追従バナーとは、Webページ上でスクロールした際に、常に画面の一定位置に表示されるように設定されたバナーのことを指します。
フローティングバナーとも呼ばれることがあります。
通常、Webサイトのヘッダーやフッター、サイドバーなどに配置されます。
ユーザーがページをスクロールしても画面から消えないため、常にユーザーの視界に入りつづけます。
追従バナーはWebサイトのナビゲーションに使用することで、ユーザーエクスペリエンスを高めることにつながります。
さらに、広告として特定のページへの動線として活用することでクリック率を高められる可能性があります。
今回は、Webサイト運営に役立つ追従バナーの作成方法について紹介します。
関連記事:『Webデザインのアイデアを探せる14種類のサイトを厳選して紹介!』
Contents
追従バナーをコーディングによって作成する方法
 追従バナーをコーディングによって作成する方法には、CSSのpositionプロパティを使用する方法と、jQueryのstickyプラグインを利用する方法の2種類があります。
追従バナーをコーディングによって作成する方法には、CSSのpositionプロパティを使用する方法と、jQueryのstickyプラグインを利用する方法の2種類があります。
positionとはCSS のプロパティで、ドキュメント内で要素がどのように配置されるかを設定する働きがあります。
top、right、bottom、left の各プロパティが、配置された要素の最終的な位置を決定します。
参考:『position – CSS: カスケーディングスタイルシート | MDN』

カスタマイズできる幅が広いため、自由に追従バナーのデザイン案をしたい場合は、コーディングによって作成する方法がおすすめです。
CSSによる作成方法
CSSには、Webページに統一のデザインを適用し、スタイルを決定する働きがあります。
うまく活用することで、追従バナーをデザインすることも可能です。
参考:『CSSとは?初心者にもわかりやすくCSSの書き方を解説!』
追従バナーを作成するために、まずHTMLで必要な要素を作成します。
div要素を追加
例えば、以下のようにHTMLのヘッダーセクションにdiv要素を追加します。
<div class=”sticky-banner”>
<p>ここにバナーのコンテンツを追加します。</p>
</div>
次にCSSでスタイルを設定します。
具体的には以下の通りです。
.sticky-banner {
position: fixed;
top: 0;
left: 0;
z-index: 9999;
width: 100vw;
}
position: fixedについて
position: fixed;は、要素を画面に固定するためのプロパティです。
スクロールしても、この要素は画面上部に固定されます。
top: 0;,left: 0;について
top: 0;は、要素の上部を画面の上端に合わせるプロパティです。
この要素によって画面の上部に追従バナーを固定します。
left: 0;は要素の左端を、親要素の左端に対して位置を指定するためのプロパティです。
親要素の左端に対して位置が固定されるため、要素がスクロールしても左端を固定しスクロールしないように設定可能です。
z-indexについて
z-indexは、要素の重なり順序を指定するCSSプロパティであり、指定された数値が大きいほど、より上層に配置されます。
ただし、z-indexプロパティが設定されていない要素のz-index値はautoとなり、他の要素との重なり順序は規定されません。
他でz-indexを設定していない要素に対してz-indexを設定する場合、指定された数値が100以上であれば、それ以前に設定された値よりも前面に配置されます。
参考:『z-index – CSS: カスケーディングスタイルシート | MDN』
width: 100vw;について
「width: 100vw;」は要素の幅を設定するためのプロパティです。
「vw」とは「viewport width」を意味し、Webページを表示するウィンドウの領域を指します。
