サイバーエージェントの発表した動画広告市場の調査*1によると、2022年の動画広告市場は前年対比133.2%の5,601億円、2023年には7,209億円に達すると予測されています。
*1 参考『サイバーエージェント「2022年国内動画広告の市場調査』
このように動画広告の需要は年々増えていますが動く広告は動画だけではありません。Googleでは静止画バナーだけではなくHTML5を利用したアニメーションバナーによる広告の出稿も可能です。
このHTML5アニメーションバナーを活用することによって、動画広告では出せない広告面に動きのある広告を出して視聴者の注目を集めることが出来ます。
この記事ではGoogleが提供している無料ツール「Google Web Designer」を使用してHTML5アニメーションバナーを作成する方法をご紹介します。
関連記事:『無料ツールだけでビジネスマンガ広告を作る5つのステップ!』
Contents
Google Web Designerとは

引用:『Google Web Designer』
従来、アニメーションバナーはAdobeのFlash形式が定番でした。
しかし、2016年6月にFlash形式のディスプレイ広告がGoogle広告へアップロードできなくなり、2017年1月以降Flash形式のディスプレイ広告が完全に廃止されました。
スマートフォンなどの一部端末はFlash非対応のため広告が表示されない問題があることからGoogleはより多くの端末で広告を表示できるようにHTML5バナー広告へ完全移行しました。*2
*2 参考『Google広告ポリシー「第三者配信に関する要件」』

HTML5バナーはアニメーションやインタラクティブな要素を使って、クリエイティブにさまざまな効果を与えることができます。
しかし、名前の通りHTMLやCSS、JavaScriptなどのプログラミング言語によって作成されるため、単に画像素材や動画素材を用意するだけではなくプログラミングの知識がないと制作が難しいバナーです。
しかし、Googleが提供する無料ツール「Google Web Designer」を使うことによって、プログラミングの知識がない人でも直感的にHTML5を使ったウェブコンテンツを簡単に作成できます。
HTML、CSS、JavaScriptを直接編集できるデベロッパー向けのエディターも備えていますので、基本機能だけでは表現しきれない要素は自分でコード(HTMLやJavaScript)を書いて調整することも可能です。
関連記事:『広告クリエイティブとは【クリック率向上の制作ポイントを5つ紹介】』
Google Web Designerの特徴
HTML5バナーを作成できるツールとしてAdobeのAnimate CCなどが挙げられますが、Google Web Designerならではの特徴が大きく3つあります。
無料で使える

恐らくこれが多くの方にとって一番魅力的な特徴なのではないでしょうか。
たとえばAdobeのAnimate CCであれば毎月固定使用料が発生しますがGoogle Web Designerはどれだけ使用してもお金が掛かりません。
Animate CCはPhotoshopやIllustrator等の他Adobe製品と連携しやすいという固有の特徴もありますが、お試しでHTML5バナーを作成してみようという場合にはGoogle Web Designerでまったく問題ありません。
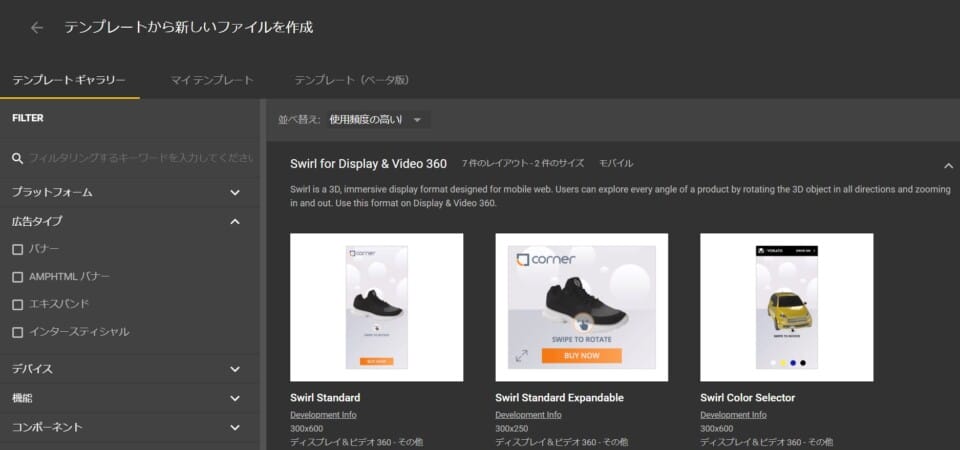
広告用のテンプレートが豊富

Google Web DesignerはGoogle広告用のバナーを制作することを主な目的として提供されています。
したがって、Google広告で使えるバナーのテンプレートが豊富に用意されており、Google広告で使用可能なバナーサイズも網羅されています。
テンプレートの中から好きなバナーの種類とサイズを選択することで素早く簡単にバナーを作成できます。
関連記事:『【2023年最新版】Google広告の文字数と6つの注意点』

また、Google広告で扱っていないサイズのバナーを作りたい場合もカスタム機能を使うことによって自分でサイズを指定して自由に作成することが可能です。
他のGoogleサービスと連携が容易

Googleが提供するツールによく見られる特徴ですがGoogle Web Designer も多くのGoogleサービスとシームレスに連携が可能です。
たとえばGoogle Web Designerで作成したバナーをGoogleドライブに保存して知人に共有したり、ディスプレイ&ビデオ 360にアップロードしたりすることができます。
HTML5アニメーションバナーを作る4つのステップ

事前準備としてGoogle Web Designerのダウンロードが必要になります。Google Web Designerの公式ホームページにアクセスして「Web Designerをダウンロード」と記載された青いボタンをクリックすることでダウンロードできます。
Google Web Designerを使用してコードを書かずにGoogle広告用のHTML5アニメーションバナーを作成する手順をご紹介します。
HTML5アニメーションバナーのファイルを作成する

