上から順にみていくため、重要度の高い情報はページ上部や目立つ位置に配置し、補足的な情報は下部や別ページへのリンクとして設計しましょう。
また、関連する情報はグループ化し、ユーザーが直感的に理解できる構造を作ります。
例えば、商品情報と関連商品、FAQと問い合わせフォームなど、関連性のある情報は近くに配置することで、ユーザーの導線を自然に設計できます。
参考:『ワイヤーフレームとは?Web制作時の注意点とワイヤーフレームの作り方』
参考:『【初心者向け】ワイヤーフレームの作り方を丁寧にガイド!おすすめツールもご紹介』
参考:『ランディングページ(LP)の作り方―構成・ワイヤーフレーム設計の手順を解説』
レイアウトの決定
準備ができたら、以下の順でワイヤーフレームを作成していきます。
- メニュー要素の配置
- コンテンツのレイアウト
メニュー要素の配置
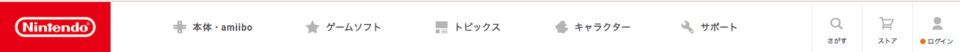
まずヘッダー、フッター、サイドメニュー、メインコンテンツといった基本構成要素の配置を検討します。
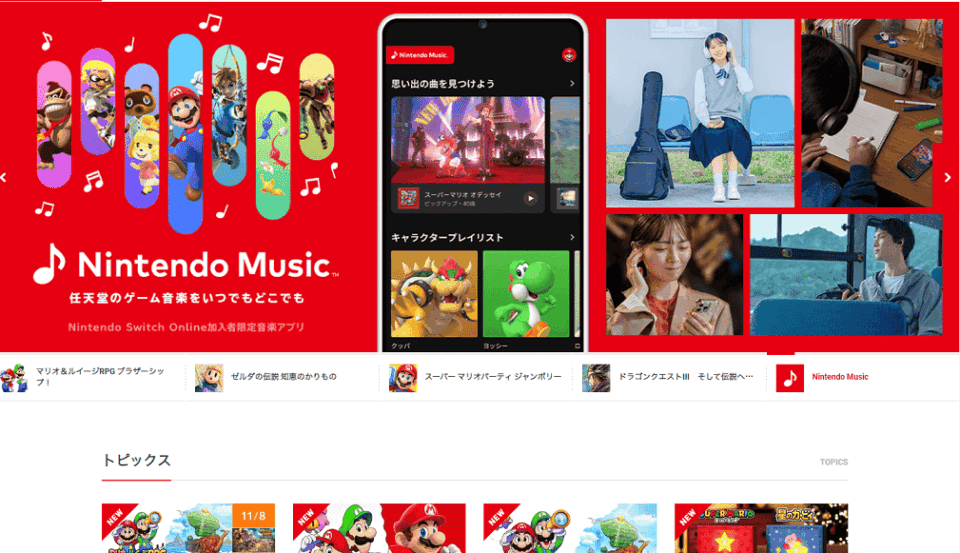
 引用:『任天堂公式サイト』
引用:『任天堂公式サイト』
ヘッダーは、Webページの最上部に配置されるエリアを指し、以下のような重要な要素を配置します。
- サービス名
- ロゴ
- グローバルナビゲーション
- お問合せボタン など
ユーザーが最初に目にする部分であり、サイト全体の使いやすさや印象に大きな影響を与えるため、重要な情報がコンパクトに配置されます。
分かりやすいナビゲーションを設置することで、ユーザーがスムーズに目的のページにたどり着けるようにする役割があります。
ページが多い場合はドロップダウンメニューの採用を検討しましょう。
 引用:『任天堂公式サイト』
引用:『任天堂公式サイト』
フッターは、 Webページの最下部に配置されるエリアで、ヘッダーと同様の情報を含みますが、以下のようなより詳細な情報を掲載することが多いです。
- お問い合せ先
- 著作権情報
- プライバシーポリシー
- サイトマップ など
