Chromeユーザーエクスペリエンスレポート(CrUX)を使ったことはありますか?
サイトのCore Web Vitals(コアウェブ指標)を測定・分析したレポートで、SEOに関わるユーザー体験の改善に役立つ指標を可視化することが可能になります。
本記事では、レポートの見方、データの読み解き方のポイントを、3つのセクションにわたって解説します。
関連記事:『Webページの表示速度を上げる改善策7選!計測方法も紹介』
Chromeユーザーエクスペリエンスレポート(CrUX)とは?
 引用:『Locker Studio』
引用:『Locker Studio』
Chromeユーザーエクスペリエンスレポート(Chrome User Experience Report、CrUX)とは、Googleが提供するWebサイトのユーザー体験を測定・分析するためのツールです。
Core Web Vitals(コアウェブバイタル)と呼ばれる指標を中心に、Chromeを利用しているユーザーが実際に体験する、ページの表示速度やインタラクションのしやすさ、ビジュアルの安定性を測定しています。
データは単なるシミュレーション値や理論値ではなく、ユーザーの実際の使用状況から算出されています。

ChromeユーザーエクスペリエンスレポートはGoogleデータポータルやBigQueryなどのツールを通して可視化・分析ができます。
自サイトのパフォーマンス向上やUX改善のための具体的な指標として活用できるほか、所有していないサイトの調査も可能なため、競合の分析にも役立ちます。
しかし、すべてのサイトでChromeユーザーエクスペリエンスレポートが利用できるわけではなく、一般公開されており、かつ*十分な訪問者がいるページが対象になると公式では発表されています。
*十分な訪問者の具体的な数値に関しては明らかにされていません。
一般公開
CrUXデータセットに含まれると見なされるには、ページが一般公開されている必要があります。ページは、検索エンジンと同じインデックス登録可能性基準を使用して一般公開されていると判断されます。
(中略)
十分な人気
訪問者数が一定数に達しているページは、十分に人気があると判断されます。オリジンは、すべてのページで訪問者数が最も少ない場合に、十分に人気があると判断されます。正確な数は開示されていませんが、含まれるページの統計的分布に確信を持てる十分なサンプルを確保するよう選択されています。最小数はページとオリジンで同じです。人気度のしきい値を満たしていないページとオリジンは、CrUX データセットに含まれません。
参考:『CrUXの概要 | Chrome for Developers』
参考:『競合も分析できる!Chromeユーザーエクスペリエンスレポートの使い方[CrUX]』
参考:『【すぐわかる】Chromeユーザーエクスペリエンスレポート(CrUX)とは?フィールドデータとオリジンサマリーの違いと4種類の調べ方』
Chromeユーザーエクスペリエンスレポートの見方