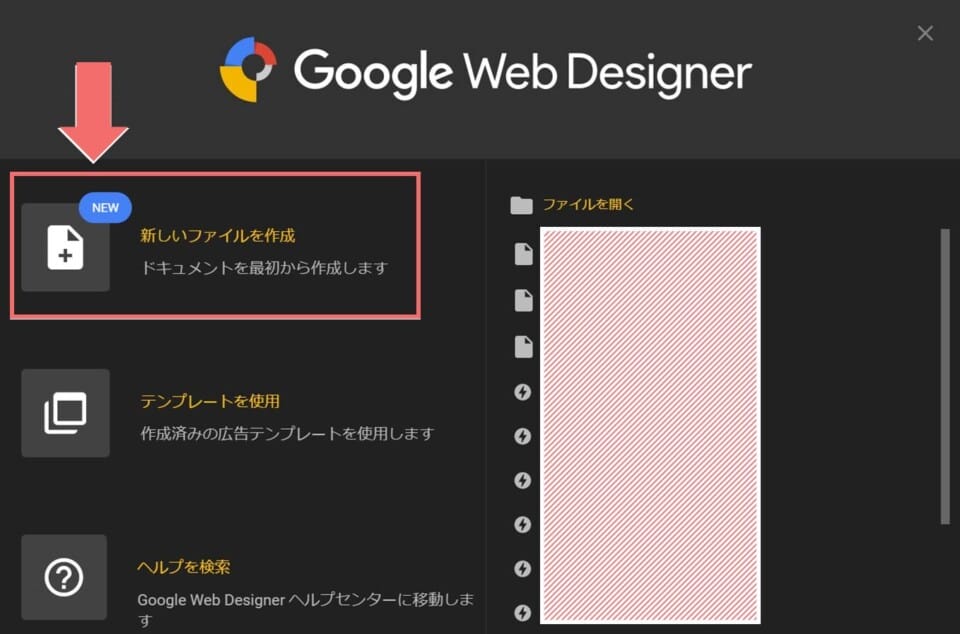
Google Web Designerを起動したら、最初にどのようにファイルを作成するか聞かれます。ここでは一番上にある「新しいファイルを作成」を選択します。

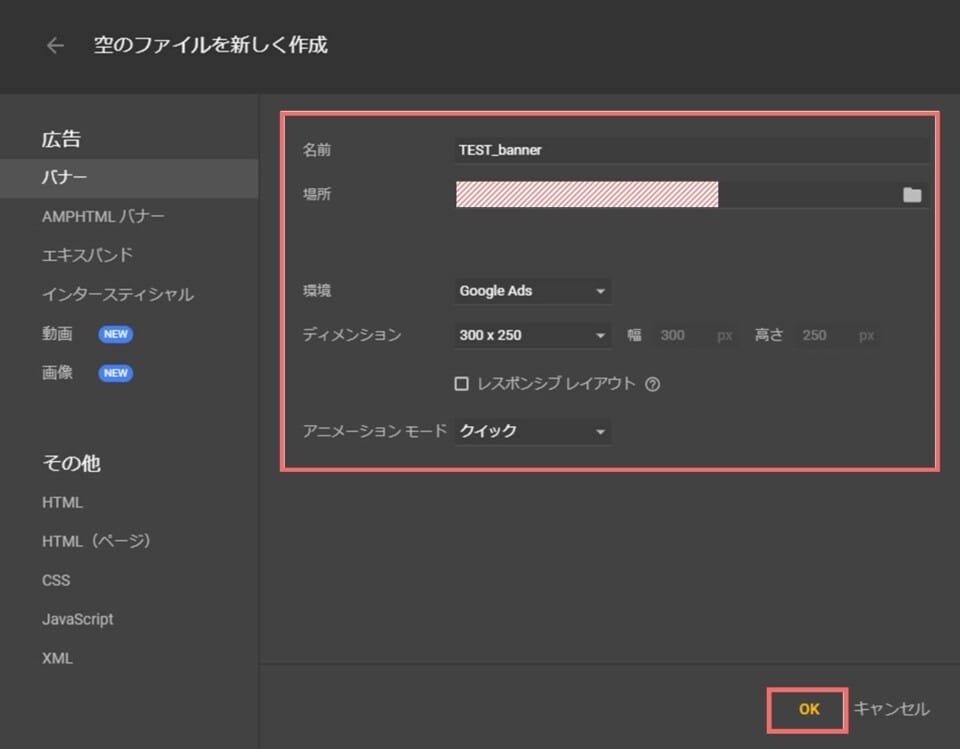
左メニューの中から作成したいバナーの種類を選択できます。
「名前」に自分が分かりやすい名前を入力し、「場所」でファイルを保存する場所を指定します。「環境」は今回作成するバナーをどこで使用するのかを選択します。
「ディメンション」は作成するバナーのサイズで選択した「環境」で使用できるバナーサイズがプルタブに表示されるので任意のサイズを選択します。
自分でサイズを任意に指定したい場合はディメンションの項目内にある「カスタム」を選択します。全て指定出来たら画面右下にある「OK」をクリックします。

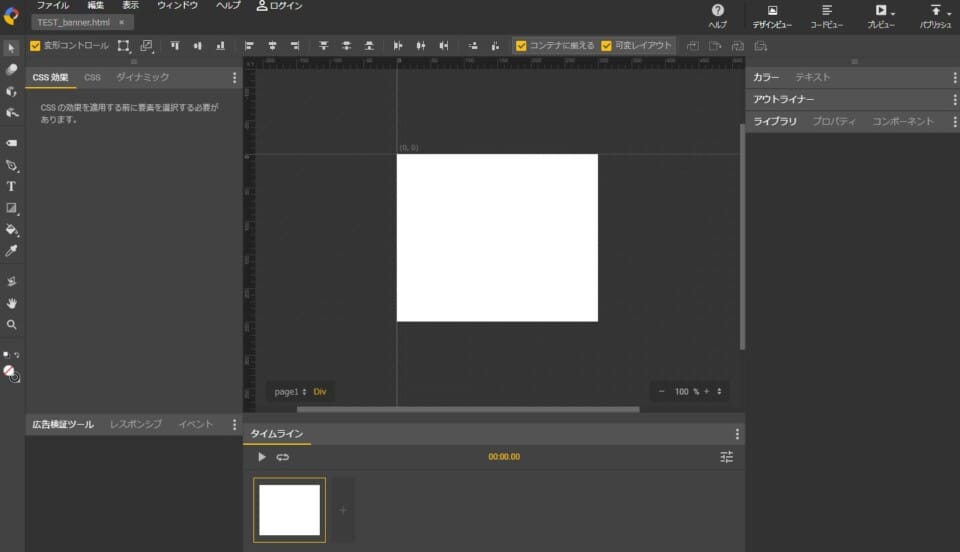
設定したサイズの白いキャンバスが表示されます。
今回作成するバナーは以下の設定にしました。
左メニュー項目:バナー広告
環境:Google Ads
ディメンション:300×250
アニメーションモード:クイック
「アニメーションモード」は「クイック」か「詳細」のどちらかを選びます。これはアニメーションを作る方法の違いです。

