LINEのリッチメニューをご存じでしょうか?
リッチメニューは公式アカウントのチャット画面下部に表示されるリンクメニューです。
見たことがある方も多いのではないでしょうか?
今回はリッチメニューの作り方と合わせて、初心者でも手軽にメニューにぴったりな画像を作成する方法をご紹介します。
Contents
LINEリッチメニューとは?
 リッチメニューとは、LINEのトーク画面下部に固定表示されるメニュー機能のことです。
リッチメニューとは、LINEのトーク画面下部に固定表示されるメニュー機能のことです。
スマートフォンのトーク画面を開くとすぐに目に入るため、クリック率が高く、ユーザーの行動を促しやすい点が大きな特徴です。

リッチメニューには画像を使用でき、画像内の各エリアにリンクを設定することで、LINE公式アカウントの機能(クーポンやショップカードなど)や外部サイト、予約ページへの誘導が可能です。
分割されたエリアごとに異なるリンクを設定することで、複数の導線を設けることができ、予約や購入のコンバージョン率向上、クーポンの利用促進といった目的にも効果的です。
常に表示されるメニューであるため、利用者に通知することなくデザインや内容を柔軟に更新できます。
こうした特性を活かし、集客や販売促進における有力なツールとして活用されています。
ただし、PC版LINEやChrome版LINEではリッチメニューは表示されないため注意しましょう。
参考:『リッチメニュー | LINEキャンパス』
参考:『リッチメニュー画像の作り方からサイズ・設定方法まで徹底解説』
参考:『リッチメニューを作成するマニュアル|LINEヤフーfor Business』
LINE公式アカウントでリッチメニューを設定するメリット
リッチメニューにはどのようなメリットがあるのでしょうか。詳しく見ていきましょう。
- 高いクリック率が期待できる
- メッセージ通数を消費せずに情報を伝えられる
- 無料で利用可能
高いクリック率が期待できる
リッチメニューはトーク画面下部に固定され、画面の大部分を占有します。
そのため、ユーザーの目に留まりやすく、自然な形でクリックを促せます。
予約ページやクーポン利用ページなどへの導線を整備することで、ユーザーが必要な情報にスムーズにアクセスできる仕組みを提供できます。
また、魅力的なデザインやキャッチコピーを用いることで、クリック率をさらに向上させることも可能です。
メッセージ通数を消費せずに情報を伝えられる
LINE公式アカウントでは、メッセージ通数の制限が課題になることがありますが、リッチメニューを活用することでこの制限を克服できます。
