Webサイトを制作し、売上アップやリード獲得などにつなげたいとお考えの企業担当者もいらっしゃるかもしれません。
しかし、Web制作の経験がない場合、何から始めればいいのかわからないということもあるはずです。
そこでこの記事では、これからWebサイトを制作しようと思っている方に向けて、どんな制作方法があるのか、具体的にどのようなステップで制作を進めていくのか、などについてわかりやすく解説していきます。
詳細なWebサイト制作の手順を知りたい方は、是非参考にしてください。
Webサイトを制作する方法

Webサイトを制作する方法としては、「自社で制作する」「Web制作会社に外注する」のどちらかとなります。
自社で制作する
自社で制作する場合、主に以下の3つのパターンがあります。
- ゼロからコーディングする
- ホームページ制作サービスを利用する
- CMSを利用する
ゼロからコーディングする
まず一つ目の方法が、テキストエディタを用意し、HTML/CSSを駆使してゼロからコーディングしていくというやり方です。
マークアップ言語である「HTML」と、スタイルシート言語である「CSS」の、両方のスキルが必要となるため、上級者向けの制作方法と言えます。
HTML/CSSでWebサイトを制作するメリット・デメリットは以下の通りです。
| メリット | デメリット |
|
|
自社にHTML/CSSを扱える人材がいるようならば、ゼロからコーディングするという方法を選択するのもよいでしょう。
参考:『Webサイトの作り方とは?作成手順を7ステップで解説します』
参考:『Webサイトの作り方は?パターンごとの作成ステップを解説』
参考:『【図解】Webサイト制作の流れと全体像とは?基礎から徹底解説』
参考:『Webサイトの作り方!知識ゼロの初心者が無料で作る3つの方法』
関連記事:『SEO対策に効果的なHTMLタグ7つを紹介!書き方も合わせて紹介』
ホームページ制作サービスを利用する
自社でWebサイトの制作を行う場合、ホームページ制作サービスを利用するのも有効です。
簡単にホームページ制作ができるサービスとしては、「Wix」「ペライチ」といったサービスが有名です。
また、ブログサービスとしては「はてなブログ」「note」などがあり、こちらもHTML/CSSで自作するより簡単にWebページを作ることができます。
上記のようなサービスを利用して制作するメリット・デメリットは以下の通りです。
| メリット | デメリット |
|
|
Webサイト制作に関して多少制約があるものの、特にスキルのない人でも制作を始めやすいのが特徴です。
参考:『Webサイトの作り方とは?作成手順を7ステップで解説します』
参考:『Webサイトの作り方は?パターンごとの作成ステップを解説』
参考:『【図解】Webサイト制作の流れと全体像とは?基礎から徹底解説』
参考:『Webサイトの作り方!知識ゼロの初心者が無料で作る3つの方法』
CMSを利用する
CMSとは、「コンテンツ・マネジメント・システム」の略で、簡単にWebサイトの制作や管理ができるサービスを指します。
Webサイトを運営する上での必要な機能が一通り搭載されている、という点が大きな特徴でしょう。
代表的なCMSとしては、「WordPress」「Drupal」「Movable Type」などが存在します。
CMSを使えば、専用エディタを使って簡単にWebページを作成できたり、プラグインを導入して様々な機能を搭載したりすることができます。
CMSを利用して制作するメリット・デメリットは以下の通りです。
| メリット | デメリット |
|
|
利用するCMSの仕様を理解し、効率的に活用するための方法を学ばなければならないものの、多数のデザインや機能が用意されているため、「Webサイトの制作スキルはないが、柔軟なWebサイト運営がしたい」という場合には便利でしょう。
参考:『Webサイトの作り方とは?作成手順を7ステップで解説します』
参考:『Webサイトの作り方は?パターンごとの作成ステップを解説』
参考:『【図解】Webサイト制作の流れと全体像とは?基礎から徹底解説』