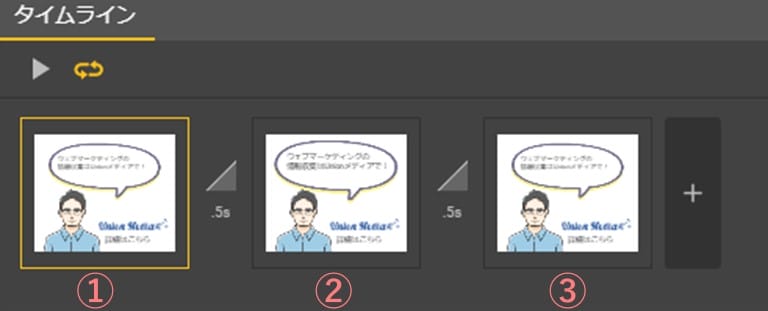
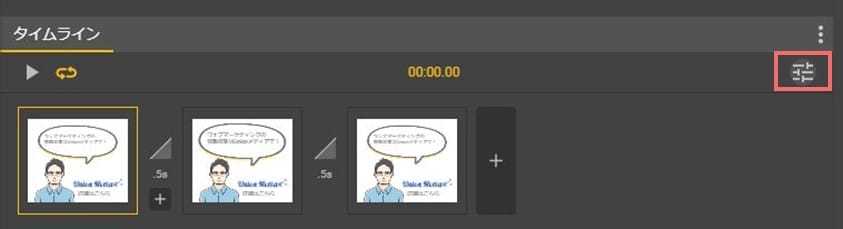
「クイック」はアニメーションをシーン単位で作成できます。タイムラインにはシーンごとに 1つのサムネイルが表示され①→②→③の順でアニメ―ションが流れます。シーンとシーンの間の動きは自動的に補正されます。

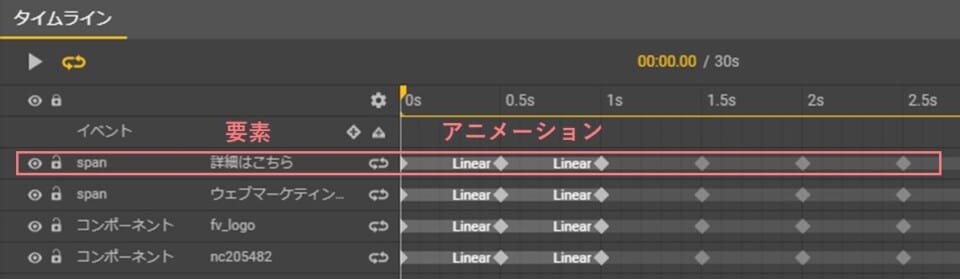
「詳細」では、テキストや画像など各要素を個別にアニメーション化できます。画像Aを1秒単位で、画像Bを0.5秒単位で動かしたいなど要素ごとに動きを指定する場合に有用です。
多彩なアニメーションの場合は「詳細」を選んだ方が作りやすいですが初めて使用する場合は「クイック」を選択する方が分かりやすいでしょう。
ベースの画像をつくる

今回使用する素材はこの3種類です。

素材をキャンバス内にドラッグ&ドロップで追加します。元々の素材画像のサイズが大きいとキャンパスからはみ出てしまうことがあります。
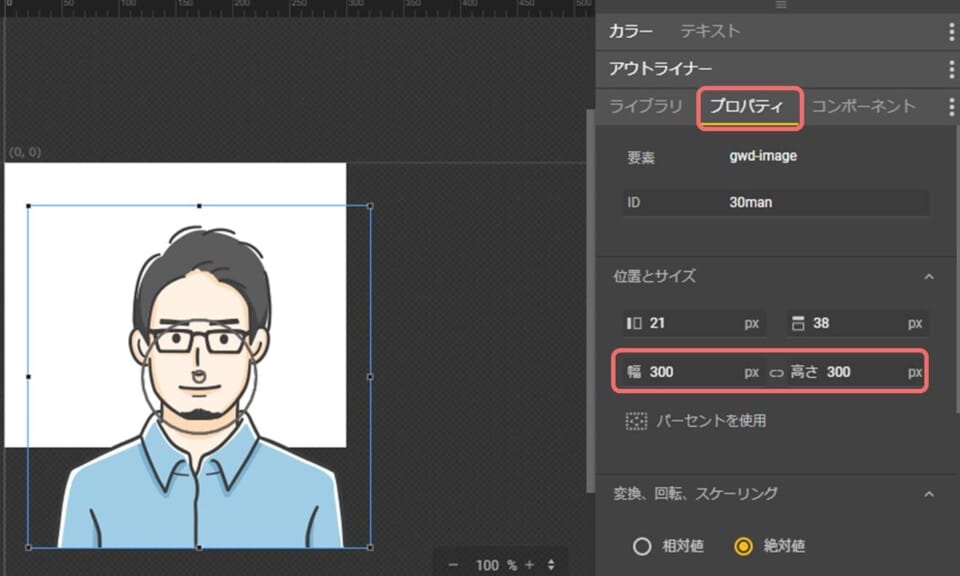
その場合は右メニューの「プロパティ」を選択して「位置とサイズ」のなかにある「幅」と「高さ」の数値を変更してサイズを調整します。
「幅」と「高さ」の間にある楕円のアイコンをクリックすると元々の縦横比を維持したまま画像サイズを変更することが出来ます。

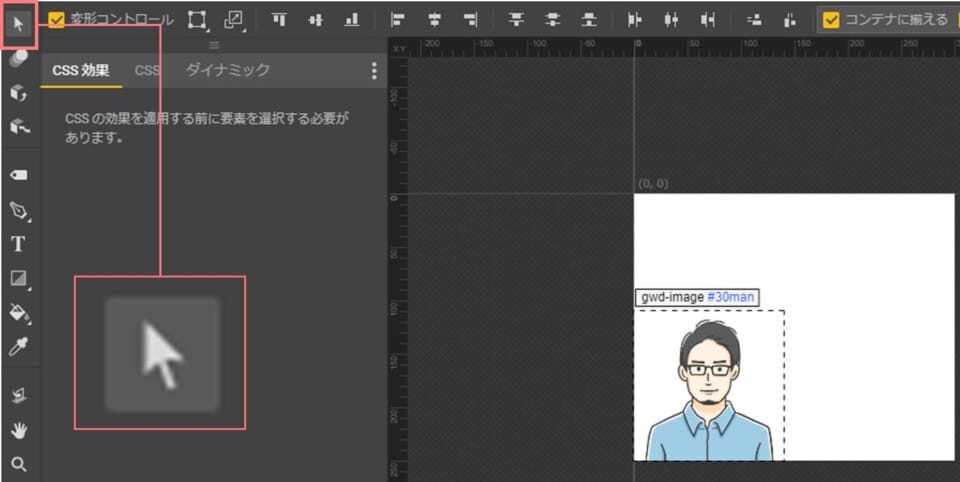
左メニューの一番上にある矢印のアイコンを選択した状態で、移動させたい画像をドラッグさせると画像を移動させることができます。
この調子で素材を任意のサイズに調整して配置していきます。

