ページの移動、サイトのリニューアル、あるいはドメインの変更があった際には、ユーザーを適切に新しいページへ誘導する必要があります。
このような状況で活用するのがURLを転送する「リダイレクト」と称される技術です。
リダイレクトにはいくつかの種類があり、それぞれ用途や効果が異なります。
リダイレクトを適切に設定することで、ユーザーは迷うことなく新しいページへとアクセスでき、検索エンジンのクローラーもスムーズにサイトの変更を認識します。
こちらの記事では、リダイレクトの基本的な概念から、主要な設定方法、そしてSEOへの影響まで幅広く解説します。
Contents
リダイレクトとは?

まずはリダイレクトとは何か、基本的な定義を見てみましょう。
リダイレクトの基本的な定義
リダイレクトはアクセスされたURLを自動的に別のURLに転送する技術です。
主に以下のようなケースで用いられます。
- Webサイトのリニューアル
- URLの変更
- ページの移動
ブックマークや検索エンジンの結果から古いURLにアクセスしてきたユーザーでも、意図したページへスムーズに移動することが可能です。
リダイレクトの基本的な仕組みは以下のようになっています。
- ユーザーがブラウザで古いURLにアクセスする
- サーバーがリクエストを受け取る
- 設定されたリダイレクトルールに基づいて新しいURLへの転送指示を返す
参考:『リダイレクトはSEOへ影響する?種類や設定方法、注意点を解説!』
参考:『リダイレクトとは?種類と設定方法』
リダイレクトを設定する目的
「リダイレクトではなく、例えば古いページに新しいページへのリンクを残すのはいけないのか」「リダイレクトをやらずに新しいURLにするのは何が問題?」といった疑問があるかもしれません。
リダイレクトを設定することは、主にUX (ユーザーエクスペリエンス)*の向上とSEOの改善が主な目的となります。
※UXとは、Webサイトやアプリを使う上での総合的な体験や利便性を指します。
それぞれの面からリダイレクトを設定する目的を見ていきましょう。
UXにおけるリダイレクトの目的
UX面では主にユーザーの利便性を高めるためにリダイレクトが設定されます。
シームレスなナビゲーション

ユーザーが古いURLをブックマークしていたり、検索結果から古いリンクをクリックしたりしても、自動的に正しいページに誘導されます。
自動遷移によってユーザーのフラストレーションを軽減し、サイト内での円滑な移動を実現します。
参考:『リダイレクトとは?SEOへの影響や引き継ぎ、310と302の種類の違い、設定方法などを徹底解説!
エラーページの回避
404 (指定したURLのページが存在しない際に表示されるエラー) などのエラーページ の表示を防ぎ、ユーザーが「行き止まり」に遭遇する可能性を減らします。
エラーページを回避する事で目的のコンテンツにアクセスできないフラストレーションなどによるユーザーの離脱を下げ、サイトでの滞在時間を延ばすことにつながります。
参考:『リダイレクトとは?SEOへの影響や引き継ぎ、310と302の種類の違い、設定方法などを徹底解説!
ブランド信頼性の維持
適切にリダイレクトされることで、サイトが適切に管理されているという印象をユーザーに与え、ブランドへの信頼性を高めます。
参考:『リダイレクトはSEOへ影響する?種類や設定方法、注意点を解説!』
参考:『リダイレクトとは?SEOへの影響や引き継ぎ、310と302の種類の違い、設定方法などを徹底解説!』
SEOにおけるリダイレクトの目的
SEO面ではページ評価が正確に行われることがリダイレクトを設定する目的となります。
ページランクの継承
適切なリダイレクト(特に301リダイレクト)を使用することで、古いページが持っていた検索エンジンでの評価や「ページランク」を新しいページに継承できます。
ただし、もともとSEOの評価が低いページがリダイレクトのみで評価が改善する可能性は低いため、注意が必要です。
SEO評価を向上させるためには、コンテンツを充実させるといった適切なSEO対策が重要です。
クロールの効率化
検索エンジンのクローラーが効率的にサイトをクロールできるようになります。
不要な404エラーページを減らし、重要なコンテンツへのアクセスを容易にします。
