Contents
EFOとは

EFOとは「Entry Form Optimization」の頭文字をとったもので、「入力フォーム最適化」、「エントリーフォーム最適化」という意味を持つ用語です。
特に申し込みフォームの入力完遂率を高めるために、フォームを改善する施策の事を指します。
Webサイト上で買い物や資料請求、会員登録などをする際に、個人情報を入力する必要がありますが、入力を完了せず、途中でやめてしまうユーザーは多くいます。
一般に、入力フォームの平均離脱率は70%と言われています。
ECサイトにおいては平均69.99%のユーザーが購入せず途中で離脱しており、そのうち17%のユーザーが離脱理由を「購入プロセスが長くて複雑なため」と回答し、また13%のユーザーが「ECサイト上のエラーや不具合のため」と回答しております。
そこでフォームを自動入力に対応したり、入力項目自体を少なくするなど、ユーザーにとって入力しやすいフォームをつくることが重要になります。
EFOはサイトのコンバージョン率を改善する上で非常に重要な施策です。
サイトの訪問数が変わらなくとも、フォームを最適化することでコンバージョンを増加させることができるため、短期間で大きなインパクトを与えられるEFOは費用対効果が高い施策と言えます。
参考:『【用語解説】EFOとは?顧客がストレスなく入力できるフォームのポイント』
参考:『Baymard Institute|48 Cart Abandonment Rate Statistics 2023』
LPOとの違い

LPO(Landing Page Optimization)とは「ランディングページ最適化」と呼び、ユーザーが検索エンジンなどから最初に訪れるページを改善することです。
LPをユーザーニーズに合わせて最適化し、
- コンバージョン率(CVR)
- クリック率(CTR)
- 直帰率(サイト内の1ページで離脱した確率)
を上げるマーケティング手法を指します。
最適化を図れば「商品・サービスの販売」「資料請求の件数増加」「登録会員の増加」など、企業が求めるCVRなどを高めることが可能です。
CVRなどを上げるためのLPOですが、取り組む前に重要なことがあります。
それは、「定期的に効果測定を行う」ということです。
「デザイン性が向上した」「見やすくなった」など運営側が思っていても、ユーザーに届かない限り、CVRが下がる可能性はあります。
常に改善前と改善後のCV数や直帰率といったデータを計測・比較して、最もいい結果を出した施策を残していくことが重要です。
関連記事:『LPO(ランディングページ最適化)とは?基礎知識と改善ポイント5選!』
関連記事:『ファーストビューとは?LPの直帰率を改善する6つのポイントとは』
EFOはなぜ重要なのか
EFOが重要な理由は、ユーザーが問い合わせや資料請求といったアクションをスムーズに完了できるようにするためです。
一般的に入力フォームまでたどり着いたユーザーは、商品購入や資料請求、会員登録など、何らかのアクションを実行したいと考えております。
そこで入力フォームが複雑であったり、誤入力が何度も発生したりすると、顧客は本来行いたいアクションを完遂できず、離脱してしまいます。
入力フォームから離脱したユーザーは、ただストレスを感じるだけでなく、そのメディアそのものに不信感を覚えることもあります。
企業として顧客からの信頼を失う結果になる可能性もあるので、EFOの実施はマーケティングにおいて非常に重要です。
Webサイトでは、集客のために様々な施策が行われています。
これをCPA(Cost Per Action)で考えてみます。
CPAとは、「Cost Per Action」の略で、日本語では「顧客獲得単価」と訳されています。1件の成果や顧客を獲得するために、どの程度の広告費用がかかったのかを表します。
CPAの計算