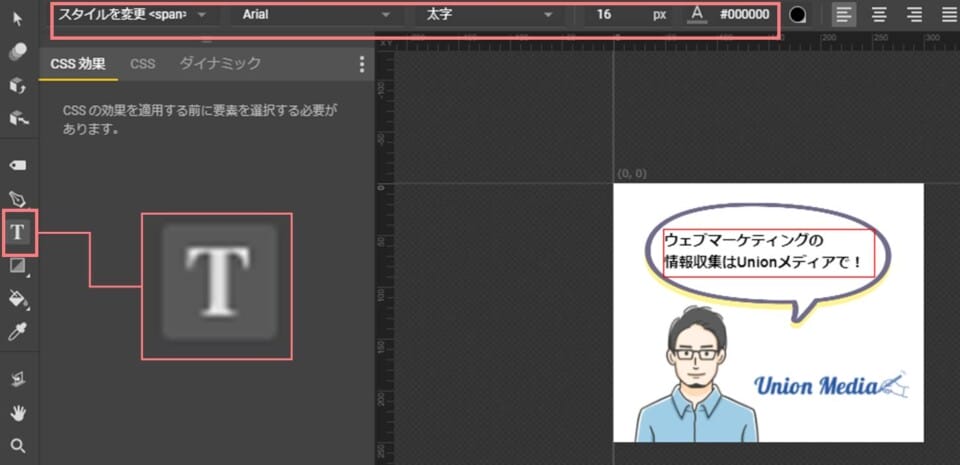
テキストを追加したい場合は左メニューにあるT文字のアイコンを選択します。
上部メニューにテキストのフォントスタイルやフォントサイズ、カラーを指定できる項目があるので任意の設定にします。
作成したテキストを移動する場合は画像を移動したときと同じように左メニューで矢印のアイコンを選択したあとにテキストをドラッグして移動します。
気になる箇所を調整してベースの画像を完成させます。

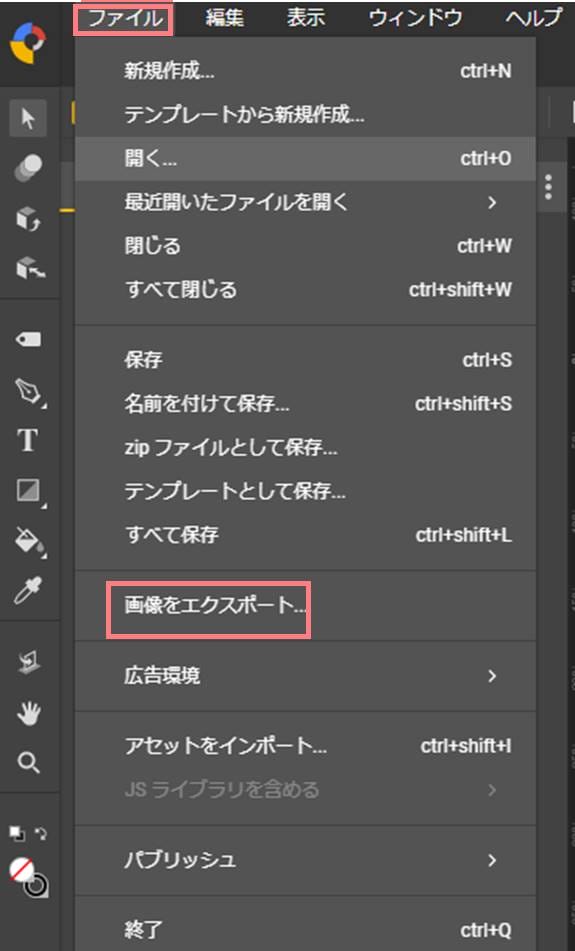
作成したベースバナーを画像として保存したい場合は上部メニュー内の「ファイル」のなかにある「画像をエクスポート」を選択することでPNGまたはJPGで出力できます。

出力したバナーサンプル
アニメーションをつくる

今回はテキスト文字と吹き出しを大きくしたり小さくしたりして目立たせるアニメーションバナーを作ります。
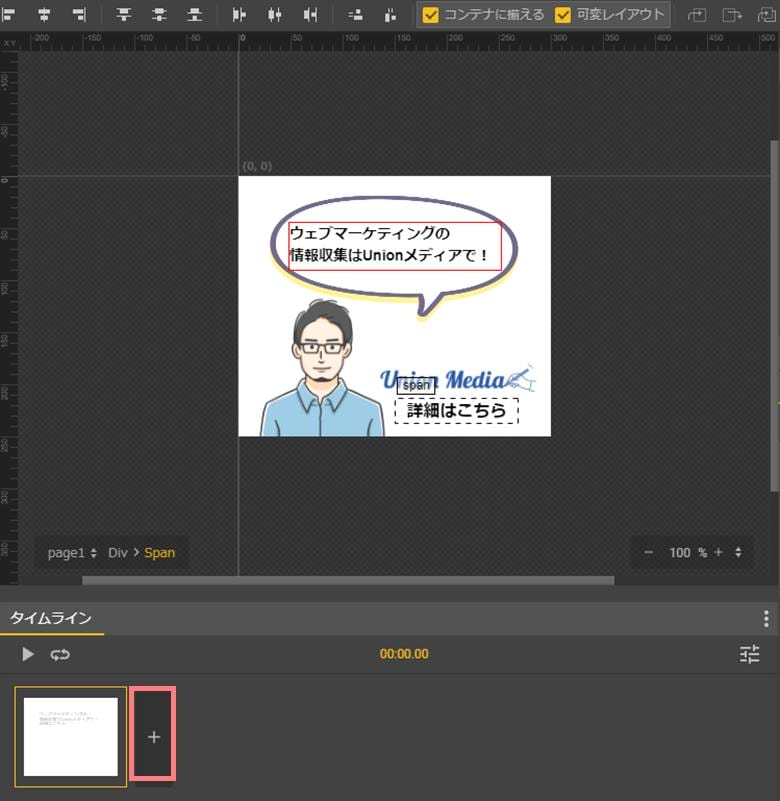
画面下部にある「タイムライン」のなかにある「+」をクリックするとシーンが追加されます。

