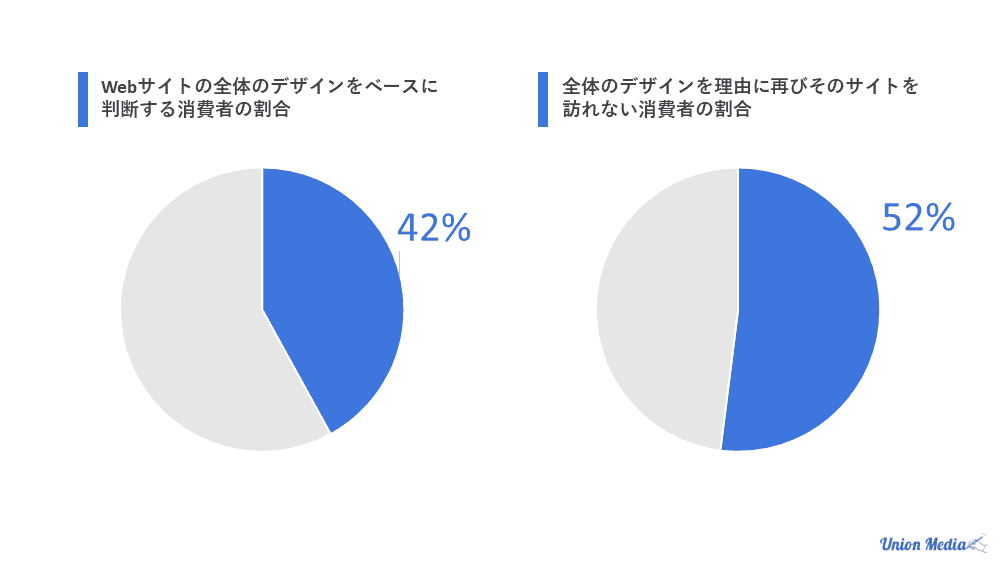
Webページのデザインはユーザーの意思決定と大きく関わりがあります。

調査によれば、ユーザーのうちの42%がWebページのデザインを基にして判断を行っており、Webページ全体のデザインを通して、そのページに改めて再訪問するかどうかを決めるユーザーの割合は52%に及ぶとされています。
本記事では、Webデザインを作成する工程の中のモックアップに注目し、モックアップの説明、モックアップ作成のメリット、作成方法、ツールの選び方、実際に利用できるツールの紹介を行います。
参考:『ECサイトの色やデザインと購買意欲の関係』
参考:『How do colors affect purchases?』
Contents
モックアップとは
引用:『【1分でわかる】画像のはめ込み合成で、モックアップを作成する』
モックアップは直訳すると、「模型」という意味になります。
自動車や建築業界においてもモックアップは利用されており、本物にそっくりの見本品となる模型です。

Web業界でよく使われる意味としては、Webサイトやアプリの開発におけるデザイン制作段階で使用されており、想像した完成形のイメージを視覚化し、デザインがどのように見えるかを具体的に示すためのサンプルとして作成されます。
ただし、モックアップは静的なデザインの模型であるため、機能や動作を検証するものではないことに注意が必要です。

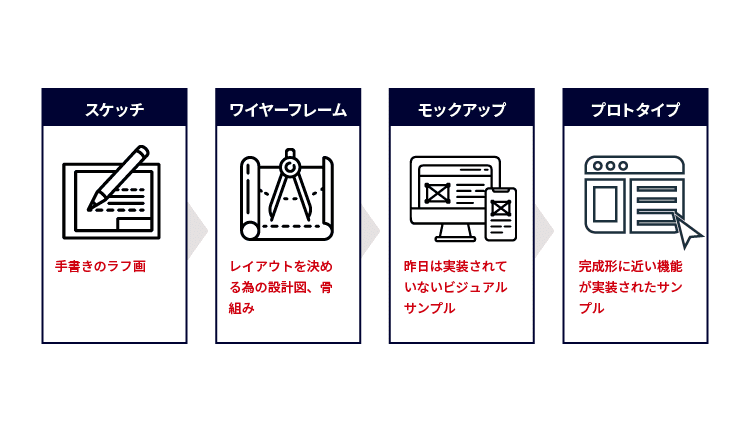
上記がWebサイトやアプリを開発する流れです。
その中で3番目の工程がモックアップの作成になります。
下記に各ステップの詳細を解説します。
スケッチ

白紙の状態からスケッチをします。
サイトのレイアウトを描く事で、アイデアの視覚化とイメージの共有を行います。
参考:『モックアップとは?作成の目的やメリット、モックアップ作成ツールの活用ポイントを解説』
ワイヤーフレーム

