Webページのコンテンツを構造化するためのマークアップ言語 ※1であり、ブラウザがコンテンツを表示するための指示書として使用されるHTMLタグ。
ページの構造化、テキストの書式設定、画像や動画の表示、リンクの設定、フォームの作成などに使用されます。
※1 マークアップ言語:コンピューターにテキストの意味を伝えるための言語
参考:『マークアップ言語とは?プログラミング言語との違いやマークダウン言語も解説』
GoogleのSEOスタートガイド 内にもHTMLタグについての記載は多く、例えば、Googleのコンテンツ理解をサポートするために以下が重要であると記載されています。
各ページに固有の正確なタイトルを付ける
<title> 要素は、ユーザーと検索エンジンの両方に特定のページのトピックを伝えます。
<title> 要素を HTML ドキュメントの <head> 要素内に配置して、サイトの各ページに固有のタイトル テキストを作成します。
HTMLタグを設定するだけで、簡単に検索順位が改善されるわけではありません。
しかし適切にHTMLタグの設定をすることで、Googleの検索結果の表示順位を決めるための情報を集めるプログラムであるクローラーが効率よく、また漏れなくWebページの情報を収集できるようになります。
適切な評価を促すことに繋がり、質の高いWebページが正しい順位で表示されるようになります。
参考:『クローラーとは?検索エンジンの仕組みと効果的なSEO施策について解説』
例えば、H1タグはページタイトルを表すために使われることが多く、検索エンジンはこのタグを重視してコンテンツのテーマや重要性を判断します。
そのため、H1タグに適切なキーワードを含め、簡潔かつ明確なタイトルを作成することで、検索エンジンにとってページの内容が明確になり、検索結果のランキングが上がる可能性が高くなります。
SEOに影響を与えるHTMLタグは多数存在し、Webページの検索順位改善施策を講じる際には把握しておく必要があります。
当記事では、SEOに影響を与えるHTMLタグについての詳細と、実際に使用する場合の書き方を紹介します。
参考:『Googleの検索エンジンの仕組み、検索結果と掲載順位について』
関連記事:『【初心者向け】SEOの専門用語34選!マーケティングの基本を解説』
Contents
SEO対策を実施する理由

SEO対策とは、Search Engine Optimizationの略で、検索エンジン最適化を意味します。
検索エンジンにとって良質なコンテンツを提供し、ユーザーの検索意図に合致したサイトが上位に表示されるようにするための一連の施策がSEO対策に該当します。
また、HTMLタグを最適化することはSEO対策の1つです。
多くのWebサイト運営者が実施しているSEO対策ですがそもそもなぜSEO対策を実施する必要があるのでしょうか。
SEO対策を実施する理由には以下のようなものがあります。
関連記事:『SEO施策とは?効果的な9つの内部対策と4つの外部対策を紹介』
検索流入数の増加が期待できる
ユーザーの検索意図に沿ったコンテンツを提供し、サイトの品質を高めることで、Googleのクローラーからの評価も高くなり、検索順位の上昇につながります。
検索順位の上昇は検索エンジンからのアクセス数が増加し、Web集客の加速を促します。
企業のマーケティングに関する課題解決をサポートするSmart Insightsが2024年に公開した検索順位とクリック率についての調査結果が以下になります。
| 検索順位 | クリック率 |
| 1 | 39.8% |