キャンペーン情報や季節限定のお知らせなどをリッチメニューに掲載することで、ユーザーがトーク画面を開くだけで情報にアクセスでき、メッセージを配信しなくても効果的に情報を伝達できます。
さらに、何度でも内容を自由に変更できるため、運用の柔軟性も高まります。
無料で利用可能
リッチメニューはすべての料金プランで無料で利用できます。
アカウント運用コストを抑えつつ、ユーザー体験を向上させる効果的なマーケティングツールとして活用できるのも、大きなメリットです。
参考:『リッチメニュー | LINEキャンパス』
参考:『リッチメニュー画像の作り方からサイズ・設定方法まで徹底解説』
参考:『LINEリッチメニューを無料でカンタンに作成しよう!LINEリッチメニューとは何か、画像サイズの種類、クリエイティブ素材の作り方、タブの切り替え機能について紹介します』
リッチメニュー画像作成方法
LINE公式アカウントのリッチメニューは、ユーザーの目を引き、直感的に操作を促すツールです。

テーマに合わせた魅力的な画像を作成することで、リッチメニューの情報の伝達力を高め、ユーザーの興味を引きつけることができます。
しかし、「画像を用意できるツールが無い」「どうやって画像を作成すれば良いか分からない」という方も多いのではないでしょうか。
このセクションでは、画像作成初心者でも手軽にできるリッチメニュー画像を作成する方法をご紹介します。
- LINE公式アカウントの機能を使う
- LINEキャンパス内の無料テンプレートを利用する
- デザインツール/サービスで提供されている素材を利用する
LINE 公式アカウントの機能を使う
LINE公式アカウントでは画像作成機能が用意されており、アイコンと文字を組み合わせたシンプルなデザインを各エリアに作成する事ができます。
 引用:『LINE公式アカウント』
引用:『LINE公式アカウント』
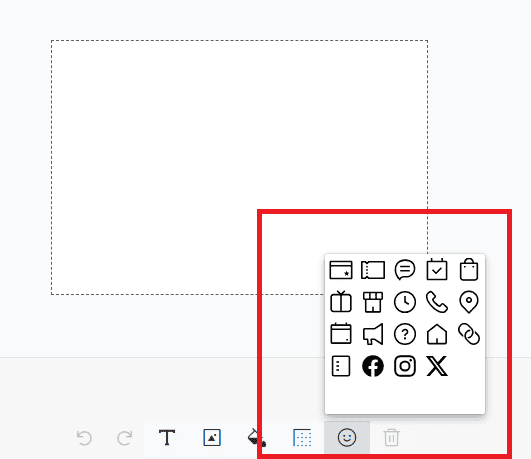
アイコンは19種類で、電話やリンクのマーク、SNSのアイコンなど用意されています。
 引用:『LINE公式アカウント』
引用:『LINE公式アカウント』
アイコンを選択すると文字も一緒に配置されます。
 引用:『LINE公式アカウント』
引用:『LINE公式アカウント』
また、メニュー上部に表示されたアイコンで配置したアイコンの色、アイコンを囲む枠線の色、アイコンの塗りつぶしを行う事ができます。
 引用:『LINE公式アカウント』
引用:『LINE公式アカウント』
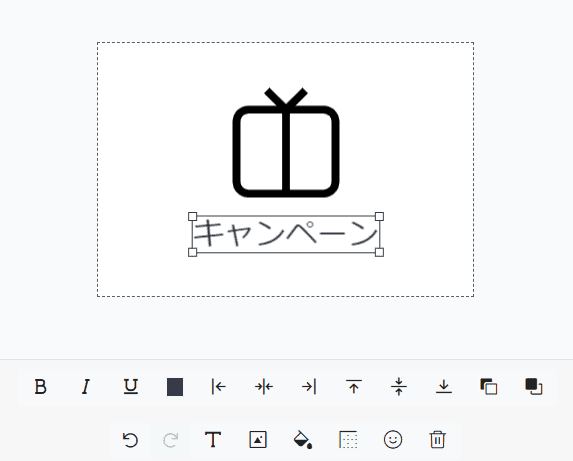