CrUXレポートの確認方法には複数のアプローチがありますが、今回は簡単に確認ができる下記2つをご紹介します。
- Locker StudioのCrUXダッシュボード
- CrUX Vis
いずれも無料で利用できます。
上記に加えてBigQueryでの確認方法などがありますが、プログラミングの知識が必要となります。
そのため、本記事では、上記で挙げた2つのツールでのCrUXレポートの確認手順と、それぞれのツールの特徴や使い分けのポイントについて解説していきます。
また、データの詳しい指標についての内容は「3. Chromeユーザーエクスペリエンスレポートの主な指標」で解説します。
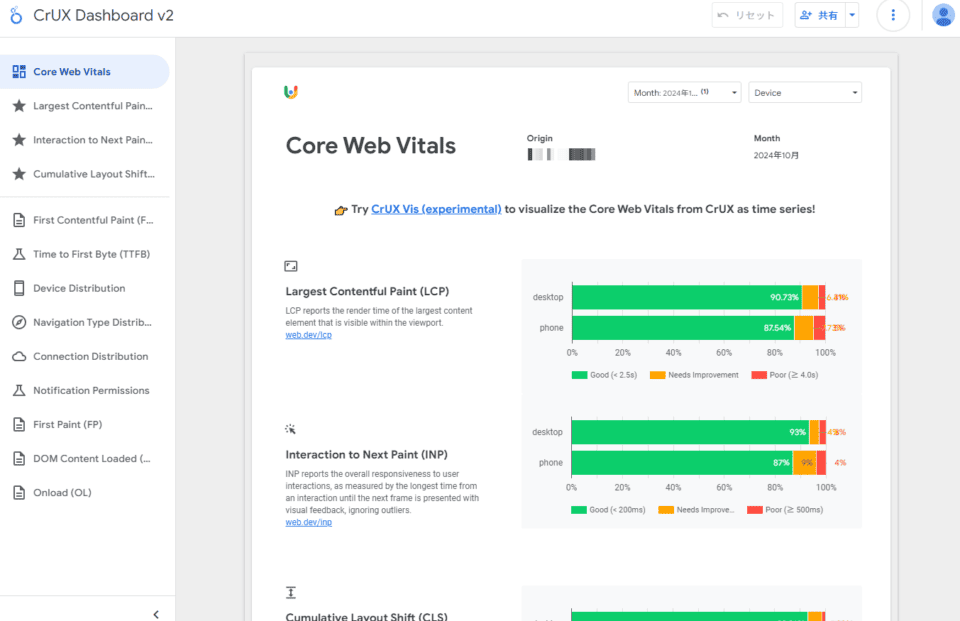
Locker StudioのCrUXダッシュボード
Locker Studio(旧データポータル)はGoogleが提供するダッシュボード作成ツールで、さまざまなデータソースと連携できます。
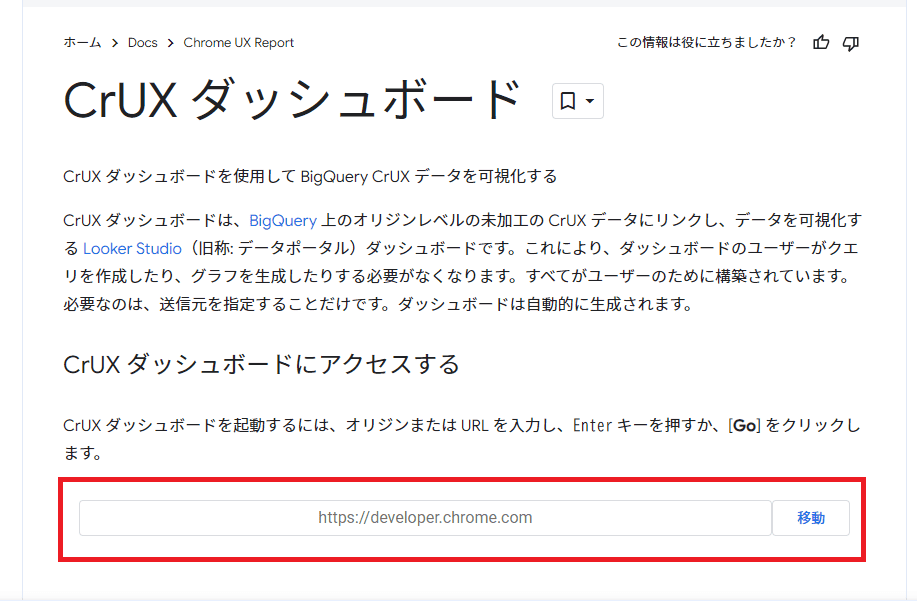
 引用:『CrUXダッシュボード | Chrome for Developers』
引用:『CrUXダッシュボード | Chrome for Developers』
CrUXレポートにはテンプレートが用意されており、『CrUXダッシュボード』のページからURLを入力するだけで対象サイト(ページ)のCrUXレポートが作成され、データはGoogleアカウントのLocker Studio内に保存されます。
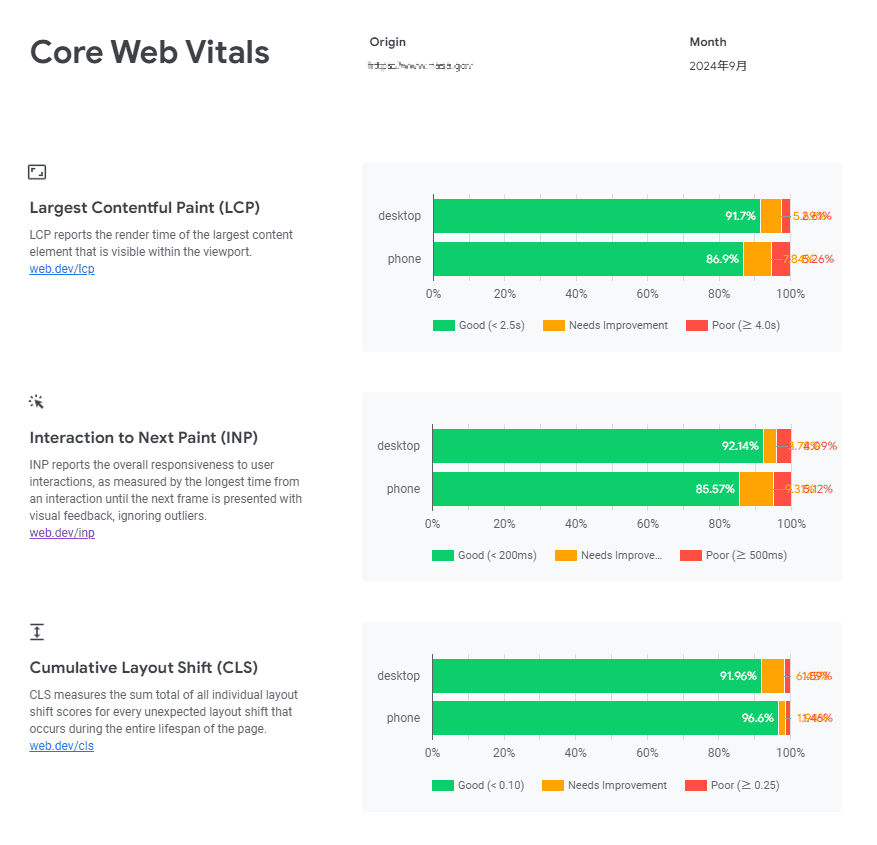
 引用:『Locker Studio』
引用:『Locker Studio』
作成されたレポートではCore Web Vitalsの3つの指標(LCP・CLS・INP)のほか、ファーストビューの描画速度(First Contentful Paint)、最初のでデータを受信するまでの時間(Time to First Byte)、リソースがすべて読みこまれるまでの時間(Onload)などのデータが月ごとに表示されます。
以下がCrUXダッシュボードで確認できる指標となります。
- First Contentful Paint (FCP)
- Time to First Byte (TTFB)
- Round Trip Time (RTT)
- Navigation Types
- Connection Distribution
- Notification Permissions
- First Paint (FP)
- DOM Content Loaded (DCL)
- Onload
データは毎月第2火曜日に更新され、10カ月前の履歴まで見る事ができます。
参考:『Looker StudioでCrUXダッシュボードを作成する方法 | Chrome for Developers』
参考:『CrUXの概要 | Chrome for Developers』