| 2 | 18.7% |
| 3 | 10.2% |
| 4 | 7.2% |
| 5 | 5.1% |
| 6 | 4.4% |
| 7 | 3.0% |
| 8 | 2.1% |
| 9 | 1.9% |
| 10 | 1.6% |
参考:『2024 comparison of Google organic clickthrough rates (SEO CTR) by ranking position』
検索順位が下がれば下がるほどクリック率は低下しており、1位と10位では20倍以上の差が発生しています。
また、クローラーからの評価が高い場合は、強調スニペットに表示されやすくなるといったメリットもあります。
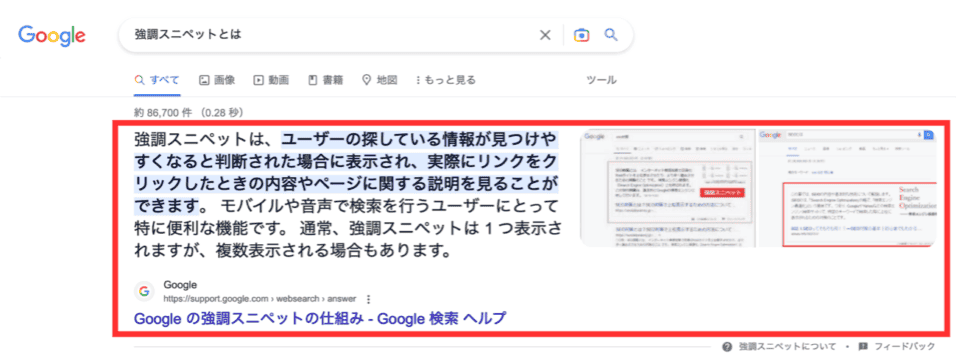
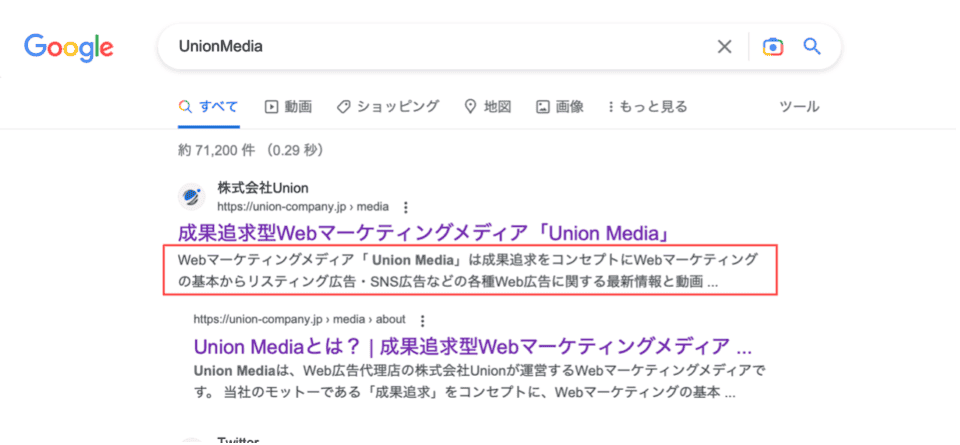
強調スニペットとは
 引用:『Google検索』
引用:『Google検索』
強調スニペット(Featured Snippet)とは、Google検索結果ページの一部として表示される特別な表示枠です。
強調スニペットとして表示されるためにはSEOを意識する必要があります。
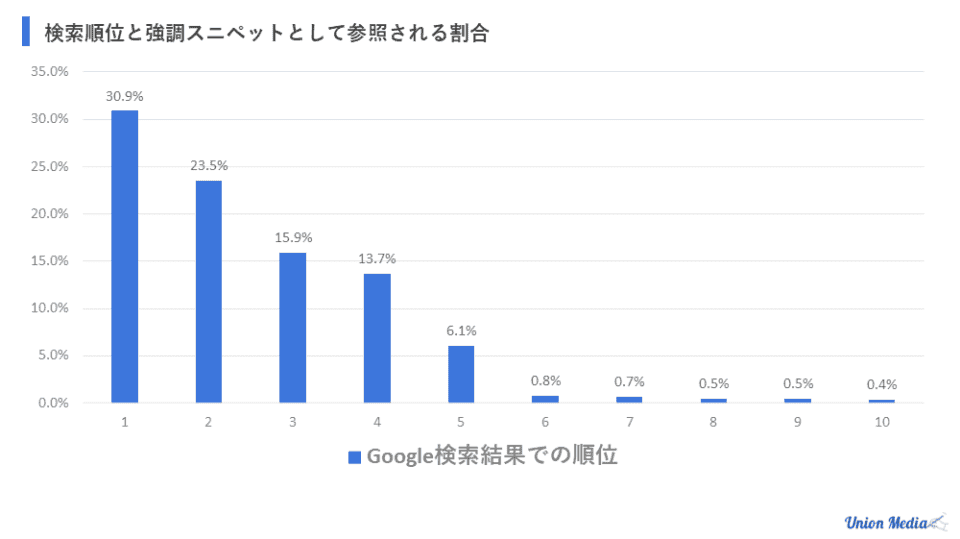
SEOの被リンク分析・競合調査ツールを提供するAhrefsが収集した調査データによると、検索順位ごとに強調スニペットとして参照される割合は以下の通りであることがわかりました。
 参考:『Ahrefs’ Study Of 2 Million Featured Snippets: 10 Important Takeaways』
参考:『Ahrefs’ Study Of 2 Million Featured Snippets: 10 Important Takeaways』
検索順位1位の場合に強化スニペットとして参照される割合は30.9%と最も高く、また、強調スニペットとして参照されるWebページのうち検索順位が1位から10位までのページで99.58%を占めていることもわかりました。
また同調査では、強調スニペットの平均クリック率はおよそ8.6%、強化スペユニット直下のページのクリック率はおよそ19.6%であったと発表しています。

強化ス二ぺットのないページで検索順位1位を獲得したページのクリック率がおよそ26%であったことから、検索順位1位かつ強化スペユニットに参照された場合、合計クリック率は、28.2%であることから、2%程度流入数の増加が期待できる計算になります。
また、検索順位1位を獲得していない場合に強化スペユニットとして参照された場合は検索順位1位のページからクリック数を奪うことに繋がります。
例えば、あるキーワードで検索順位7位を獲得している場合を想定します。
一般的には、1位に到達するためにはかなりの労力と時間が必要です。
しかし、強化スニペットとして認定されることで瞬時に多数のクリックを獲得できます。
関連記事:『SEOはガイドラインに沿って運用!Googleの5つの公式見解』
企業のブランディングにつながる
SEO対策を行うことで、企業のWebサイトやオウンドメディアの検索エンジンでの露出が増え、ユーザーの目に触れる機会の増加が期待できます。
また検索結果でサイト名が表示される回数が増えることで、企業の認知度上昇につながる可能性があります。
現在、検索エンジンの検索結果ページに表示される情報がユーザーの要求に十分に応えることが要因となり、検索エンジンにキーワードを入力したのちWebページに遷移することなく検索結果ページで情報を収集するゼロクリックサーチの割合が増加しています。