シーンとしては計3シーンを作成します
(1)ベースサイズのテキストと吹き出し
(2)ベースサイズより大きい画像
(3)最初と同じサイズの画像
これによりテキストと吹き出しが徐々に大きくなった後に、徐々に小さくなるアニメーションを作成できます。
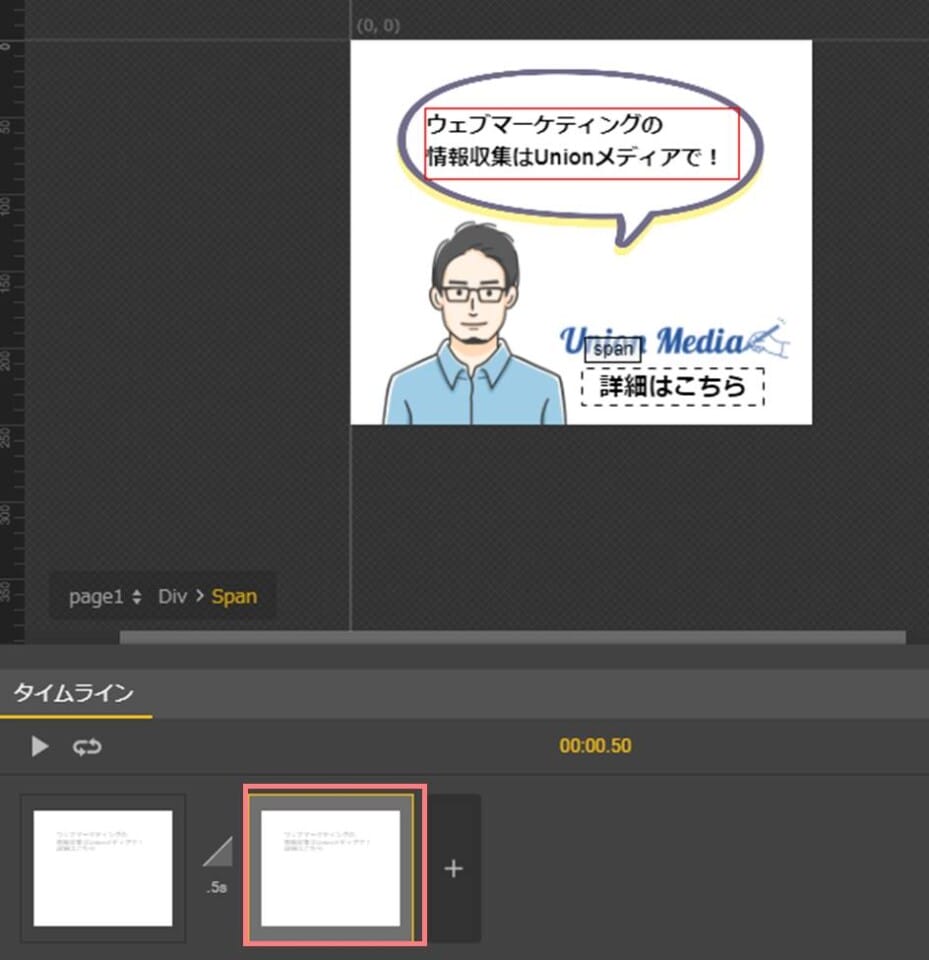
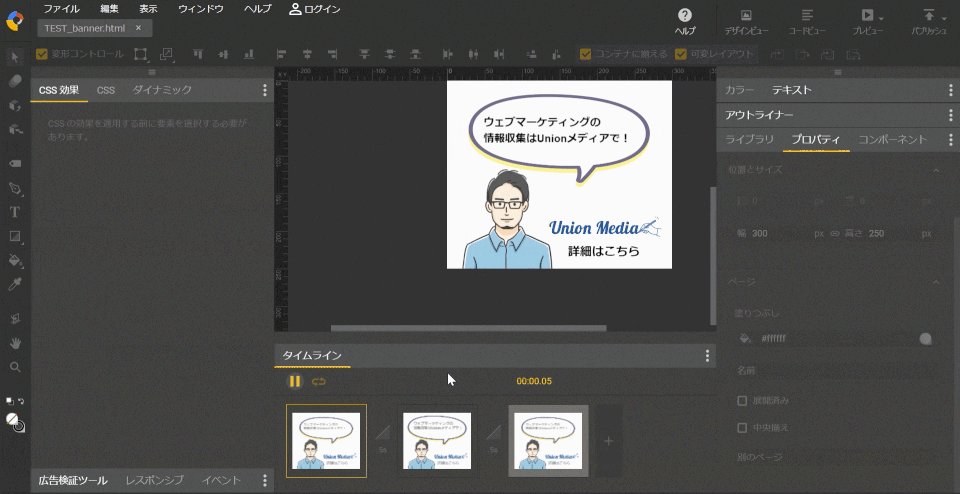
(1)ベースサイズのテキストと吹き出し
まずは、アニメーションの基となるベースサイズのテキストと吹き出しを配置したシーンを用意します。
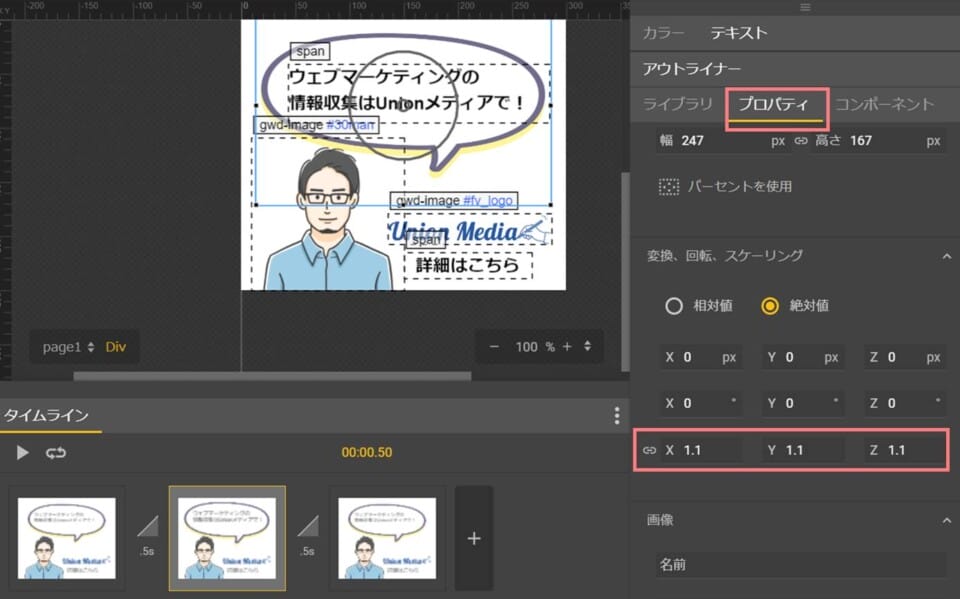
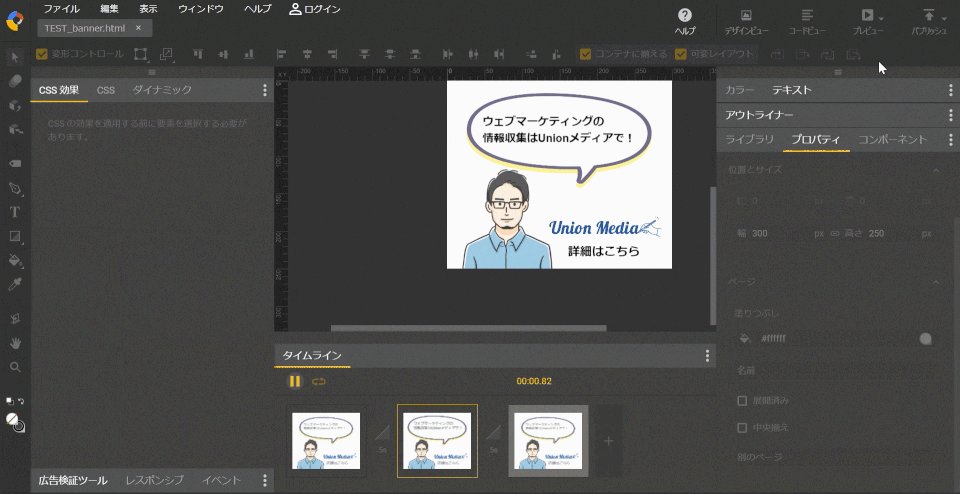
(2)ベースサイズより大きい画像