参考:『競合も分析できる!Chromeユーザーエクスペリエンスレポートの使い方[CrUX]』
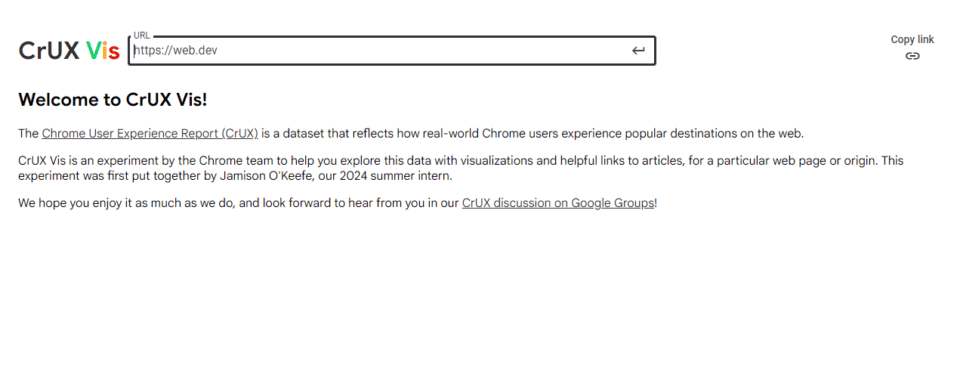
CrUX Vis
 引用:『CrUX Vis』
引用:『CrUX Vis』
CrUXはGoogleが2024年10月に公開したツールです。
CrUX History APIを利用して最大6カ月分のデータをグラフとして確認でき、サイトのパフォーマンス推移を簡単に把握することが可能です。
使い方は非常にシンプルで、CrUX Visのページで計測したいサイトのURLを入力し、Enterキーを押すだけです。
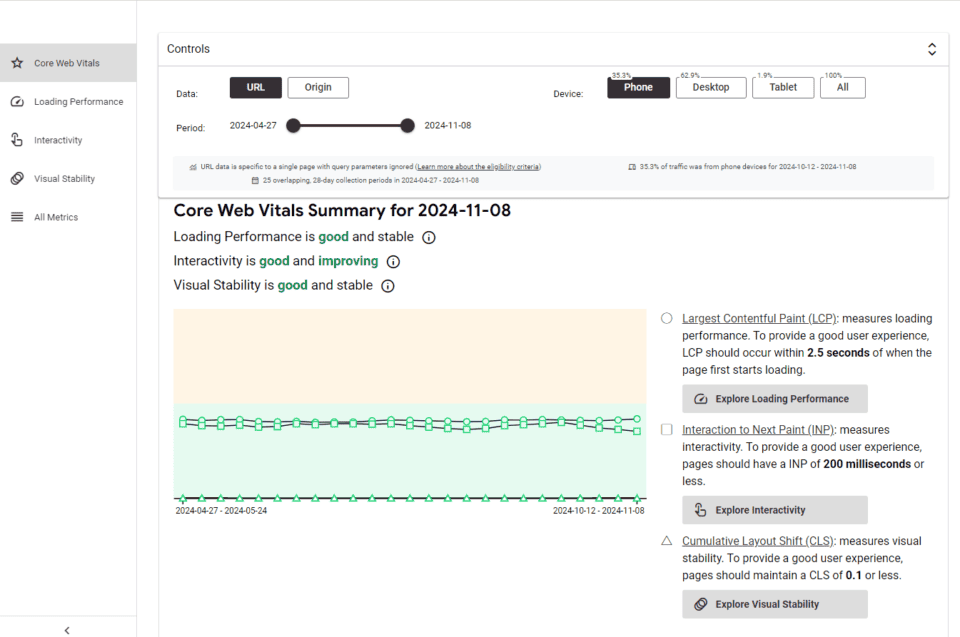
 引用:『CrUX Vis』
引用:『CrUX Vis』
Core Web Vitalsの3つの指標をもとに、読み込みパフォーマンス(Loading Performance)、ユーザーの行動に対する反応性(Interactivity)、表示の安定性(Visual Stability)などを種類別に詳しく分析できます。
画像内のグラフでは、○が読み込みパフォーマンス、□がユーザーの行動に対する反応性、△が表示の安定性のを示しています。
また、CrUXダッシュボードにあった指標は左メニューの項目内にそれぞれ組み込まれています。
 引用:『CrUX Vis』
引用:『CrUX Vis』
Loading Performance
- First Contentful Paint (FCP)
- Time to First Byte (TTFB)
- Round Trip Time (RTT)
- Navigation Types
- Form Factors
Interactivity
- Interaction to Next Paint (INP)
- Form Factors (Interactivityと同データ)
Visual Stability
- Cumulative Layout Shift (CLS)
- Navigation Types(Loading Performanceと同データ)
- Form Factors(Loading Performance ,Interactivityと同データ)
また、これらを「All metrics」で全項目を確認することも可能です。
CrUXダッシュボードではデータが月に一度更新されますが、CrUX Visは週次更新のため、パフォーマンス改善の効果を短いスパンで確認できます。
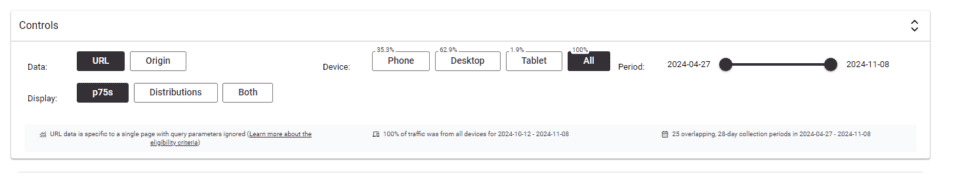
 引用:『CrUX Vis』
引用:『CrUX Vis』
また、CrUXダッシュボードはWebサイト全体のデータを表示するのに対して、CrUX VisではURL(1ページ)とOrigin(サイト全体)でデータを確認可能であるほか、デバイス別のデータ閲覧や期間の変更(最大6か月)も可能で、UXダッシュボードよりも操作の柔軟性が高いのが特徴です。