参考:『Webサイトの作り方!知識ゼロの初心者が無料で作る3つの方法』
関連記事:『WordPress初心者ガイド!企業サイトの作り方を4ステップで解説』
Web制作会社に外注する
Webサイトを制作するリソースが自社にない場合は、Webサイト制作会社に外注するという方法もあります。
Webサイト制作会社には、Webデザインやサーバーの設定、コーディングなど、Webサイト制作に必要な作業のプロが集まっているため、一定の品質に期待できるというメリットがあります。
ただし、どの制作会社に依頼するのかについては慎重に検討しなければなりません。
Webサイト制作会社によって納品物の品質に差があるため、公式HPで公開されている過去の実績を確認したり、制作会社への問い合わせを行ったりしながら、「この会社なら高いクオリティのWebサイトを納品してくれるだろう」と思える会社を選定するようにしましょう。
参考:『【図解】Webサイト制作の流れと全体像とは?基礎から徹底解説』
参考:『Webサイト立ち上げの基本準備と手順11ステップ!3つのポイントも紹介』
Webサイトを自作する際の制作手順12ステップ

自身でWebサイトを作成する際の手順を、以下の流れで具体的に解説していきます。
- STEP1:Webサイトを制作する目的・ゴールを決める
- STEP2:具体的なペルソナを設定する
- STEP3:サイト構造を設計してサイトマップを作成する
- STEP4:Webページのワイヤーフレームを作成する
- STEP5:搭載する機能を洗い出す
- STEP6:制作方法を決定する
- STEP7:Webデザインを制作する
- STEP8:ドメインを取得する
- STEP9:サーバーを用意する
- STEP10:コーディング(実装)を行う
- STEP11:各Webページの動作チェック(公開テスト)を行う
- STEP12:Webサイトをリリースする
STEP1:Webサイトを制作する目的・ゴールを決める
Webサイト制作に取り掛かる前に、まずはサイトを制作する目的とゴールを明確にしておきましょう。
目的とゴールがはっきりしていれば、実現するために何をすればよいか、どんな課題があるのか、などについて具体的にイメージしやすくなります。
目的やゴールの例としては、以下のようなものがあります。
【目的の例】
- Webサイトを活用して売上を伸ばしたい
- Webサイト経由で問い合わせや資料請求を獲得したい
【ゴールの例】
- Webサイトから毎月100万円の売上を得る
- Webサイトから毎月50件の資料請求を獲得する
まず目的とゴールを具体的に設定することで、目標を達成するために効果的な構成やデザインをイメージすることができます。
参考:『【図解】Webサイト制作の流れと全体像とは?基礎から徹底解説』
参考:『Webサイト制作の6つの流れと整理すべき重要ポイント』
STEP2:具体的なペルソナを設定する
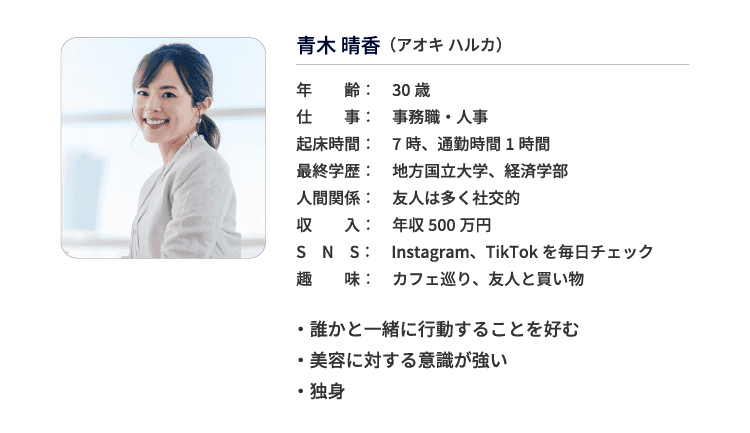
目的とゴールが決まったら、次はペルソナ設定を行いましょう。
 引用:『ペルソナがなぜ重要なのか?LPの効果を高める作り方とポイント3選!』
引用:『ペルソナがなぜ重要なのか?LPの効果を高める作り方とポイント3選!』
ペルソナとは、サービスや商品を販売する際の「具体的なユーザー像」のことを指します。
ペルソナを明確にしないまま制作してしまうと、誰のどんなニーズを満たすサイトなのかがはっきりせず、魅力の薄いサイトになってしまう恐れがあります。
したがって、「30代の男性」「20代の女性」といった大きな括りではなく、以下のようにできるだけ細かく設定するようにしましょう。
- 名前
- 年齢
- 性別
- 学歴
- 職業
- 家族構成
- 年収
- 貯金額
- 住んでいる場所
- 趣味
- 平日の過ごし方
- 休日の過ごし方
- 性格
- 悩みごと
どういった人をペルソナにするのかを細かく設定することで、ターゲットとしているユーザー層の目線でWebサイトを作りやすくなります。
参考:『Webサイト制作の6つの流れと整理すべき重要ポイント』
参考:『Webサイト制作の流れと進め方~企画立案から公開までの5ステップ』