テキストと吹き出しがベースサイズより大きい画像を作ります。
タイムラインに表示されている真ん中のシーンを選択して、このシーンのテキストと吹き出しを大きくします。
テキストを大きくする方法は最初に素材画像のサイズを変えた方法でも可能ですが、右メニューの「プロパティ」のなかにある「変換、回転、スケーリング」内の「X、Y、Z」の数値を変える方法が便利です。
これはベースサイズに対して何倍の比率で変化させるかというものであり、細かい数値を指定しなくても指定比率でサイズを変化させることが出来るので複数のシーンでサイズを変更する際に管理がラクです。
今回は通常のサイズの1.1倍にするために吹き出しとテキストを選択した状態でX、Y、Zに1.1と入力します。
Xの左にあるクリップアイコンをクリックすることで、いずれかの数値を変えたら他2つの数値も自動で同じ数値に変更され等倍比率でサイズ変更をすることができるようになります。
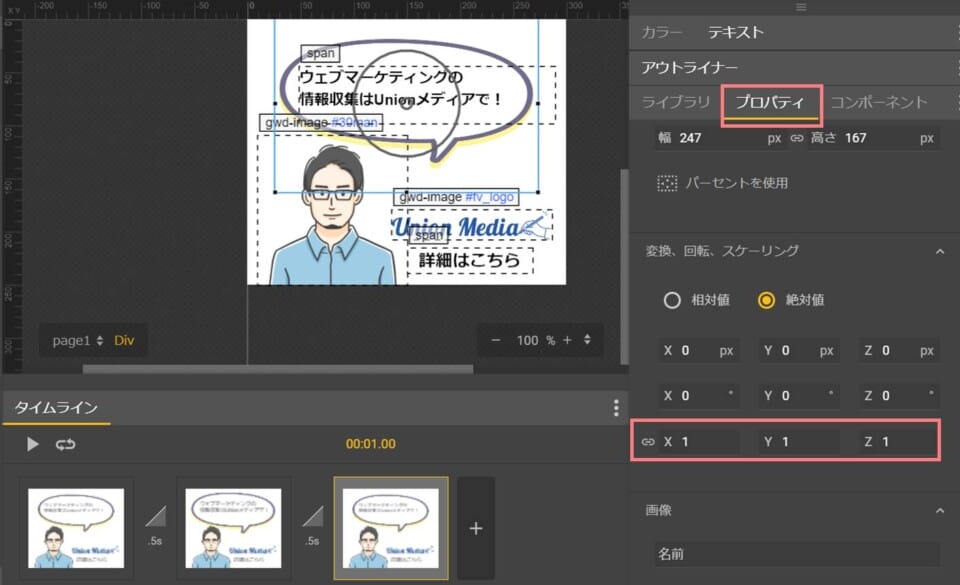
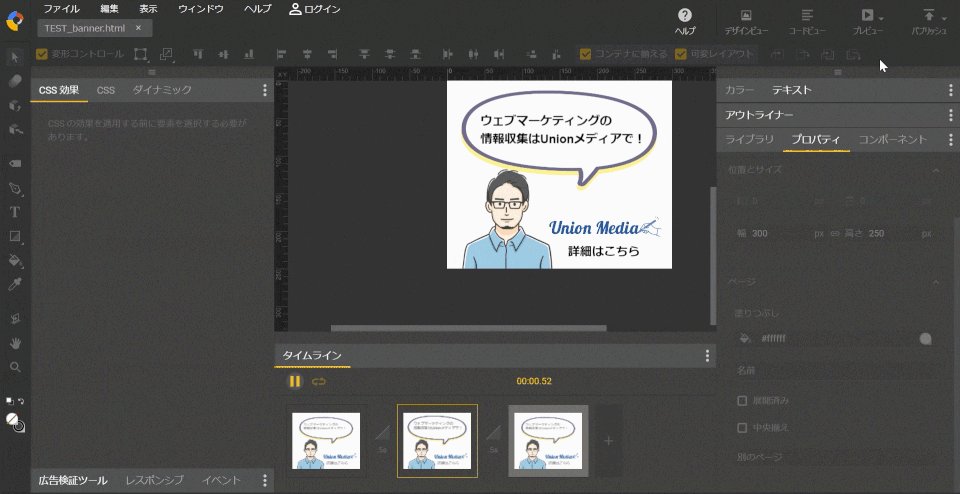
(3)最初と同じサイズの画像