どの位置にどのようなものを配置するのかを、おおよそ決めて可視化することでワイヤーフレームとしての枠組みを設計します。
Where(どこに設置)、What(なにを設置)、How(どのように動作させるか)の3つを決定し、クライアントやチーム間で構成案を共有する目的があります。
モックアップ

一つ前に作成したワイヤーフレームに対して色やアイコンの設定、写真、ロゴの設置をおこないます。
実物の完成の前に、操作の感覚とデザインを確認する目的があります。
プロトタイプ

作成したモックアップにユーザーとの相互作用を可能とする要素や機能を追加し、プロトタイプとして完成します。
ページ遷移や実際の動作を動的に確認し問題を見つけること、クライアントにより明確に説明するのに利用する目的があります。
参考:『モックアップでデザインを作成』
参考:『おすすめモックアップ作成ツール12選』
参考:『モックアップ作成に便利なツール16選!検討ポイントも紹介』
モックアップ作成のメリット
モックアップ作成には以下の2つのメリットがあります。
完成品のイメージを共有
製品のデザインやイメージを明確にし、開発者からクライアントまで制作に関わる全員に共有することが可能です。
全員が共通の視覚的理解を持つことができ、認識の差異による後のデザイン修正を防ぐことができます。
LPを作成するのが初めての場合、デザインの作成にはおよそ1週間が必要であると見込まれます。

1度デザインを修正し作り直すとなるとかなりの時間を必要とするため、開発フェーズに入る前の段階でモックアップを使ってデザインの確認を行うことが重要です。
参考:『 LPコーディングでかかる時間がわかる|LP制作期間を短縮する方法3選』
デザインの調整が容易
モックアップが作成され、そのイメージが初期の予想と異なった場合でも、色や幅などの要素を簡単に調整できます。
また、物理的なプリントアウトを行わなくてもツール上で試行錯誤できるので、時間を短縮しながら求められるデザインの検証や実現が可能です。
参考:『モックアップ作成に便利なツール16選!検討ポイントも紹介』
モックアップの作成方法
モックアップの作成方法は2種類あります。
モックアップ作成ツールの利用

モックアップ作成ツールを利用し、ワイヤーフレームからモックアップを作成します。
こちらのツールは、自由度の高い作成が特徴です。
Webツールを利用して複数人でリアルタイムに共同作業を行うことができ、イメージの共有も可能です。
モックアップジェネレータの利用
 引用:『Canva』
引用:『Canva』
モックアップジェネレータを利用すると、あらかじめ準備されたモックアップのテンプレートに画像や動画をアップロードすることでモックアップを作成することができます。
モックアップジェネレータはスピーディなモックアップ生成が可能ですが、一から作った方が細かな調整はしやすいです。
今回は、モックアップ作成ツールに絞ってご紹介します。
参考:『モックアップ作成に便利なツール16選!検討ポイントも紹介』
参考:『写真のはめ込み合成(モックアップ)が手軽に作成できるジェネレーター5選』
モックアップ作成ツールを選ぶ際のポイント
モックアップ作成ツールを選ぶ際は、以下の3つのポイントに着目しましょう。
- 使いやすいUIになっているか
- デザイン機能やセキュリティ機能が充実しているか
- 有料版の場合コストは妥当か
使いやすいUIになっているか