参考:『ゼロクリックサーチ50%超え時代に、マーケターはどう対応するべきか』
参考:『Googleの支配力:60%の検索がクリックなしで終了』
ゼロクリックサーチの割合
- 米国:58.5%
- ヨーロッパ:59.7%
SparkToro社とDatos社が2024年に米国とEUでのユーザー行動を調査した結果によると、両者共にGoogleでの検索の6割近くが、検索結果をクリックせずに行動を終了していることがわかりました。
検索順位が高く、ユーザーの目に留まりやすい場合、ユーザーから検索結果に表示されたWebページのタイトルや企業名の閲覧を促すことに繋がり、企業ブランディングにつながります。
SEO対策を実施する上で効果的な10個のHTMLタグ
SEO対策を実施する上で効果的なHTMLタグには以下のようなものがあります。
| HTMLタグの種類 | 意味 |
| titleタグ | ページのタイトルを定義し、検索エンジンやユーザーに表示される重要な情報を提供します。 |
| meta descriptionタグ | ページの内容を簡潔に説明し、検索結果ページに表示される要約文を提供します。 |
| headingタグ(h1〜h6) | ページ内の見出しを定義し、ページの構造を明確にします。 |
| altタグ | 画像や動画などのメディアファイルに関連付けられたテキストを提供し、視覚障害者向けにもアクセシビリティを確保します。 |
| canonicalタグ | 重複コンテンツを解決するために使用され、検索エンジンに正しいバージョンのページを指示します。 |
| robotsメタタグ | 検索エンジンのクローラーに対して、ページのインデックス化やフォローを許可するかどうかを指示するために使用されます。 |
| strongおよびemタグ | ページ内の重要なキーワードを強調するために使用されます。ただし、過剰に使用すると検索エンジンにスパムと見なされる場合があるため、適切な使用が必要です。 |
それぞれのタグがなぜ重要なのか、また具体的な使用方法について紹介していきます。
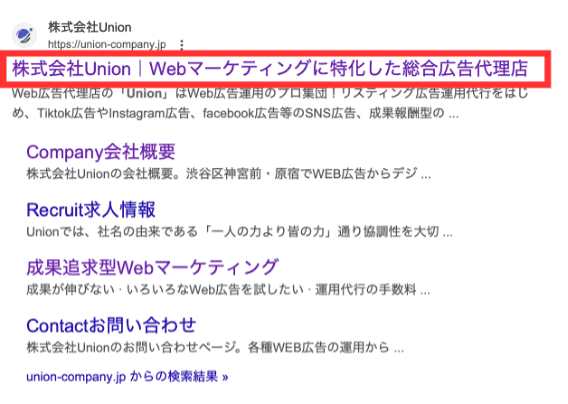
titleタグ
 引用:『Google検索』
引用:『Google検索』
titleタグは、Webページのタイトルを定義するために使用され、検索エンジンにページの内容やテーマを正確に伝えることができます。
titleタグは、headタグ内に配置し使用します。
headタグは、HTML文書内で文書のメタデータ(情報のための情報)を定義するために使用されるタグのことです。
ブラウザに対してページのタイトルやキーワードなどの情報を提供するためのタグで、ユーザーがページを閲覧する前に読み込まれることにより、検索エンジンによるWebページの解釈をサポートするなどの働きがあります。
参考:『headタグとは』
クローラーはtitleタグからWebページの情報を収集するため、ページの内容を最も簡潔かつ正確に説明するためのキーワードやフレーズが含めることが重要です。
さらに、titleタグは、ページのコンテンツの概要を表現するためにも使用され、ユーザーが検索エンジンを使用し検索した際にタイトルとして表示されます。
重要なキーワードやフレーズを含めるだけでなく、読み手にとっても興味深いタイトルを作成することで、検索順位だけでなくクリック率の改善にも貢献します。
また、検索エンジンの検索結果では表示可能な文字数が限定されています。