重複コンテンツの回避
同じコンテンツが異なるURLで存在する場合、リダイレクトを使用して一つのURLに統一することで、検索エンジンが重複コンテンツと判断せず、コンテンツの内容を正確に評価できます。
被リンクの保持
サイトの再構築やURLの変更時、外部サイトからの被リンクの価値を失わずに新しいページに転送できます。
ただし、質の低い被リンクも受け継いでしまう点には注意が必要です。
参考:『リダイレクトはSEOへ影響する?種類や設定方法、注意点を解説!』
参考:『リダイレクトとは?種類と設定方法』
参考:『リダイレクトによるSEOへの影響とは?正しい設定方法と注意点』
関連記事:『Googleペナルティとは?2つの種類とチェック方法・対策を解説』
リダイレクトのHTTPステータスコード
リダイレクトを適切に設定するために、それぞれどんな機能と役割があるのか確認する事が重要です。
リダイレクトに関するHTTPステータスコードは300番台(Webサーバーがブラウザなどのクライアントからリクエストを受け取り、その結果を表す3桁の数字)に設定されており、詳細は以下の通りです。
| HTTPステータスコード | 意味 |
| 301 Moved Permanently | ウェブサイトが恒久的に移転 |
| 302 Found | ウェブサイトが一時的に移動 |
| 303 See Other | 別ページを参照 |
| 307 Temporary Redirect | 一時的リダイレクト |
| 308 Permanent Redirect | 恒久的リダイレクト |
代表的なものが「301の永続リダイレクト」と「302の一時的リダイレクト」のため、今回はこの二種類について扱います。
参考:『リダイレクトはSEOへ影響する?種類や設定方法、注意点を解説!』
参考:『リダイレクトとは?種類と設定方法』
参考:『リダイレクトとは?種類や設定方法、htaccessファイルの書き方などについて解説』
参考:『【よく見るものを一覧で解説】HTTPステータスコードとは?コード番号別に詳しく解説』
301リダイレクト
「301」のステータスコードはHTTPプロトコルにおいて「Moved Permanently(恒久的に移動した)」を意味しています。
Webページの移動や変更が恒久的である場合に使用される、最も一般的なリダイレクト方法です。
要求されたリソースが恒久的に別のURLに移動したことをサーバーがクライアント(ブラウザや検索エンジンのクローラー)に伝えるために使用されます。
301リダイレクトの主な特徴と設定の目的としては以下のようなものがあります。
- 永続的な転送: ページやリソースが恒久的に新しいURLに移動したことを示します 。これは、サイトのリニューアル、ドメイン変更、URL構造の最適化などの際に使用されます。
- SEO効果の継承: 301リダイレクトは、旧URLの検索エンジンでの評価(ページランクやリンクの価値)を新URLに引き継ぐことができます。
- UX面の向上: ユーザーを自動的に正しい新しいURLにリダイレクトすることで、離脱を防ぎスムーズに目的のページに来てもらうことが可能です。
- 検索エンジンへの通知: 検索エンジンのクローラーに対して恒久的なURL変更を伝達することで、検索エンジンは新しいURLをインデックスに追加し、古いURLを徐々に削除していきます。
参考:『リダイレクトはSEOへ影響する?種類や設定方法、注意点を解説!』
参考:『リダイレクトとは?種類と設定方法』
参考:『リダイレクトとは?種類や設定方法、htaccessファイルの書き方などについて解説』
302リダイレクト
ステータスコードの「302」は、 HTTPプロトコルにおいて「Found(見つかった)」または「Moved Temporarily(一時的に移動した)」ことを意味します。
302リダイレクトの主な特徴と設定の目的としては以下のようなものがあります。
- 一時的な転送: ページやリソースが一時的に別のURLに移動したことを示し、主にメンテナンス中のページ、季節限定コンテンツ、A/Bテストなどの際に使用されます。
- SEO効果の維持:302リダイレクトを設定する事で、検索エンジンは、このリダイレクトを一時的なものと認識し、元のURLのインデックスやSEO評価を保持します。