テキストと吹き出しがベースサイズに戻った画像を作る為に3番目のシーンを選択して、先ほどと同様の画面でX,Y,Zの数値を1.1から1.0に変更します。
これによりテキストと吹き出しがベースサイズに戻りました。

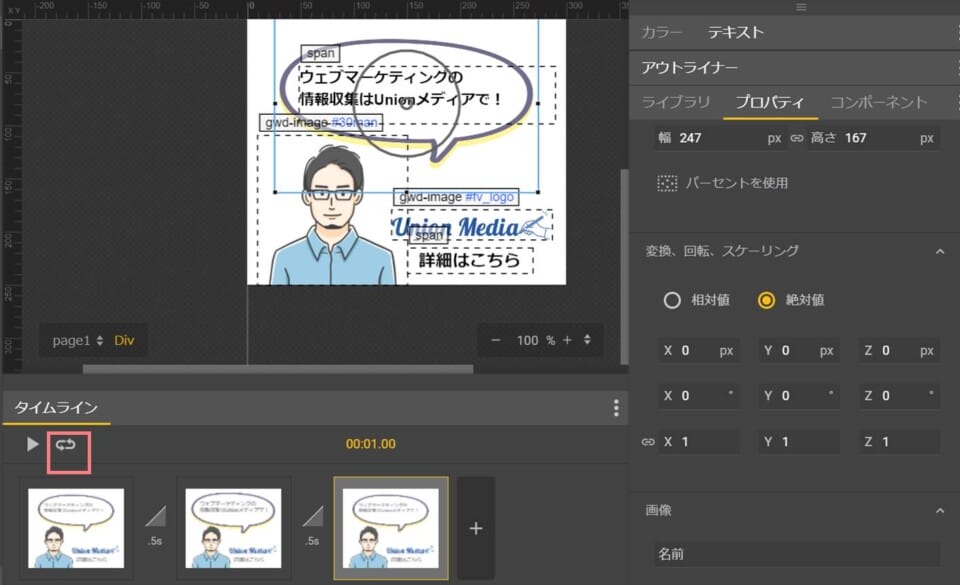
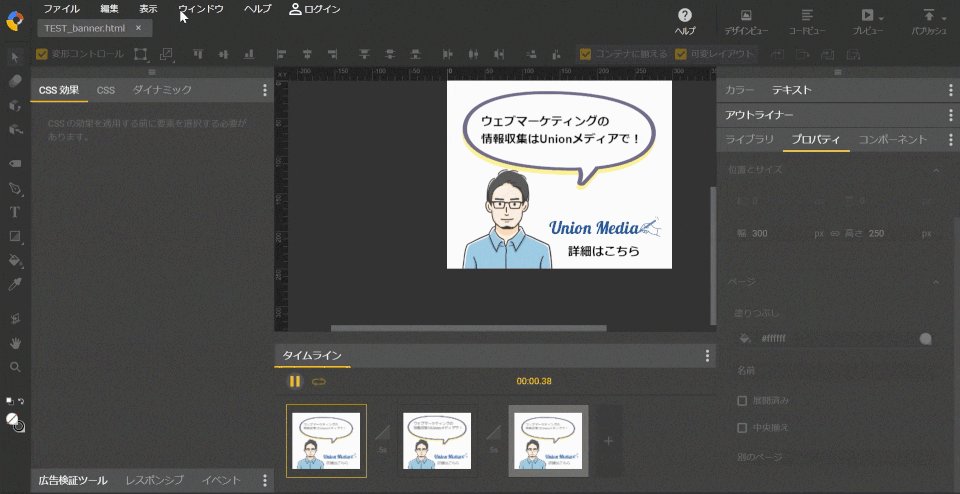
この状態でタイムラインのシート上部にある楕円アイコンをクリックします。これによってプレビュー画面のアニメーションがループ再生されます。

その後となりにある再生ボタンを押すとアニメーションが確認できます。

プレビュー画面ではループ再生されていますが、このままでは実際にHTML5バナーとして出力した際にループ再生せずアニメーションが一巡したら停止してしまいます。
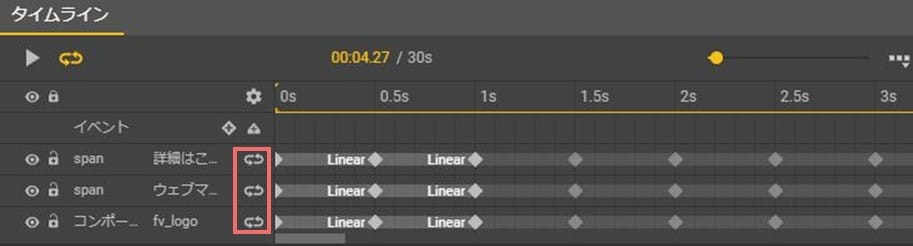
出力した状態でもループ再生させたい場合の手順をご紹介します。タイムラインの右上にあるアイコンをクリックします。

タイムラインの表示がシート単位ではなくクリエイティブ単位で表記が変更されます。
この画面でループ再生したいクリエイティブの楕円のアイコンをクリックします。この設定により出力後もアニメーションがループ再生されるようになります。
HTML5アニメーションバナーを出力する