ページの最後に位置するため、ユーザーが情報を探し終えた後に利用するケースが多いです。
Webサイト全体の信頼性を高めたり、追加のナビゲーションを提供したりする役割もあり、重要な情報を整理しておく場所です。
サイトマップや会社情報、プライバシーポリシーなど、Webサイト全体を俯瞰できるようにするのがおすすめです。
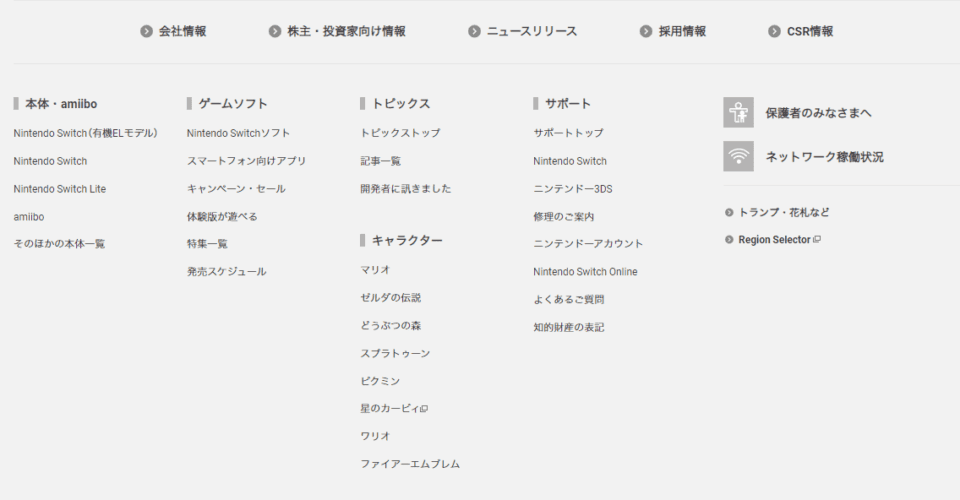
 引用:『任天堂公式サイト』
引用:『任天堂公式サイト』
サイドメニューは、カテゴリー内の詳細なナビゲーションを提供します。
ブログや規模が大きいサイトに利用される事があり、訪問者が興味のあるカテゴリやコンテンツを見つけやすくなります。
また、関連情報や人気記事へのリンクも表示できるため、サイト内回遊率の向上が期待できます。
参考:『現役デザイナーが解説サイドバーデザインの参考事例と注意点【2024年最新版】 | Web幹事 』
コンテンツを優先順に並べる
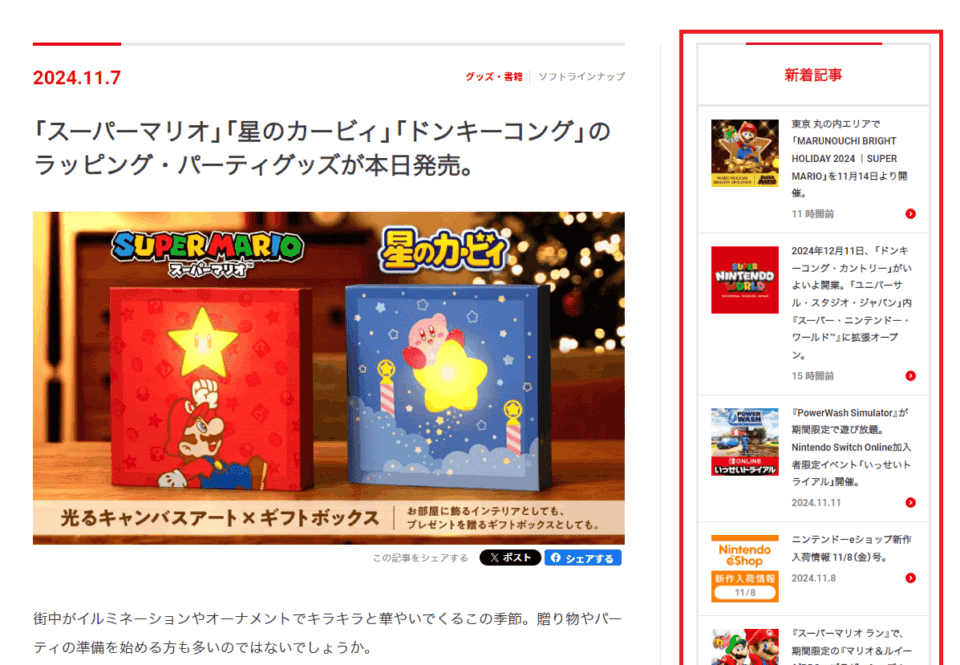
 引用:『任天堂公式サイト』
引用:『任天堂公式サイト』
コンテンツエリアは、あらかじめ決定したコンテンツの優先順位に基づき、ページ内のどこに各要素を配置するかを具体化します。
ユーザーはページ上部から順に目を通すため、優先度が高い情報ほど上に配置するようにします。
ファーストビューには、ユーザーの興味を引くキャッチコピーや、重要なアクションボタン(CTA)などを配置すると効果的です。
次に、中間の優先順位のコンテンツをどの位置に配置するか決定します。
例えば、サービスの特徴や製品の詳細情報はファーストビューの下に配置し、ユーザーが引き続き関心を持てるように設計します。
また、情報が多すぎると視覚的に負担を感じるため、適切な余白を保ちつつ、ユーザーが情報を流れるように読み進められる工夫が必要です。
最後に、優先順位が低いサポート情報や補足的なコンテンツはページの下部やサイドに配置します。
これにより、主たる情報が埋もれることなく、ユーザーが探しやすいレイアウトが実現できます。
重要度の低い情報でも、関連リンクや簡潔な説明文を併設し、必要に応じて詳細ページに誘導することで、情報の整理と導線の確保が可能になります。