例えば、iPhone 14の横幅が428pxであるため、このプロパティを設定することでバナーの幅が自動的に428pxに調整されます。
参考:『iPhone 画面サイズ・ピクセル数早見表』
参考:『CSS には vw, vh, vmin, vmax という単位がある』
要素の操作はjQueryで行う
また、最下部でフッターと追従バナーが被らないように設定するためには、jQueryを使用する必要があります。
jQueryは、JavaScriptをより簡潔かつ効率的に記述するためのライブラリです。
Web開発において最も広く使用されているJavaScriptライブラリの1つです。
jQueryにはDOM(Document Object Model)と呼ばれる機能が搭載されており、HTMLドキュメント内の要素を選択して、それらの要素に対して操作することができます。
これにより、要素を非表示にしたり、スタイルを変更したり、クリックやスクロールを追加したりすることが可能です。
参考:『jQueryとは|Webデザイン・Webデザイナー専攻』
jQueryを使用した場合のコードは例えば、以下の通りです。
$(window).scroll(function() {
var banner = $(‘.sticky-banner’);
var bannerHeight = banner.outerHeight();
var footer = $(‘footer’);
var footerOffset = footer.offset().top;
var windowHeight = $(window).height();
var scrollPosition = $(window).scrollTop();
if ((scrollPosition) > (footerOffset – bannerHeight)) {
banner.hide();
} else {
banner.show();
}
});
上のコードは以下のような内容を意味しています。
| コード | 意味 |
| $(window).scroll(function() { … }) | スクロールイベントを監視するためのjQuery関数です。この関数は、ページのスクロール位置が変化するたびに実行されます。 |
| var banner = $(‘.sticky-banner’); | スクロールイベントを監視するためのjQuery関数です。この関数は、ページのスクロール位置が変化するたびに実行されます。 |
| Var bannerHeight = banner.outerHeight(); | bannerオブジェクトの高さを取得します。bannerHeightは、後でページの高さの計算に使用されます。 |
| var footer = $(‘footer’); | ページのフッターを表すjQueryオブジェクトを定義します。このコードは、<footer>タグを持つHTML要素を取得しています。 |
| var footerOffset = footer.offset().top; | footerオブジェクトのページ上部からの位置を取得します。footerOffsetは、後でページの高さの計算に使用されます。 |
| var windowHeight = $(window).height(); | ブラウザのウィンドウの高さを取得します。後でページの高さの計算に使用されます。 |
| var windowHeight = $(window).height(); | ブラウザのウィンドウの高さを取得します。後でページの高さの計算に使用されます。 |
| var scrollPosition = $(window).scrollTop(); | ページのスクロール位置を取得します。後でページの高さの計算に使用されます。 |
| if ((scrollPosition) > (footerOffset – bannerHeight)) { banner.hide(); } else { banner.show(); | バナーがフッターに被ってしまった場合に、バナーを非表示にする処理を実行します。それ以外の場合は、バナーを表示させたままにします。 |