参考:『CrUX Vis』
参考:『CrUX の概要 | Chrome for Developers』
参考:『Chrome User Experience Reportのデータを確認するための新しいツール』
参考:『Google’s NewCrUX Vis Tool: ExploreCore Web VitalsData』
Chromeユーザーエクスペリエンスレポートの主な指標
Chromeユーザーエクスペリエンスレポートでは、さまざまなパフォーマンス指標を確認することができます。
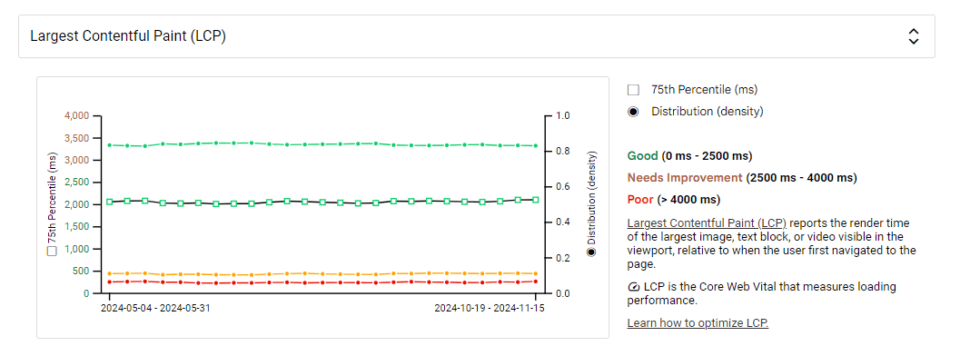
 引用:『CrUX Vis』
引用:『CrUX Vis』
指標はそれぞれに目標値が設定されており、Navigation Typeなど一部を除き、共通で3段階に評価されます。
- 「Good」:目標値内の数値。緑色で示される
- 「Needs Improvement」:改善の必要あり。黄色で示される
- 「Poor」:内容の見直しが必要。赤で示される
この章では、Chromeユーザーエクスペリエンスレポートで出てくる各指標の意味、測定方法、そして改善に向けたポイントについて詳しく解説していきます。
参考:『競合も分析できる!Chromeユーザーエクスペリエンスレポートの使い方[CrUX]』
参考:『Core Web VitalsとGoogle検索の検索結果について | Google検索セントラル』
参考:『【専門家が解説】Core Web Vitals(コアウェブバイタル)とSEOとページ表示速度』
CrUXダッシュボード、CrUX Vis共通の指標
CrUXダッシュボードとCrUX Visは確認できる指標が少し異なりますが、以下の指標は共通で確認できます。
- Core Web Vitals(LCP、FID、CLS)
- First Contentful Paint
- Time to First Byte (TTFB)
- Navigation Type
中でも重要なのがCore Web Vitalsの3つの指標LCP、FID、CLSとなります。
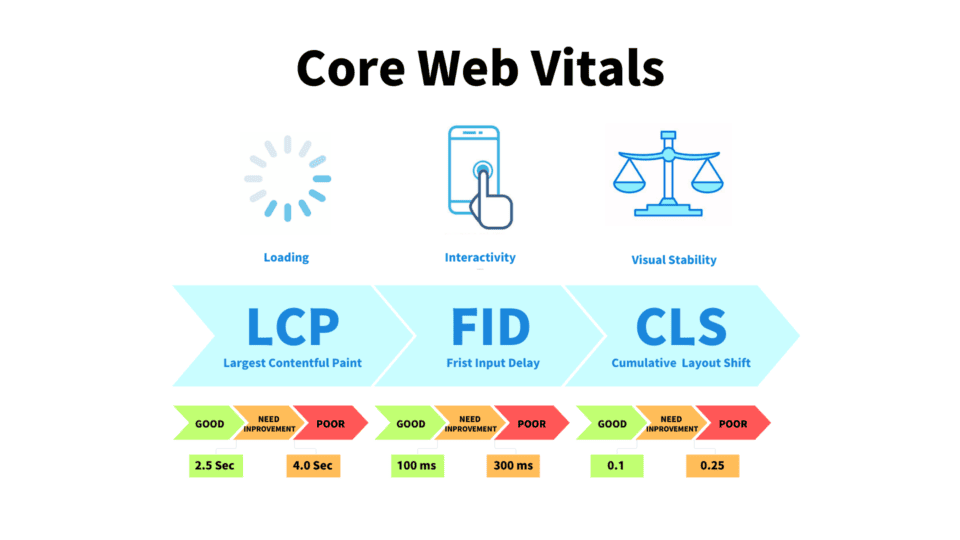
Core Web Vitals
 Core Web Vitalsは、「LCP(Largest Contentful Paint)」「INP(Interaction to Next Paint」「CLS(Cumulative Layout Shift)」で構成されており、それぞれローディング性能、インタラクティブ性、視覚的安定性を評価する指標となっています。
Core Web Vitalsは、「LCP(Largest Contentful Paint)」「INP(Interaction to Next Paint」「CLS(Cumulative Layout Shift)」で構成されており、それぞれローディング性能、インタラクティブ性、視覚的安定性を評価する指標となっています。