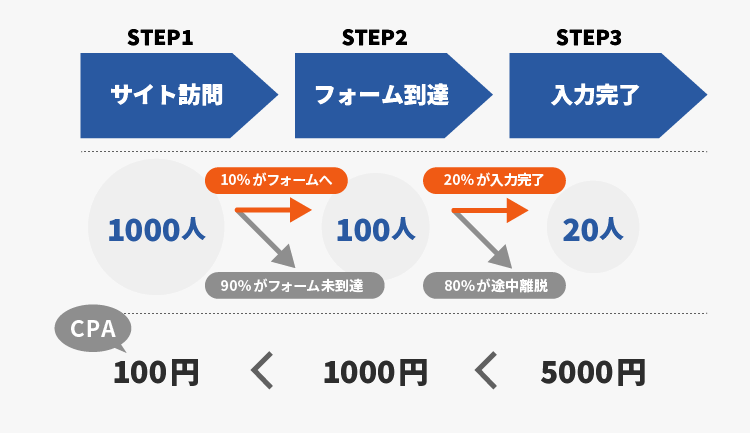
例えば、10万円を使ってサイトへの集客(SEOや広告)を行い、1,000人の訪問者を獲得できたとします。
このとき顧客一人当たりの費用は100円です。
そのうち10%が入力フォームにたどり着き、さらにそのなかで80%が途中離脱し20%がフォームの入力を完了したとします。
この時、フォームの入力を完了する顧客1人を獲得するのに5,000円のコストがかかることになります。

このように、いくら集客に注力したとしても途中離脱が多ければ費用対効果における損失も大きくなってしまいますので、EFOの改善をしていく必要があります。
CVRを改善する6つのポイント
- 入力箇所
- エラー項目を視認しやすくする
- 入力完了までの進捗度合いを明示する
- 余計な要素は排除する
- 信頼性安全性を高める
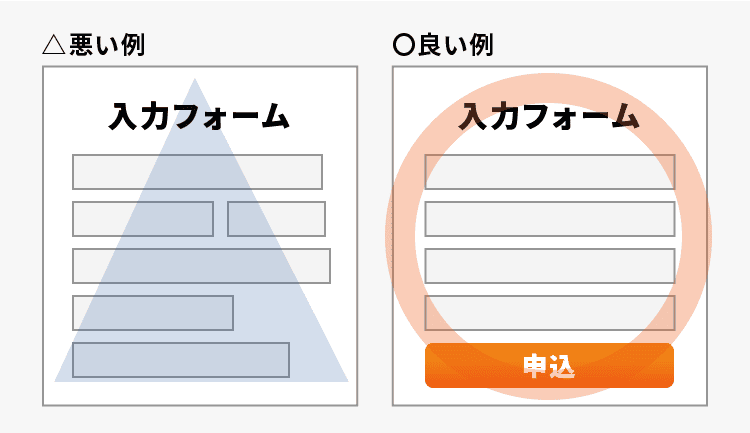
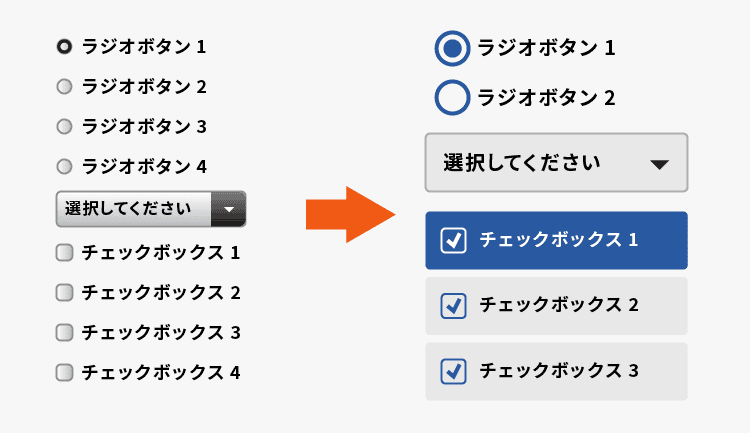
- 入力フォームのデザイン
ユーザーがWebサイトのフォームを離脱する理由は、以下4つの項目が全体の77%を占めています。
①セキュリティに不安がある:29%
②フォームが長すぎる:27%
③広告やアップセルの不安がある:11%
④不要な質問項目がある:10%
このような結果から、ユーザーが入力する段階で感じるストレスが離脱におけるもっとも大きな原因です。
関連記事:『読まれるLPを作るためのコツ6選!スマホを意識した作成でCVRアップ!』
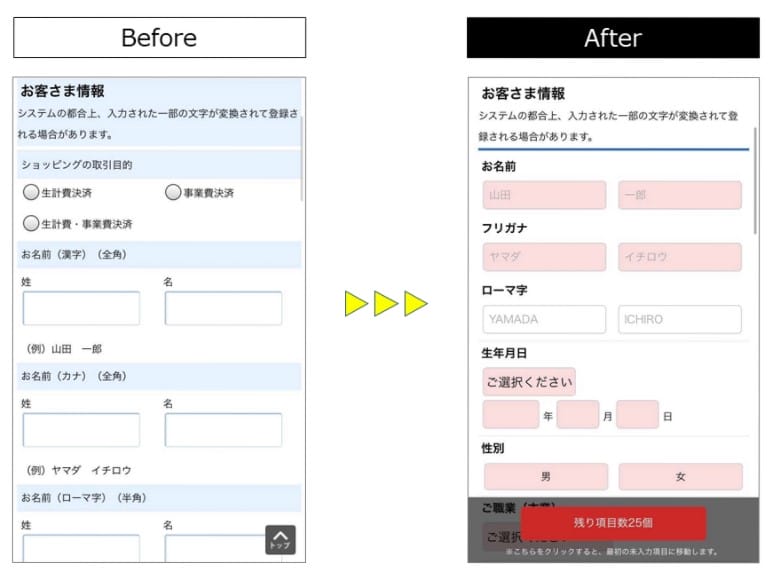
入力箇所・文字数を減らしてユーザーの負担を軽減する