作成の効率を向上させることを目的として、UIの利便性を検討しましょう。
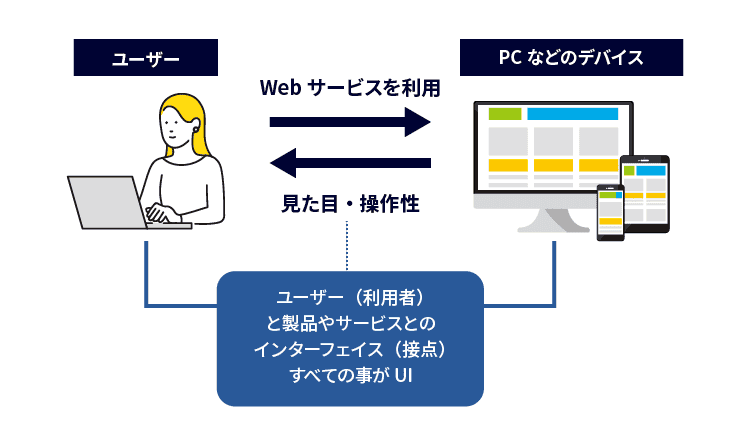
UI(User Interface)とは、製品やサービスとユーザーとの接点(Interface)を意味する言葉になります。
具体的には、Webサイトのデザインや見た目、使いやすさ、操作性などを指します。
特にモックアップ作成ツールには海外製のツールも存在するので、英語への不安がある際にはUIで日本語対応が可能であるかを事前に確認しておくことが重要です。
ツールの無料体験版が存在する場合には、そのツールを体験してみて操作の感覚を確認して導入の判断材料にすることを検討します。
参考:『今さら聞けない! UI(ユーザーインターフェース)とは?』
デザイン機能やセキュリティ機能が充実しているか
モックアップ作成ツールを選ぶ際は、自社の目的や用途に適した機能性が備わっているかを確認することが重要です。
具体的には、「充実した豊富なテンプレートなどのデザイン機能が揃っているか」と「自社に適したセキュリティ機能が備わっているか」を確認しておくのがおすすめです。
デザイン面での機能
モックアップ作成ツールではテンプレート機能や詳細な編集機能など、様々な機能が提供されています。
特に、作成したいモックアップがWebサイトのモックアップなのかスマホアプリのモックアップなのかによっても性能が異なる場合があります。
そのため、自分のニーズに合ったテンプレートを提供しているかや、テンプレートの種類が幅広く用意されているかを考慮しましょう。
セキュリティ面での機能
自社の使用目的や環境に合ったセキュリティ機能(IP制限や権限管理機能など)が提供されているか確認することも重要です。
ただし、全てのツールがセキュリティ情報を公開しているわけではないので、導入したツールがある場合は提供会社に直接問い合わせてみましょう。
※IP制限は、アクセス制御の一つであり、接続の際にIPアドレスを利用してアクセスの制限を行います。IP制限を行うことで、意図していない端末からのアクセスを制限し、不正アクセスなどを防止します。
有料版の場合コストは妥当か
有料版のモックアップ作成ツールを導入する場合、少なからず費用が必要になってきます。
ツールの機能によって多少異なりますが、月額500円~2,000円ほどのコストがかかる場合が多いです。
そのため、導入費用や継続的なランニングコストを確認した上で、自社の予算を見極めることが重要です。
また、料金プランは多くの場合、1人当たり(1ユーザー当たり)の費用で示され、最低利用人数が定められていることもあります。
複数人での共同利用を考えている場合には、これらの詳細や利用条件を事前に確認しておきましょう。
参考:『モックアップ作成に便利なツール16選!検討ポイントも紹介』
参考:『モックアップとは?あると便利な理由や作成時のポイントを解説』
参考:『モックアップの作成方法は?確認すべきことや作成ツールの選び方について』
モックアップ作成ツール
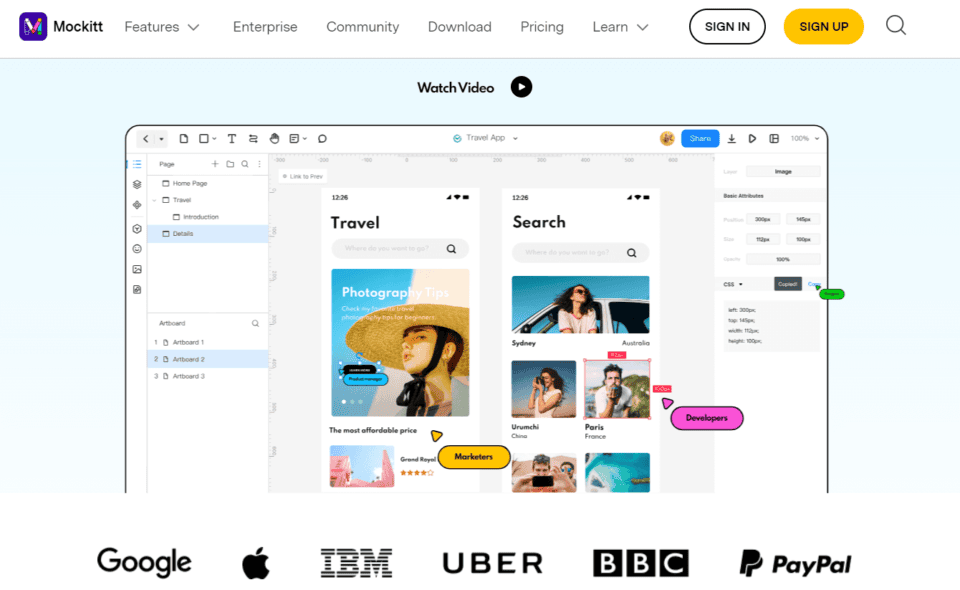