• Largest Contentful Paint(LCP): 読み込みパフォーマンスの尺度。優れたユーザーエクスペリエンスを提供するには、ページの読み込み開始から 2.5 秒以内にLCPを実現するようにします。
• First Input Delay(FID): インタラクティブ性の尺度。優れたユーザー エクスペリエンスを提供するには、FIDを100ミリ秒未満に収めるようにします。2024年3月以降、Interaction to Next Paint(INP)がFIDに代わってCore Web Vitalsの一つになります。
• Cumulative Layout Shift(CLS): 視覚的安定性の尺度。優れたユーザー エクスペリエンスを提供するには、CLSスコアを0.1 未満に収めるようにします。
参考:『Core Web VitalsとGoogle検索の検索結果について | Google検索セントラル』
参考:『【専門家が解説】Core Web Vitals(コアウェブバイタル)とSEOとページ表示速度』
FCP (First Contentful Paint)
 引用:『First Contentful Paint(FCP) | web.dev』
引用:『First Contentful Paint(FCP) | web.dev』
FCP (First Contentful Paint)は、ページの読み込み開始から最初のコンテンツが画面に表示されるまでの時間を測定する指標です。
FCPが早ければ早いほど、ユーザーは「ページが正常に読み込まれている」と感じやすくなりますが、FCPが遅いと、ユーザーが待ちきれずに離脱する可能性が高まります。
FCPは秒数で測定されます。
目標値は以下の通りです。
- 「Good」:1.8秒以下
- 「Needs Improvement」:1.8~3.0秒
- 「Poor」:3.0秒以上
また、Core Web VitalsのLCPと似通った指標に見えますが、LCPはユーザーがアクセスしてからメインコンテンツが表示されるまでの時間であるのにに対して、FCPはURLがクリックされてからコンテンツの読み込みが始まるまでの時間で計測されています。
参考:『First Contentful Paint(FCP) | web.dev』
参考:『First Contentful Paint(FCP)とは?概要と改善方法を解説』
参考:『FCP(First Contentful Paint)とは?改善方法・低下原因・測定方法を解説』
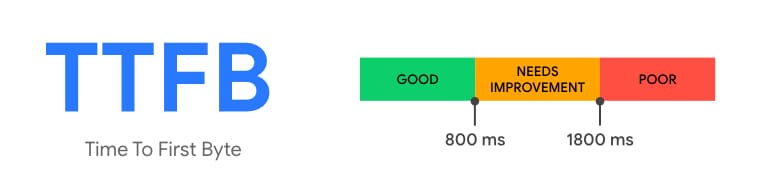
TTFB(Time to First Byte)
 引用:『最初のバイトまでの時間(TTFB) | web.dev』
引用:『最初のバイトまでの時間(TTFB) | web.dev』
TTFB (Time to First Byte)はブラウザがWebサーバーにリクエストを送信してから、最初の1バイトのデータを受信するまでの時間を表す指標です。