jQueryによる作成方法
jQueryを使用し、追従バナーを作成する際にはstickyプラグインを使用します。
stickyとはスクロールした場合の追従する要素を作成するためのプラグインです。
オリジナリティある追従バナーを作成する際に、stickyプラグインを使用することで非常に少ないコーディングでバナーを作成可能です。
最初に、jQueryとstickyプラグインを読み込む必要があります。
以下のように、jQueryのCDNを読み込むコードを記入します。
<script src=”https://code.jquery.com/jquery-3.6.0.min.js”></script>
stickyプラグインを読み込むためのコードも入力します。
<script src=”https://cdn.jsdelivr.net/jquery.sticky/1.0.4/jquery.sticky.min.js”></script>
次に、バナーとして表示する要素を作成します。
<div class=”sticky-banner”>
<p>バナーの内容を入力</p>
</div>
最後に、jQueryによるstickyプラグインの実装を行います。
以下のように、jQueryのコードを記入します。
$(function(){
$(‘.sticky-banner’).sticky();
});
またjQueryのstickyプラグインには、以下のような追加オプションがあり、設定することでバナーの位置や幅などを調整可能です。
| オプション名 | 概要 |
| topSpacing | 要素の親要素の上部から固定位置までの距離を指定できます。デフォルト値は0です。 |
| bottomSpacing | 要素の親要素の下部から固定位置までの距離を指定できます。デフォルト値は0です。 |
| zIndex | 要素のz-indexプロパティの値を指定できます。デフォルト値は100です。 |
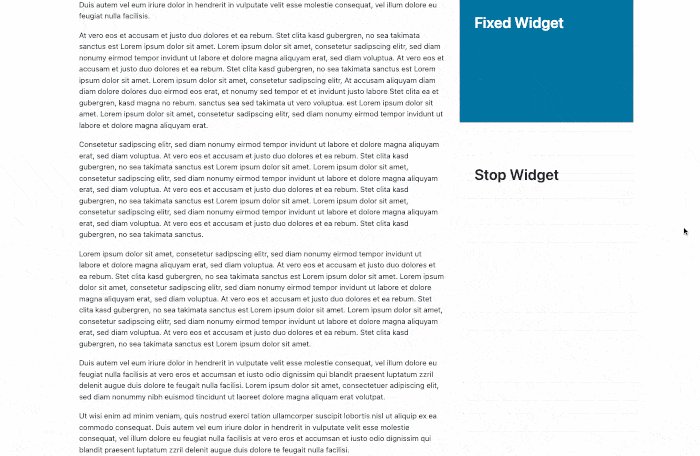
| stopper | 要素の固定を停止する要素を指定できます。デフォルト値はnullで、最下部に達した際に停止します。200と設定することで画面上部から200px地点でバナーの追従が終了します。 |
| center | 要素を親要素の中央に配置するかどうかを指定できます。デフォルト値はfalseで、trueにすると中央に配置されます。 |
| getWidthFrom | 要素の幅を取得する要素を指定できます。デフォルト値はnullで、親要素の幅が使用されます。 |
| responsiveWidth | 幅を自動的にリサイズするかどうかを指定できます。デフォルト値はfalseで、trueにすると親要素の幅に合わせてリサイズされます。 |
| className | 要素に追加するCSSクラス名を指定できます。デフォルト値はnullです。 |
nullとは、値が存在しないことを示す特別なJavaScriptの値です。
参考:『garand/sticky: jQuery Plugin for Sticky Objects』
また、stickyの追加オプションは以下のように使用します。
$(‘.sticky-banner’).sticky({ topSpacing: 50 });
追従バナーをWordPressのプラグインで作成する方法
自身でコーディングすることを難しいと感じた方は、WordPressのプラグインを活用することも手段の1つです。

プラグインを使用することで、知識がない場合でも手軽に追従バナーを設定可能です。
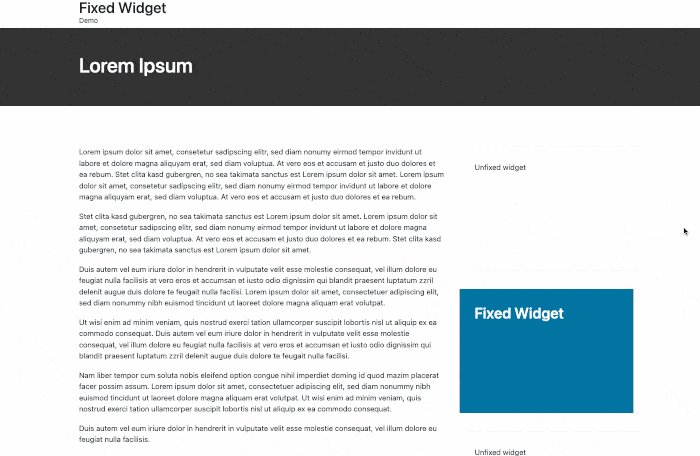
追従バナーを制作するプラグインの1つにQ2W3 Fixed Widgetがあります。
 Q2W3 Fixed WidgetはWordPressのサイドバーを追従バナーとして使用するためのプラグインです。
Q2W3 Fixed WidgetはWordPressのサイドバーを追従バナーとして使用するためのプラグインです。