具体的にはGoogleやYahoo!の場合は、およそ28文字表示可能です。
意識してtitleタグを記載することでユーザーにとって有益なWebページ作成につながります。
参考:『タイトル文字数カウント君!titleテキストの長さをSEO的に調整』
titleタグは以下のように記載します。
<title>コンテンツのタイトル</title>
入力の難しくないタグなので、忘れずにheadタグ内に記載するようにしましょう。
参考:『SEOに効果的な10個のHTMLタグの書き方とは?【2023年最新版】』
meta descriptionタグ
 引用:『Google検索』
引用:『Google検索』
meta descriptionタグとは、HTML文書内に記述するメタ情報の1つであり、検索結果のリスト表示の下部に表示される説明文を指します。
meta descriptionタグは、直接SEOには影響しませんが、検索エンジンがコンテンツを理解する上でのヒントとなり、ユーザーに対して魅力的なコンテンツを提供するためには重要な役割を担っています。
meta descriptionタグはPCの場合は120文字程度、スマホの場合は60文字程度表示可能です。
この範囲内に収めることで、検索結果リストに完全に表示されることができます。
また、Googleの検索エンジン最適化(SEO)スターターガイドでは、1,2個のセンテンスまたは短いパラグラフを記述することを推奨しています。
参考:『検索エンジン最適化(SEO)スターターガイド|Google検索セントラル』
meta descriptionタグは、ページごとに独自の文章を用意する必要があります。
重複した文章を記述してしまうと、検索エンジンが別のページと認識してしまい、SEOに悪影響を与える可能性があります。
参考:『meta description(メタディスクリプション)とは?SEO効果と書き方を解説』
meta descriptionタグは以下のように使用します。
<meta name=”description” content=”コンテンツのディスクリプション “>
titleタグと同様に、head内に記載します。文字数を意識しクローラーとユーザーに伝わりやすいディスクリプション作成を心がけましょう。
headingタグ(h1〜h6)

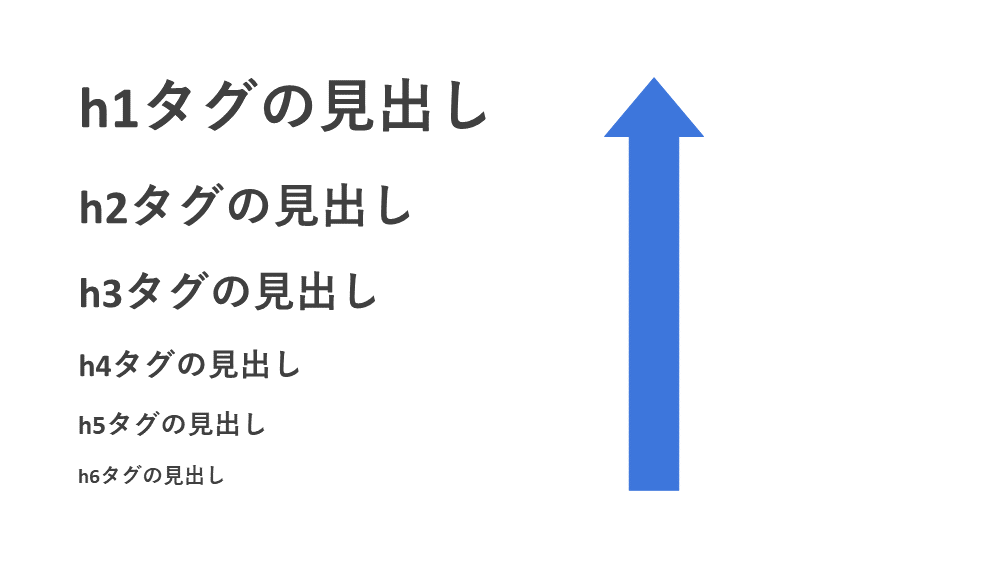
Headingタグは、ページ内のテキストの階層構造を表現するのに有効です。
h1タグはページの主題を表し、番号が小さくなるにつれて、より小さなセクションの見出しとして機能します。
Googleも見出しの階層化については言及しており、以下のように説明しています。
わかりやすい見出しを使用して重要なトピックを示すと、コンテンツの階層構造が作成され、ユーザーがドキュメント内を移動しやすくなります。
簡潔な文言にし、h1タグから重要な見出しを順番にマークアップして際立たせながら、利便性を考慮してhタグを使いましょう。
headingタグを正しく使用することで、ページ内の階層構造を明確にすることができます。
ただし、無意味なキーワードを詰め込んだり、テキストの見た目を変えるためだけにheadingタグを使用することは避けるべきです。
また、階層構造を無視してh2タグを使用せずに直接h3タグを使用することはSEO上好ましくありません。
h1タグの使用回数
https://twitter.com/JohnMu/status/852131231928135680?ref_src=twsrc%5Etfw&ref_url=https%3A%2F%2Fwww.seroundtable.com%2Fgoogle-h1-tags-23699.html