画像やテキストを追加した場合は、細かな位置調整やレイヤーの前後を設定するアイコンが表示されます。
バリエーションは多くありませんが、画像作成のツールやスキルが無くても簡単にエリアに機能に合わせたアイコンを作成できることがメリットです。
参考:『リッチメニュー画像の作り方からサイズ・設定方法まで徹底解説』
参考:『リッチメニューを作成するマニュアル|LINEヤフー for Business』
LINEキャンパス内の無料テンプレート画像を利用する
LINEキャンパスとは LINE公式アカウントやLINE広告の運用に必要な知識を無料で学べるオンライン学習プラットフォームです。
初心者向けの基礎講座から、運用スキルを高めたい経験者向けの応用講座まで、多彩な内容が揃っています。
LINEキャンパスでは学習コンテンツだけではなく、無料で利用できるテンプレート画像も提供されています。
 引用:『無料でもらえるテンプレート画像まとめ | LINEキャンパス』
引用:『無料でもらえるテンプレート画像まとめ | LINEキャンパス』
リッチメニューの素材として配布されているのは「スタッフ募集中」「ホームページ」「クーポン」などの数種類の文言の画像で、目的と合っていればそのまま利用できます。
デザインを個別に用意する必要がなく、リッチメニューに背景画像としてアップロードすることで手軽に使用する事ができます。
しかし、文言やデザインのバリエーションが限られている、大きさが大の一部のパーツ、もしくは小のリッチメニューのパーツのみ、同じ画像を他のLINE公式アカウントが利用する可能性があるといった注意点もあります。
参考:『無料でもらえるテンプレート画像まとめ | LINEキャンパス』
参考:『無料テンプレートでLINE公式アカウントのリッチメニュー作成!』
参考:『無料でコツが学べるLINEキャンパスとは?LINE公式アカウント&LINE広告の運用スキルが身につく!|LINEヤフー for Business』
デザインツール/サービスで提供されている素材を利用する
デザインツールやサービスで提供されている素材を活用すると、プロフェッショナルな仕上がりを簡単に実現することも可能です。
デザインツールとして有名なものに「Canva」や「Adobe Express」などがあり、デザイン素材が豊富に揃っています。
 引用:『Canva(キャンバ):信じられないほど、素晴らしく』
引用:『Canva(キャンバ):信じられないほど、素晴らしく』
特に「Canva」にはリッチメニュー用のデザインテンプレートがあります。