参考:『Web制作でのペルソナ設計とは?ペルソナの作り方やコツを解説』
関連記事:『ペルソナがなぜ重要なのか?LPの効果を高める作り方とポイント3選!』
STEP3:サイトマップを作成する

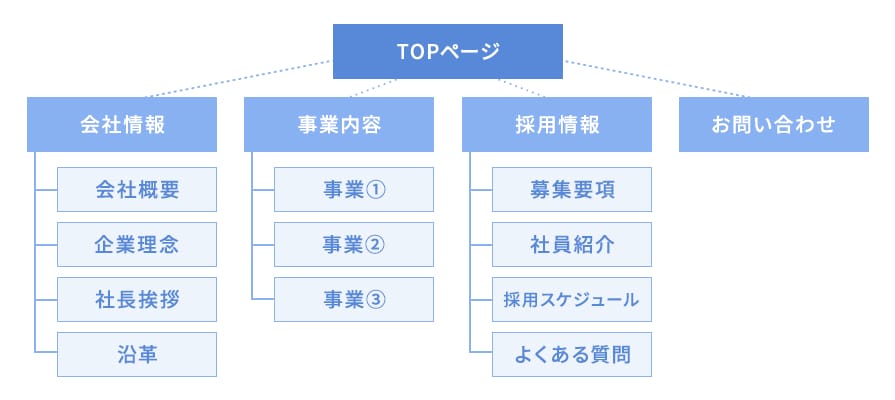
参考:『【図解】Webサイト制作の流れと全体像とは?基礎から徹底解説』
サイトマップとは、「このWebサイトにはどんなコンテンツがあるのか」「どのようなサイト構造になっているのか」を示す、サイトの設計図のようなものです。
あらかじめサイトマップを作っておくことで、サイト構造やデザインなどの設計を進めやすくなるというメリットがあります。
また、サイトマップを作成することで、サイトの全体像を可視化することができ、ユーザーにとっても利便性の高いWebサイト作成に役立てることが可能となります。
そして、初めに設定したゴールへの達成も期待できます。
なおサイトマップは、以下のようなツールを使うことで作成できます。
- PowerPoint
- Excel
- XMindなどのマインドマップツール
参考:『Webサイトの作り方とは?作成手順を7ステップで解説します』
参考:『【図解】Webサイト制作の流れと全体像とは?基礎から徹底解説』
参考:『サイトマップとは?SEO効果や作成・確認方法を解説』
関連記事:『インデックス促進施策XMLサイトマップとは?おすすめプラグイン3選』
STEP4:Webページのワイヤーフレームを作成する
 参考:『【図解】Webサイト制作の流れと全体像とは?基礎から徹底解説』
参考:『【図解】Webサイト制作の流れと全体像とは?基礎から徹底解説』
サイトマップが完成したら、それをもとにワイヤーフレームを作成します。
ワイヤーフレームとは、画像やテキストをどのようにページ内へ配置するかを記した「Webページの設計図」のことを指します。
ワイヤーフレームを作成することで、完成形のレイアウトを見える化して制作メンバー同士で共有することができます。
参考:『Webサイト制作の流れと進め方~企画立案から公開までの5ステップ』
参考:『ホームページ作成11の手順をはじめての方向けに徹底解説!』
関連記事:『【便利】モックアップとは?画面のデザインに無料で使えるツール7選』
STEP5:搭載する機能を洗い出す
制作するWebサイトの用途に応じて、必要な機能を洗い出しておきましょう。
どのようなサイトを作ろうとしているのかによって、搭載する機能は変わってきます。
- 検索機能
- 検索結果の並べ替え機能
- 会員登録機能
- 決済機能
- 問い合わせフォーム
例えばECサイトの場合、検索機能や検索結果の並べ替え、決済機能があると利便性が向上します。

そのため、ユーザーに満足してもらうために必要な機能の洗い出しも、重要な作業です。
参考:『Webサイトの要件定義とは?必須項目・RFPとの違い・進め方まで解説』
参考:『webサイト制作の要件定義は「機能要件」と「非機能要件」に分けよう。』
STEP6:制作方法を決定する
どのようなWebサイトを制作するかが決まったら、次は制作方法を決定します。
制作しようとしているWebサイトの規模や要件、予算、自社のリソースなどを考慮し、どのような方法でWebサイトを作っていくのかを決めましょう。
「1.Webサイトを制作する方法」で解説した通り、選択肢としては主に以下の3つとなります。
- HTML/CSSでコーディングする
- ホームページ制作サービスを利用する
- CMSを導入する
それぞれの方法にメリット・デメリットがありますので、制作だけでなく運用面も配慮しつつ、どの選択肢が自社に最適かを考えて選ぶようにしてください。
参考:『Webサイト制作の流れと進め方~企画立案から公開までの5ステップ』
STEP7:Webデザインを制作する
Webサイトの設計や制作方法が決まったら、Webデザインの制作を始めましょう。
Webサイトのデザインはユーザーを興味を惹き、コンバージョンを獲得するためにも重要と要素となります。
そのため、Webサイトの目的を達成するのにユーザーにとって見やすい・使いやすいデザインを作ることが大事なのです。