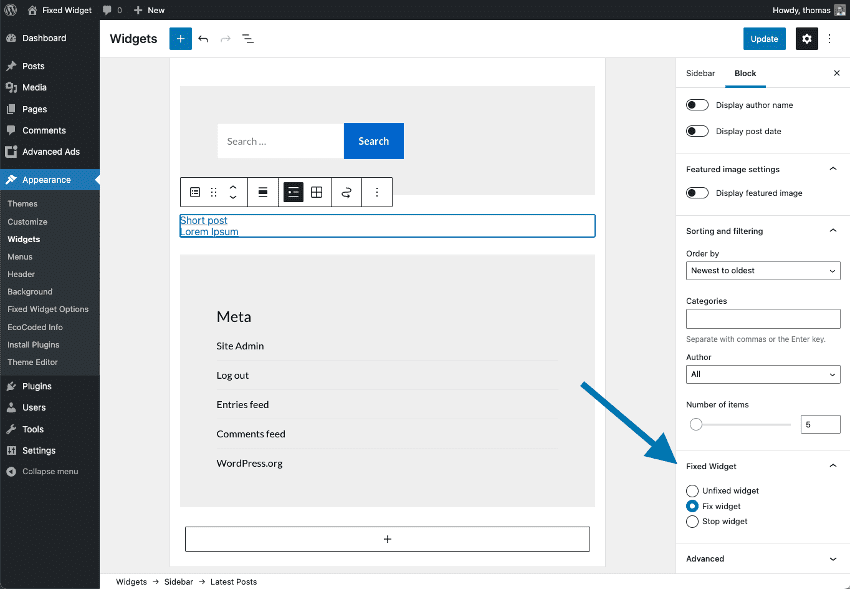
使用方法は非常に簡単で、WordPressメニューにある「外観」から「ウィジェット」をクリックし、「Fixed Widget」を選択、保存を選択するだけです。
 引用:『Fixed Widget and Sticky Elements for WordPress』
引用:『Fixed Widget and Sticky Elements for WordPress』
Q2W3 Fixed Widget多彩なカスタマイズオプションを提供するため柔軟にカスタマイズ可能です。
例えばウィジェットの表示位置やサイズ、スクロール速度などを調整できます。
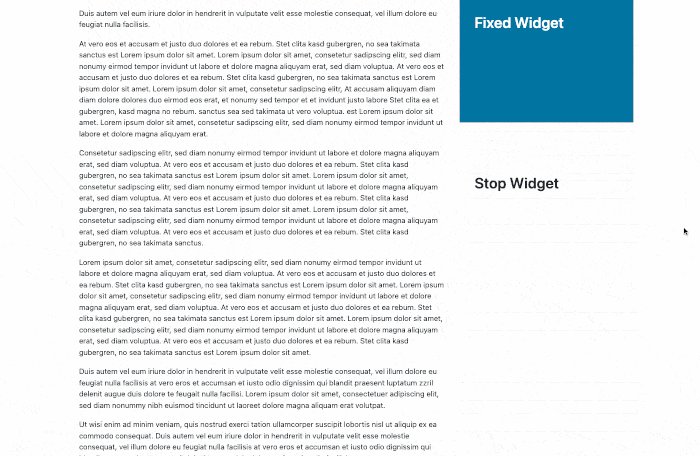
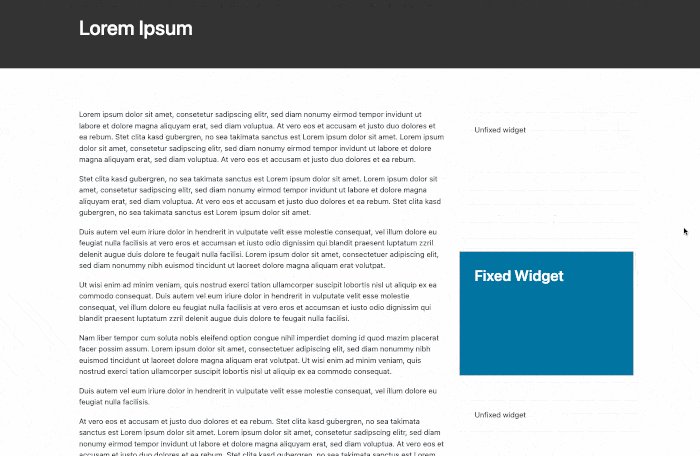
Q2W3 Fixed Widgetを使用することでウィジェットが画面に固定されます。
スクロールしても常に表示するように設定できるため、訪問者がウィジェットを見逃すことがなくなります。
さらに、モバイルデバイスにも対応しているため、利用が容易で幅広いユーザーに対応できます。
追従バナーのメリット・デメリット
追従バナーを設定することで得られるメリットや注意すべきデメリットについて、整理して解説します。
追従バナーのメリット
追従バナーは、常にユーザーの目に留まる位置にバナーを表示することができるため、サイトのユーザビリティやクリック率を向上させることができます。
特に、購入や予約、資料請求などの目的に合わせたバナーを設置することで、ユーザーが目的に向かってアクションを起こしやすくなります。
サイトの目的達成に貢献する有用なツールの1つといえるでしょう。
追従バナーのデメリット
フローティングバナーは、興味のないユーザーにとっては邪魔になる可能性があります。
特に、スマートフォンでサイトを閲覧している場合、画面の下部にバナーが表示されると、ユーザーにとって不便になることがあります。
そのため、ユーザーフレンドリーなサイトを作るためには、フローティングバナーの非表示やスクロール時のみの表示など、配慮が必要です。

デメリットを解決するためにはjQueryを使用するなど策を講じる必要があります。
参考:『【初心者向け】フローティングバナーの効果やWebサイトでの表示方法について』
まとめ
追従バナーを作成する場合、コーディングを行うかWordPressのプラグインを使用するかの2つの選択肢があります。
コーディングを行う場合は、オリジナリティを追求しやすく、知識やアイデアによっては自由に追従バナーを作成することができます。
一方、WordPressを使用する場合は、カスタマイズ性に制限があるものの、比較的手軽に追従バナーを設置することができます。
追従バナーは、ユーザビリティや拡散力を向上させる際に効果的な施策の1つです。
Webページの発信力や使い勝手に対して不満を感じている方は、導入を検討してみることをおすすめします。
追従バナーを含め、訴求力に優れたLPを開発するためには、広告代理店に依頼することが効果的な手段の1つです。
株式会社Unionは、複数の自社メディアを運用しており、具体的な数値と仮説に基づいた改善を続けています。
Web広告運用のご相談と併せてLPの制作・改善相談も承っております。
蓄積されたノウハウから短時間で課題を解決に導きます。
弊社の広告運用担当者はYahoo!広告、およびGoogle広告の認定資格保有者であり、知識のアップデートを行っております。
薬機法医療法遵守広告代理店の認証を受けておりますので、広告審査の厳しい薬事・医療系も対応可能。
お客様のあらゆるニーズに対し分析・調査を行い最適なプランをご提案しますので、お気軽にご相談ください。
監修者
2012年創業、新宿のWebマーケティングに強い広告代理店「株式会社Union」が運営。Webマーケティングの知見を深め、成果に繋がる有用な記事を更新しています。「必要な情報を必要な人へ」をスローガンに、Web広告運用や動画制作など各種Webマーケティングのご相談を受付中。