テンテンプレートを選ぶだけで、レイアウトや色使いのバランスが取れたデザインが作成でき、必要なテキストや画像を追加するだけで完成度の高いリッチメニュー画像ができ 上がります。
さらに、デザインツール内で提供されている素材やアイコンを利用することで、オリジナル性の高いリッチメニューの画像を作ることも可能です。
「Canva」は無料で利用でき、無料素材も豊富ですが、有料素材のほうが数が多い点は注意が必要です。
 引用:『アイコン素材ダウンロードサイト「icooon-mono」』
引用:『アイコン素材ダウンロードサイト「icooon-mono」』
また、無料素材のサイトで配布されているアイコンや画像などを利用することもできます。
テキストと外部の無料素材のアイコンを組み合わせることで、シンプルでありながら独自性のあるリッチメニューを作ることも可能です。
参考:『リッチメニュー画像の作り方からサイズ・設定方法まで徹底解説』
参考:『CanvaをつかってLINEのリッチメニューを作成する方法』
LINEリッチメニューの設定方法
無料で利用でき、ユーザーにスムーズにリンク先へ誘導を促すことができるリッチメニュー。
どのように設定するのか、段階ごとにご紹介します。
- メニューからリッチメニューを選択
- 基本設定
- コンテンツ設定
メニューからリッチメニューを選択
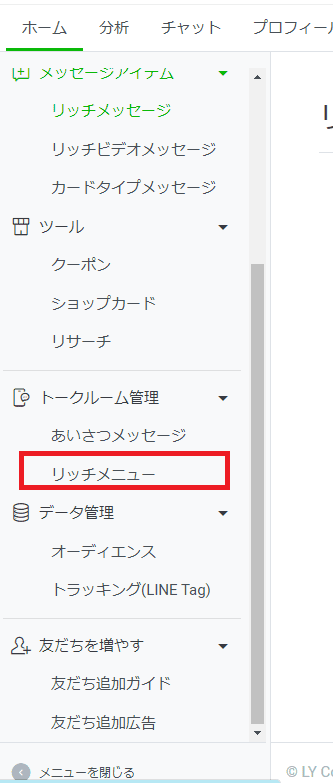
 引用:『LINE公式アカウント』
引用:『LINE公式アカウント』
リッチメニューはLINE公式アカウントのPC版またはアプリ版のメニューから設定が可能です。
LINE公式アカウントにログイン後、PC版は「トークルーム管理」の中、アプリ版はメニュー内3列目の2番目にあります。
※本項目ではPCでの設定方法について解説します。
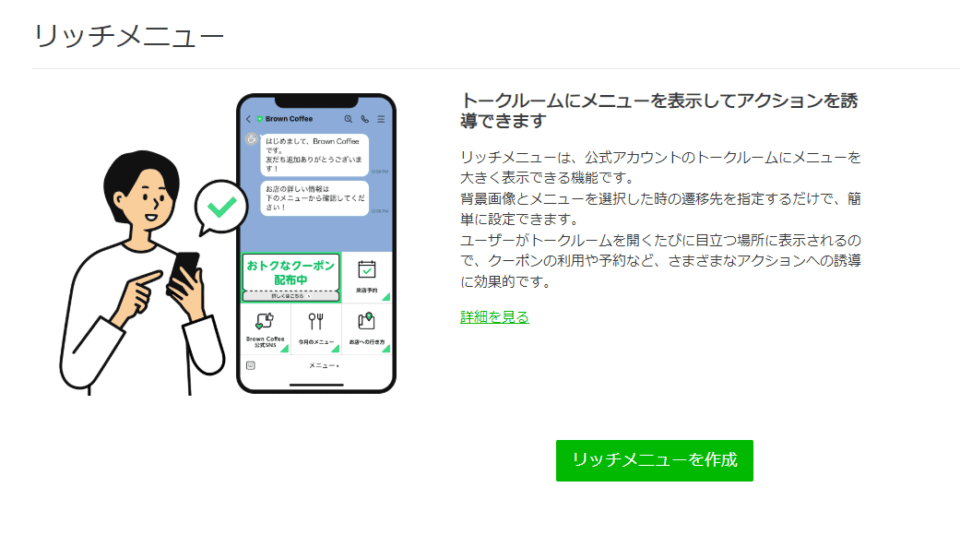
 引用:『LINE公式アカウント』
引用:『LINE公式アカウント』
選択後、「リッチメニューを作成」をクリックするとリッチメニューの設定画面が表示されます。
参考:『リッチメニュー画像の作り方からサイズ・設定方法まで徹底解説』
参考:『リッチメニューを作成するマニュアル|LINEヤフー for Business』
基本設定
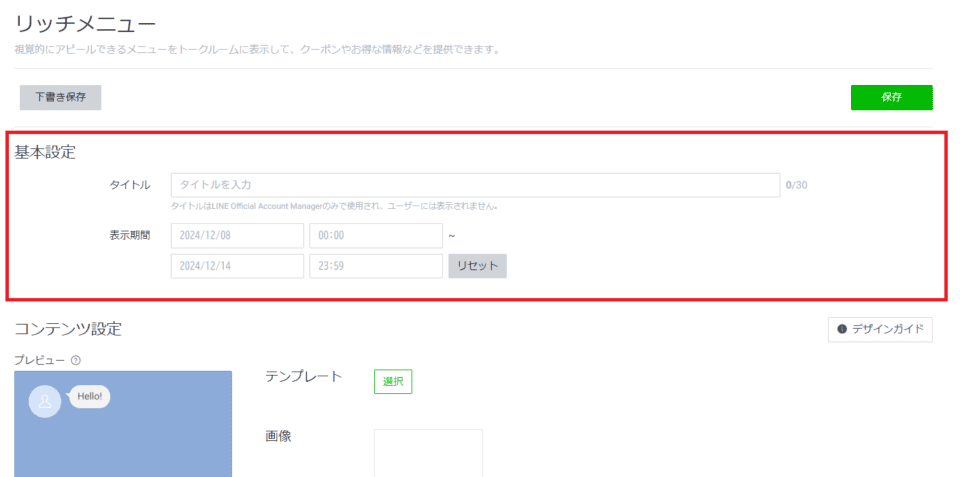
 引用:『LINE公式アカウント』
引用:『LINE公式アカウント』
まずは以下2つの基本設定の項目を入力します。
1. タイトルの設定
タイトルは、リッチメニューを管理するための識別用として設定します。