参考:『ワイヤーフレームとは?Web制作時の注意点とワイヤーフレームの作り方』
参考:『【初心者向け】ワイヤーフレームの作り方を丁寧にガイド!おすすめツールもご紹介』
清書を行う
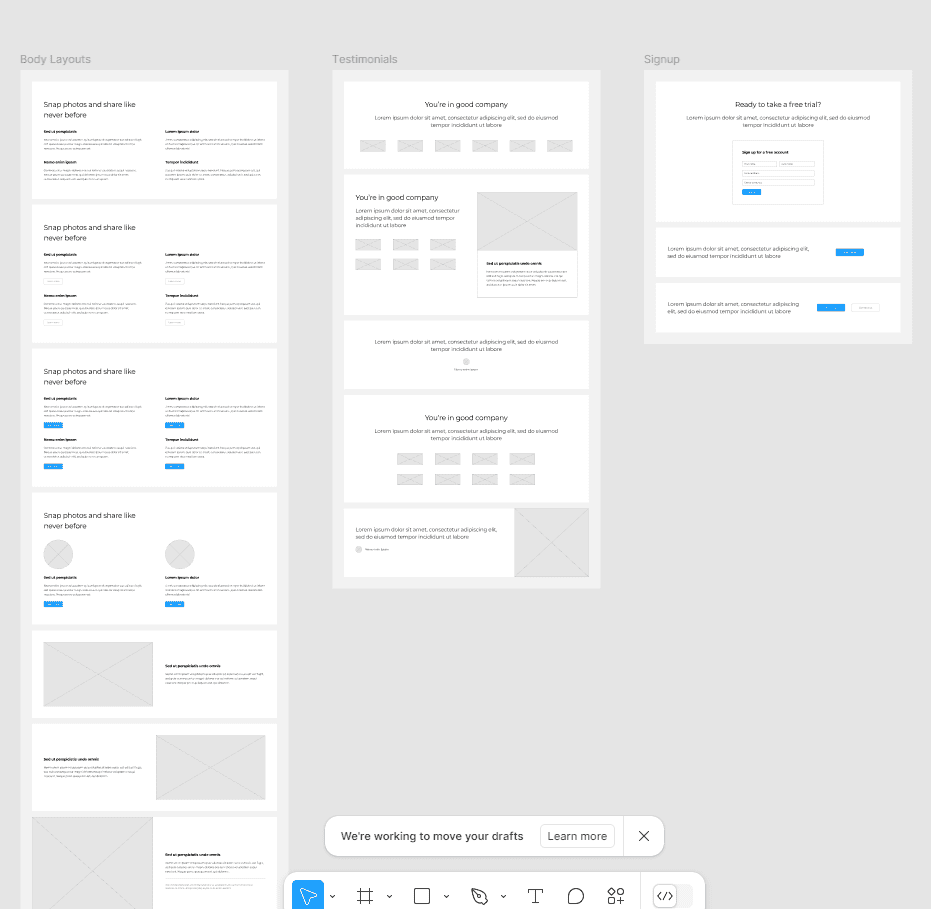
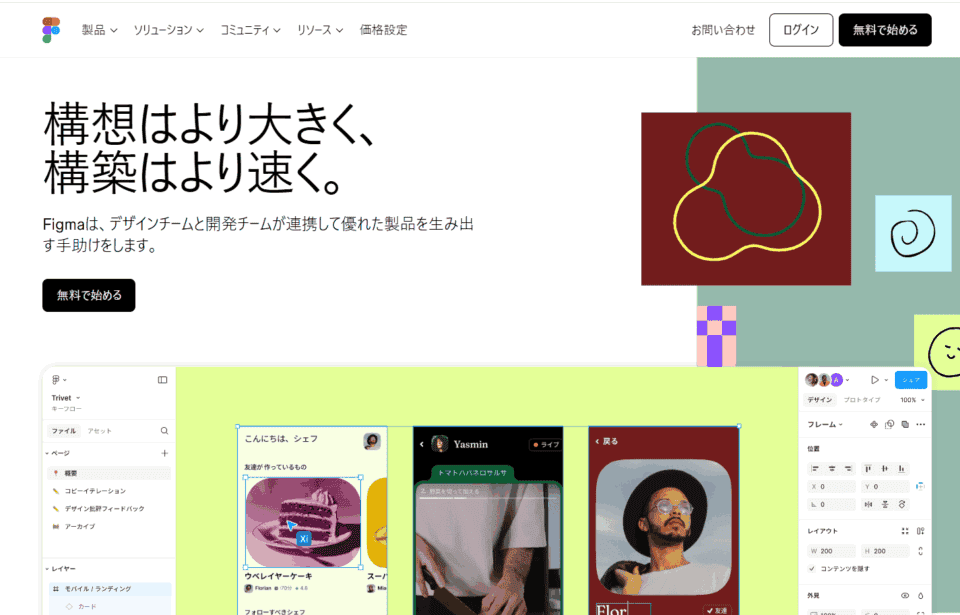
 引用:『Figma』
引用:『Figma』
最後に、これまでに決めたページの構成、コンテンツの優先順位、レイアウトをもとに、ワイヤーフレームをより完成形に近づけます。
清書を行う際は、使用するツールのルールに基づき、グリッドやガイドラインを活用して全体のレイアウトを均等に揃えます。
デザイン的な要素はできるだけ避け、基本的にシンプルな図形とグレースケールで作成しましょう。
参考:『ワイヤーフレームとは?Web制作時の注意点とワイヤーフレームの作り方』
参考:『【初心者向け】ワイヤーフレームの作り方を丁寧にガイド!おすすめツールもご紹介』
参考:『事故の少ないワイヤーフレームの作り方を考える』
無料で使えるワイヤーフレームツール4選
現在Webで提供されている物だけでも多種多様なワイヤーフレーム作成ツールがあります。
しかし、「操作が難しいのでは?」「高額なツールが多いのでは?」といった不安があるかもしれません。
こちらでは無料で扱いやすいワイヤーフレームを厳選してご紹介します。
- Figma
- moqups
- Marvel
- Justinmind Prtotype
Figma
 引用:『Figma』
引用:『Figma』
Figmaは、2016年にリリースされたデザインツールです。
Webブラウザ上で動作する特徴を活かし、時間や場所を問わずワイヤーフレーム作成が可能です。
直感的な操作性が魅力で、要素を選択して配置していくだけで、素早くワイヤーフレームを作成でき、その時間の短縮分を確認や修正に充てることができます。
また、プロトタイプ機能を使用することで、完成後のWeb ページの動きまでイメージしながら設計することが可能です。
基本的な機能は無料で利用できます。