- ユーザー体験への配慮: ユーザーを一時的に別のコンテンツに誘導しつつ、元のURLの存在を維持することができます。
参考:『リダイレクトはSEOへ影響する?種類や設定方法、注意点を解説!』
参考:『リダイレクトとは?種類と設定方法』
参考:『リダイレクトとは?種類や設定方法、htaccessファイルの書き方などについて解説』
リダイレクト設定の場所
301でリダイレクトを設定する場合、Webサーバーとクライアント(HTML、javascript)のいずれかのファイルで設定することになり、それぞれメリット・デメリットがあります。
サーバーサイドリダイレクト
サーバーサイドリダイレクトは、クライアント(ブラウザ)がリクエストを送信した際に、サーバーが直接応答してリダイレクトを行います。
サーバーサイドリダイレクトには以下のような特徴があります。
メリット
ユーザーがリダイレクト前の旧URLにアクセスした際に、自動的に新しいURLにリダイレクトすることができるため、迅速にページ先へ移動することできるというメリットがあります。
また、ページの評価や被リンクを引き継ぐこと可能なため、SEOの観点からも推奨されているリダイレクト方法となります。
Google公式のサポートブログ「検索セントラル」の『サイトを移転する方法』にも以下のように記述されており、特にURL変更を伴うサイトの移転やリニューアルの際はサーバーサイドによるリダイレクトが推奨されています。
リダイレクトに関する戦略を策定する
(中略)
技術的に可能な場合はサーバーサイドの永続的なリダイレクトを使用してください。
Googlebotは複数の種類のリダイレクトに対応していますが、可能であれば永続的なHTTPリダイレクト(例: 301、308)を使用することをおすすめします。
デメリット
サーバーサイドリダイレクトは、.htaccessやPHPを用いて実装するため、設定にはサーバーの技術的な知識が必要となり、簡単に設定を変更できない可能性があるというデメリットがあります。
また、誤った設定を行うとサイト全体が正しく機能しなくなるリスクもあるため、注意が必要となります。
参考:『リダイレクトはSEOへ影響する?種類や設定方法、注意点を解説!』
参考:『リダイレクトとは?種類や設定方法、htaccessファイルの書き方などについて解説』
参考:『サイトを移転する方法 | Google検索セントラル』
参考:『リダイレクトとは?仕組みと効果的な活用方法を解説』
クライアントサイドリダイレクト
クライアントサイトリダイレクトは、ユーザーのブラウザ(クライアント)側で実行されるリダイレクト方式です。
HTMLやJavaScriptを使用してページの読み込み時に新しいURLへの転送を行います。
クライアントサイドリダイレクトには以下のような特徴があります。
メリット
クライアントサイドリダイレクトは、HTMLのメタタグやJavaScriptを使用して簡単に実装できるため、サーバー設定の変更が困難な環境でも利用できるというメリットがあります。
また、「〇秒後に移動」などの 一定時間経過後にリダイレクトを実行するといった、タイミングの制御も可能となります。
デメリット
サーバーサイドリダイレクトと異なり、ページの評価や被リンクを引き継ぐことができないというデメリットがあります。
また、 ページの読み込みが完了してからリダイレクトが実行されるため、ユーザーに遅延を感じさせる可能性があります。
参考:『リダイレクトはSEOへ影響する?種類や設定方法、注意点を解説!』
参考:『リダイレクトとは?種類や設定方法、htaccessファイルの書き方などについて解説』
参考:『リダイレクトとGoogle検索 |Google検索セントラル』
参考:『リダイレクトとは?仕組みと効果的な活用方法を解説』
参考:『サイトを移転する方法 | Google検索セントラル』
リダイレクトがよく利用される場面
適切なリダイレクト設定を行うと、ユーザーを正しい目的地に導き、同時に検索エンジンに対してもサイトの変更を適切に伝えることができます。
こちらでは、リダイレクトが活用される代表的な場面をいくつか紹介します。
ドメインを変更するとき