Mockitt
 引用:『wondershare Mockitt』
引用:『wondershare Mockitt』
オンラインで利用できるモックアップ作成ツールです。
デザインのテンプレートが豊富にあり、最新のデザインを常に利用することが可能です。
また、操作方法がドラックとドロップで利用が可能であり、PCやスマートフォン、タブレットなど端末の影響を受けません。
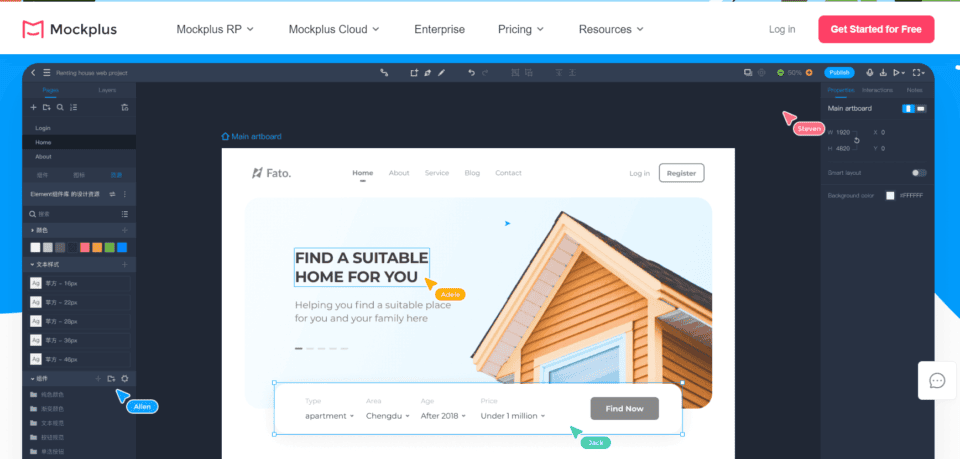
Mockplus
 引用:『Mockplus』
引用:『Mockplus』
Jongde Softwareが提供するラピッドプロトタイピングツールで、直感的で使いやすい操作性が特徴です。
WindowsとMacの両方に対応し、iOS/Android用のアプリも提供しています。
基本的な機能は無料で使用でき、一部の機能(例えばクラウド機能)は有料ですが、無料の範囲でも非常に豊富な機能が利用できます。
Webデザインは、クリックやドラッグ&ドロップなどの直感的な操作で可能です。
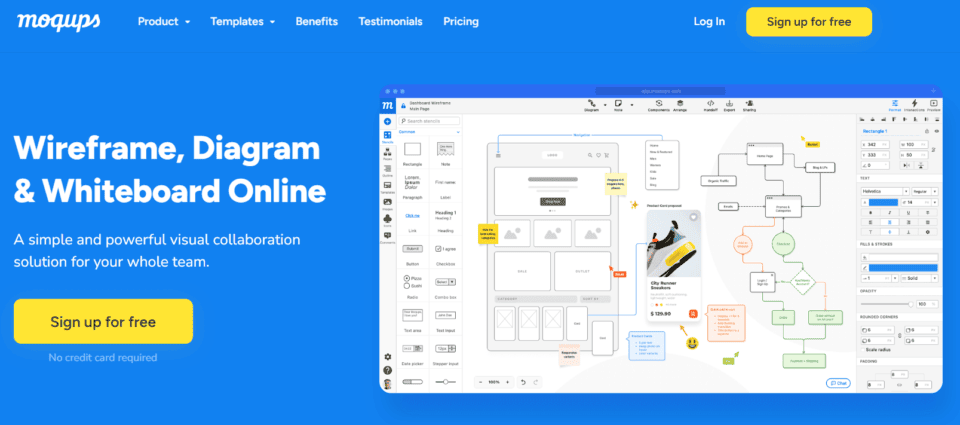
moqups
 引用:『moqups』
引用:『moqups』
このツールの最大の特徴は、画面が見やすく、ドラッグとドロップの直感的な操作でパーツの配置を行うことができることが挙げられます。
モックアップ、ワイヤーフレーム、プロトタイプをユーザー間でリアルタイムに共有し作業を行うことができます。
また、クラウド上で設計を行うのでファイルのアップロードやダウンロードにかかる手間を省くことができます。
作成したファイルをpdfあるいはpng形式でエクスポートする場合は、有料会員の登録が必要になります。
Prott
 引用:『prott』
引用:『prott』
リクルートやDeNAといった企業が使用しているツールになります。
ワイヤーフレームからプロトタイプの作成まで、ノーコードでデザイン制作を一貫して行うことができます。
加えてシェア、コメント、プレゼン機能があり、職場での共有を想定した作りになっています。
1つ目のプロジェクトなら無料で利用できます。
Marvel
 引用:『Marvel』
引用:『Marvel』
ワイヤーフレームからプロトタイプまでのデザイン作成、ユーザーテスト実施までを一貫して行うことができます。
加えて、チーム間でフィードバック、アイディア交換のメッセージを管理する機能も搭載されており、チームでの作成に強みをもつ作成ツールになります。
加えて、ツール上のほとんどすべての機能が無料で利用することができるという特徴があります。
FLINTO
 引用:『FLINTO』
引用:『FLINTO』
このツールはスマートフォン向けのモックアップ作成ツールで、ダウンロードして使用します。
MacとiOSでの作業が可能で、有料ですが無料試用期間が提供されています。
ユーザーは画像をアップロードし、それらをつなげて画面遷移の設定を行うことができ、ページ遷移時のエフェクトも選択可能です。
Dropboxとの連携やシェア機能も充実している点が特徴的です。