そのため、複数人の作業を行わないのであればフリープランで十分な作業が可能です。
さらに、URLさえ共有すれば、Figmaに未登録のプロジェクトメンバーでも作成したワイヤーフレームを閲覧できる点も、大きな利点となっています。
日本語にも対応していますが、日本語のハウツー記事が比較的少ない、無料プランでは大人数の共同作業はできないなどのデメリットがあります。
参考:『Figma』
参考:『Figmaとは?注目のデザインツールを徹底解説!』
参考:『おすすめのワイヤーフレームツール9選を紹介!特徴と機能を一覧で徹底解説じゃ』
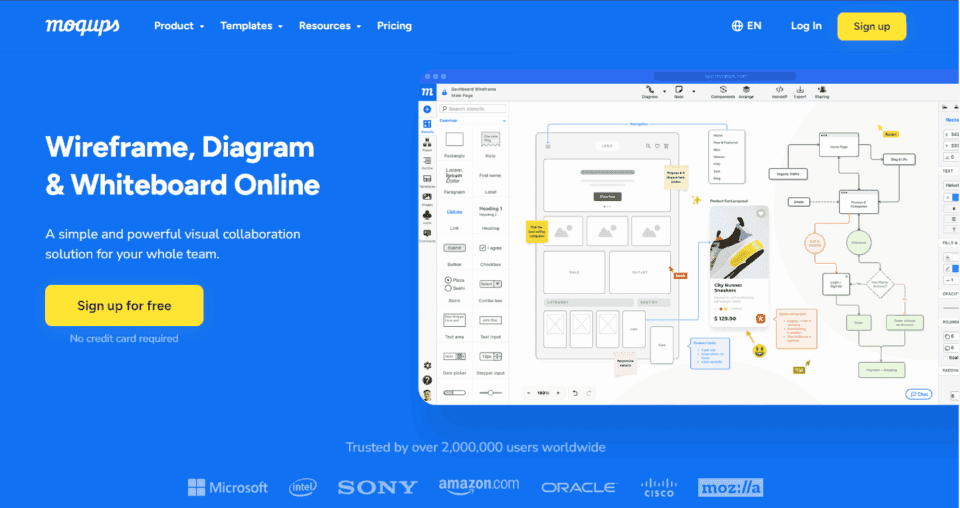
moqups
 引用:『moqups』
引用:『moqups』
moqupsは、直感的な操作性を特徴とするブラウザベースのワイヤーフレーム制作ツールです。
豊富な素材とドラッグ&ドロップによる簡単な操作で、効率的なデザイン制作が可能です。
特に、LPやECサイトなど、目的に応じた多様なテンプレートが用意されており、マインドマップやカスタマージャーニーマップの作成にも対応しているため、企画段階から活用できる点が特徴です。
インターフェースは英語表記ですが、直感的なUIデザインにより、慣れれば問題なく使用できます。
数千種類を超えるアイコンライブラリや、数百種類のGoogleフォントが利用可能で、自前の画像も簡単にアップロードできるため、リアルなワイヤーフレームの作成が可能です。
プランは無料版からUltimateまで4段階あり、無料版では1プロジェクト・5MBという制限があります。
参考:『moqups』
参考:『Moqupsの特徴と料金を紹介』
参考:『【2024年版】ワイヤーフレームツールおすすめ11選を徹底比較!』
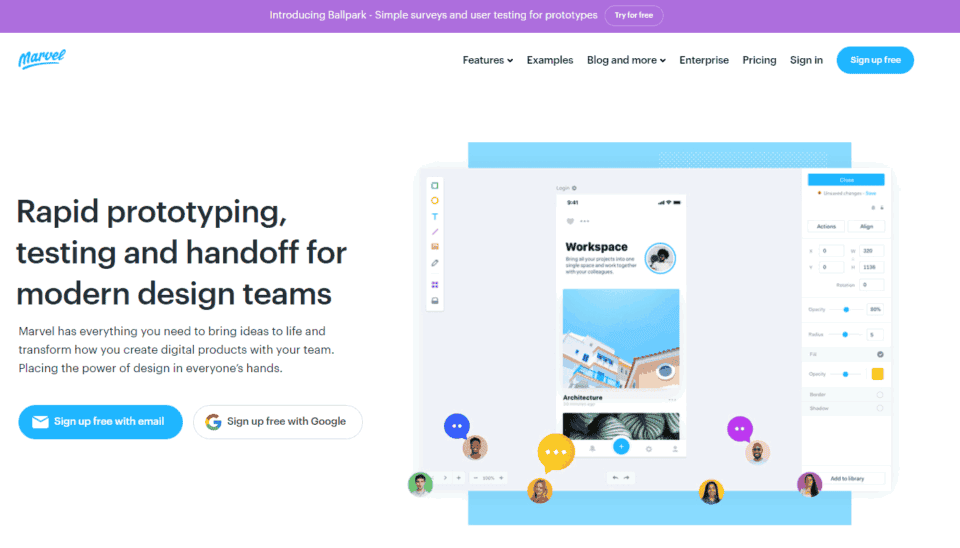
Marvel
 引用:『Marvel』
引用:『Marvel』
Marvelは、ワイヤーフレームやプロトタイプ作成に適した直感的なデザインツールです。
パソコン、スマートフォン、タブレットなど複数のデバイスに対応し、どこからでもアクセス可能で、特にリモートチームでの共同作業に最適です。