ドメインとは、「example.com」のようなインターネット上でウェブサイトを識別するための一意な名前です。
実際のWebサイトが存在するサーバーの住所であるIPアドレス(数字の羅列)と紐づき、人間にとって覚えやすく、使いやすい形に変換しています。
ドメインは階層構造を持ち、一般的にトップレベルドメイン(.comや.netなど)、セカンドレベルドメイン(会社名やサービス名など)で構成されます。
ドメイン変更は、企業の合併、ブランド戦略の変更、より適切なドメイン名への移行など、様々な理由で行われます。
この際、旧ドメインから新ドメインへの301リダイレクトを設定することで、 旧ドメインのSEO評価や検索エンジンのランキングを新ドメインに引き継ぐことができます。
また、ユーザーがブックマークしていた旧URLを訪れた際に、自動的に新しいドメインへ誘導されるため、利便性が損なわれません。
長年かけて構築してきた検索順位や被リンクの価値を維持しつつ、新ドメインへの引継ぎをスムーズにできます。
参考:『リダイレクトはSEOへ影響する?種類や設定方法、注意点を解説!』
参考:『リダイレクトとは?種類と設定方法』
サイトをリニューアルするとき
サイトリニューアルは、デザインの刷新やコンテンツの再構築、URL構造の最適化などを含む大規模な更新作業です。
この過程で、多くのページのURLが変更されることが一般的です。
リニューアルオープン時に301リダイレクトを使用して古いURLから新しいURLへユーザーを誘導します。
そうすることで、ブックマークやSNSでのシェアリンク、他サイトからの被リンクなど、旧URLへのアクセスを失うことなく、スムーズに新サイトへ移行できます。
同時に旧URLの検索エンジン評価を新URLに引き継ぐことも可能です。
参考:『リダイレクトはSEOへ影響する?種類や設定方法、注意点を解説!』
参考:『リダイレクトとは?種類と設定方法』
エラーページから別ページへ自動転送するとき
エラーページ、特に404(Not Found)エラーページからの自動転送は、ユーザーエクスペリエンスを向上させる有効な手段です。
ユーザーが存在しないページにアクセスした際に、単にエラーメッセージを表示するのではなく、有用な情報や関連コンテンツへ誘導します。
短い遅延後に自動的にホームページや関連性の高いページにリダイレクトさせます。
この際、JavaScriptやメタリフレッシュタグを使用した301のクライアントサイドリダイレクトが一般的です。
参考:『リダイレクトはSEOへ影響する?種類や設定方法、注意点を解説!』
参考:『リダイレクトとは?仕組みと効果的な活用方法を解説』
一時的なメンテナンス中のページ表示
Webサイトのメンテナンス時には、一時的にサイトの一部または全体を利用できない状態にする必要があります。
例えば302(一時的)リダイレクトを使用して、メンテナンス中のページから専用のメンテナンス告知ページへユーザーを誘導すると、ユーザーはメンテナンスの状況や予定終了時間などの重要な情報を確認できます。
また、302リダイレクトを使用することで、SEOへの影響を最小限に抑えつつ、一時的な状況であることを検索エンジンに伝えられます。
参考:『リダイレクトはSEOへ影響する?種類や設定方法、注意点を解説!』
参考:『リダイレクトとは?種類と設定方法』
サーバーサイドリダイレクトの設定方法3つ

サーバーサイドリダイレクトの設定方法は主に3種類です。
.htaccessファイルを使ったリダイレクト
Webサーバーに幅広く利用されているソフトウェアApacheでは、.htaccessファイルを使用してリダイレクトを設定します。
.htaccessは、Apacheのサーバーで動作するサーバーの設定をディレクトリごとに制御するためのファイルで、サーバー内に置かれたディレクトリ(複数のファイルを管理・保管できる場所。フォルダとほぼ同義)内で機能します。
正規表現などを利用し、一部のファイルからWebサイト全体のアクセスまで操作できる設定の幅広さから、リダイレクト設定において最も利用されている手段です。
.htaccessに記述する基本的な構文は以下のようになります。
RewriteEngine on
RewriteRule ^ファイル名・フォルダ名$ 転送後のファイル名・フォルダ名 [R=(ステータスコード),L]
