現在、多くのWebサイト運営者がサイト改善を目的とした分析を実施しています。
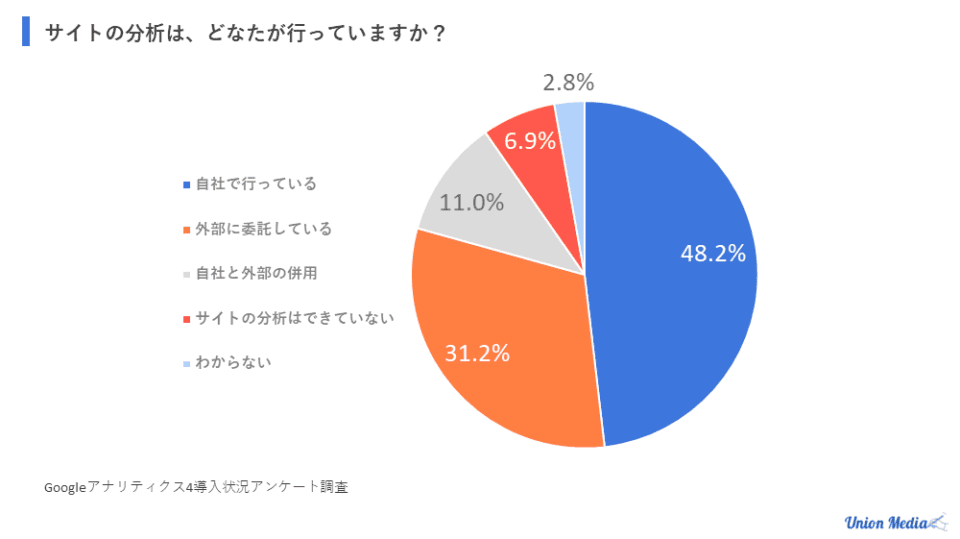
マーケティングに関するコンサルティング事業を行うナイル株式会社が、2022年7月21日から23日までの3日間、全国の20代~40代男女の「マーケティング従事者・Webサイト担当者」218人を対象に実施した調査によると、90.4%が自社もしくは外部委託でWebサイトの分析を実施していると回答しました。
 参考:『GA4導入状況に関するアンケート調査【2022年7月実施】』
参考:『GA4導入状況に関するアンケート調査【2022年7月実施】』
なぜ、多くのマーケティング従事者やWebサイト担当者がWebサイトの分析を行なっているのでしょうか。
Webページはユーザー獲得や認知向上、売上向上などを目的に使用されるものですので、ユーザーに届いて初めて価値を発揮する事が考えられます。
現在Webサイトを運営している方の中には、Webサイト分析の方法がわからず困っている方や、Webサイト分析を実施しているものの、思うようなサイト改善につながっていないと感じている方も多いのではないでしょうか。
簡単にユーザーの動向について把握でき、Webサイト改善に貢献するツールの1つにヒートマップがあります。
視覚的にWebサイトについて把握できることから、初心者でも簡単に分析可能です。
当記事では、Webサイト分析を実施する上で有用な施策の1つであるヒートマップについて分析手法と、ヒートマップを実施する際におすすめのツールを紹介します。
関連記事:『【初心者向け】アクセス解析の用語13選!マーケティングの基本を解説』
Contents
ヒートマップとは
 引用:『無料で使えるヒートマップとは?-User Heat』
引用:『無料で使えるヒートマップとは?-User Heat』
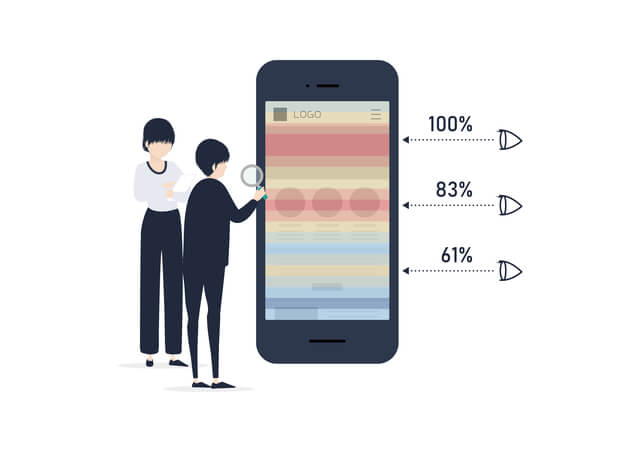
ヒートマップとは、Webサイトに訪れたユーザーの動きを、サーモグラフィーを模した形で表現し、分析する手法のことです。
閲覧されている割合の高い部分を赤色、閲覧されている割合が低い部分を青色で表現することで、ユーザーの動きを視覚的に把握できます。
ヒートマップは元々、19世紀ごろから統計学などの分野で利用されていた手法です。
色付けし可視化することで視覚的にデータの理解を深めるために使用されてきました。

これにより、Webサイトを分析する際に、Webページの各要素と何人の訪問者が接点をもったかについて視覚的に理解できるようになりました。
ユーザーの目の動きと、マウスの動きには80%以上の相関があることが証明されています。