Webデザイン作成の際は、以下のようなことを意識するようにしましょう。
- Webサイトのコンセプトにマッチした「メインとなる色」を決める
- 使用するフォントを決める
- 画像素材に関するルールを明確化する
- レイアウトに関するルールを明確化する
- 各Webページに共通して利用するパーツを決める
実際に、2024年に行われたホームページに関するアンケートでは、「見やすいと感じたホームページの特徴」として以下のような回答があります。
- 文字のフォント・サイズ適切で、色使いも落ち着いていた
- 写真が多い
- シンプルでメインとなる情報をすぐ見つけることができる
ペルソナとして設定したユーザーに刺さるデザインを作成するために、Webデザイナー個人の感性に任せず、「成果に繋がるデザイン」について制作メンバー内でしっかり共有しておきましょう。
参考:『Webサイト制作の流れと進め方~企画立案から公開までの5ステップ』
参考:『【見づらいホームページとは?】52.2%が「情報が見つけにくいホームページは見づらい」と回答』
関連記事:『Webデザインのアイデアを探せる14種類のサイトを厳選して紹介!』
STEP8:ドメインを取得する
 参考:『Webサイトの作り方とは?作成手順を7ステップで解説します』
参考:『Webサイトの作り方とは?作成手順を7ステップで解説します』
完成したWebサイトを公開するためのドメインも、事前に取得しておきましょう。
ドメインとは、「インターネット上の住所」のようなもので、「●●●.com」「■■■.jp」といった形で表されます。
企業がWebサイトを運営する場合は、有料の「独自ドメイン」を取得するのが一般的です。
有料ドメインを取得せずに無料ブログなどを利用するという方法もありますが、無料サービスの場合、いつサービスが終了するかわかりませんので、あまりおすすめできません。
したがって、多少費用がかかったとしても、有料のドメインを取得しておくのが良いでしょう。
ドメイン名を決める際ですが、適当に決めるのではなく、以下のような点を意識してください。
- 自社名や自社のサービス名を含める
- 覚えやすいようにできるだけ短くする
- 他社の商標とかぶらないようにする
なお、一度決定したドメイン名は変更できません。

もし変えたい場合は、新たなドメインを取得するしかないため、ドメイン名は慎重に決めるようにしてください。
参考:『Webサイト立ち上げの基本準備と手順11ステップ!3つのポイントも紹介』
参考:『Webサイトの作り方とは?作成手順を7ステップで解説します』
参考:『ホームページ作成11の手順をはじめての方向けに徹底解説!』
関連記事:『SEOのドメインとは?ドメインパワーを上げる5つの方法を解説』
STEP9:サーバーを用意する
ドメインを取得したら、Webサイトを公開するために必要なファイルをアップロードするサーバーを用意しましょう。
サーバーは、自社で用意してもいいですし、レンタルサーバーでも問題ありません。
自社サーバーかレンタルサーバーかは迷う方もいらっしゃると思います。
そこで、それぞれのメリット・デメリットを紹介します。
| サーバーの種類 | メリット | デメリット |
| 自社サーバー |
|
|
| レンタルサーバー |
|
|
まとめますと、「小規模なサイト」や「多機能を求めないサイト」の場合はレンタルサーバー、「大規模なサイト」や「自社サービス向けに多くの機能を搭載する必要があるサイト」の場合は自社サーバー、といった形で選択するのがおすすめです。
参考:『小さな会社に自社サーバーはNG!レンタルサーバーとの違いを解説』
参考:『ホームページにはサーバーが必須!仕組み・種類・選び方を解説!』
参考:『サーバーの種類別の特徴とメリット・デメリットを解説』
STEP10:コーディング(実装)を行う
デザインが完成し、ファイルをアップロードするサーバーの用意やドメインの準備が整ったら、いよいよコーディング(実装)に入ります。
コーディングとは、ユーザーが実際にWebサイトを閲覧できる状態を作る作業のことです。