TTFBは主に以下の3つのステップで構成されます。
- リクエスト送信:クライアント(ブラウザ)がサーバーにHTTPリクエストを送信します。
- サーバーでの処理:サーバーがリクエストを受け取り、レスポンスを生成するプロセスです。
- レスポンス送信:サーバーが処理結果をクライアントに送信します。
このいずれかのプロセスに何らかのイベントや問題が生じると 、TTFBが遅延する原因となります。
TTFBに影響を与える主な要因は以下が挙げられます。
- リダイレクトの要求:リダイレクトの発生は、追加のリクエストを伴うため、TTFBを増加させる要因となります。
- DNSルックアップ:ドメイン名をIPアドレスに変換するプロセスで時間がかかる場合、TTFBが長くなります。
- SSL/TLSネゴシエーション:ブラウザとサーバー間でデータの暗号化方法を決定するプロセスで時間がかかる場合があります。
- Service Workerの起動時間:バックグラウンドでJavaScriptを実行する環境
参考:『最初のバイトまでの時間(TTFB) | web.dev』
参考:『Time To First Byte(TTFB)とは?概要から改善方法まで解説』
参考:『TTFBを減らし、ページ読み込み時間を改善する方法について』
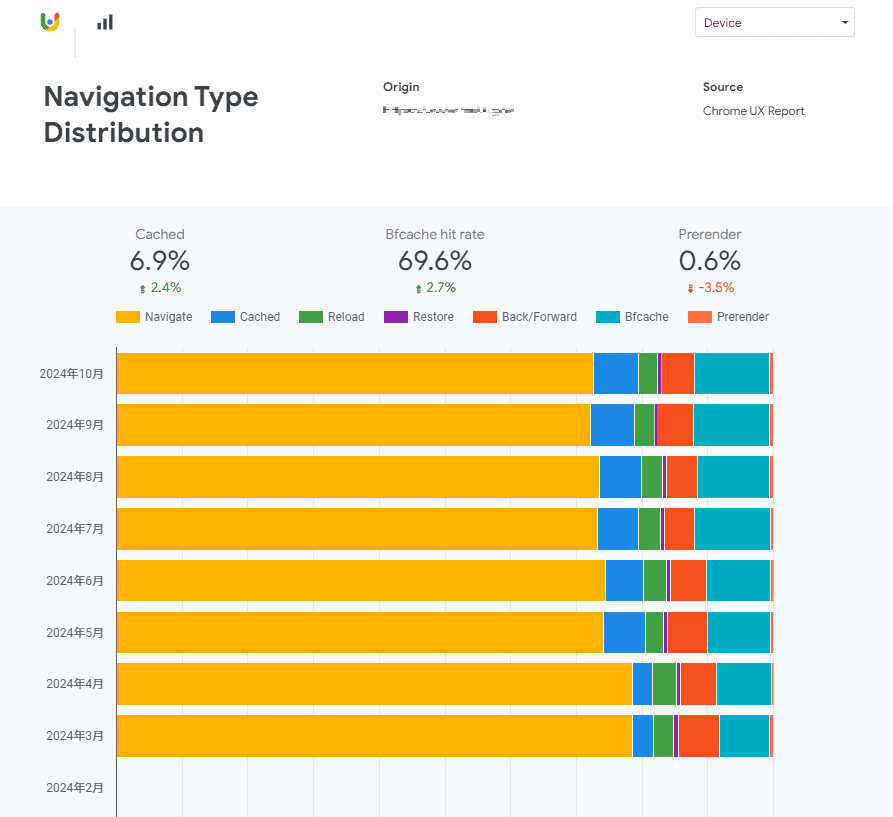
 引用:『Locker Studio』
引用:『Locker Studio』
Navigation TypeはWebサイトの読み込み方法についてのデータです。
3段階の評価ではなく、以下のようなタイプに分かれます。
- 「navigate_cache」:通常のページ読み込みが行われた数値。新しいURLを直接入力したり、リンクをクリックしたりした場合の挙動が含まれます。
- 「cache」 :キャッシュが提供された場合のページ読み込み行われた数値
- 「reload」:ユーザーによる手動でページを再読み込みが行われた数値。再読み込みボタンの使用や、アドレスバーでの直接入力などが該当します。
- 「restore」:ブラウザの再起動後やメモリ解放によって閉じられたタブの復元が行われた数値
- 「back_forward」:最近表示されて、再度アクセスが行われた数値。
- 「back_forward_cache」:(bfcache)バックフォワードキャッシュ(前のページと次のページに高速で移動できるようにキャッシュを保持する機能)でページが読み込まれたが行われた数値。
- 「prerender」:ページが事前にレンダリングされた状態で読み込みが行われた数値

例えば、 reloadが多い場合はどこかのページでエラーが起きリロードが繰り返されている、ページのロードが遅いなどの問題が発生している可能性があります。
参考:『CrUXで使用可能なナビゲーションタイプ | Chrome for Developers』