「RewriteEngine」とは、URL書き換え機能を持つApacheのモジュール(機能)を利用するときに使う宣言文で、RewriteRuleでどのように書き換えを行うか設定ます。
例えば、「https://www.example.com/old-page.html」 から「https://www.example.com/new-page.html」に301リダイレクトを設定する場合は以下のように記述します。
RewriteEngine on
RewriteRule ^/old-page.html$ https://www.example.com/new-page.html
ディレクトリごと変更することも可能です。
「oldfolder」から「newfolder」へ301リダイレクトを設定する場合は以下の記述になります。
RewriteEngine on
RewriteRule ^oldfolder(.*)$ / newfolder$1 [R=301,L]
ドメイン変更の場合は「RewriteEngine on」の後に「RewriteCond %{http_host} ^」と httpsを除いた古いドメインを追記します。
RewriteEngine On
RewriteCond %{http_host} ^www.old-domain.com
RewriteRule ^(.*) https://www.new-domain.com/$1 [R=301,L]
この他、一部ディレクトリのアクセス除外とリダイレクト、SSL移行の場合も.htaccessが利用されます。
.htaccess によるリダイレクト設定は強力で柔軟性もありますが、記述を誤ったりするとサイト全体でアクセスできなくなるなどのリスクがあるため、実装前にテスト環境で確認することが重要です。
参考:『.htaccessリダイレクトの書き方!特定のページの設定法や効かない際の対処法』
参考:『リダイレクトとは?種類や設定方法、htaccessファイルの書き方などについて解説』
サーバーソフトウェア固有の設定ファイル(Nginxなど)
サーバーで使用されているのが NginxなどApache以外のソフトウェアの場合、htaccessファイルではなくそれぞれのサーバーソフトウェア固有の設定ファイルを使用してリダイレクトを設定します。
Nginxの場合、通常は「nginx.conf」または個別のサーバーブロックファイルで設定を行います。
Nginxでのリダイレクト設定の基本的な構文例
server {
listen 80;
server_name old-domain.com;
return 301 $scheme://new-domain.com$request_uri; }
この設定では、「old-domain.com」へのすべてのリクエストを「new-domain.com」へ301(永続的)リダイレクトします。
参考:『リダイレクトとは?種類や設定方法、htaccessファイルの書き方などについて解説』
参考:『Nginxの設定: Webサイトのドメインを移転したときの301リダイレクト設定』
PHPを使用したリダイレクト
PHPはサーバー上で動作するプログラミング言語で、Webページの生成やデータベースとの連携などに広く使用されています。
PHPのリダイレクトはサーバーサイドのリダイレクトですが、設定方法や挙動はクライアントサイドリダイレクトに比較的近いのが特徴です。
基本的な設定としては、リダイレクトさせたいページに以下のPHPタグを入れます。
<?php
header(“Location:https://newpage.com/”, true, 301);
exit();
?>
header内にリダイレクトさせたいページとステータスコード、その後に exit();を入れます。
PHPのリダイレクトはログイン状態やユーザータイプに応じて異なるページに導く必要がある場合などに実装されます。
また、フォームの処理後に完了ページにリダイレクトさせる、特定のキャンペーンページにリダイレクトする場合にも便利です。
参考:『PHPでリダイレクト処理を設定する方法は?利用シーンや書き方、注意点も解説!』