参考:『POCKETMARCHE』
入力するフォームの項目が多すぎると、面倒に感じて途中離脱する可能性が高まります。
重複している項目をなくし、ページ全体を見やすくすることで、ユーザーにストレスを与えない配慮が必要です。
必要な情報量によっては、入力フォームの項目がどうしても多くなってしまうことがあります。
その場合もただ項目を並べるのではなく、ページを分けたり重複する項目をまとめたりして、見やすい形を追求してみましょう。
例えば入力補助機能(入力支援機能)を追加することも効果的です。
ユーザーは、基本的に文字を入力することが面倒だと思っています。
そこで、入力を補助するサポート機能を増やすことによって、入力完了率を改善することができます。
特にモバイル端末の場合、住所などの長い文字列を入力することがとても面倒です。
その際は、郵便番号を入力することによって、住所を自動入力してくれる機能や、再入力の際に前回の入力情報を自動表示するなどの入力補助機能を追加することが効果的です。
例えば、POCKETMARCHEの購入フォームでは郵便番号で住所が自動入力されます。
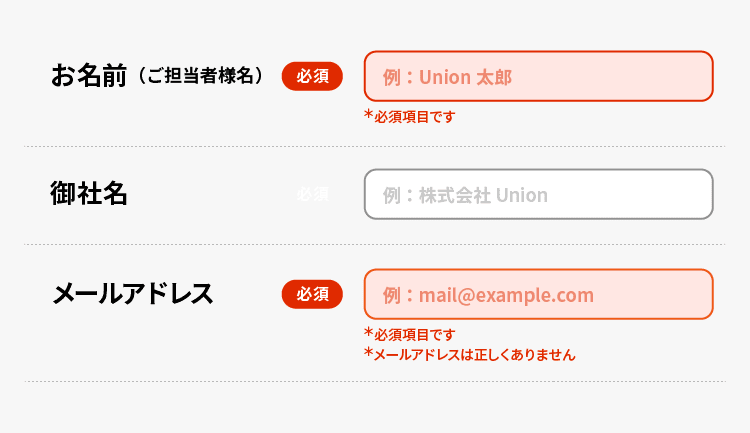
エラー項目を視認しやすくする