HTMLやCSS、場合によってはJavaScriptといった言語も使って、Webブラウザでサイトが表示されるように実装していきます。
参考:『Webサイト制作の流れと進め方~企画立案から公開までの5ステップ』
STEP11:各Webページの動作チェック(公開テスト)を行う
実装が完了したら、まずはテスト環境にファイルをアップロードし、動作チェックを行います。
ここで不具合が見つかれば、デザインや機能に関しての修正作業が発生します。
ユーザーがWebサイトを閲覧する環境は、パソコンやスマートフォン、タブレットなど様々ですので、それぞれの環境で問題なく表示されるか、正常に動作するのか、について丁寧に確認しなければなりません。
何も問題がないというケースは稀であるため、十分なテスト期間を設けてじっくりテストし、慎重に修正作業を進めていきましょう。
参考:『Webサイト制作の流れと進め方~企画立案から公開までの5ステップ』
STEP12:Webサイトをリリースする
テストと修正が完了し、何も問題がないことを確認できたら、本番環境へファイルをアップロードしましょう。
これで、Webサイト制作は一旦完了となります。
ただし、リリース後も不具合が出てしまう可能性はありますので、油断しないようにしてください。

また、Webサイトはリリースして終わりではなく、その後の運用も重要ですので、コンテンツ追加やセキュリティ対策などを続ける必要があります。
参考:『Webサイト制作の流れと進め方~企画立案から公開までの5ステップ』
Webサイト制作を外注する場合のポイント

ここまで、Webサイトを自作する際の手順を解説してきましたが、リソースの問題などで自社での対応が難しいというケースもあることでしょう。
その場合は、Webサイト制作を外注するという方法もあります。
この項目では、Webサイト制作を外注する場合に注意すべきポイントについて解説していきます。
- 複数のWebサイト制作会社を選んで相見積もりを取る
- RFP(提案依頼書)を作成する
- Webサイト制作会社に丸投げしない
複数のWebサイト制作会社を選んで相見積もりを取る
Webサイト制作を外注する場合は、必ず複数の会社を選んで相見積もりを取るようにしてください。
一つの会社だけに見積もりや提案を依頼したのでは、その金額が高いのか安いのか、また提案内容が適正なのかどうかの判断ができません。
しかしいくつかの会社に見積もりや提案を依頼すれば、比較検討をすることができるため、妥当な金額を把握しやすくなります。
参考:『ホームページの制作会社は相見積もりを何社とるべき?注意点も解説』
参考:『ホームページ制作の外注費用や集客が成功する制作会社の選び方』
RFP(提案依頼書)を作成する
Webサイト制作を外部の会社に依頼する場合には、RFP(提案依頼書)を作成することをおすすめします。
RFPとは、「Request for Proposal」の略で、Webサイト制作発注の際に、制作会社側に対して「Webサイト制作の目的」や「解決したい課題」などをまとめた書類のことです。
RFPを作成することで、以下のようなメリットを得ることができます。
- 制作会社に対して「自社が求めていること」が伝わりやすくなる
- 制作会社からの提案の質が上がりやすくなる
- 自社内でWebサイト制作の目的や自社の課題点を共有しやすくなる
- 制作会社との間での認識の齟齬を減らせる
RFPの作成にはある程度の時間がかかるため、手間にはなってしまいますが、依頼会社との認識の齟齬などを防ぎ、Webサイト制作をスムーズに進めるためには極力作成しておくのがよいでしょう。
参考:『【テンプレ付き】成功するホームページのRFP(提案依頼書)作成方法』
Webサイト制作会社に丸投げしない
「Webサイト制作会社はホームページ制作のプロなのだから、すべて任せておけばいい」
このようにお考えの方もいらっしゃるかもしれませんが、すべてを制作会社に丸投げしてしまうのは避けた方がよいです。
Webサイト制作会社は、ホームページ制作を専門としていますが、クライアントのサービスや商品、理念、将来のビジョンなどを詳しく理解しているわけではありません。