このタイトルはユーザーには表示されません。
複数のリッチメニューを作成する場合に管理しやすいよう、「キャンペーン名+日付」などの分かりやすい名前が推奨されます。
また、文字数は30字以内となります。
2. 表示期間の設定
リッチメニューの表示期間を指定します。
特定のキャンペーン期間中にのみ表示したい場合など、柔軟な設定が可能です。
設定した期間が過ぎると自動的に非表示になります。
参考:『リッチメニューを作成するマニュアル|LINEヤフー for Business』
参考:『LINEリッチメニューを無料でカンタンに作成しよう!LINEリッチメニューとは何か、画像サイズの種類、クリエイティブ素材の作り方、タブの切り替え機能について紹介します』
コンテンツ設定
コンテンツ設定ではどのようなメニューにするのかを実際に設定していきます。
掲載したいコンテンツを決める
リッチメニューのレイアウトを決める前に、掲載したいコンテンツを決めるとその後の作業がスムーズです。
リッチメニューの機能例としては以下のようなものが挙げられます。
- 新商品の発表
- 更新情報の紹介
- プロモーションやセール情報
- 特典、割引クーポン
- 店舗検索や地図案内機能
- 占い、ミニゲームなどのエンターテイメント要素
- ニュースレターやブログ記事の最新情報
- オンラインストア、サービスのメインページへのリンク
- ユーザー専用のアカウントページ(ログインページ)
- メンバーシップカードやポイントカード表示機能
- 問い合わせフォームやよくある質問(FAQ)
リッチメニューに設置できるボタンは最大6つです。
どのような機能を搭載するかは、ユーザーの利用目的やニーズを考慮して選びましょう。
たとえば、オンラインショッピングサイトであれば「クーポン情報」や「おすすめ商品」、飲食店であれば「店舗検索」や「ポイントカード表示機能」などが適しています。
また、エンタメ系のアプリであれば「ゲーム」や「占い」のように、リピート訪問を促すコンテンツを配置するのが効果的です。
参考:『リッチメニューの作り方 | 画像作成から設定方法まで【事例・工夫ポイントも】』
テンプレート選択
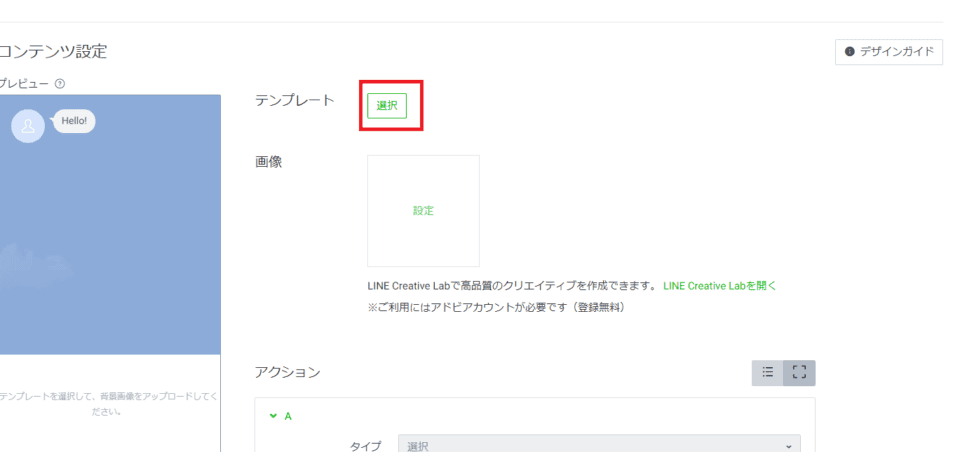
 引用:『LINE公式アカウント』
引用:『LINE公式アカウント』
「選択」ボタンからエリア(ボタン)配置のテンプレートを選択できます。
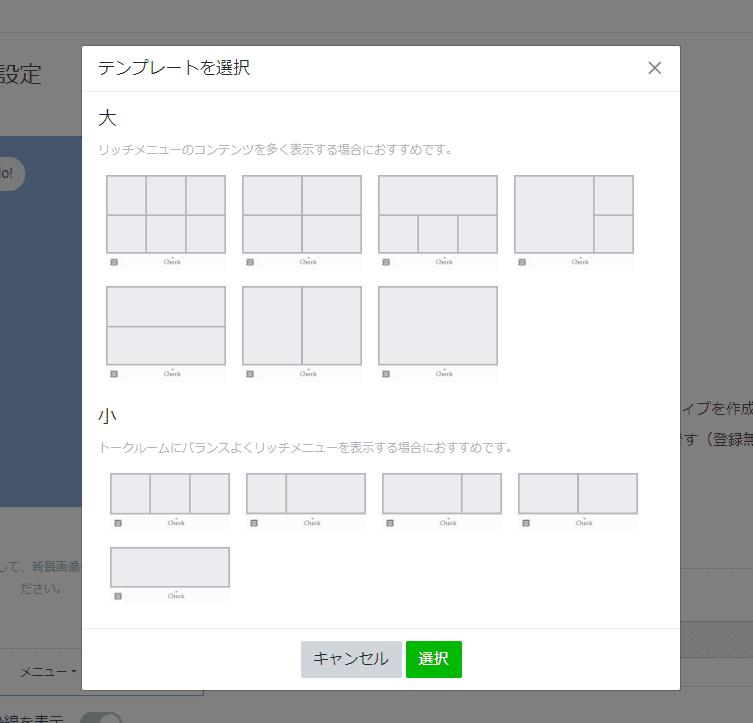
 引用:『LINE公式アカウント』
引用:『LINE公式アカウント』
テンプレートは以下の種類があります。