エラー項目をリアルタイムで通知する機能の追加は効果的です。
せっかく大量の情報を入力したのに、後からエラーを指摘されると、ユーザーは徒労感を感じてしまい離脱に直結します。
エラー表示によって再び入力を促すようなことがあると、ユーザーはその時点でサイトから離れる判断をしてしまうかもしれません。
ユーザーが入力フォームに慣れていない前提に考えて、サポートできるようなシステムを導入することが重要です。
入力完了までの進捗度合いを明示する

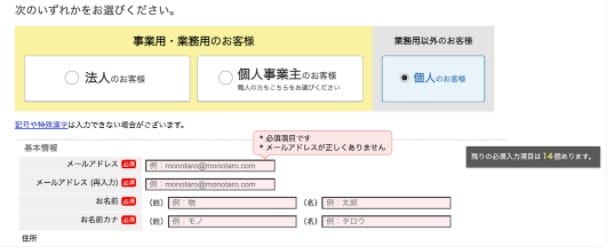
参考:『モノタロウ』
入力中にあとどれくらい入力すれば終わるのか見えないと、ストレスを感じて途中で離脱する可能性が高まります。
そのため、入力フォームに進捗度を表示することも、ユーザーの不安を解消することができるという点で効果的です。
入力フォームの入力を進めているときに、ユーザーは「後どれくらい入力する必要があるのか」、「現在入力している項目は全体のうち、何パーセントくらいなのか」など、入力しなければならない目安が分からないと不安になるものです。
入力の進捗を表示することによって、ユーザーに達成感を与えると同時に「あと少しで終わるのだから入力しよう」という気持ちになってもらい、入力完了を促すことができます。
例えば、事業者向けサイト「モノタロウ」の新規会員画面では、必須項目の漏れや、残りの必須項目数が表れます。
余計な要素は排除する

入力フォームの項目に、ユーザーから見て不必要と思われるものがあると、不信感が高まって途中離脱が増える原因になり得ます。
特にURLが配置されている場合、ユーザーがそちらに興味を持って移動してしまう可能性があります。
そもそも必要がないと思われる項目はなるべく削除し、最低限の入力で済ませられるようにフォームを整えるのがポイントです。
その他にも、気が散るような要素はできるだけ排除し入力に集中できるシンプルなページを作りましょう。

入力フォームはこまめに見直し、不必要な項目は削除していくのがポイントです。
信頼性・安全性を高める

セキュリティ面をきちんと整備していることをユーザーに伝える必要があります。
入力フォームによっては、氏名や電話番号、収入、勤務先などの公にしたくない個人情報の入力を要求することがあります。
インターネット上で、個人情報を入力することに対しては、多かれ少なかれ不安を感じるユーザーもいるので、信頼性・安全性をアピールすることが大切です。
例えば、個人情報の取り扱いを適切に行っていることなどを、分かりやすく明示してアピールする方法があります。
セキュリティに対する意識を高めていることと、安心して入力フォームを使える環境が整備されていることを、入力時点でユーザーに伝えるようにしましょう。
入力フォームのデザインをする

入力フォームのデザインが古いと、メインページとの落差に違和感を感じたり、商品やサービスのイメージが変わってしまう可能性があります。
入力フォームを使いづらくしている原因の1つが、入力フォームのデザインです。
例えば、入力フォームの文字が小さすぎる、各項目の行間が狭い入力フォームでは、画面が小さいスマートフォンでの入力が困難です。
スマホなどの場合は、タップしやすいデザインにすることがとても重要です。
成功事例
①東急カード株式会社:スマホのフォーム改善により申し込み率6.9%改善

引用:『SHOWCASE|スマホのフォームを改善したら、申し込み率が6.9%改善しました』
東急カード株式会社は、スマートフォンからお申込みを検討されるお客様が増えてきているにも関わらず、クレジットカードのパソコン用の申込フォームをそのままスマートフォンに流用していました。
そのため、お申し込み完了前に多くの方が離脱してしまうという状況がありました。
ページは覗いてみたけれど、フォーム入力の最中に別ウィンドウが立ち上がって戻り方がわからなくなってしまったり、項目の選択箇所がわかりにくいために途中で申し込みを諦めてしまうケースが発生していました。
そこでスマートフォン用にフォームを改善することによって、申し込み率が6.9%改善しました。
②株式会社ローソン銀行:申し込みフロー、入力フォームを改善しコンバージョン率10%向上