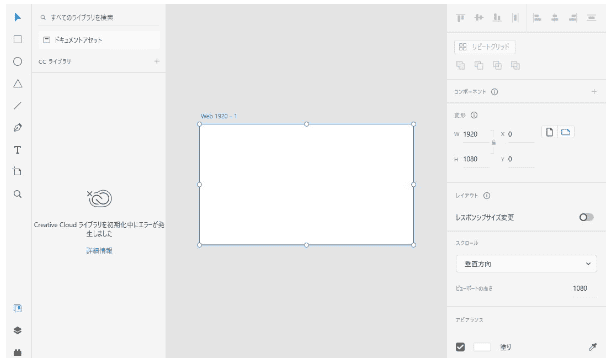
Adobe XD
 引用:『Adobe XD』
引用:『Adobe XD』
Adobe XDは、Adobe社が提供する大規模なモックアップデザイン作成ツールで、Webサイトやモバイルアプリのデザインに特化しています。
共同作成が容易なプラットフォーム設計で、チーム間のスムーズな連携を支援します。
また、Adobeの他のツールであるPhotoshopやIllustratorとの互換性も持つ点が特徴です。
通常版と無料体験版がありますが、どちらの利用にもCreative Cloudが必要になります。
※Adobe Photoshopは、写真の編集や、デザインとイラストの作成などに利用できます。
加えて、医療や科学の分野など精密な画像解析や画像処理にも利用されます。
※Adobe Illustratorはグラフィックツールであり、ロゴやイラストの作成やチラシのパッケージのデザインなどのアイディアを表現します。
 引用:『Adobe Creative Cloud』
引用:『Adobe Creative Cloud』
※Creative Cloudとは、写真や動画の作成に利用されるアプリや、そのアプリ内で利用できるアセット、他のユーザーと共同作業を行うための機能、コミュニティを利用できる無料サービスがそろったサブスクリプションタイプのクリエティブ環境になります。
参考:『初心者でも使える6つ厳選!無料でワイヤーフレームを作成できるツール』
参考:『【保存版】WEBアプリ開発に最適なワイヤーフレームツール厳選5選』
参考:『モックアップ作成に便利なツール16選!検討ポイントも紹介』
参考:『Adobe Photoshopとは?世界中で利用される画像編集ツール』
参考:『Adobe Illustrator 誰でも思い通りにデザイン』
参考:『Adobe Creative Cloud』
まとめ
本記事では、モックアップ作成ツールに関して、モックアップの説明、モックアップ作成のメリット、作成方法、ツールの選び方、実際に利用できるツールの紹介を行いました。
この記事を読んで、Webサイトの作成が難しいと少しでも感じたら、広告代理店に任せるのも一つの手です。
株式会社Unionでは、Webサイト制作をはじめとするデジタルマーケティング全般のご相談を承っております。
Google広告、Yahoo!広告の正規代理店として認定されており、蓄積されたノウハウから短期間で課題を解決に導きます。
薬機法医療法遵守広告代理店の認証を受けておりますので、広告審査の厳しい薬事・医療系も対応可能。
お客様のあらゆるニーズに対し分析・調査を行い最適なプランをご提案しますので、お気軽にご相談下さい。
監修者
2012年創業、新宿のWebマーケティングに強い広告代理店「株式会社Union」が運営。Webマーケティングの知見を深め、成果に繋がる有用な記事を更新しています。「必要な情報を必要な人へ」をスローガンに、Web広告運用や動画制作など各種Webマーケティングのご相談を受付中。