大
画面1/3ほどを占有するリッチメニューで、エリアを多く設置できる、大きなエリアで目を引くことができるなどの特徴があります。
2列に配置でき、その中に個別のエリアを1個~最大6個設置する事が可能です。エリアと列数、レイアウト別に7つのパターンがあります。
小
大の半分ほどの大きさのリッチメニューです。
会話画面が見やすく、機能をシンプルにまとめられるのがメリットです。
個別のエリアを1個~最大3個設置でき、個数とレイアウト別で4つのパターンがあります。
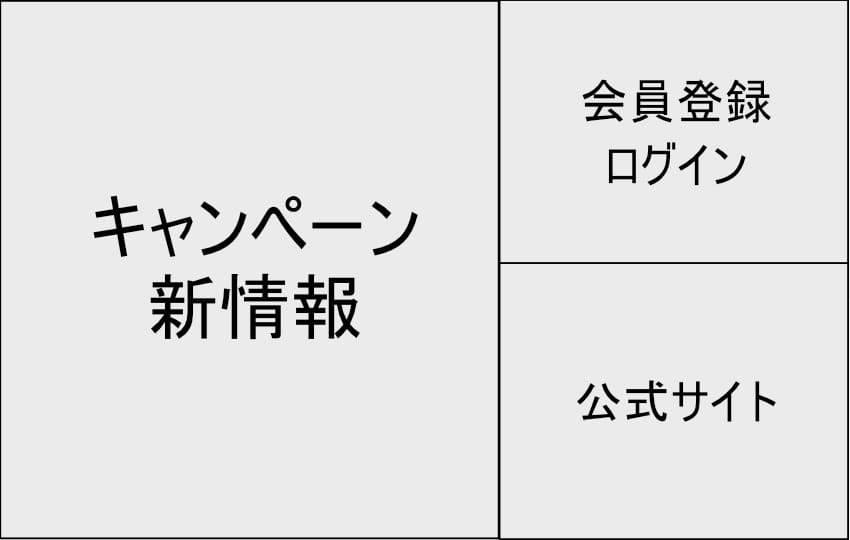
レイアウトはコンテンツの優先順位に従って配置しましょう。
 例えば、新商品やキャンペーン情報を一番大きなエリアに配置し、その他のエリアに会員登録やログイン、公式サイトへのリンクなどの基本的な情報を小さなエリアに配置するといった構造にすると、一番注目してほしい情報にユーザーの目が行きやすくなるでしょう。
例えば、新商品やキャンペーン情報を一番大きなエリアに配置し、その他のエリアに会員登録やログイン、公式サイトへのリンクなどの基本的な情報を小さなエリアに配置するといった構造にすると、一番注目してほしい情報にユーザーの目が行きやすくなるでしょう。
参考:『LINE公式アカウント』
参考:『LINE公式アカウント (LINE Official Account Manager) リッチメニューを作成するマニュアル|LINEヤフー for Business』
参考:『リッチメニューの作り方 | 画像作成から設定方法まで【事例・工夫ポイントも】』
画像を追加
 引用:『LINE公式アカウント』
引用:『LINE公式アカウント』
レイアウトを決定したら、エリアや背景の画像を設定します。
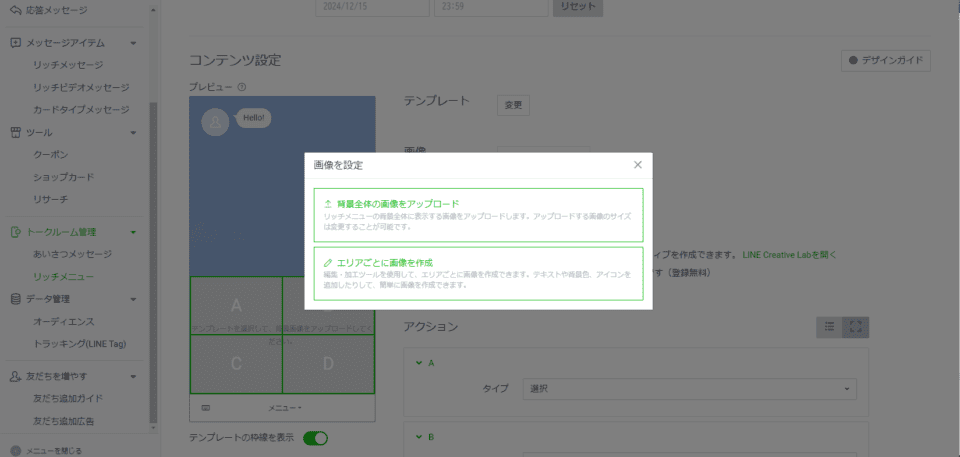
 引用:『LINE公式アカウント』
引用:『LINE公式アカウント』
『背景画像のアップロード』か『エリア別に画像作成』の2種類があり、『エリア別に画像作成』はブラウザ上で画像作成が可能です。
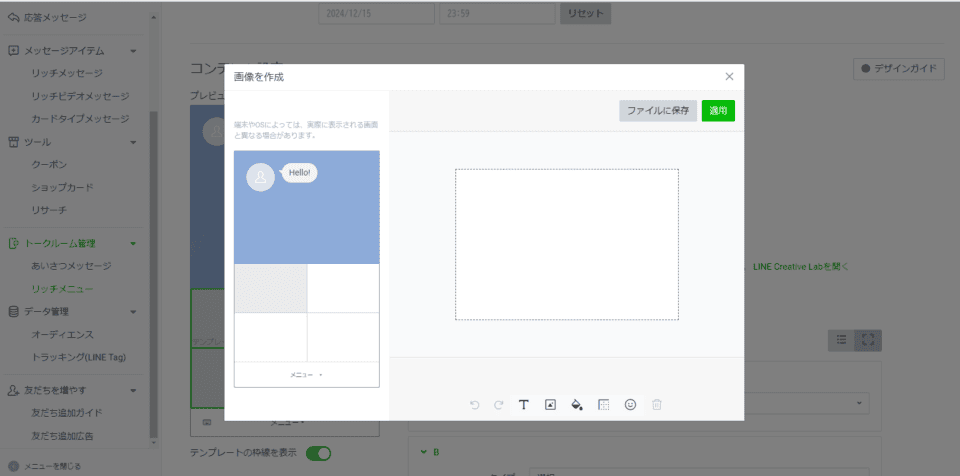
 引用:『LINE公式アカウント』
引用:『LINE公式アカウント』
エリア別に異なる画像を適用したい場合は、『エリア別に画像作成』の下部メニューから画像をアップロードする事が可能です。
背景画像をアップロードする場合、以下の6パターンが適用可能ですので、いずれかのサイズに合わせて画像を作成しましょう。
| テンプレート(大) | テンプレート(小) |