ヒートマップではマウスの動きを追跡し、そのログを表現することで、ユーザーの思考を可視化しています。
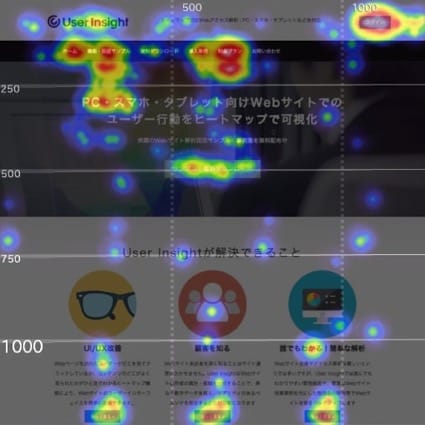
参考:『ヒートマップとは-User Insight』
参考:『クラスタリングとは | 概要・手順・活用事例を紹介』
ヒートマップから獲得可能な情報
一言でヒートマップといっても様々な種類が存在し、それぞれ収集可能な情報が異なります。
それぞれの種類のヒートマップの種類について把握し使いこなすことで、充実したWebサイト分析を実現可能です。
ヒートマップで確認可能な情報は以下の通りです。
- ユーザーが興味を持ったエリアの把握
- ユーザーの離脱エリアの把握
- クリック頻度の高いエリアの把握
- カーソルを乗せる頻度の高いエリアの把握
ユーザーが興味を持ったエリアの把握
ユーザーが興味を持ったエリアを把握するために使用するヒートマップを「アテンションヒートマップ」と呼びます。
 引用:『ヒートマップ分析の使い方-User Insight』
引用:『ヒートマップ分析の使い方-User Insight』
どこがよく閲覧されているか把握することができ、ユーザーが興味のある内容はどこか、逆に興味を示されていない内容はどこかについて把握することが可能です。
ユーザーの離脱エリアの把握
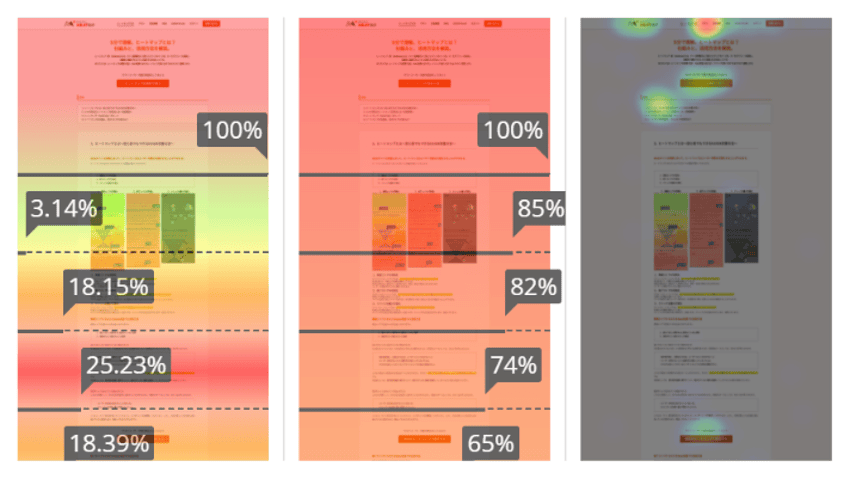
ユーザーの離脱エリアを把握するために使用するヒートマップを「スクロールヒートマップ」と呼びます。
 引用:『ヒートマップ分析の使い方-User Insight』
引用:『ヒートマップ分析の使い方-User Insight』
最も見られたいコンテンツを離脱エリアより上部に配置するなど、多くのユーザーに効率よく情報伝達する方法について確認するために役立ちます。
クリック頻度の高いエリアの把握
クリック頻度の高いエリアを把握するために使用するヒートマップを「クリックヒートマップ」と呼びます。
 引用:『ヒートマップ分析の使い方-User Insight』
引用:『ヒートマップ分析の使い方-User Insight』
思い描いた動線の通りにユーザーが遷移しているかどうか確認したり、遷移先のURLが設定されていない画像やテキストに対して誤ったクリックが多い場所などを把握することが可能です。
カーソルを乗せる頻度の高いエリアの把握
カーソルを乗せる頻度の高いエリアを把握する際に使用するヒートマップを「ムーブメントヒートマップ」と呼びます。
マウスの動きを感知し、作成するマップであるため、スマホやタブレットでのアクセスに対して分析を行えない点に注意する必要のある分析手法です。
「クリックヒートマップ」と組み合わせて使用することで、クリックに到達するまでの経路を把握できます。