Marvelには数百種類のテンプレートが用意されており、これを利用することで初心者でも迅速にワイヤーフレームを作成できるのが特徴です。
また、アプリを使えば手書きワイヤーフレームのデジタル化も簡単に行えます。
Marvelの大きな強みの一つは、UI/UXデザインのプロトタイプを検証できるユーザーテスト機能が組み込まれていることです。
テスターからのフィードバックをリアルタイムで得られるため、UXデザインの向上に欠かせない要素を見逃すことがありません。
また、LiveShare機能を利用すると、プロトタイプをリアルタイムで共同プレゼンテーションができ、リモートチームが一緒にデザインをレビューすることも簡単です。
フリープランでは1プロジェクトのみが作成でき、作成したデータのダウンロードなどはできません。
参考:『Marvel』
参考:『【2024年版】ワイヤーフレームツールおすすめ11選を徹底比較!』
参考:『【無料あり】プロトタイピングツールおすすめ9選!利用方法や実現できることも解説』
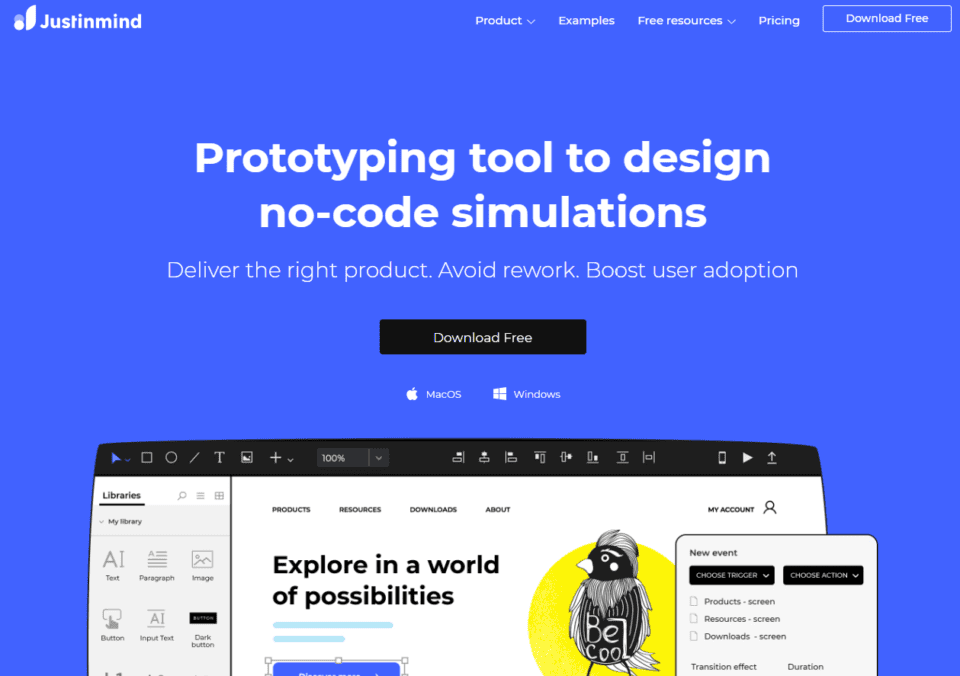
Justinmind Prototype
 引用:『Justinmind』
引用:『Justinmind』
Justinmind Prototyperは、Webおよびモバイルアプリ用のオールインワンプロトタイピングツールで、アプリをダウンロードして使用します。
シンプルなワイヤーフレームからインタラクティブなプロトタイプまで幅広く作成することができます。
設計中にプロトタイプの動作をシミュレーションでき、インタラクティブなアニメーションやイベント要素の追加が可能です。
マウスホバー時のアニメーションやスワイプ操作、リンクの設定により、実際の使用感に近いプロトタイプを作成できます。
さらに、Adobe Illustratorなどの他のデザインツールから素材を直接コピペし、リアルタイムで反映させる機能もあり、デザインのスピードと効率が向上します。
無料版では一部機能が制限されており、1プロジェクトのみ作成が可能です。
参考:『Justinmind』