クライアントサイドリダイレクトの設定方法2つ
クライアントサイドリダイレクトはHTMLもしくはJavaScriptを利用するのが主な設定方法です。
JavaScriptによるリダイレクト
JavaScriptを使用したリダイレクトは、「〇秒後に移動」や「特定ボタンクリック後に移動」など動的な条件に基づいてリダイレクトを行う場合や、サーバー側での設定が困難な環境で特に有用です。
基本的なコードは HTMLの<head>内以下のように記述します。
<script>
window.location.href(‘転送先のURL’)
</script>
参考:『javascriptでリダイレクトする方法|必要となるシーンや注意点も解説』
HTMLのmeta refreshによるリダイレクト
HTMLのmeta refreshによるリダイレクトは、HTML内の<meta>タグを使用してページが一定時間後に自動的に別のURLに移動するように設定する方法です。
以下をHTMLの<head>内に記述します。
<meta http-equiv=”refresh” content=”5; URL=’https://www.newdomain.com/new-page'”>
contentに秒数、URLに遷移後のページを設定すると、ページアクセスの5秒後に指定したURLにリダイレクトされます。
参考:『meta refreshとは?リダイレクト設定方法など徹底解説!』
その他・CMSを使用したリダイレクト設定方法(WordPress等 )
CMSとは、Webサイトのコンテンツを管理するためのソフトウェアで、WordPressやSTUDIO、Joomlaなどが広く使われています。
CMSには、リダイレクトを簡単に設定できるプラグインやモジュールが用意されていることが多いです。
WodpressのRedirectionを利用したリダイレクト
WordPressではRedirectionのプラグインが広く使用されています。
初心者でも操作が容易で、.htaccessを触らずリダイレクトを設定できます。
以下の方法でプラグインを導入、リダイレクトを設定します。
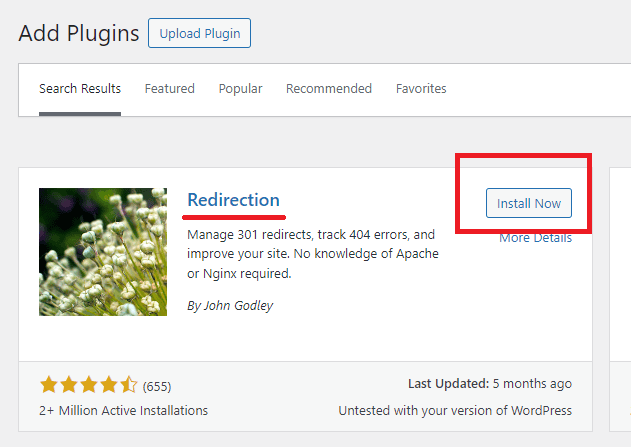
Redirectionのプラグイン追加
 引用:『WordPress』
引用:『WordPress』
プラグインのインストール画面で「Redirection」と検索し、インストールします。
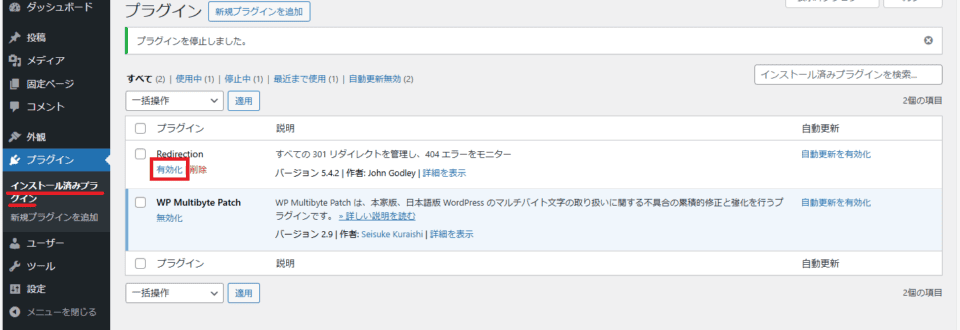
プラグインの有効化
 引用:『WordPress』
引用:『WordPress』
「インストール済みのプラグイン」から Redirectionを有効化します。
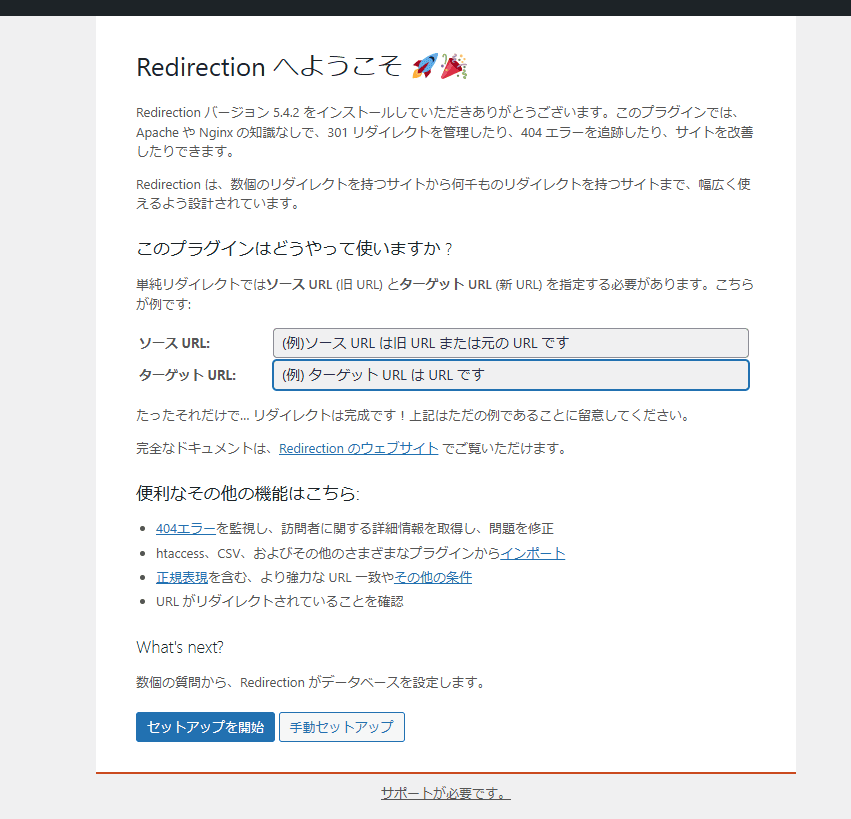
初期セットアップ
 引用:『WordPress』
引用:『WordPress』
プラグイン>リダイレクト>設定(もしくは左メニュー内ツール> Redirection )から画面の案内に従って初期設定を行います。
「転送ルール」に移動
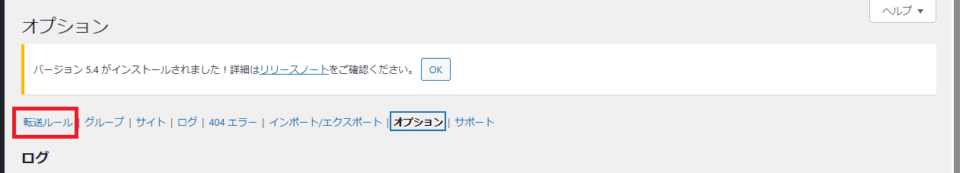
 引用:『WordPress』
引用:『WordPress』
「転送ルール」タブをクリックします。
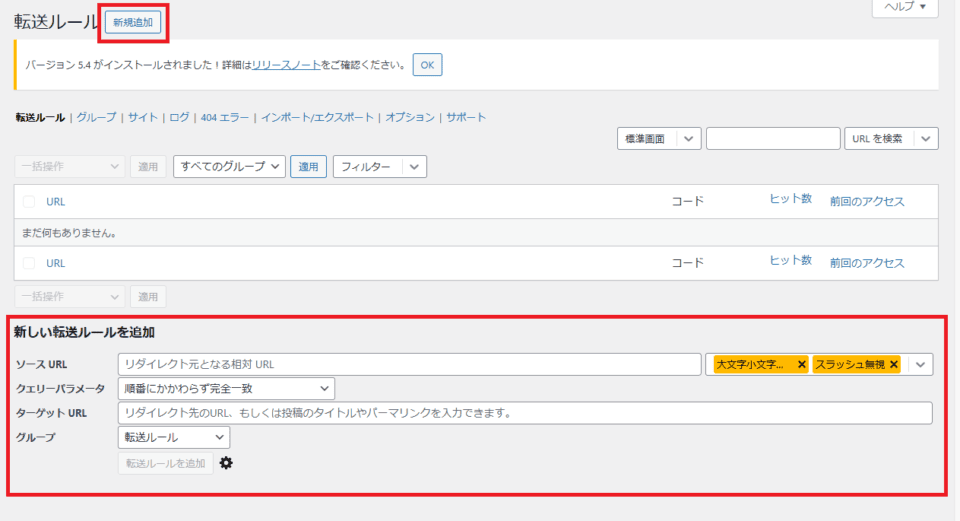
『新しい転送ルールの追加』の項目でリダイレクトを設定
 引用:『WordPress』
引用:『WordPress』
下側赤枠の新しい転送ルールの追加(もしくは「新規追加」のボタンを押す)の項目でリダイレクトを設定します。
参考:『Redirectionプラグインの使い方(リダイレクトの管理)』
参考:『Redirection』
リダイレクトの効果測定
リダイレクトは設定して終わりではありません。
その後正しく動作しているか確認する事も重要です。
リダイレクトが正しく動作している事をチェックするためには、どんな確認方法があるのでしょうか。
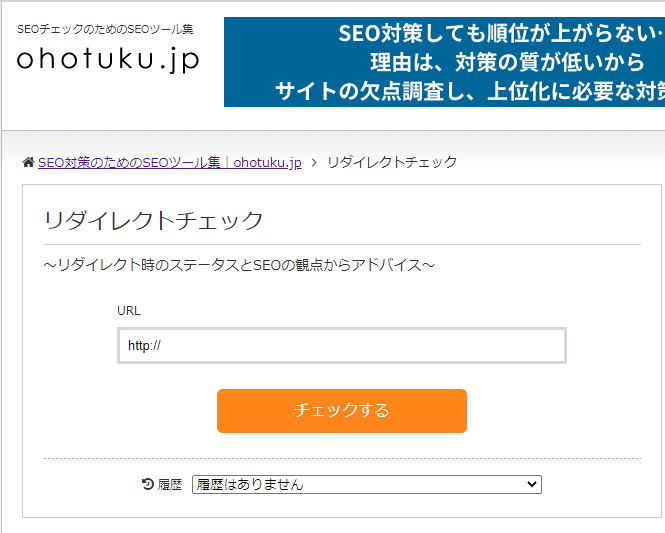
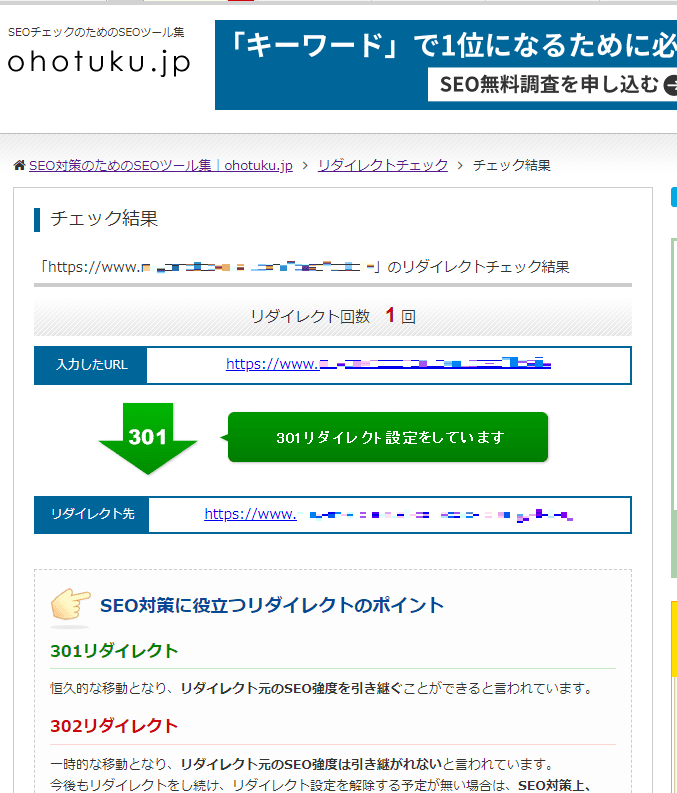