何が決め手となってユーザーがクリックしたのか、またユーザーはクリックに至までに迷いはあったかなど、ユーザーの心情について分析することが可能です。

ヒートマップは1種類に固執し過ぎず、様々な種類を組み合わせて使用することで真価を発揮します。4種類のヒートマップを適切に使い分け効率的にWebサイトを改善しましょう。
ヒートマップを使用するメリット
ヒートマップを使用するメリットはUI/UXの改善に役立つことです。
UI/UXとは、ユーザーインターフェース/ユーザーエクスペリエンスの略称です。
UIは、商品やサービスとユーザーの接点を意味し、ユーザーの目に見えるすべてが該当します。
UIに優れたWebページにするためには、フォントのサイズや色が見やすいことやボタンが見つけやすいことなどの条件をクリアする必要があります。
一方でUXは、商品やシステムを通じてユーザーが獲得する体験のことを指します。
UXに優れたWebページにするためには、読み込み速度が速いことや、動線がわかりやすいことなどの条件をクリアする必要があります。
参考:『UX/UIとは? 言葉の意味やUXとUIの違いをわかりやすく解説』
ヒートマップを使用することで、色で直感的にUI/UXの問題点について把握することが可能です。
例えば、クリックを促したいバナーに対してユーザーのクリックが少ない場合や、視認性の良くない箇所に配置したバナーに対してクリックが集中している場合などはUI/UXの面で問題があるため、改善する必要があります。
ヒートマップによりUI/UXを改善した事例

引用:『よりそうお葬式』
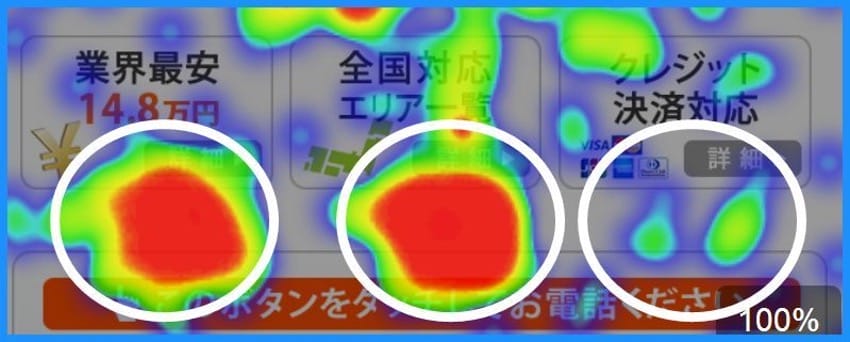
ヒートマップを使用した分析でWebサイトのUI/UXの改善に成功した事例の1つに、葬式のサポートを行う「よりそうお葬式」があります。
「クリックヒートマップ」を用いてスマートフォンでサイトにアクセスしたユーザーのクリックについての分析をおこなったところ、バナーが小さく、バナー外へのミスクリックが多いことが判明しました。
バナーから遷移できないために、ユーザーの満足度を損なう可能性があるため対策が必要でした。
 引用:『ヒートマップによるUI改善術:第8回 葬儀のポータルサイト』
引用:『ヒートマップによるUI改善術:第8回 葬儀のポータルサイト』
またミスクリック以外には、サイトの紐づけが多いことでWebサイト運営者が意図したCTA以外のクリックが多く、結果的にCVに至らないなどの問題が発生することもあります。
そのため、CTA以外へのクリックや、目的以外のページへの遷移が多い場合も改善策を講じる必要があります。
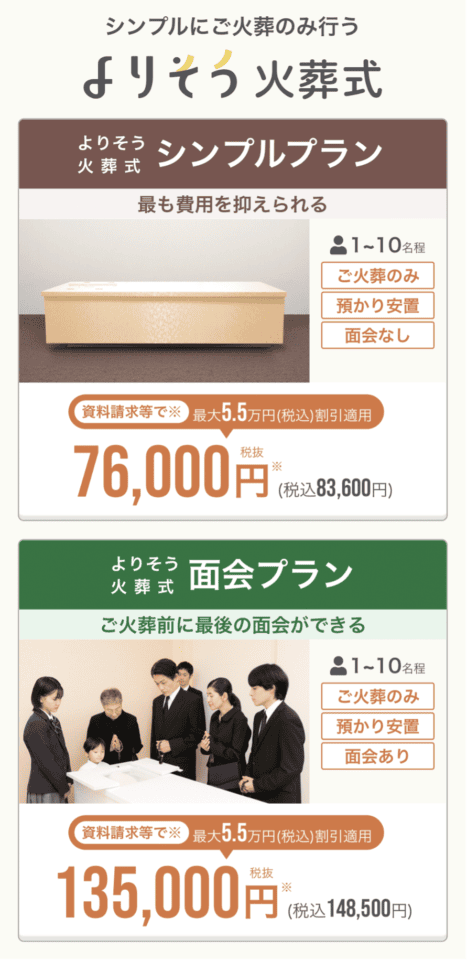