参考:『【2024年版】ワイヤーフレームツールおすすめ11選を徹底比較!』
参考:『【初心者でも分かる!】Justinmindの使い方』
ワイヤーフレームツールを選ぶポイント
ワイヤーフレームツールは基本的な線画だけでなく、複雑なレイアウトやデザインの詳細な仕様を描くものもあれば、手軽にアイデアをスケッチするためのシンプルなツールまで多岐にわたります。
最適なツールを選ぶために、どのようなポイントに注意すれば良いでしょうか。
デジタルか、手書きか
ワイヤーフレームはデジタルツールの他、手書きでも作成できます。
デジタルツールを使うか、紙に手書きするかは、目的や作業スタイル、チームの好みによって異なります。
デジタルツールは、クラウド上での共同作業や、他のデザイナーや開発者と同時に作業ができる機能が充実しているため、チームでのリアルタイムなフィードバックが可能です。
また、UIキットやテンプレートの利用により、デザインの統一感も簡単に保つことができます。
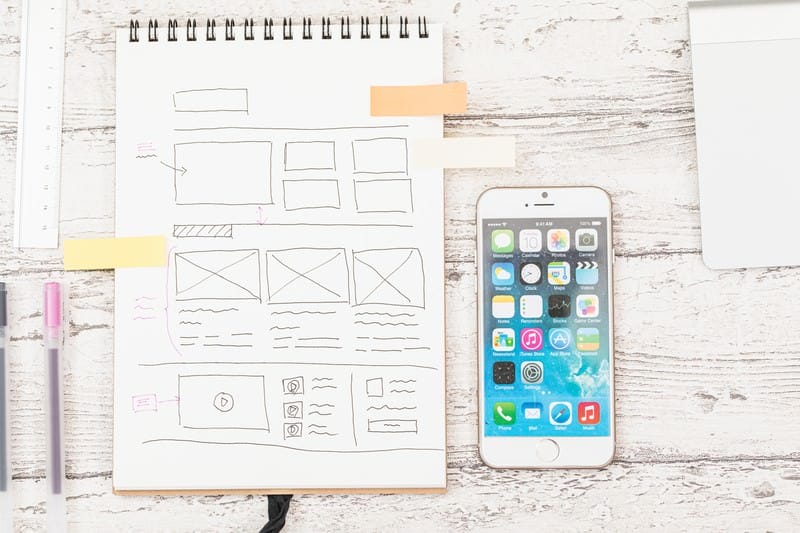
一方、手書きによるワイヤーフレーム作成も依然として有用な手法です。
特にプロジェクトの初期段階やアイデアの素案を出す際に、紙とペンを使った手書きは、思考を整理しやすく、アイデアをスピーディに形にできます。
選定のポイントとしては、プロジェクトの段階や求める機能性が挙げられます。

初期段階では紙や簡易的なデジタルツール、実際のデザインに近いものを共有する際にはデジタルツールが適しています。
参考:『ワイヤーフレームとは?Web制作時の注意点とワイヤーフレームの作り方』
参考:『【初心者向け】ワイヤーフレームの作り方を丁寧にガイド!おすすめツールもご紹介』
参考:『ランディングページ(LP)の作り方―構成・ワイヤーフレーム設計の手順を解説』
使いやすさ
ツールの操作が複雑だったり、機能が分かりにくいと、作業に時間がかかり、完成までに手間が増えるだけでなく、作成者の意図がブレてしまう可能性もあります。
直感的な操作メニューを備えたツールであれば、ワイヤーフレームを素早く作成・修正できるため、手軽にアイデアを形にしやすく、チームでのスピーディな共有も実現します。