引用:『SHOWCASE|導入事例ローソン銀行』
株式会社ローソン銀行は、SMS認証などのコード送付ではなく、メールアドレスに直接メールを送っていました。
そのため、お客様側でのメール設定などがボトルネックとなり、非常に離脱が多い状態でした。そこでメールアドレスに直接メールを送るフローを見直しました。
また日々の分析、改善を通じて申し込みフローや入力フォームの変更を行うことによって、コンバージョン率が10%改善しました。
③株式会社夢真ホールディングス:チャットボット導入で前年比131%のCVを達成

引用:『施工管理求人 俺の夢』
夢真ホールディングスでは、建設業界に特化した求人サイト「俺の夢」でチャットボットを導入しました。
求人サイトのエントリーフォームは、個人情報や職歴、希望年収など入力項目が多く、どうしても離脱者が多くなりがちですが、チャットボットからもエントリーできるようにしたことで、前年比131%のCVを達成しました。
無機質なフォームではなく、チャットボット形式での入力にすることで心理的なハードルが下がり、それがプラスに働いたと言えます。
参考:『BOTCHAN|株式会社夢真ホールディングス』
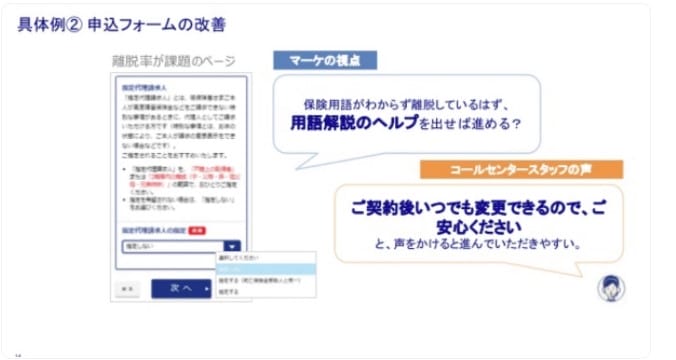
④アクサダイレクト生命保険株式会社:コールセンターのコミュニケーションを参考にEFOを実施

引用:『アクサダイレクト生命保険が登壇』
アクサダイレクト生命保険株式会社では、EFOを実施するにあたり、コールセンターからの意見を参考にして「契約後いつでも変更できるので、ご安心ください」と伝える案内に変更したところ、申し込みフォームの通過率が上昇しました。
こうした取り組みにより、アクサダイレクト生命保険では単純にデータから顧客を見るのではく、データとお客様の声から観るという行動へ変化していきました。
まとめ
EFOはCVRに直結する施策として高い効果が期待できます。
ユーザーの入力ストレスを軽減したり、入力モチベーションを上げることで離脱を防ぎ、スムーズにアクションが完了できるような工夫が必要です。
A/Bテストを繰り返しながら、自社のターゲットにとってストレスのない入力フォームの改善に取り組みましょう。
株式会社Unionは、複数の自社メディアを運用しており、具体的な数値と仮説に基づいた改善を続けています。
広告運用のご相談と併せてLPの改善相談も承っております。
蓄積されたノウハウから短時間で課題を解決に導きます。
また、弊社の広告運用担当者は、Yahoo!広告、およびGoogle広告の認定資格保有者であり、知識のアップデートを行っております。
お客様のあらゆるニーズに対し分析・調査を行い最適なプランをご提案しますので、お気軽にご相談ください。
監修者
2012年創業、新宿のWebマーケティングに強い広告代理店「株式会社Union」が運営。Webマーケティングの知見を深め、成果に繋がる有用な記事を更新しています。「必要な情報を必要な人へ」をスローガンに、Web広告運用や動画制作など各種Webマーケティングのご相談を受付中。