現在のWebページは、縦にバナーを配置し、ミスクリックが生じないようにUIが改善されています。
 引用:『よりそうお葬式』
引用:『よりそうお葬式』

数値では解析できないようなUIの問題点について視覚的に明らかにできる点で、ヒートマップは優れています。
ヒートマップを使用する上での注意点
ユーザーの行動要因まで明確にすることは難しい点がヒートマップの注意点として挙げられます。
ヒートマップを使用することで、閲覧頻度の高い部分や、離脱するユーザーが多い部分について把握することは可能ですが、なぜ注目されているのか、またなぜ離脱したのかまで把握することは難しいです。
例えば、離脱するユーザーが多い部分の場合、興味がなくなったことが原因で離脱した可能性もありますが、問題が解決したため離脱した可能性もあります。
どちらも結果はWebページからの離脱ではあるものの、意味合いが大きく異なります。
ヒートマップを使用する際は、原因について自身で仮説を立てる必要があります。
参考:『ヒートマップ分析でユーザー行動を可視化。ツール活用の実践例』
ヒートマップ効果的に使用するためのポイント
ヒートマップを使用する際は、以下の4つのポイントを押さえておくことが重要です。
- 課題を明確にする
- 仮説を立てる
- 他の分析手法と組み合わせる
- 効果検証を徹底する
課題を明確にする
Webサイトを運営する上で抱える課題はユーザーによって異なります。
漠然とヒートマップを使用するのではなく、どの問題を解決したいのかあらかじめ明確にしておくことは重要です。
Webサイト運営において多くのユーザーが以下のような悩みを抱えています。
- デザインが魅力に欠ける
- アクセス数が伸びない
- 問い合わせが少ない
参考:『中小企業のWeb担当者が抱える8つの課題とその解決策』
どこのデザインがユーザーにささっていないのかを把握することや、問い合わせに繋がらない原因は何か把握することなど課題を明確にした上で、ヒートマップの使用を開始するようにしましょう。
また、課題に対して具体的な数値目標を設定することも有効です。
流入率や直帰率などの目標を設定した上で運用するようにしましょう。
仮説を立てる
分析する際に、Webサイトに課題の原因について仮説を立てた上で運用することで効率的に分析を実施できます。
例えば、コンテンツの配置に問題があるのではないかと仮説を立てた上で分析することで配置にフォーカスして分析を実施することが可能です。
見るべきポイントを設定せずに分析する場合、全体を見る必要があるため、時間がかかるとともに、問題点を見落とすリスクがあります。
仮説を立てることで、高い精度で時間をかけずに分析することが可能です。