例えば、ツール内でよく使う要素やパーツが簡単に配置できる、ドラッグ&ドロップ形式やショートカット機能が充実しているなど、操作性が高いと、作成のたびに基本操作を覚え直す手間が省け、効率的に作業が進められます。
また、使いやすいツールは他のチームメンバーにとっても理解しやすく、チーム全体での利用がしやすいという利点も得られます。
特にデザイン初心者にとっては、使いやすいUIがあるツールなら、試行錯誤しながらも構成を掴みやすく、ワイヤーフレームの完成度を高めやすいでしょう。
参考:『【2024年版】Web制作者必見!ワイヤーフレームツール7選』
参考:『【2024年版】ワイヤーフレームツールおすすめ11選を徹底比較!』
参考:『おすすめのワイヤーフレームツール9選を紹介!特徴と機能を一覧で徹底解説』
共有機能、共有編集機能
共有機能があるツールは、チームメンバー間でスムーズにフィードバックを受け取ったり、進捗を確認したりすることができ、作成したワイヤーフレームを他のメンバーが素早く把握しやすくなります。
また、共有編集機能があるツールでは、複数のメンバーが同時にワイヤーフレームを編集できるため、リアルタイムでのアイデアの反映が可能です。
デザイナーやエンジニア、プロジェクトマネージャーが随時修正やコメントを追加することで、各分野の視点を即座に反映しやすくなります。
たとえば、デザイン段階で発生した修正依頼や、ページ構成の変更に対応する際も、共有編集機能を利用すれば迅速に修正を反映でき、納期短縮にも繋がります。
参考:『【2024年版】Web制作者必見!ワイヤーフレームツール7選』
参考:『【2024年版】ワイヤーフレームツールおすすめ11選を徹底比較!』
参考:『おすすめのワイヤーフレームツール9選を紹介!特徴と機能を一覧で徹底解説』
料金
多くのツールには無料プランと有料プランがあり、どちらを選ぶかはプロジェクトの規模や必要な機能に応じて異なります。
たとえば、図の作成や保存など、基本的な機能だけ利用する場合は無料プランで対応できるツールも多く、予算を抑えられます。
しかし、共有機能や高機能なテンプレート、またプロジェクトを複数人で編集する機能が必要な場合、有料プランが適していることもあります。