| 2,500px × 1,686px | 2,500px × 843px |
| 1,200px × 810px | 1,200px × 405px |
| 800px × 540px | 800px × 270px |
参考:『無料テンプレートでLINE公式アカウントのリッチメニュー作成! – LINE公式アカウント攻略ガイド 』
参考:『LINEリッチメニューを無料でカンタンに作成しよう!LINEリッチメニューとは何か、画像サイズの種類、クリエイティブ素材の作り方、タブの切り替え機能について紹介します』
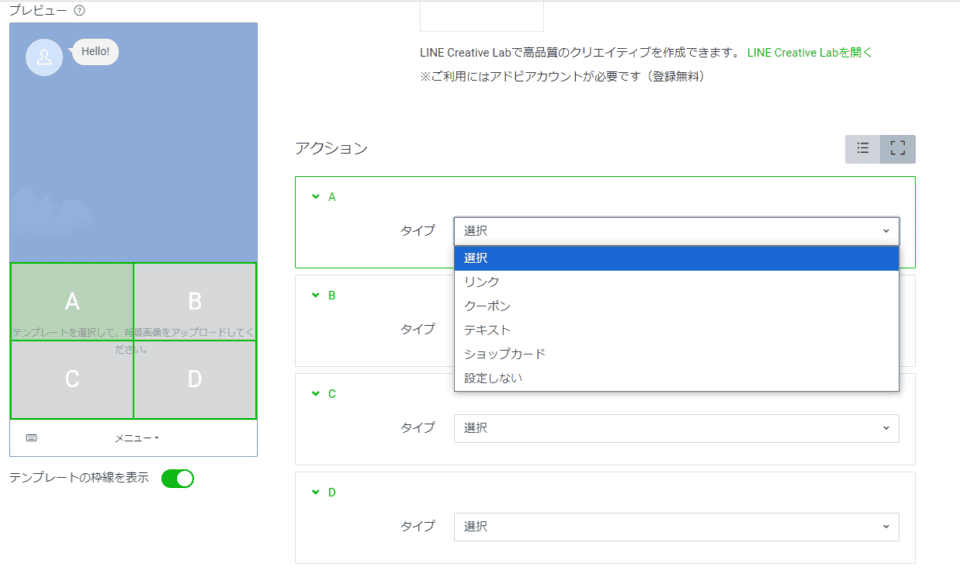
アクション設定
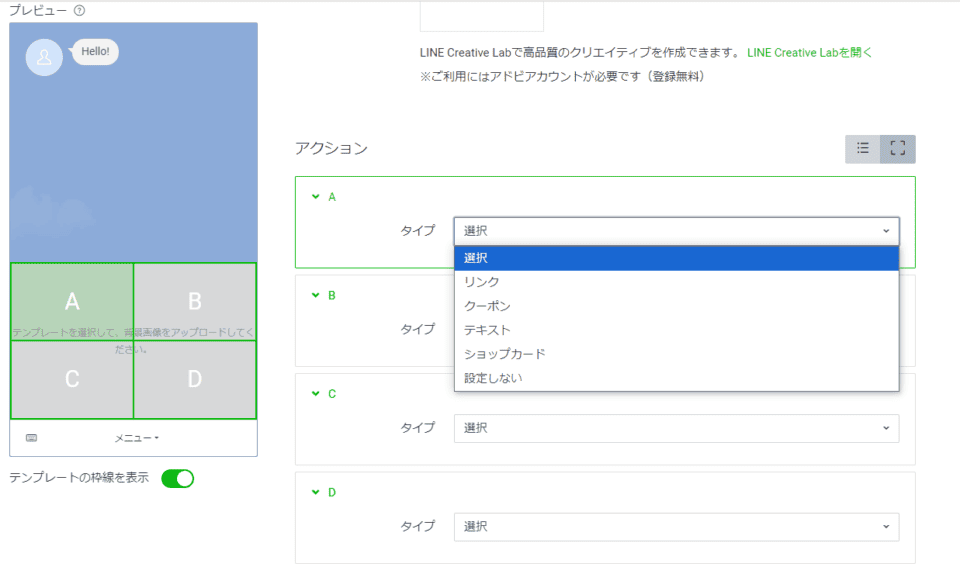
 引用: 『LINE公式アカウント』
引用: 『LINE公式アカウント』
アクション設定では各エリアにおける機能を設定します。
以下の5種類を設定可能です。
リンク
タップすると指定されたURLに遷移します。
ECサイトの特定商品ページやキャンペーン詳細ページへのリンクを設定することで、ユーザーをスムーズに目的のコンテンツへ誘導可能です。
また、UTMパラメータ(URLの後ろにつく文字列。アクセスの計測などに利用される)を活用してGoogleアナリティクスと連携すれば、リッチメニュー経由の流入データやコンバージョンを分析できます。
例)
- 「サイトTOPページ」
- 「おすすめ商品の詳細ページ」
- 「メンバー専用ログインページ」
クーポン
LINE公式アカウントの機能を利用して作成したクーポンを表示するアクションです。
新規顧客の獲得やリピーターの育成に役立ちます。
例えば、特典クーポンや期間限定割引を設定することで、購入意欲を高めることが可能です。
例)
- 「500円割引クーポン」
- 「次回購入10%オフ」
テキスト
タップすると事前に設定したテキストをユーザーに送信できます。
この機能はLINE公式アカウントの自動応答と組み合わせることで、擬似的なチャットボットとしても活用可能です。
限られたメニュー内で多くの情報を提供したい場合に便利です。
例)
- 「キャンペーン情報」
- 「よくある質問」
ショップカード
LINEの「ショップカード」機能を活用して、ポイントカードや会員証を表示できます。
これにより、リッチメニューを通じて顧客ロイヤルティを高め、リピート購入を促進することができます。
例)
- 「来店ポイントカード」
- 「会員証QRコード」
設定しない
タップしても何も起こらない領域を設定できます。