リダイレクトチェッカーを利用した確認方法
 引用:『ohotuku.jp』
引用:『ohotuku.jp』
リダイレクトが正しく動作しているかどうかはブラウザのURLの目視でも確認は可能ですが、特にページがすぐに遷移するリダイレクトの場合は分かりにくい場合があります。
このため、リダイレクトの動作確認は「ohotuku.jp-リダイレクトチェック」など、リダイレクトチェッカーを使う事がおすすめです。

リダイレクトチェッカーはURLを入力する事でそのURLでリダイレクトが動作しているかどうかのチェックができるほか、どこへリダイレクトしているか、どの種類のリダイレクトが使用されているかを確認できます。
参考:『リダイレクトとは?種類や設定方法、htaccessファイルの書き方などについて解説』
Chromeのデベロッパーツールを利用した確認方法
Chromeのデベロッパーツールや拡張機能でもリダイレクトを確認する事が可能です。
特にテスト環境などの非公開URLで確認する際はデベロッパーツールを利用すると良いでしょう。
デベロッパーツールでは以下の手順でリダイレクトを確認できます。
- デベロッパーツールを起動する
- 「ログを保持(Preserve log)」にチェックを入れる
- 「ドキュメント」を有効にする
- ステータス欄でリンク元ファイル名の301の表示を確認
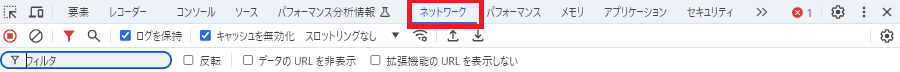
デベロッパーツールを起動する

引用:『Chromeデベロッパーツール』
上部にある「ネットワーク」タブを選択します。
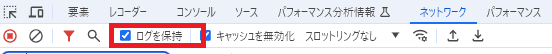
「ログを保持(Preserve log)」にチェックを入れる
 引用: 『Chromeデベロッパーツール』
引用: 『Chromeデベロッパーツール』
「ネットワーク」タブの下部にある「ログを保持」にチェックを入れます。
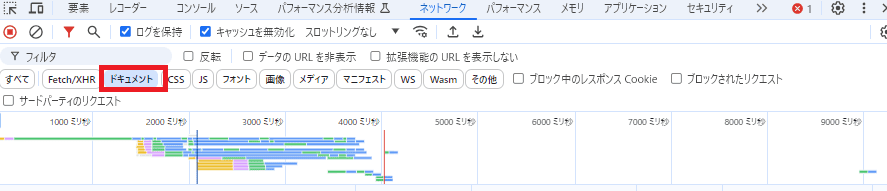
「ドキュメント」を有効にする
 引用: 『Chromeデベロッパーツール』
引用: 『Chromeデベロッパーツール』
「フィルタ」下部にある「ドキュメント」を有効にします。
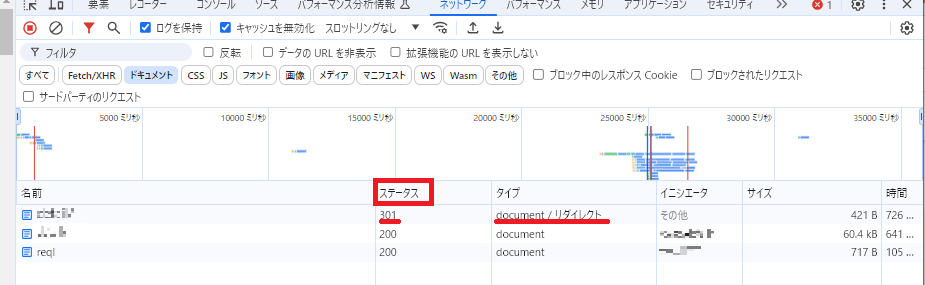
ステータス欄でリンク元ファイル名の301の表示を確認
 引用: 『Chromeデベロッパーツール』
引用: 『Chromeデベロッパーツール』
リダイレクトを設定したURLにアクセスし、ステータス欄からリンク元ファイル名の301の表示を確認します。
参考:『リダイレクトとは?種類や設定方法、htaccessファイルの書き方などについて解説』
リダイレクト設定時の注意点
リダイレクトは適切に設定しないとトラブルやリスクが発生する可能性もあります。
誤ったリダイレクト設定は、ユーザーの混乱を招き、サイトの信頼性を損なうだけでなく、SEO評価の低下や検索エンジンからのペナルティを受けるリスクも高まります。
そうしたトラブルを防ぐため、こちらではリダイレクト設定時によくあるエラーやトラブルを紹介します。
リダイレクトループに陥る
リダイレクトループとは、特定のURLにアクセスした際に、そのURLから別のURLにリダイレクトされ、再度元のURLにリダイレクトされることを繰り返す現象です。
結果として、ユーザーや目的のページに到達できず、ブラウザが無限にリダイレクトを繰り返すため、サイトの利用が不可能になります。
さらにSEO評価を行うためのクローラーもページに行く事ができなくなるため、正確なページの評価ができません。
リダイレクトループの主な原因とそれに対応する対策は以下が挙げられます。
リダイレクト設定ファイルの設定ミス
.htaccessファイルやサーバー設定を見直し、矛盾するリダイレクト指示を修正します。
また、設定変更後にはテスト環境で動作を確認し、誤設定を防ぐことが重要です。
CMSプラグインの競合
複数のプラグインが異なるリダイレクト設定を持ち、それらが互いに干渉し合うとリダイレクトループが発生する場合があります。
競合するプラグインを特定し、設定を調整するか、不要なプラグインを無効化します。
ブラウザやサーバーのキャッシュが影響している