また、しばしばh1タグについてWebページごとに1つと論じられることがありますが、h1タグの使用回数によってSEO的にデメリットが発生するリスクはありません。

Googleのジョンミュラー氏もh1の使用回数について「As many as you want.( 好きなだけ)」と回答しています。
参考:『【HTML見出しタグ】h1~h6タグの使い方と注意点』
altタグ
 引用:『検索エンジン最適化(SEO)スターターガイド|Google検索セントラル』
引用:『検索エンジン最適化(SEO)スターターガイド|Google検索セントラル』
altタグは、画像が読み込めない場合や、視覚障害のあるユーザーが使用するスクリーンリーダーで画像の説明として表示されるテキストを指定するために使用されます。
画像の説明を提供することで、画像が表示されない場合でも、検索エンジンがコンテンツの内容を正確に理解し、検索結果に反映できます。
altタグについてのGoogleの見解
https://twitter.com/JohnMu/status/1507768571086217225?ref_src=twsrc^tfw|twcamp^tweetembed|twterm^1507768571086217225|twgr^4c66e8e80d9620baa77904e50ded1f2b7918d455|twcon^s1_&&ref_url=https://www.suzukikenichi.com/blog/google-uses-alt-text-only-for-image-search-but-doesnt-use-for-web-search/
Googleのジョンミュラー氏はaltタグについてTwitterで上記のように発表しました。
ツイートを和訳すると以下のようになります。
確かに、私の前回の回答は「altテキストはSEOにおいても重要な役割を果たします」という点を強調しすぎていたかもしれません。
確かに、altテキストは画像を説明するためのテキストであり、HTMLのimgタグに直接関連しています。
ただし、Googleはaltテキストをページの一部として扱い、検索結果のスニペットにも表示されるため、altテキストがSEOに与える影響は無視できません。
ただし、私が指摘したように、キーワードスタッフィングや空白のaltテキストは、SEOに悪影響を与える可能性があります。
適切に使用されたaltテキストは、画像を理解できないユーザーやスクリーンリーダーを使用するユーザーにとっても重要であり、良いユーザーエクスペリエンスを提供することに役立ちます。
altタグもWebページの1部として参照されることから、コンテンツとして重要な画像についてはaltタグを設定し適切に説明するようにしましょう。
altタグの使用方法は以下のとおりです。
<img src=”image.jpg” alt=”This is an example image”>
画像ファイルのパスを指定している部分にsrc属性を使用し、alt属性には画像の説明をテキストで指定しています。
src(source)属性は、通常、img、audio、video、script、iframeなどの要素で使用され画像、音声、ビデオ、スクリプト、フレームなどの外部リソースへの参照を指定する属性です。
画像が正しく読み込めない場合、代替テキストとしてalt属性の内容が表示されます。
canonicalタグ