この機能はあまり使用されませんが、リッチメニューのデザイン上、意図的に無反応なエリアを設置したい場合に利用されます。
参考:『リッチメニューを作成するマニュアル|LINEヤフー for Business』
参考:『リッチメニューの作り方 | 画像作成から設定方法まで【事例・工夫ポイントも】 』
参考:『無料テンプレートでLINE公式アカウントのリッチメニュー作成!–LINE公式アカウント攻略ガイド』
メニューバーの設定
 引用: 『LINE公式アカウント』
引用: 『LINE公式アカウント』
メニューバーは、リッチメニューの下部にあるボタン部分で、リッチメニューの表示・非表示の切り替えを行います。
メニューバーに表示するテキストと、デフォルト表示(トーク画面を開いた時点)でのリッチメニューの表示、非表示の切り替えが設定できます。
デフォルトでは「メニュー」という文言が表示されるようになっていますが、「メニューバーのテキスト」で自由に変更可能です。
最下部にある「保存」をクリックすることで、リッチメニューがトーク画面に適用されます。
参考:『リッチメニュー画像の作り方からサイズ・設定方法まで徹底解説』
参考:『LINEリッチメニューを無料でカンタンに作成しよう!LINEリッチメニューとは何か、画像サイズの種類、クリエイティブ素材の作り方、タブの切り替え機能について紹介します』
まとめ
無料で利用でき、アイコン画像の作成も手軽にできるリッチメニュー。
ユーザーをスムーズにサイトに誘導したり、キャンペーンを紹介したり、お問い合わせにアクセスし訳すしたりするなど、様々な活用ができる機能です。
LINEの公式アカウントを持っている場合は、記事を参考に利用してみましょう。
株式会社Unionは、LINE広告運用代行サービスのご相談を承っております。
Google広告、Yahoo!広告の正規代理店として認定されており、蓄積されたノウハウから短期間で課題を解決に導きます。
また、弊社の広告運用担当はYahoo!広告、およびGoogle広告の認定資格保持者であり、知識のアップデートを行っております。
薬機法医療法遵守広告代理店の認証を受けておりますので、広告審査の厳しい薬事・医療系も対応可能です。
お客様のあらゆるニーズに対し分析・調査を行い最適なプランをご提案しますので、お気軽にご相談下さい。
監修者
2012年創業、新宿のWebマーケティングに強い広告代理店「株式会社Union」が運営。Webマーケティングの知見を深め、成果に繋がる有用な記事を更新しています。「必要な情報を必要な人へ」をスローガンに、Web広告運用や動画制作など各種Webマーケティングのご相談を受付中。