アニメーションの調整が完了したらHTML5アニメ―ションバナーとして出力します。
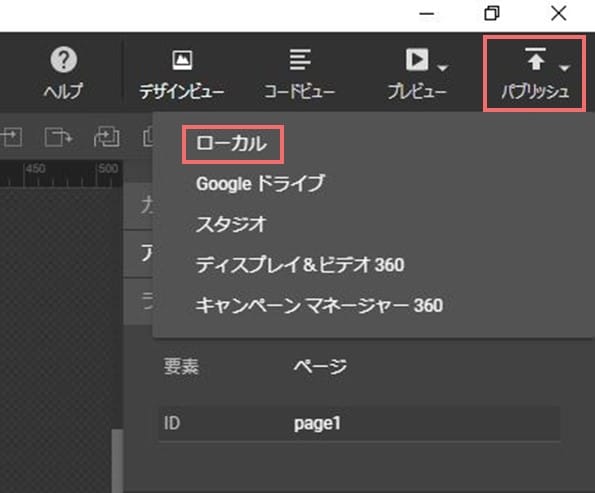
Google Web Designerの画面右上にある「パブリッシュ」をクリックして保存先を選択します。今回は「ローカル」(自分のパソコン)にします。

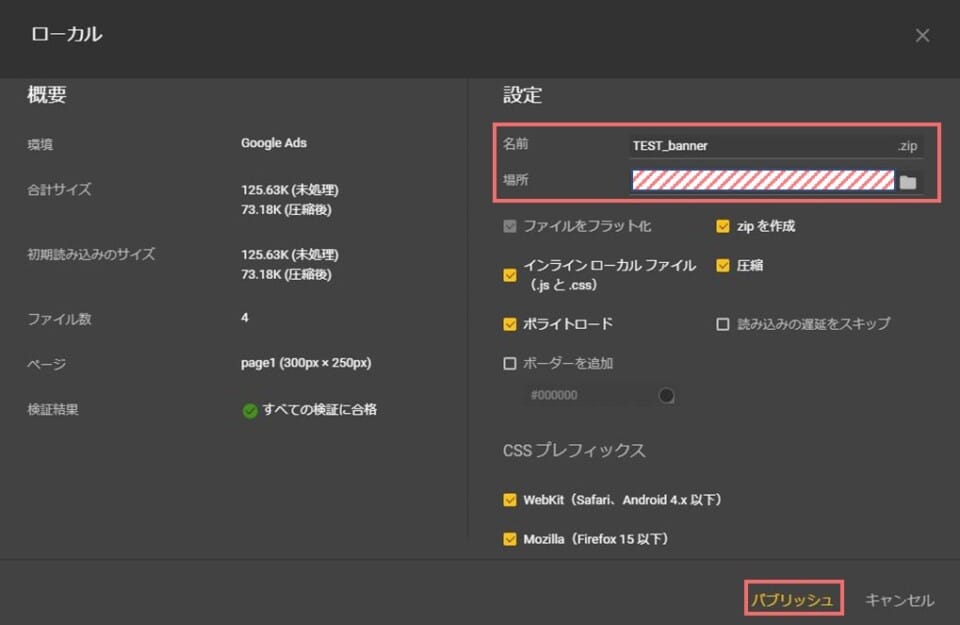
「名前」に自分が識別できる任意の名前を入力し、「場所」で保存先を指定します。
その他は通常初期設定のままで問題ありません。画面右下の「パブリッシュ」をクリックします。

保存先として指定した場所にHTML5バナーのフォルダが作成されたことを確認します。
フォルダ内にあるhtmlファイルを開くとHTML5アニメーションバナーを確認することができます。

HTML5アニメーションバナー
作業に慣れており、簡単なアニメーションであれば5分-10分くらいでHTML5アニメーションバナーを作成できます。
必ずしも静止画バナーよりもアニメーションバナーの方が広告で良い成果を出すとは限りませんがアプローチ方法の1つとして試してみてはいかがでしょうか。
関連記事:『広告クリエイティブとは【クリック率向上の制作ポイントを5つ紹介】』
Google Web Designerの応用
この記事では基本的な内容を紹介しましたがGoogle Web Designerにはインタラクティブなアニメーションを作成するために様々な機能が備わっています。
うまく機能を活用すれば広告バナー以外にもユニークな動画を作成できます。
その一例がインタラクティブ動画です。インタラクティブ動画とはユーザー参加型の動画のことで、視聴者が動画内でクリックなどのアクションを起こすことにより発信側と受信側の双方向でのやり取りが可能になります。
上記の弊社のUniteoサービスページのなかにある動画はGoogle Web Designerで作成したインタラクティブ動画です。
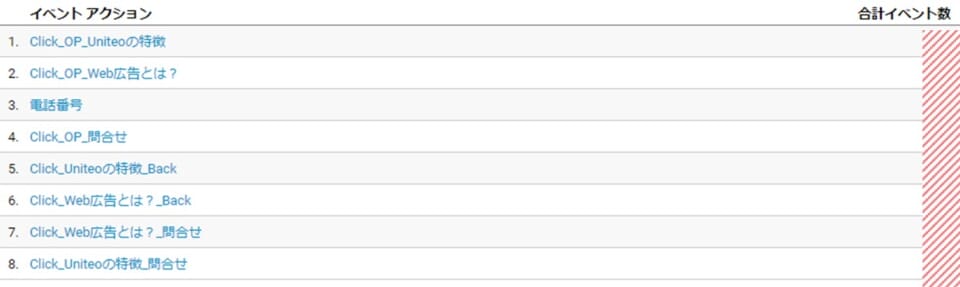
動画のなかで複数の選択肢が表示され、選択したものによって動画のその後の構成が変わります。
動画のなかで問い合わせフォームへ遷移させたり、選択肢によって異なるランディングページに遷移させたりすることも可能です。
関連記事:『インタラクティブ動画をマーケティングで活用する5つのメリット』

Googleアナリティクスと連携してデータを分析することも可能です。たとえば、どのボタンがどれだけクリックされているか、動画のどの部分がどのくらい視聴されているか等も計測して効果的なボタンの配置や動画構成を検討できます。
関連記事:『Looker Studioでアナリティクスレポートを作る3つのメリット』
まとめ
このようにGoogle Web Designerを活用することでGoogle広告用のHTML5アニメーションバナーを簡単に作成できます。
それだけではなく広告以外の用途で使用できるインタラクティブなアニメーション動画も作成できます。

まずはお試しでクリエイティブを作成してマーケティングに使用してみてはいかがでしょうか。

HTML5アニメーションバナーやインタラクティブ動画の制作についてお困りのことがありましたらお気軽にUnionにご連絡ください。
監修者
2012年創業、新宿のWebマーケティングに強い広告代理店「株式会社Union」が運営。Webマーケティングの知見を深め、成果に繋がる有用な記事を更新しています。「必要な情報を必要な人へ」をスローガンに、Web広告運用や動画制作など各種Webマーケティングのご相談を受付中。