クオリティの高いWebサイト制作をするためのスキルがあるとはいえ、クライアントがどのようなWebサイトを求めていて、どういった課題を解決したいのか、といった具体的なことまではなかなか把握できないケースもあります。
したがって、「ざっくりとしたイメージを伝えて、あとはすべて任せる」といったことはせず、自社の商品・サービスの魅力をWebサイトへ反映させるために、制作会社とは密にコミュニケーションを取るようにしましょう。
参考:『web担当者必見!ホームページで集客できる8つの方法』
参考:『丸投げ厳禁! Web制作会社への依頼で失敗しない為に発注者が気をつけるポイント【第7回】Web制作会社の選び方』
Webサイト制作完了後の注意点

Webサイト制作は、リリースが終わればそれで終了、というわけではありません。
リリース完了後は、以下のような点に注意しながら運用してください。
- コンテンツの更新を怠らない
- 問い合わせには迅速に対応する
- ドメインやサーバーの更新を忘れない
コンテンツの更新を怠らない
Webサイトは、日々新たなコンテンツを追加したり、既存記事にリライトを加えたりといった更新を行っていく必要があります。
なぜなら、更新を怠ると、以下のようなデメリットが生じる可能性があるからです。
- 更新頻度が低いことから検索エンジンからの評価が下がる
- 検索エンジンからの評価が下がり、検索結果上位に表示されなくなることで、リピーターの獲得が難しくなる
- 更新されていないことでユーザーが「このサイトの情報を信頼していいのか?」と顧客からの信頼を損なってしまう可能性がある

Webサイトから得られる効果を最大化するためにも、コンテンツの更新はできる限り行うようにしましょう。
参考:『なぜホームページ更新が必要なの?メリットや頻度・方法を解説』
問い合わせには迅速に対応する
自社の商品やサービスに興味を持ったユーザーが、Webサイト経由で問い合わせをしてくることも少なくありません。
その際は、できるだけ早く返信をした方がよいです。
迅速に対応することで、ユーザーに安心感を与えることができます。
参考:『ホームページに「メールフォーム」は必須!? 設置のメリットと作成のポイントを【徹底解説】』
ドメインやサーバーの更新を忘れない
Webサイトの運用を行う上で、ドメインやサーバーの更新は絶対に忘れないようにしましょう。
特にドメインは、完全に失効してしまうと、そのドメインは二度と取り戻せなくなってしまいます。
レンタルサーバーを利用している場合も、更新を忘れるとWebサイトが表示されなくなってしまうので注意が必要です。
ドメインもサーバーも、失効してしまうリスクをなくすために、自動更新されるように設定しておきましょう。
参考:『ドメイン名を失効させる前に考えておくべきこと – 期限が切れた後のドメイン名に何が起こるか』
まとめ
以上、Webサイトを制作する際の具体的なステップや、外注する場合のポイントなどについて詳しく解説してきました。
Webサイト制作を行う場合、正しい手順を踏まなければ失敗してしまうリスクが高まりますので、本記事を参考に適切なWebサイト制作を心掛けてください。
本記事を読んで、自身でWebサイトの作成が少しでも難しいと感じた方は、広告代理店に任せるのも1つの方法です。
株式会社Unionでは、Webサイト制作をはじめとするデジタルマーケティング全般のご相談を承っております。
Google及びYahooの広告運用パートナーとして、豊富な知識と経験を活かし、課題解決へとナビゲートいたします。
薬機法医療法遵守広告代理店の認証を受けておりますので、広告審査の厳しい薬事・医療系の広告も適切に制作できます。
自社メディアの運用実績も活かし、データ分析に基づく具体的な提案をいたしますので、お気軽にお問い合わせください。
監修者
2012年創業、新宿のWebマーケティングに強い広告代理店「株式会社Union」が運営。Webマーケティングの知見を深め、成果に繋がる有用な記事を更新しています。「必要な情報を必要な人へ」をスローガンに、Web広告運用や動画制作など各種Webマーケティングのご相談を受付中。