参考:『ヒートマップ分析とは?CVR改善に繋げる活用ポイントを徹底解説』
他の分析手法と組み合わせる
ユーザーの行動要因を把握することが難しいことがヒートマップのデメリットです。
そのため、ユーザーの行動要因を分析可能な手法と組み合わせることで、より有効なデータを収集することが可能です。
一般的な施策としてGoogleの提供するPage Speed Insightを使用し、表示速度についての分析を実施することや、数値でWebサイトについての分析を実施可能なGoogleアナリティクスの使用などが挙げられます。
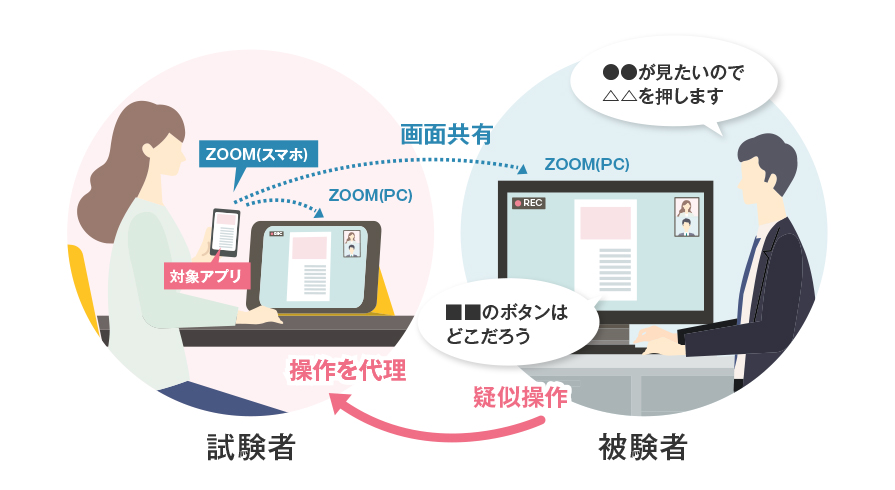
その他、ユーザーの行動要因を把握するための分析手法の1つにユーザビリティテストがあります。

サイトやアプリの利用が想定されるユーザーに、本物のUIや開発中のプロトタイプを試しに使ってもらい、UIに関する問題を発見し、原因を究明する手法です。
実際にユーザーの操作を観察し分析するため、UIの問題に対する原因を詳しく把握できます。
参考:『ユーザビリティテスト|U-Site』
また、原因究明には、ヒューリスティック分析も効果的です。
ヒューリスティック分析とは、自らの経験や体験に基づきWebサイトを専門的な観点で分析する手法のことです。
参考:『ヒューリスティック分析とは?メリットと分析手順を事例とともに紹介!』
参考:『【UX手法】簡易ユーザビリティテストのススメ「webサイト・アプリ定性評価でユーザーの心を理解する具体的方法」』

このように、ヒートマップと同時にUIに関する問題の原因究明につながる分析を取り入れることで有意義なWebサイト改善を実施できる可能性が高まります。
効果検証を徹底する
分析結果に基づき、Webサイトの改善を行う場合は効果検証の実施を徹底しましょう。
誤った分析により、Webサイトが退転してしまうリスクを低減することが可能です。
また、効果検証を実施する際は、A/Bテストを使用することが一般的です。
比較しながら改善することができるため、誤った改善施策を実行するリスクを低減できます。
A/Bテストについて詳しくは以下の記事を参考にしてください。
関連記事:『A/BテストでLPを改善!方法と注意すべき3つのポイントを紹介』

これらのポイントを押さえつつ、高速でPDCAサイクルを回すことで効率よくWebサイトを改善可能です。
参考:『ヒートマップ分析とは?おすすめツールや実践テクニックを解説』
おすすめのヒートマップツール
ヒートマップを導入することを決定した際に、どのツールを使用するべきかわからず困った経験のある方も多いのではないでしょうか。
ここでは実際に使用可能なツールをご紹介します。
User Heat
 引用:『User Heat』