参考:『バックフォワードキャッシュ | Articles | web.dev』
CrUXダッシュボードのみの指標
以下の指標はCrUXダッシュボードで確認できるものです。
ユーザー体験に関わるデータだけではなく、Connection Distribution(回線の種類)やNotification Permissions(通知設定)などのデータもあります。
- Connection Distribution
- Notification Permissions
- First Paint (FP)
- DOM Content Loaded (DCL)
- Onload
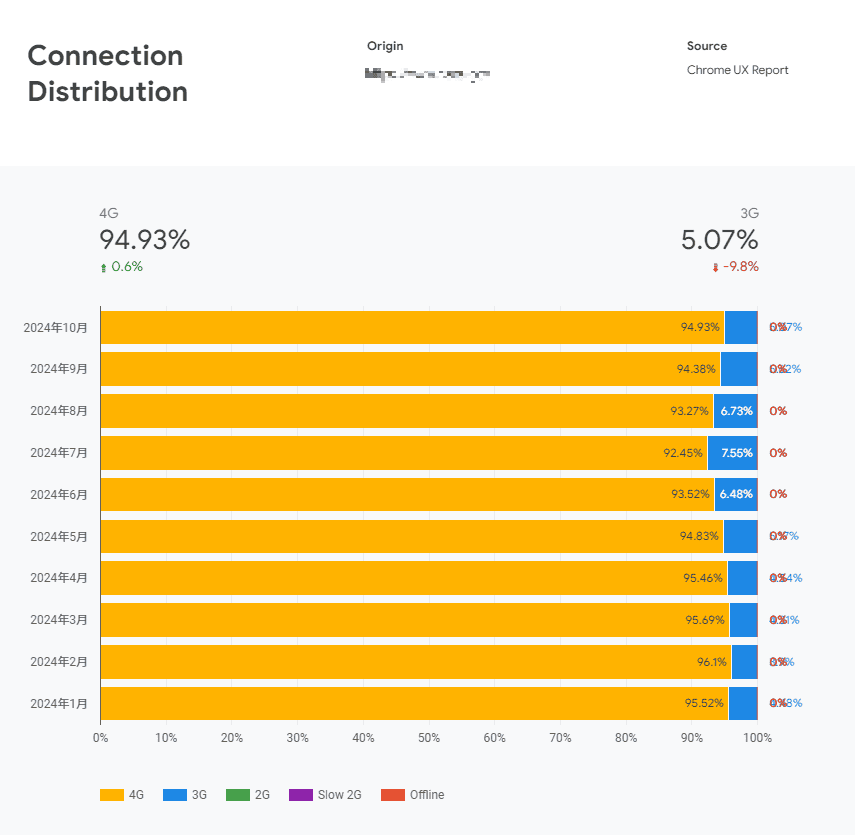
Connection Distribution
 4Gや3Gなど回線の種類の割合を示します。
4Gや3Gなど回線の種類の割合を示します。
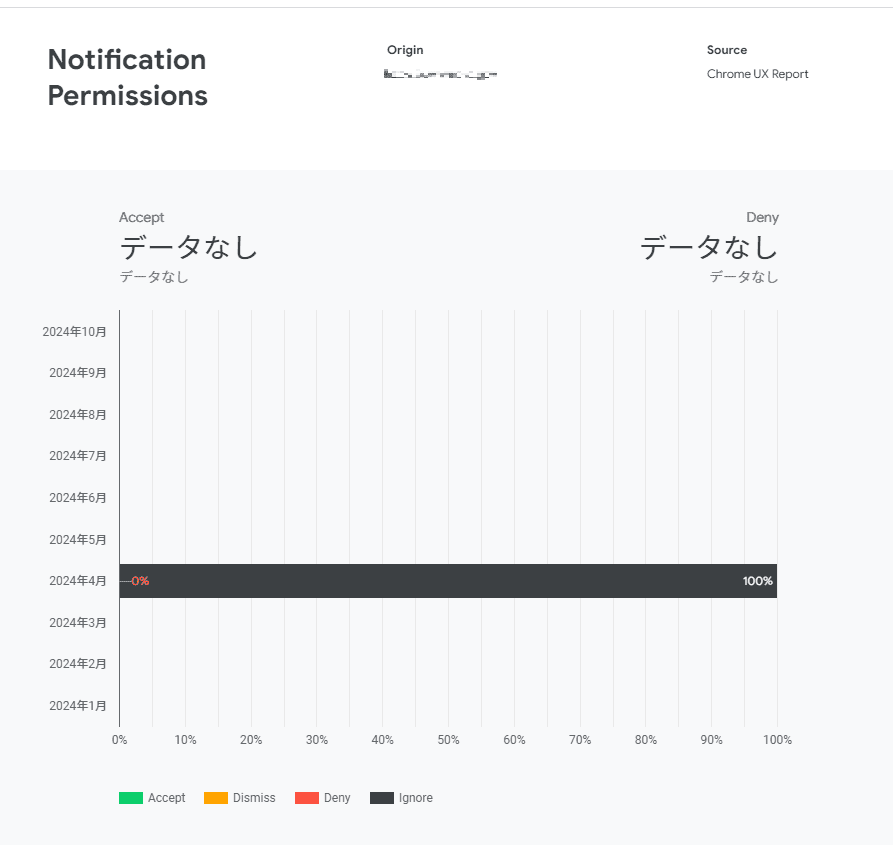
Notification Permissions
 ユーザーが通知を許可したかどうかの指標です。
ユーザーが通知を許可したかどうかの指標です。
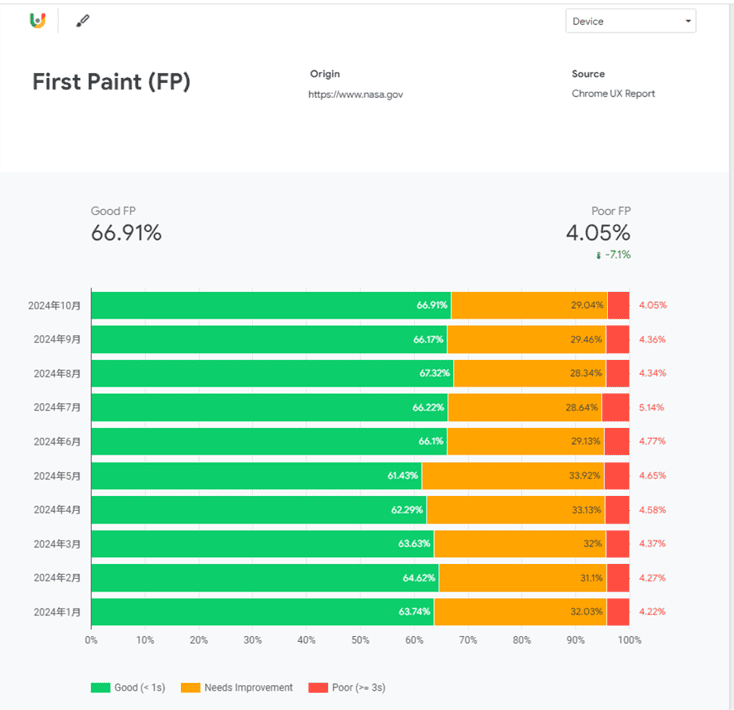
FP(First Paint)

FP(First Paint)は、ページの読み込みが始まった後に、初めて視覚的な変化が画面上に表示されるまでの時間を指します。
例えば、読み込み中の真っ白な背景にメインコンテンツの画像や動画が表示されたり、背景要素などの最初の視覚要素がレンダリングされるタイミングがFPに該当します。
この指標は、ユーザーがページの読み込みが始まったことを視覚的に認識できる初期の瞬間を計測するものです。
FCPと似た指標ですが、FCPはヘッダーやメニューバーなどの「情報」が読み込まれたときの指標であるのに対し、FPは画像や色などの「視覚要素」が表示されたときの指標、といった違いがあります。
Core Web Vitalsと同様に3段階の評価指標となっており、目標値は以下となります。
- 「Good」:1秒以内
- 「Needs Improvement」:1秒以上~3秒以内
- 「Poor」:3秒以上
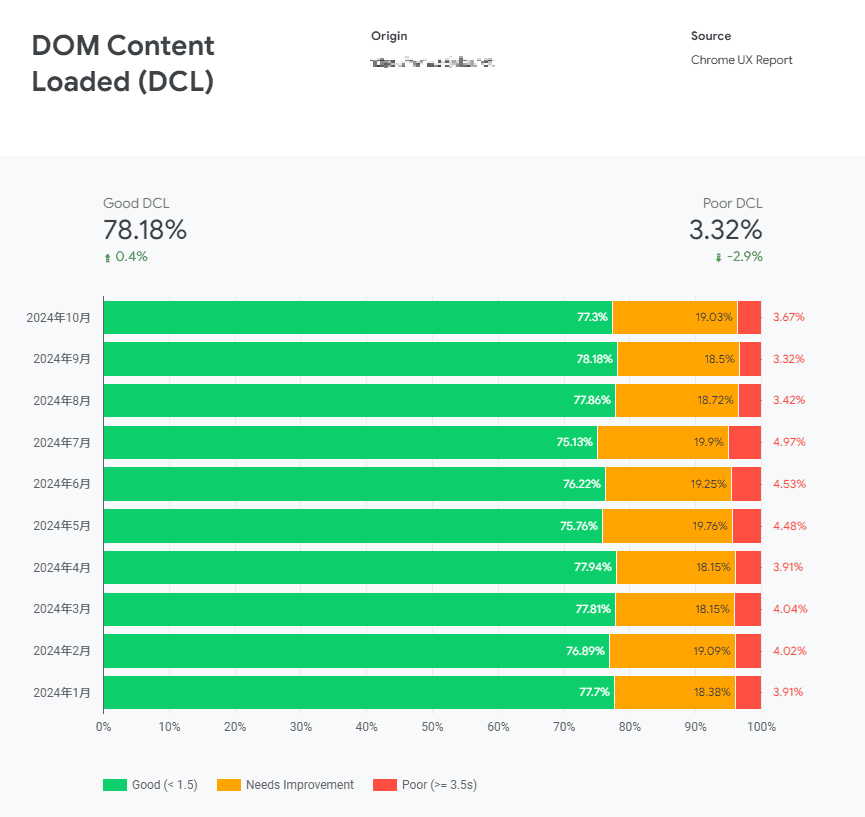
DCL(DOM Content Loaded)
 DCL(DOM Content Loaded) は HTMLページの読み込みが完了し、その次の段階としてCSS(ページの装飾やレイアウトを設定するファイル)やJavascript(クリックで動作を変えたり、入力内容をチェックするなど、動的な機能を実装するファイル) が読み込まれるまでの時間を示します。
DCL(DOM Content Loaded) は HTMLページの読み込みが完了し、その次の段階としてCSS(ページの装飾やレイアウトを設定するファイル)やJavascript(クリックで動作を変えたり、入力内容をチェックするなど、動的な機能を実装するファイル) が読み込まれるまでの時間を示します。