canonicalタグは、異なるURLで同じコンテンツが表示されている場合に使用するHTMLタグです。
重複コンテンツが存在する場合、クローラーからの評価が分散し、正しい評価を受けられなくなってしまうリスクがあります。
canonicalタグを使用することで、検索エンジンに対して、どのURLが主要なものであるかを明確に伝えることができます。
canonicalタグは以下のようなコードをheadタグ内に記載することで使用可能です。
<link rel=”canonical” href=”https://example.com/canonical-page”>
canonicalタグは、特定のページが複数のURLで表示される場合や、コンテンツを再利用する必要がある場合に役立ちます。
例えば、商品ページのURLがパラメーターの違いで複数生成される場合、canonicalタグを使用して正しいURLを選択することができます。
参考:『SEOに効果的な10個のHTMLタグの書き方とは?【2023年最新版】』
robotsメタタグ
「robotsメタタグ」とは、Webページの検索エンジンに対するクローリング(ページを巡回すること)とインデックス(ページを検索エンジンのデータベースに登録すること)の設定を行うためのHTMLタグです。
このタグを使用することで、検索エンジンがページのクローリングやインデックスをどのように処理するかを指示することができます。
このタグには、以下のような属性があります。
- “content”属性:ロボットが処理する方法を指定するコードを含みます。
- “noindex”、”nofollow”、”none”などがあります。
- “name”属性:指定するロボットのタイプを示します。
“robots”が一般的です。
たとえば、検索エンジンにページをインデックスすることを許可する場合は、以下のようにメタタグを設定できます。
<meta name=”robots” content=”index, follow”>
逆に、検索エンジンにページをインデックスしないように指示する場合は、以下のように設定できます。
<meta name=”robots” content=”noindex, nofollow”>
適切に設定されたロボットメタタグは、SEOに重要な役割を果たします。
たとえば、重複するコンテンツ問題を解決するために、サイト内の重複したページをインデックスしないように指示することができます。
重複するコンテンツとはドメイン内もしくは複数ドメインに間に存在する、他のコンテンツと完全に一致、もしくは非常によく似たコンテンツを指します。
参考:『重複コンテンツの作成を避ける|Google検索セントラル』
また、Googleは重複するコンテンツに対して以下のように発表しています。
Google は、固有の情報を持つページをインデックスに登録して表示するよう努めています。
たとえば、記事ごとに「通常」バージョンのサイトと「印刷」バージョンのサイトがあり、どちらも noindex メタタグでブロックされていない場合、Google はどちらか一方を選択して登録します。
重複するコンテンツが生じた場合はGoogleのクローラーによって判断し、対応すると記載されており、検索順位などに関するペナルティの記載はありません。
しかしながら以下のような場合はペナルティが発生します。
- 他のサイトのコンテンツをコピーし、独自のコンテンツや付加価値を加えることなく転載しているサイト
- 他のサイトのコンテンツをコピーし、(語句を類義語に置き換えたり自動化された手法を使用したりして)若干の修正を加えた上で転載しているサイト