引用:『User Heat』
User Heatは、株式会社ユーザーローカルが提供するヒートマップツールです。
30万PVまでは無料でヒートマップの基本的な機能を使用することが可能です。
また、分析開始までの手順が少ない点も魅力の1つです。
- アカウント登録
- User Heatのログインページにアクセスしログインする
- 解析タグを発行し、ページに設定する
以上の3ステップで簡単に分析可能です。
User Heatは機能性に優れており、また規模の大きすぎないWebページであれば無料で使用できるなど、多くのユーザーにおすすめのツールです。
ただし無料版の場合、分析可能な長さが6,000pxまでに制限されており、縦に長すぎるWebページは分析しきれない点に注意する必要があります。
参考:『ヘルプ – UserHeat』
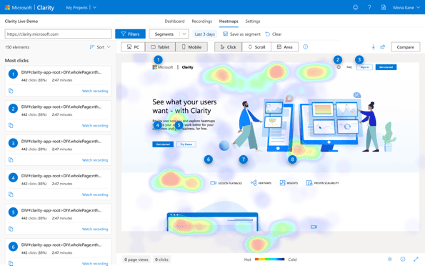
Microsoft Clarity
Microsoft ClarityはMicrosoftが提供している無料ヒートマップツールです。
User Heatと異なり、PV数に制限がない点が特徴的です。
Microsoft Clarityを使用する最大のメリットは、Googleアナリティクスとのシームレスでの連携です。
フィルタリング機能があまり充実していないことなど、他のツールと比較し劣っている点はあるものの、コスト面に優れている点やGoogleアナリティクスとの連携が充実している点などメリットも多いです。
ヒートマップの導入を検討しているものの、コスト面で不安のある方や普段GoogleアナリティクスでWebサイトの分析を行なっている方におすすめのツールです。
関連記事:『無料ヒートマップツール「Clarity」の使い方と4つの特徴』
MIERUCA HEAT MAP
 引用:『ミエルカヒートマップ』
引用:『ミエルカヒートマップ』
MIERUCA HEAT MAPは運用に関するサポートが充実しているヒートマップツールです。
専任コンサルタントがつき、集客や売上改善などのサポートを受けることが可能です。
ヒートマップ以外にもデータ収集やコンバージョン改善などに必要な機能が充実しており、全体的にWebサイトの改善をサポート可能なツールを探している方におすすめです。
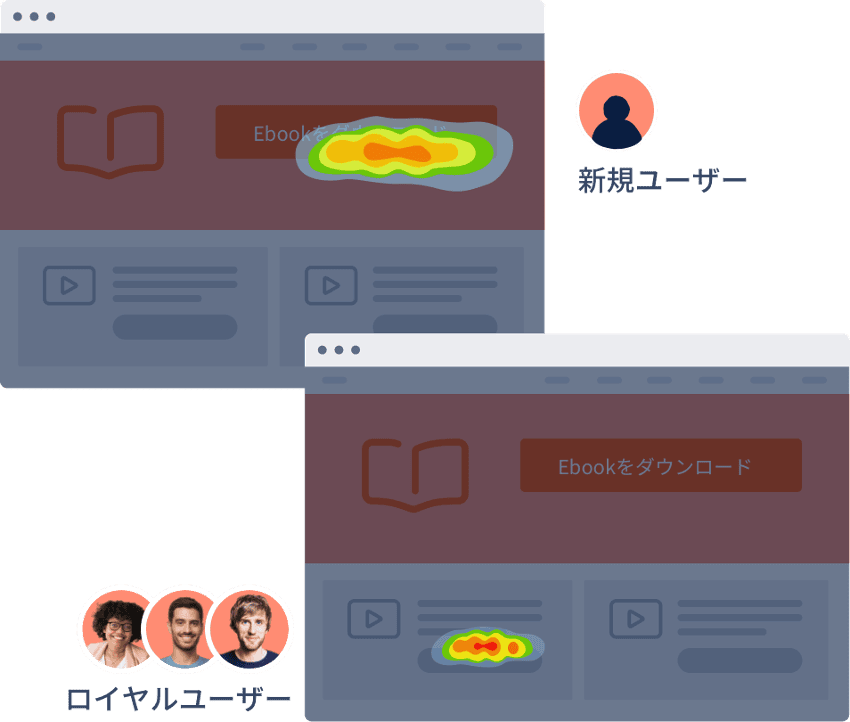
Ptengine
 引用:『Ptengine』
引用:『Ptengine』
新規ユーザーとロイヤルユーザーに分類し、分析できる点が最大の魅力です。
新規顧客の獲得が課題の場合や、ユーザーのロイヤルティを高めることが課題の場合などに柔軟に対応することが可能です。