3段階の評価指標となっており、目標値は以下となります。
- 「Good」:1.5秒以内
- 「Needs Improvement」:1.5秒以上~3.5秒以内
- 「Poor」:3.5秒以上
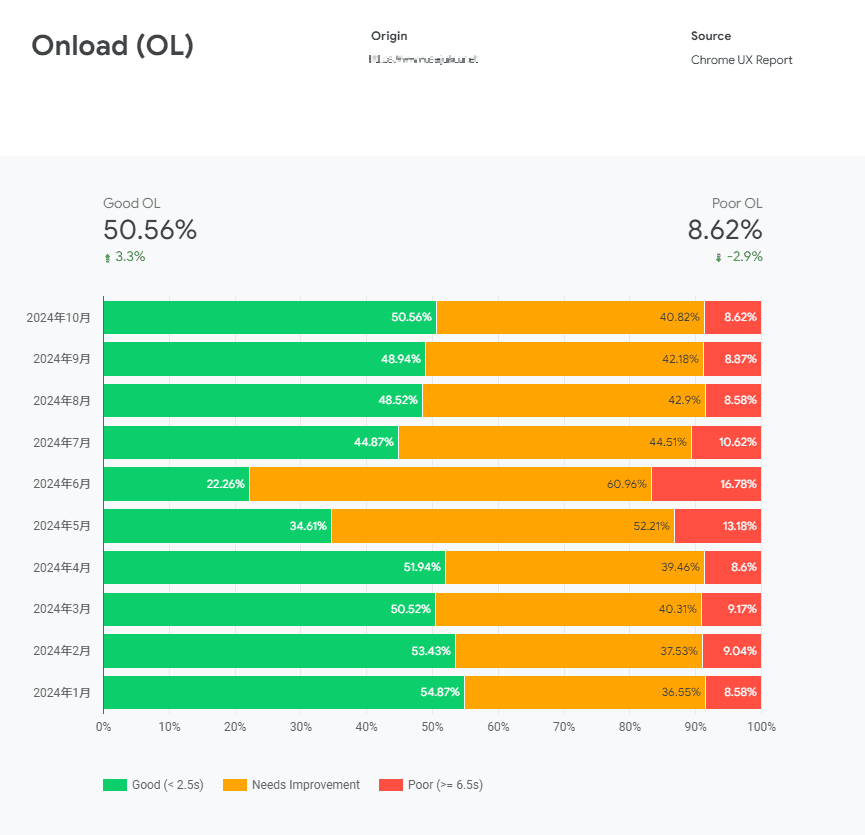
OL(Onload)
 OL(Onload)は ページ全てのコンテンツが読み込みが完了するまでの時間です。
OL(Onload)は ページ全てのコンテンツが読み込みが完了するまでの時間です。
目標値は以下となります。
- 「Good」:2.5秒以内
- 「Needs Improvement」:2.5秒以上~2.5秒以内
- 「Poor」:2.5秒以上
参考:『競合も分析できる!Chromeユーザーエクスペリエンスレポートの使い方[CrUX]』
参考:『ページ表示速度改善で出てくるFPとかFCPとかFMPって何? わかりやすく解説』
参考:『DCLとFCPはSEOにどう影響するのか?| Webパフォーマンス指標』
CrUX Visのみの指標
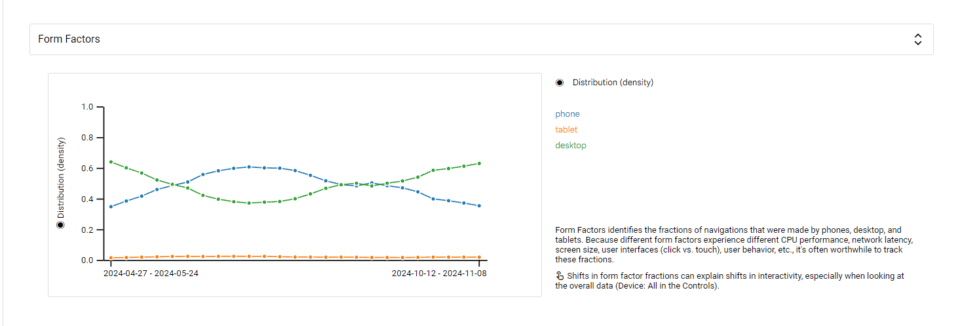
CrUX Visでは「3-2.CrUXダッシュボードのみの指標 」で挙げた指標の代わの指標の代わりにデバイス別のユーザーの割合「Form Factors」が確認できます。
Form Factors
 Form Factorsはスマートフォン(phone)、タブレット(tablet、デスクトップ(desktopの分布を表します。
Form Factorsはスマートフォン(phone)、タブレット(tablet、デスクトップ(desktopの分布を表します。
どのデバイスの利用率が高かったのかを週次で確認することができます。
参考:『CrUX Vis』
まとめ
Chromeユーザーエクスペリエンスレポートは日本語化されている部分が少なく、はじめは難しく感じるかもしれません。
しかし、Chromeユーザーが実際に体験したデータを読み解くことで、開発者やサイトの所有者が気づいていないサイトの問題の発見にもつながります。
株式会社Unionでは、Webサイト制作をはじめとするデジタルマーケティング全般のご相談を承っております。
Google広告、Yahoo!広告の正規代理店として認定されており、蓄積されたノウハウから短期間で課題を解決に導きます。
薬機法医療法遵守広告代理店の認証を受けておりますので、広告審査の厳しい薬事・医療系も対応可能です。
お客様のあらゆるニーズに対し分析・調査を行い最適なプランをご提案しますので、お気軽にご相談下さい。
監修者
2012年創業、新宿のWebマーケティングに強い広告代理店「株式会社Union」が運営。Webマーケティングの知見を深め、成果に繋がる有用な記事を更新しています。「必要な情報を必要な人へ」をスローガンに、Web広告運用や動画制作など各種Webマーケティングのご相談を受付中。