- なんらかの独自の体系付けやユーザーへの利便性を提供することなく他のサイトからのコンテンツ フィードをそのまま掲載しているサイト
- ユーザーに実質的な付加価値を提供することなく、他のサイトの動画、画像、その他のメディアなどのコンテンツを埋め込んだだけのサイト
上記した事例に当てはまってしまっている場合は、robotsメタタグを活用し対処する必要があります。
また、プライバシーポリシーや利用規約など、必ずクロールしてはならないページについても、インデックスされないように設定可能です。
関連記事:『SEO対策に効果的なHTMLタグ7つを紹介!書き方も合わせて紹介』
strongタグ
strongタグは、SEO対策においてテキストを太字に変更し強調を示すために使用されます。
strongタグと同様にテキストを太字に変更するHTMLタグにbタグがあります。
strongタグとbタグの大きな違いとしてbタグは見た目の強調に特化しているタグであるのに対し、strongタグは見た目だけでなく、テキストの論理的な意味を強調することができます。
そのため、検索エンジンにも重要性をアピールしWebページの適切な認識を促す際にはstrongタグを活用する必要があります。
strongタグは以下のように使用します。
<strong>強調したいテキスト</strong>
また、strongタグを乱用するとペナルティを受ける可能性があります。
過剰な使用はスパム行為として扱われることがあることを理解し、活用するようにしましょう。
参考:『strongタグとは?SEOに効果的な使い方、注意点を解説』
まとめ
SEO対策として実施される施策の1つにHTMLタグの最適化があります。
HTMLタグを最適化するだけで簡単に検索順位が上がるわけではありませんが、適切に活用することでクローラーの理解を助け、正しい評価を受けることが可能です。
SEOに影響を与えるHTMLは様々存在し、Webサイトを運営する場合は特にケアする必要があります。
titleタグやmeta descriptionタグなど少ない手順で設定できるタグも多いことから、HTMLタグの最適化を実施してみてはいかがでしょうか。
また、この記事を読んで、自身でHTMLタグを設定することは大変だと感じた方や難しいと感じた方は広告代理店にWebサイト運用を委託することも手段の1つです。
株式会社Unionは、Webサイト制作をはじめとするデジタルマーケティング全般のご相談を承っております。
Google広告、Yahoo!広告の正規代理店として認定されており、蓄積されたノウハウから短期間で課題を解決に導きます。
また、弊社の広告運用担当はYahoo!広告、およびGoogle広告の認定資格保持者であるため、知識のアップデートを定期的に行っております。
薬機法医療法遵守広告代理店の認証を受けておりますので、広告審査の厳しい薬事・医療系も対応可能。
お客様のあらゆるニーズに対し分析・調査を行い最適なプランをご提案しますので、お気軽にご相談下さい。
なお、株式会社インディバース様が運営するDAINOTEでもプログラミングやマーケティングに関するコンテンツが多数公開されております。こちらも合わせてご覧ください。
監修者
2012年創業、新宿のWebマーケティングに強い広告代理店「株式会社Union」が運営。Webマーケティングの知見を深め、成果に繋がる有用な記事を更新しています。「必要な情報を必要な人へ」をスローガンに、Web広告運用や動画制作など各種Webマーケティングのご相談を受付中。