Webデータを一時保存データである「キャッシュ」の古いデータは意図しない挙動を起こすことがあります。
リダイレクトがブラウザを変更しても起こるか確認し、キャッシュを削除してリダイレクトを実行しましょう。
また、キャッシュは定期的に削除を行うのがおすすめです。
ブラウザ拡張機能の干渉
特定の拡張機能がリダイレクトの動作を変更したり、追加のリダイレクトを発生させることがあります。
リダイレクト設定後に異なるブラウザや拡張機能を無効にした状態で動作確認を行いましょう。
参考:『リダイレクトループとは?その原因とすぐにできる対処法を詳しく説明します』
参考:『「リダイレクトが繰り返し行われました」の原因と解決方法』
リダイレクトチェーンが起こる
リダイレクトチェーンは、Webページが最終的な目的地に到達するまでに複数のリダイレクトを経由する状態を指します。
例えば、ページAがページBにリダイレクトし、ページBがページCにリダイレクトし、最終的にページDに到達するような連鎖的なリダイレクトのことです。
リダイレクトチェーンは複数のリニューアルやドメイン移行が重なることによって発生する事があります。
リダイレクトチェーンついて、「検索セントラル」の『サイトを移転する方法』で次のように記述されています。
Googlebot は複数のリダイレクトの「チェーン」(例: ページ1>ページ2>ページ3)に含まれる最大10個のホップをたどることができますが、最終的な宛先に直接リダイレクトすることをおすすめします。
直接リダイレクトできない場合は、チェーン内のリダイレクトの数を5個未満(理想的には3個以下)に抑えてください。
Googlebotに正確にクローリングさせるためには、なるべくリダイレクトチェーンを避けてリダイレクトを設定することが推奨されます。
1年以上の年数が経ったリダイレクトは削除するなどの対策を行いましょう。
参考:『【SEOクイズ】リダイレクトチェーンは何回まで許容される?【SEO情報まとめ】』
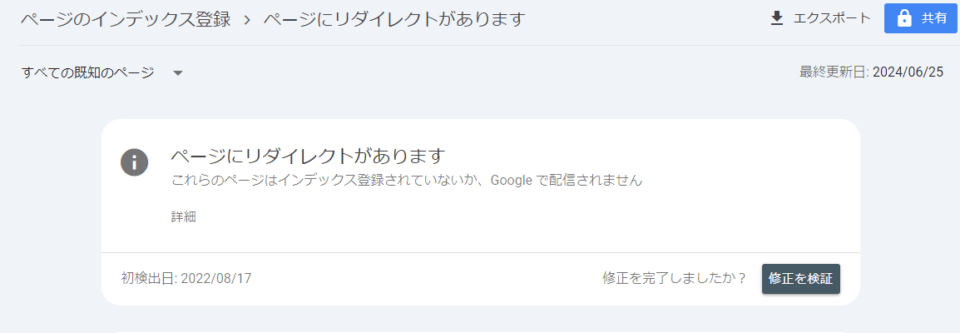
Google Search Consoleで警告が表示される
Google Search Consoleで「ページにリダイレクトがあります」という警告が表示される場合、そのページが他のURLにリダイレクトしていることを示しています。
この警告自体はエラーではありません。
まずはどのページでリダイレクトが行われているか確認しましょう。
自分で設定したURLであれば警告が出ていても問題はありません。
WordPressを使用している場合、URLの綴り間違いや過去のURL、存在しないページにアクセスした場合に自動的にリダイレクトが行われる「自動補完リダイレクト機能」があるため、意図しないURLでリダイレクトが設定されることがあります。
自動補完リダイレクトを無効化するなどで対策しましょう。
参考:『「ページにリダイレクトがあります」の原因と対処法|サーチコンソールのリダイレクトエラー』
関連記事:『Googleサーチコンソールの使い方とは?7つの機能でSEO対策』
まとめ
リダイレクトは 、サイト移転やリニューアルなどの際にユーザビリティを向上させる際に必要な技術です。
リダイレクトが適切に行われない場合、SEO評価の低下や顧客損失のリスクも生じます。
リダイレクトの正しい理解と適切な管理で、Webサイトの運営をスムーズに行いましょう。
株式会社Unionでは、Webサイト制作をはじめとするデジタルマーケティング全般のご相談を承っております。
Google及びYahooの広告運用パートナーとして、豊富な知識と経験を活かし、課題解決へとナビゲートいたします。
弊社では、認定資格を持つ広告運用担当者がお客様の目的に合わせて戦略を立案します。
自社メディアの運用実績も活かし、データ分析に基づく具体的な提案をいたしますので、お気軽にお問い合わせください。
監修者
2012年創業、新宿のWebマーケティングに強い広告代理店「株式会社Union」が運営。Webマーケティングの知見を深め、成果に繋がる有用な記事を更新しています。「必要な情報を必要な人へ」をスローガンに、Web広告運用や動画制作など各種Webマーケティングのご相談を受付中。



 引用:『
引用:『