有料プランには通常、プロジェクト数やストレージの制限が緩和され、追加機能やサポートが充実しているため、長期的に使うならコストパフォーマンスが良いといえるでしょう。
特に、頻繁にワイヤーフレームを更新したり、複数プロジェクトを同時進行する場合には、有料プランの安定した機能提供が有効です。
また、初期費用や月額費用だけでなく、更新料金やアップグレードの費用も考慮して選ぶことが重要です。
さらに、ツールによってはトライアル期間を設けていることもあります。
実際に使ってみることで、操作感や自社に合った料金体系かどうかを判断できます。
参考:『【2024年版】Web制作者必見!ワイヤーフレームツール7選』
参考:『【2024年版】ワイヤーフレームツールおすすめ11選を徹底比較!』
参考:『おすすめのワイヤーフレームツール9選を紹介!特徴と機能を一覧で徹底解説』
まとめ
無料で様々な機能が利用できるワイヤーフレームツール。
しかし、ワイヤーフレームを作成するのは難しい、 時間が無いと感じるようであれば専門家に任せるのも一つの手段です。
株式会社Unionは、UI/UXを考慮した広告運用向けLP制作を承っております。
Webデザインの実装から集客のための広告運用までワンストップでご相談可能です。
Google広告、Yahoo!広告の正規代理店として認定されており、蓄積されたノウハウから短期間で課題を解決に導きます。
また、弊社の広告運用担当者はYahoo!広告、およびGoogle広告の認定資格保持者であり、知識のアップデートを行っております。
薬機法医療法遵守広告代理店の認証を受けておりますので、広告審査の厳しい薬事・医療系も対応可能です。
お客様のあらゆるニーズに対し分析・調査を行い最適なプランをご提案しますので、お気軽にご相談下さい。
監修者
2012年創業、新宿のWebマーケティングに強い広告代理店「株式会社Union」が運営。Webマーケティングの知見を深め、成果に繋がる有用な記事を更新しています。「必要な情報を必要な人へ」をスローガンに、Web広告運用や動画制作など各種Webマーケティングのご相談を受付中。