操作性に長けており、ワンタグであらゆるデータを計測できるため、手軽に充実した分析を実施したい方におすすめのツールです。
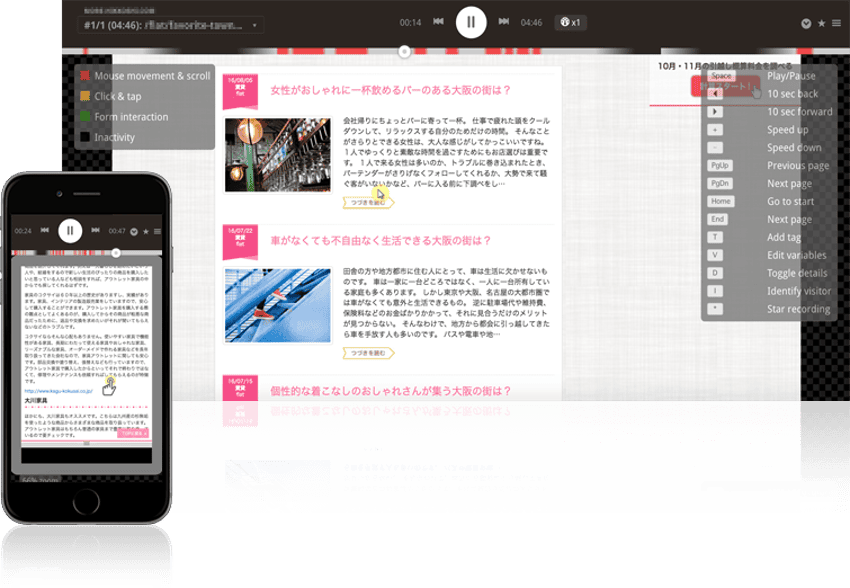
MouseFlow
 引用:『MouseFlow』
引用:『MouseFlow』
MouseFlowの最大の魅力は、セッションリプレイ機能です。
セッションリプレイ機能とは、ユーザーがどのようにWebページ上を遷移したかについて、リプレイ形式で再生すること把握するための機能です。
セッションリプレイでは、何をクリックし、どのようにスクロールしたかを詳細に把握でき、ユーザーの行動要因を明確にすることが可能です。
ヒートマップ機能と合わせて分析することで、ヒートマップのデメリットである行動要因を解決できることから、1つのツールでWebサイトの分析を完結することが可能です。
まとめ
ヒートマップは、Webサイトに関する分析情報を視覚的に把握することが可能です。
多くの企業がWebサイト運用に対する分析を実施している今、まだWebサイト分析ツールを導入していない方や、現在の分析手法に不満を感じている方はヒートマップの導入を検討してみてはいかがでしょうか。
また、ヒートマップを効果的に使用するためには、課題を明確にすることと、仮説の設定、さらに他の分析手法と組み合わせることが非常に重要です。
分析結果をすぐにWebサイトに反映するのではなく、A/Bテストなどで効果検証し、分析結果が正しかったことを証明した上で反映することで改善を失敗するリスクを低減することが可能です。
ポイントを押さえ、ミスなくWebサイトを運用するようにしましょう。
また、この記事を読んでヒートマップをはじめとしたWebサイトの分析が難しいと感じた場合、広告代理店にサイト運用を依頼することも手段の1つです。
株式会社Unionは、Web広告のプロがお客様の課題を解決するWeb広告運用サービスを展開しております。
Web広告の運用経験を豊富に蓄積している他、Google広告、Yahoo!広告の正規代理店として認定されています。
蓄積されたノウハウから短時間で課題を解決に導きます。
また、薬機法医療法遵守広告代理店の認証を受けておりますので、広告審査の厳しい薬事・医療系も対応可能です。
お客様のあらゆるニーズに対し 分析・調査を行い最適なプランをご提案しますので、お気軽にご相談下さい。
監修者
2012年創業、新宿のWebマーケティングに強い広告代理店「株式会社Union」が運営。Webマーケティングの知見を深め、成果に繋がる有用な記事を更新しています。「必要な情報を必要な人へ」をスローガンに、Web広告運用や動画制作など各種Webマーケティングのご相談を受付中。



 引用:『
引用:『 引用:『
引用:『